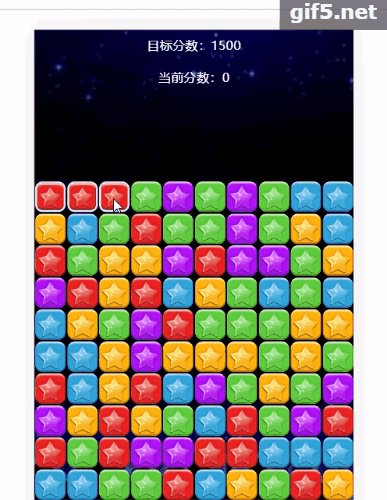
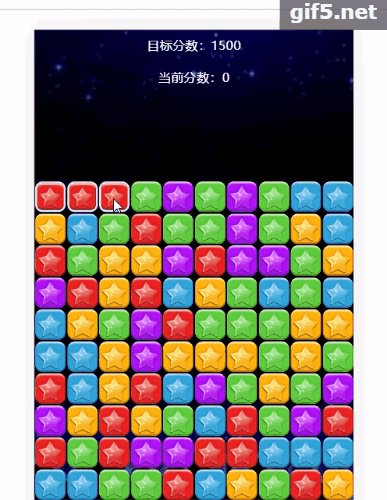
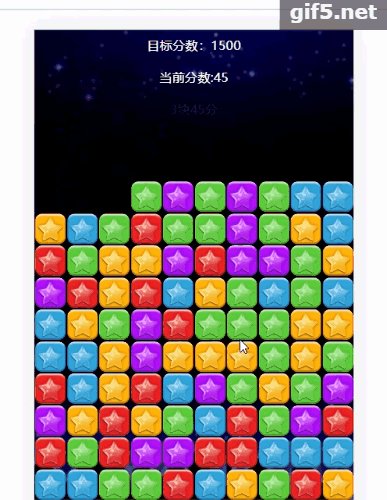
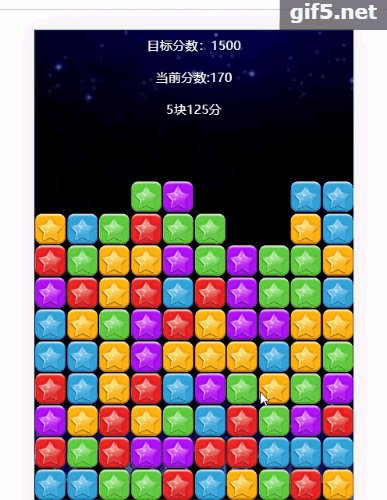
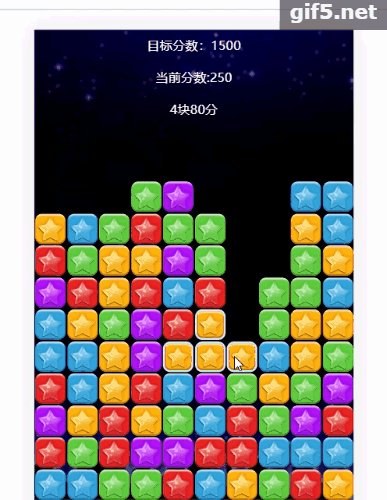
效果图

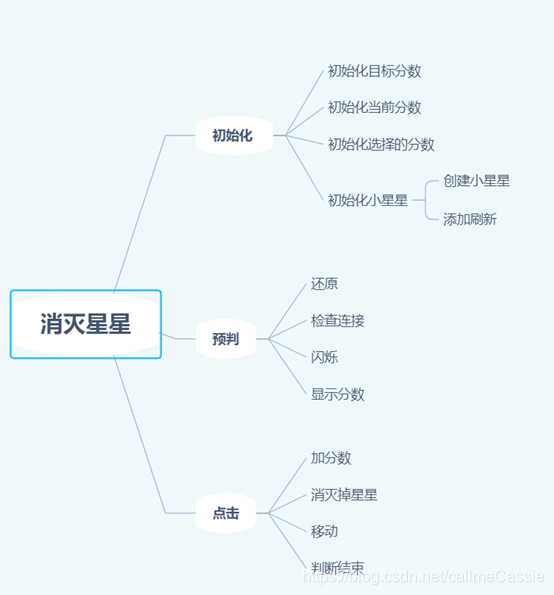
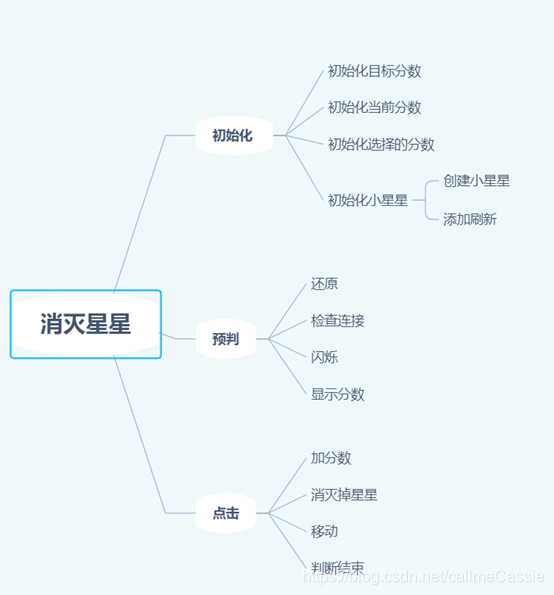
整体思路

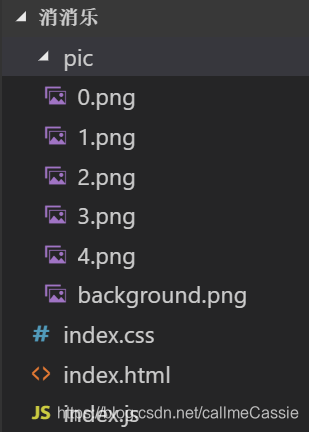
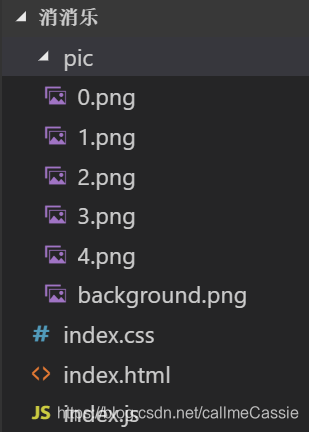
文件结构

html结构
<div id="pop_star">
<div id="targetScore">目标分数:1500</div>
<div id="nowScore">当前分数:0</div>
<div id="selectScore">0块0分</div>
</div>
初始化变量
var table;
var squareWidth = 50;
var boderWidth = 10;
var squareSet = [];
var choose = [];
var timer;
var baseScore = 5;
var stepScore = 10;
var select_score = document.getElementById('selectScore');
var nowScore = document.getElementById('nowScore');
var totalScore = 0;
var targetScore = 1500;
var flag=true;
var tempSquare = null;
function init() {
table = document.getElementById('pop_star');
for (var i = 0; i < boderWidth; i++) {
squareSet[i] = new Array();
for (var j = 0; j < boderWidth; j++) {
var square = createSquare(Math.floor(Math.random() * 5), i, j);
square.onmousemove = function () {
mouseOver(this);
}
square.onclick = function () {
if(!flag||choose.length==0){
return;
}
flag=false;
tempSquare = null;
var score = 0;
for (var i = 0; i < choose.length; i++) {
score += baseScore + i * stepScore;
}
totalScore += score;
nowScore.innerHTML = "当前分数:" + totalScore;
for (var i = 0; i < choose.length; i++) {
(function (i) {
setTimeout(function () {
squareSet[choose[i].row][choose[i].col] = null;
table.removeChild(choose[i]);
}, i * 100)
})(i)
}
setTimeout(function () {
move();
setTimeout(function () {
var is = isFinish();
if(is){
if(totalScore>=targetScore){
alert('恭喜获胜');
}
else{
alert('游戏失败')
}
}
else{
choose=[];
flag=true;
mouseOver(tempSquare);
}
}, 300 + choose.length * 150)
}, choose.length * 100);
}
squareSet[i][j] = square;
table.appendChild(square);
}
}
refresh();
}
window.onload = function () {
init();
}
创建小方块
function createSquare(value, row, col) {
var temp = document.createElement('div');
temp.style.width = squareWidth + 'px';
temp.style.height = squareWidth + 'px';
temp.style.background = 'red';
temp.style.display = 'inline-block';
temp.style.position = "absolute";
temp.style.borderRadius = '12px';
temp.style.boxSizing = "border-box";
temp.num = value;
temp.row = row;
temp.col = col;
return temp;
}
渲染小方块
function refresh() {
for (var i = 0; i < squareSet.length; i++) {
for (var j = 0; j < squareSet[i].length; j++) {
if (squareSet[i][j] == null) {
continue;
}
squareSet[i][j].row = i;
squareSet[i][j].col = j;
squareSet[i][j].style.transition = "left 0.3s, bottom 0.3s";
squareSet[i][j].style.left = squareSet[i][j].col * squareWidth + "px";
squareSet[i][j].style.bottom = squareSet[i][j].row * squareWidth + "px";
squareSet[i][j].style.backgroundImage = "url('./pic/" + squareSet[i][j].num + ".png')";
squareSet[i][j].style.backgroundSize = "cover";
squareSet[i][j].style.transform = "scale(0.95)";
}
}
}
鼠标悬停事件
function mouseOver(obj) {
if(!flag){
tempSquare = obj;
return;
}
goBack();
choose = [];
checkLinked(obj, choose);
if (choose.length <= 1) {
choose = [];
return;
}
flicker(choose);
selectScore();
}
方块闪烁(放大缩小)
function flicker(arr) {
var num = 0;
timer = setInterval(function () {
for (var i = 0; i < arr.length; i++) {
arr[i].style.border = "3px solid #BFEFFF";
arr[i].style.transform = "scale(" + (0.90 + 0.05 * Math.pow(-1, num)) + ")";
}
num++;
}, 300)
}
鼠标移走后,方块还原大小
function goBack() {
if (timer != null) {
clearInterval(timer);
}
for (var i = 0; i < squareSet.length; i++) {
for (var j = 0; j < squareSet[i].length; j++) {
if (squareSet[i][j] == null) {
continue;
}
squareSet[i][j].style.border = "0px solid #BFEFFF";
squareSet[i][j].style.transform = "scale(0.95)";
}
}
}
递归查找周围相同颜色的方块
function checkLinked(square, arr) {
if (square == null) {
return;
}
arr.push(square);
if (square.col > 0 && squareSet[square.row][square.col - 1] && squareSet[square.row][square.col - 1].num == square.num && arr.indexOf(squareSet[square.row][square.col - 1]) == -1) {
checkLinked(squareSet[square.row][square.col - 1], arr);
}
if (square.col < boderWidth - 1 && squareSet[square.row][square.col + 1] && squareSet[square.row][square.col + 1].num == square.num && arr.indexOf(squareSet[square.row][square.col + 1]) == -1) {
checkLinked(squareSet[square.row][square.col + 1], arr);
}
if (square.row < boderWidth - 1 && squareSet[square.row + 1][square.col] && squareSet[square.row + 1][square.col].num == square.num && arr.indexOf(squareSet[square.row + 1][square.col]) == -1) {
checkLinked(squareSet[square.row + 1][square.col], arr);
}
if (square.row > 0 && squareSet[square.row - 1][square.col] && squareSet[square.row - 1][square.col].num == square.num && arr.indexOf(squareSet[square.row - 1][square.col]) == -1) {
checkLinked(squareSet[square.row - 1][square.col], arr);
}
}
点击方块下落
function move() {
for (var i = 0; i < boderWidth; i++) {
var pointer = 0;
for (var j = 0; j < boderWidth; j++) {
if (squareSet[j][i] != null) {
if (j != pointer) {
squareSet[pointer][i] = squareSet[j][i];
squareSet[j][i].row = pointer;
squareSet[j][i] = null;
}
pointer++;
}
}
}
for (var i = 0; i < squareSet[0].length;) {
if (squareSet[0][i] == null) {
for (var j = 0; j < boderWidth; j++) {
squareSet[j].splice(i, 1);
}
continue;
}
i++;
}
refresh();
}
计算分数
function selectScore() {
var score = 0;
for (var i = 0; i < choose.length; i++) {
score += baseScore + i * stepScore
}
if (score <= 0) {
return;
}
select_score.innerHTML = choose.length + "块" + score + "分";
select_score.style.transition = null;
select_score.style.opacity = 1;
setTimeout(function () {
select_score.style.transition = "opacity 1s";
select_score.style.opacity = 0;
}, 1000)
}
判断游戏是否结束
function isFinish() {
for(var i=0;i<squareSet.length;i++){
for(var j=0;j<squareSet[i].length;j++){
var temp=[];
checkLinked(squareSet[i][j],temp)
if(temp.length>1){
return false;
}
}
}
return true;
}
完整的js
var table;
var squareWidth = 50;
var boderWidth = 10;
var squareSet = [];
var choose = [];
var timer;
var baseScore = 5;
var stepScore = 10;
var select_score = document.getElementById('selectScore');
var nowScore = document.getElementById('nowScore');
var totalScore = 0;
var targetScore = 1500;
var flag=true;
var tempSquare = null;
function createSquare(value, row, col) {
var temp = document.createElement('div');
temp.style.width = squareWidth + 'px';
temp.style.height = squareWidth + 'px';
temp.style.background = 'red';
temp.style.display = 'inline-block';
temp.style.position = "absolute";
temp.style.borderRadius = '12px';
temp.style.boxSizing = "border-box";
temp.num = value;
temp.row = row;
temp.col = col;
return temp;
}
function checkLinked(square, arr) {
if (square == null) {
return;
}
arr.push(square);
if (square.col > 0 && squareSet[square.row][square.col - 1] && squareSet[square.row][square.col - 1].num == square.num && arr.indexOf(squareSet[square.row][square.col - 1]) == -1) {
checkLinked(squareSet[square.row][square.col - 1], arr);
}
if (square.col < boderWidth - 1 && squareSet[square.row][square.col + 1] && squareSet[square.row][square.col + 1].num == square.num && arr.indexOf(squareSet[square.row][square.col + 1]) == -1) {
checkLinked(squareSet[square.row][square.col + 1], arr);
}
if (square.row < boderWidth - 1 && squareSet[square.row + 1][square.col] && squareSet[square.row + 1][square.col].num == square.num && arr.indexOf(squareSet[square.row + 1][square.col]) == -1) {
checkLinked(squareSet[square.row + 1][square.col], arr);
}
if (square.row > 0 && squareSet[square.row - 1][square.col] && squareSet[square.row - 1][square.col].num == square.num && arr.indexOf(squareSet[square.row - 1][square.col]) == -1) {
checkLinked(squareSet[square.row - 1][square.col], arr);
}
}
function flicker(arr) {
var num = 0;
timer = setInterval(function () {
for (var i = 0; i < arr.length; i++) {
arr[i].style.border = "3px solid #BFEFFF";
arr[i].style.transform = "scale(" + (0.90 + 0.05 * Math.pow(-1, num)) + ")";
}
num++;
}, 300)
}
function selectScore() {
var score = 0;
for (var i = 0; i < choose.length; i++) {
score += baseScore + i * stepScore
}
if (score <= 0) {
return;
}
select_score.innerHTML = choose.length + "块" + score + "分";
select_score.style.transition = null;
select_score.style.opacity = 1;
setTimeout(function () {
select_score.style.transition = "opacity 1s";
select_score.style.opacity = 0;
}, 1000)
}
function goBack() {
if (timer != null) {
clearInterval(timer);
}
for (var i = 0; i < squareSet.length; i++) {
for (var j = 0; j < squareSet[i].length; j++) {
if (squareSet[i][j] == null) {
continue;
}
squareSet[i][j].style.border = "0px solid #BFEFFF";
squareSet[i][j].style.transform = "scale(0.95)";
}
}
}
function mouseOver(obj) {
if(!flag){
tempSquare = obj;
return;
}
goBack();
choose = [];
checkLinked(obj, choose);
if (choose.length <= 1) {
choose = [];
return;
}
flicker(choose);
selectScore();
}
function refresh() {
for (var i = 0; i < squareSet.length; i++) {
for (var j = 0; j < squareSet[i].length; j++) {
if (squareSet[i][j] == null) {
continue;
}
squareSet[i][j].row = i;
squareSet[i][j].col = j;
squareSet[i][j].style.transition = "left 0.3s, bottom 0.3s";
squareSet[i][j].style.left = squareSet[i][j].col * squareWidth + "px";
squareSet[i][j].style.bottom = squareSet[i][j].row * squareWidth + "px";
squareSet[i][j].style.backgroundImage = "url('./pic/" + squareSet[i][j].num + ".png')";
squareSet[i][j].style.backgroundSize = "cover";
squareSet[i][j].style.transform = "scale(0.95)";
}
}
}
function move() {
for (var i = 0; i < boderWidth; i++) {
var pointer = 0;
for (var j = 0; j < boderWidth; j++) {
if (squareSet[j][i] != null) {
if (j != pointer) {
squareSet[pointer][i] = squareSet[j][i];
squareSet[j][i].row = pointer;
squareSet[j][i] = null;
}
pointer++;
}
}
}
for (var i = 0; i < squareSet[0].length; i++) {
if (squareSet[0][i] == null) {
for (var j = 0; j < boderWidth; j++) {
squareSet[j].splice(i, 1);
}
continue;
}
}
refresh();
}
function isFinish() {
for(var i=0;i<squareSet.length;i++){
for(var j=0;j<squareSet[i].length;j++){
var temp=[];
checkLinked(squareSet[i][j],temp)
if(temp.length>1){
return false;
}
}
}
return true;
}
function init() {
table = document.getElementById('pop_star');
for (var i = 0; i < boderWidth; i++) {
squareSet[i] = new Array();
for (var j = 0; j < boderWidth; j++) {
var square = createSquare(Math.floor(Math.random() * 5), i, j);
square.onmousemove = function () {
mouseOver(this);
}
square.onclick = function () {
if(!flag||choose.length==0){
return;
}
flag=false;
tempSquare = null;
var score = 0;
for (var i = 0; i < choose.length; i++) {
score += baseScore + i * stepScore;
}
totalScore += score;
nowScore.innerHTML = "当前分数:" + totalScore;
for (var i = 0; i < choose.length; i++) {
(function (i) {
setTimeout(function () {
squareSet[choose[i].row][choose[i].col] = null;
table.removeChild(choose[i]);
}, i * 100)
})(i)
}
setTimeout(function () {
move();
setTimeout(function () {
var is = isFinish();
if(is){
if(totalScore>=targetScore){
alert('恭喜获胜');
}
else{
alert('游戏失败')
}
}
else{
choose=[];
flag=true;
mouseOver(tempSquare);
}
}, 300 + choose.length * 150)
}, choose.length * 100);
}
squareSet[i][j] = square;
table.appendChild(square);
}
}
refresh();
}
window.onload = function () {
init();
}