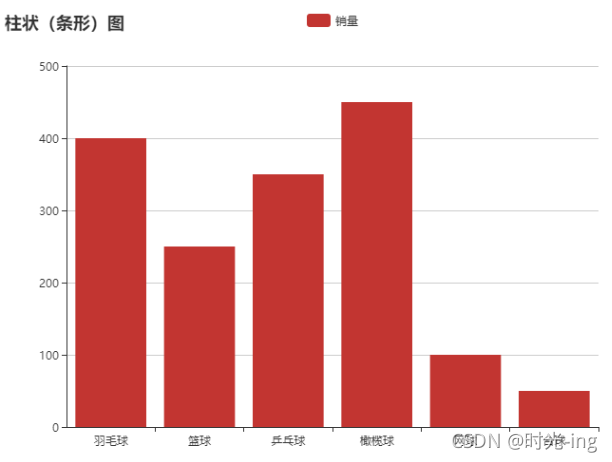
(一)效果图


(二)代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts的示例一:柱状(条形)图、折线(面积)图</title>
<!-- 第一步:引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 第二步:为ECharts准备一个具备宽高的Dom,这里是宽度700px,高度500px -->
<div id="main" style="width: 700px;height:500px;"></div>
<script type="text/javascript">
// 第三步:根据上述准备的具备宽高的dom,初始化echarts实例,这里需要绑定div的id。
var myChart = echarts.init(document.getElementById('main'));
// 第四步:指定图表的配置项和数据,也可以合并四五为一步直接写成myChart.setOption({...})形式。
var option = {
title: {
// 为图表配置标题
text: '折线(面积)图'
},
tooltip: {
}, // 配置提示信息
legend: {
// 图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
data:['销量'] //这里data的内容要与series内的name想对应
},
xAxis: {
// 配置要在 X 轴显示的项:
data: ["羽毛球","篮球","乒乓球","橄榄球","网球","台球"]
},
yAxis: {
}, // 配置要在 y 轴显示的项:
series: [{
// 系列列表:每个系列通过 type 决定自己的图表类型:
name: '销量', // 系列名称
type: 'line', // 系列图表类型,bar表柱状或条形,line表示折线或面积
data: [400, 250, 350, 450, 100, 50] // 系列中的数据内容
}]
};
// 第五步:使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>