uniapp 微信授权登录。
前提:想要授权的话 一定要是小程序的开发者。不然头像的标签。授权等等都无法实现
uniapp 提供获取手机号的按钮 和 授权登陆的按钮

这是手机号的。 注意的是:只能用户点击才会触发
授权登录的按钮

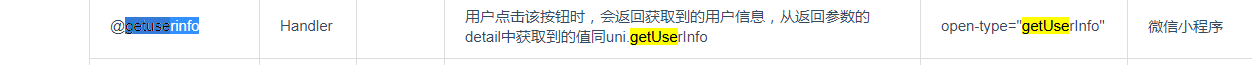
讲open-type 里面的值改成 getuserinfo 就可以了。
当手机号那个按钮点击的时候 我的方法名字叫下面这个
weixinLogin(e) {
// 这里将会获取
‘getPhoneNumber:ok’ 这个信息
//然后你需要调用
uni.login({
provider: ‘weixin’,
success: infoRes => {
let code = infoRes.code;
这个code 获取之后 需要后台 帮你拿到对于的手机号
//但是注意的是 这里只用手机号和openid 不能拿到其他信息
},
fail(res) {
uni.showToast({
title: ‘登录授权失败’,
icon: ‘none’,
})
}
});
},
//第二种 就是正常授权
open-type 里面的值改成 getuserinfo 然后你 在调用uni.login 拿到code 然后帮你拿到用户信息
//第三中就是 这是普通按钮奥!!!
<button @click='getUserInfo '>普通按钮
getUserInfo (){
uni.getUserProfile({
desc:'Wexin', // 这个参数是必须的
success:res=>{
console.log(res)
},
fail:err=>{
console.log(err)
}
})
}
// 如果说你想直接获取用户头像
这个标签