1. 问题描述
 组件描述图
组件描述图
① 题目锚点导航栏(ojTopicNav)与题目列表(ojTopicSetTopicList)被同一父组件引用,但数据不同步

题目锚点导航栏(ojTopicNav)与题目列表(ojTopicSetTopicList)
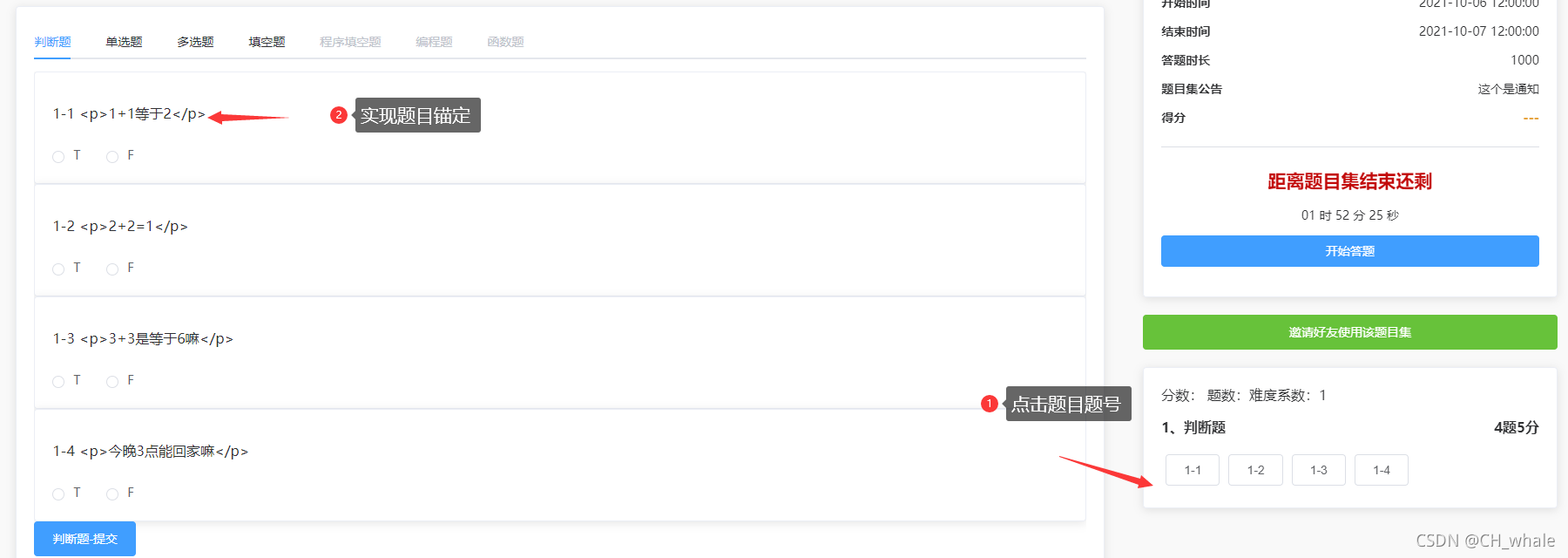
②最后应达到点击题目锚点导航栏的题号,即可锚定相应题目的效果

最终实现效果图
2. 解决方式
(1) 数据不同步问题 --> 同为子组件之间的通信
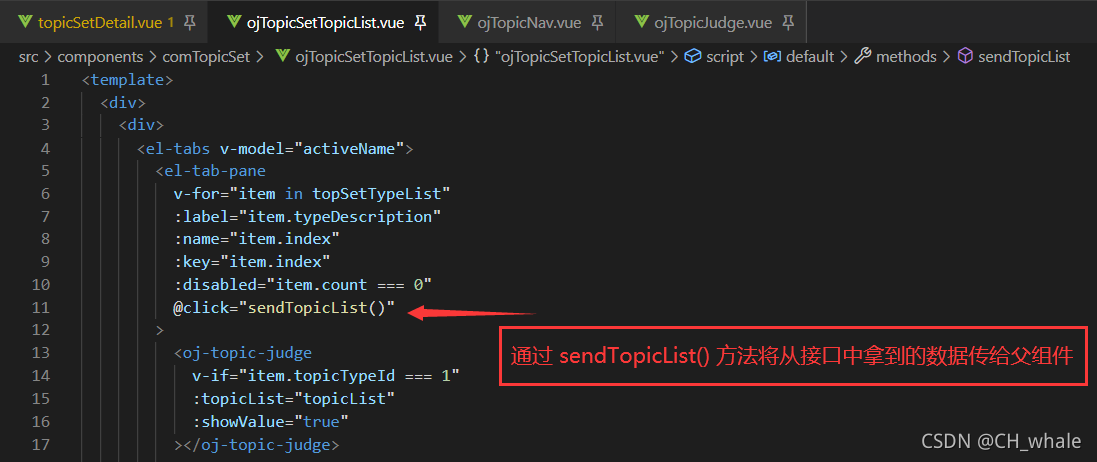
由于 data(题目数据)通过接口从 ojTopicSetTopicList(题目列表)组件接入,
故需将 data 通过 this.$emit() 方式传给父组件 topicSetDetail ,
再由父组件 topicSetDetail 将 data 传给子组件 ojTopicNav(题目锚点导航栏),
实现两个子组件之间的数据通信。



子组件给父组件传值:vue子组件给父组件传值
父组件向子组件传值:vue中父组件向子组件传值
(2) 实现锚点跳转
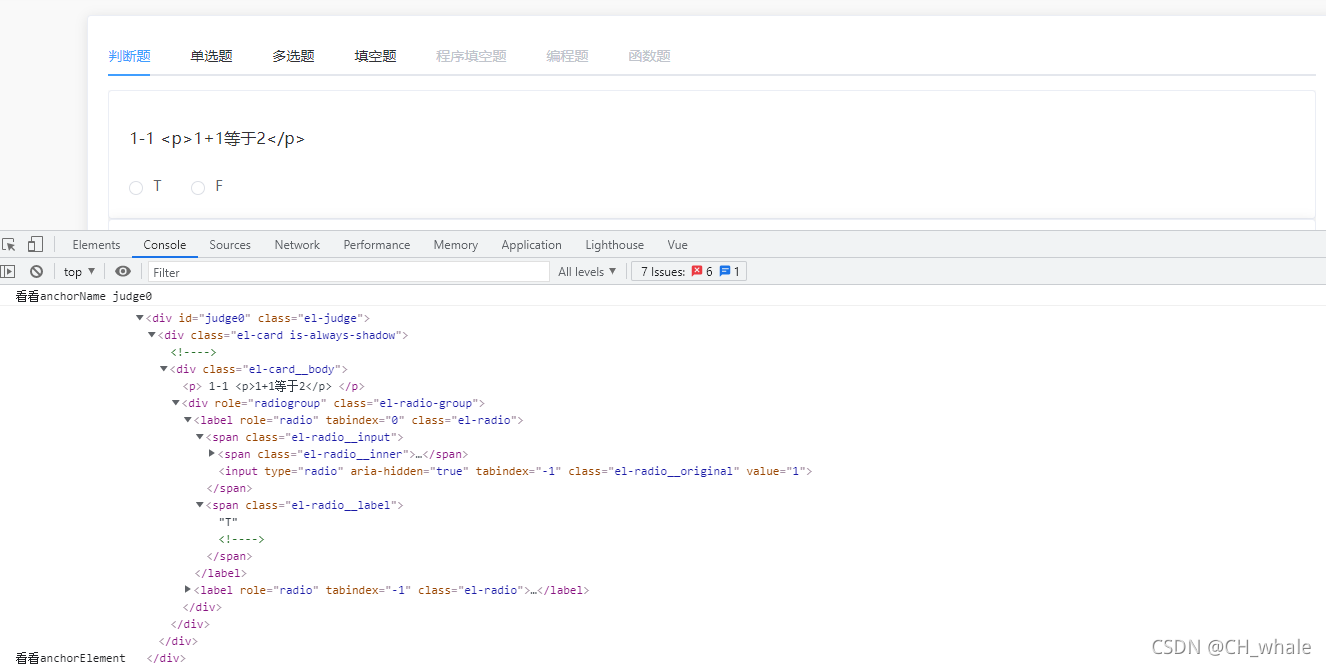
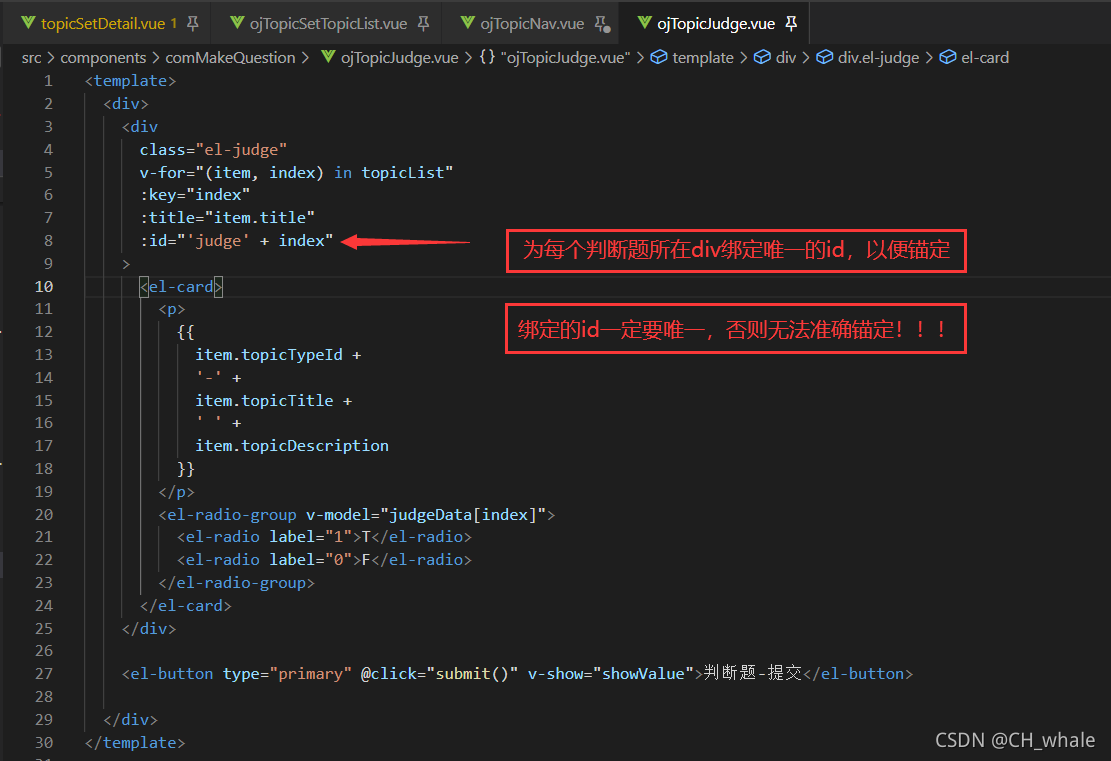
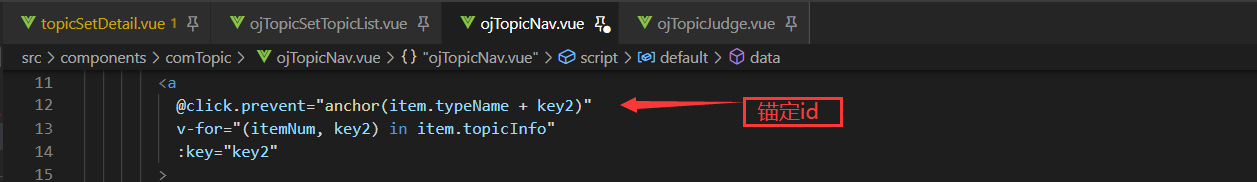
① 绑定id
② 使用anchor()方法 

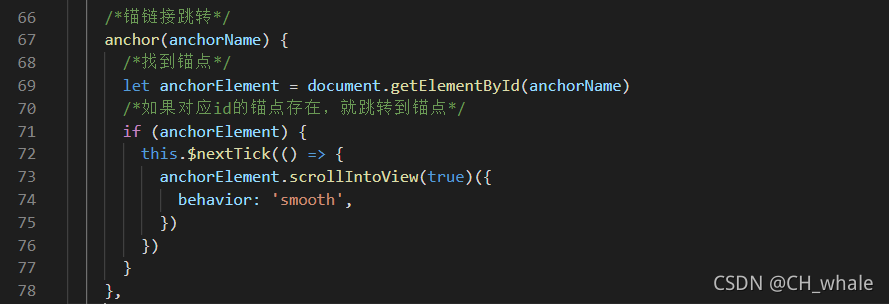
(3)anchor()方法效果如下:
/*锚链接跳转*/
anchor(anchorName) {
/*找到锚点*/
let anchorElement = document.getElementById(anchorName)
/*如果对应id的锚点存在,就跳转到锚点*/
if (anchorElement) {
this.$nextTick(() => {
anchorElement.scrollIntoView(true)({
behavior: 'smooth',
})
})
console.log('看看anchorName', anchorName)
console.log('看看anchorElement', anchorElement)
}
},看看 anchorName 和 anchorElement :