数据操作前,需要先开启MongoDB服务,并建立链接。
开启服务
mongod
建立链接
mongo
先向集合中添加一些数据,为下面查询数据做好铺垫。
demo1.js
var workmate1 = {
name: 'JSPang',
age: 33,
sex: 1,
job: '前端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'JavaScript',
skillThree: 'PHP'
},
regeditTime: new Date(),
interest: ['看电影', '看书', '吃美食', '钓鱼', '旅游']
}
var workmate2 = {
name: 'ShengLei',
age: 31,
sex: 1,
job: 'JAVA后端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'J2EE',
skillThree: 'PPT'
},
regeditTime: new Date(),
interest: ['篮球', '看电影', '做饭']
}
var workmate3 = {
name: 'MinJie',
age: 18,
sex: 0,
job: 'UI',
skill: {
skillOne: 'PhotoShop',
skillTwo: 'UI',
skillThree: 'PPT'
},
regeditTime: new Date(),
interest: ['做饭', '画画', '看电影']
}
var workmate4 = {
name: 'XiaoWang',
age: 25,
sex: 1,
job: 'UI',
skill: {
skillOne: 'PhotoShop',
skillTwo: 'UI',
skillThree: 'PPT'
},
regeditTime: new Date(),
interest: ['写代码', '篮球', '画画']
}
var workmate5 = {
name: 'LiangPeng',
age: 28,
sex: 1,
job: '前端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'JavaScript',
},
regeditTime: new Date(),
interest: ['玩游戏', '写代码', '做饭']
}
var workmate6 = {
name: 'HouFei',
age: 25,
sex: 0,
job: '前端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'JavaScript',
},
regeditTime: new Date(),
interest: ['化妆', '读书', '做饭']
}
var workmate7 = {
name: 'LiuYan',
age: 35,
sex: 0,
job: '美工',
skill: {
skillOne: 'PhotoShop',
skillTwo: 'CAD',
},
regeditTime: new Date(),
interest: ['画画', '聚会', '看电影']
}
var workmate8 = {
name: 'DingLu',
age: 20,
sex: 0,
job: '美工',
skill: {
skillOne: 'PhotoShop',
skillTwo: 'CAD',
},
regeditTime: new Date(),
interest: ['美食', '看电影', '做饭']
}
var workmate9 = {
name: 'JiaPeng',
age: 29,
sex: 1,
job: '前端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'JavaScript',
skillThree: 'PHP'
},
regeditTime: new Date(),
interest: ['写代码', '篮球', '游泳']
}
var workmate10 = {
name: 'LiJia',
age: 26,
sex: 0,
job: '前端',
skill: {
skillOne: 'HTML+CSS',
skillTwo: 'JavaScript',
skillThree: 'PHP'
},
regeditTime: new Date(),
interest: ['玩游戏', '美食', '篮球']
}
var db = connect('company');
var workmateArray = [workmate1, workmate2, workmate3, workmate4, workmate5, workmate6, workmate7, workmate8, workmate9, workmate10];
db.workmate.insert(workmateArray);
print('[SUCCESS]:The data was inserted successfully');在vscode终端中执行 load('./demo1.js') 即可将上面的数据插入到数据库名称为company,名称为workmate的集合中。
实例一:查询出interest包含画画的人员信息:
db.workmate.find({ interest: '画画' }, { name: 1, interest: true, _id: 0 })
执行结果:

实例二:查询出interest中既有看电影,又有看书的人员信息:
db.workmate.find({ interest: { $all: ['看电影', '看书'] } }, { name: 1, interest: 1, _id: 0 })
执行结果:![]()
$all-数组多项查询,可以查询出数组中既有A又有B的数据记录。
实例三:查询出interest中有看电影,或者有看书的人员信息:
db.workmate.find({ interest: { $in: ['看电影', '看书'] } }, { name: 1, interest: 1, _id: 0 })
执行结果:

$in-数组的或者查询
用$all修饰符,是需要满足所有条件的,$in主要满足数组中的一项就可以被查出来。
实例四:查询出interest中有5项的人员信息:
db.workmate.find({ interest: { $size: 5 } }, { name: 1, interest: 1, _id: 0 })
执行结果:
![]()
$size修饰符可以根据数组的数量查询出结果。
实例五:查询出所有人interest中有前两项的人员信息:
db.workmate.find({}, { name: 1, interest: { $slice: 2 }, _id: 0 })
执行结果:

$slice-显示选项,查询出数组中的前N项。如果要查询最后一项,可以用-1,如下所示。
db.workmate.find({}, { name: 1, interest: { $slice: -1 }, _id: 0 })
执行结果:

实例六:分页查询,查询出第一页的人员信息,每页5条记录,并按照年龄从小到大排列:
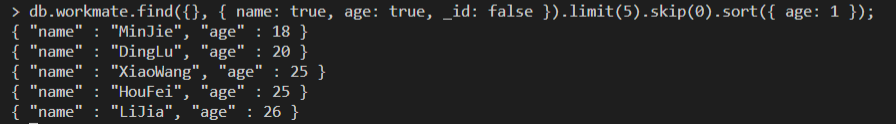
db.workmate.find({}, { name: true, age: true, _id: false }).limit(5).skip(0).sort({ age: 1 });
执行结果:

find参数:
query:这个就是查询条件,MongoDB默认的第一个参数。
fields:(返回内容)查询出来后显示的结果样式,可以用true(1)和false(0)控制是否显示。
limit:返回的数量,后边跟数字,控制每次查询返回的结果数量。
skip:跳过多少个显示,和limit结合可以实现分页。
sort:排序方式,从小到大排序使用1,从大到小排序使用-1。
实例七:查询出年龄大于30的人员信息:
方法一:
db.workmate.find({ age: { $gt: 30 } }, { name: 1, age: 1, _id: 0 })
方法二:
db.workmate.find({ $where: "this.age>30" }, { name: 1, age: 1, _id: 0 })
执行结果:

两种方法的查询结果是相同的。第一种方法比较常规,第二种方法用到了$where修饰符,它是一个非常强大的修饰符,但强大的背后也意味着有风险存在。它可以让我们在条件里使用javascript的方法来进行复杂查询。
方法二中的this指向的是workmate(查询集合)本身。这样我们就可以在程序中随意调用。虽然强大和灵活,但是这种查询对于数据库的压力和安全性都会变重,所以在工作中尽量减少$where修饰符的使用。
在js文件中执行find语句:
新建js文件demo4.js
var db = connect('company');
var result = db.workmate.find();
while (result.hasNext()) {
printjson(result.next())
};在vscode的终端中执行命令load('demo4.js'),就可以看到打印出来查询的数据记录:

还有一种写法可以达到同样的效果,把while换成forEach,如下所示:
var db = connect('company');
var result = db.workmate.find();
// while (result.hasNext()) {
// printjson(result.next())
// };
result.forEach(function(result) {
printjson(result);
});查询的结果是一样的。