目录
1、grid-template-columns,grid-template-rows
1. repeat() 第一个参数是重复的次数,第二个参数是要重复的值
2.auto-fill 当单元格大小固定时,容器大小不固定时这个属性就会自动填充
3.fr 为了方便表示比例关系,网格布局提供了fr关键字(fraction片段)
4.minmax(最大值,最小值)函数产生一个长度范围,表示长度就在这个范围之中
5:对齐方式 justify-items和align-items
6:对齐方式justify-content/align-content
7:grid-auto-columns/grid-auto-rows
3:justify-self/align-self/palce-self
内置布局 更加灵活好用 更加适合于 多行多列的布局 相对于弹性盒兼容性差(ie11以及以上)

声明网格布局格式
display:grid;//默认网格块类型
display:inline-grid;
1.加在容器上的属性
1、grid-template-columns,grid-template-rows
需要3列3行 每列宽度为100px
grid-template-columns:100px 100px 100px;规定项目在容器排三列,每列100px宽度
grid-template-rows:100px 100px 100px 100px;规定项目在容器排四行,每行100px宽度grid-template-*相关
1. repeat() 第一个参数是重复的次数,第二个参数是要重复的值
grid-template-columns:repeat(个数,数值);
grid-template-columns:repeat(3,100px);
grid-template-columns:repeat(2,100px 80px 200px);
100px 80px 200px 100px 80px 200px; 6列 以3份为一组一样
2.auto-fill 当单元格大小固定时,容器大小不固定时这个属性就会自动填充
grid-template-columns:repeat(auto-fill,100px);
自动填充个数 一般是用在列宽确定 列数不确定的情况3.fr 为了方便表示比例关系,网格布局提供了fr关键字(fraction片段)
grid-template-columns:repeat(4,1fr);宽度均分为4份
grid-template-columns:1fr 2fr 3fr;4.minmax(最大值,最小值)函数产生一个长度范围,表示长度就在这个范围之中
grid-template-columns:minmax(90px,2fr) 8fr;minmax(90px,2fr) 如果第一列取值>90px那么取容器的2份 如果2份取值<90px那么第一列的宽度就为90px
grid-template-columns:1fr minmax(150px,1fr);最小不会小于150px5.auto 表示宽度自动
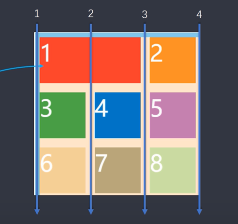
grid-template-columns:100px auto 100px; 中间列宽度自动取剩余的宽度或者高度(auto将取容器的宽度-100px-100px)6.网格线 可以用方括号定义网格线名称,方便后期定位引用
grid-template-columns:[c1] 100px [c2] 100px [c3] 100px [c4];2.网格间距grid-gap
grid-gap:grid-row-gap grid-column-gap;
gap:row-gap column-gap;
grid-row-gap:10px;
row-gap:10px
grid-column-gap:20px;
column-gap:20px;新的网格布局把该属性的grid-取消
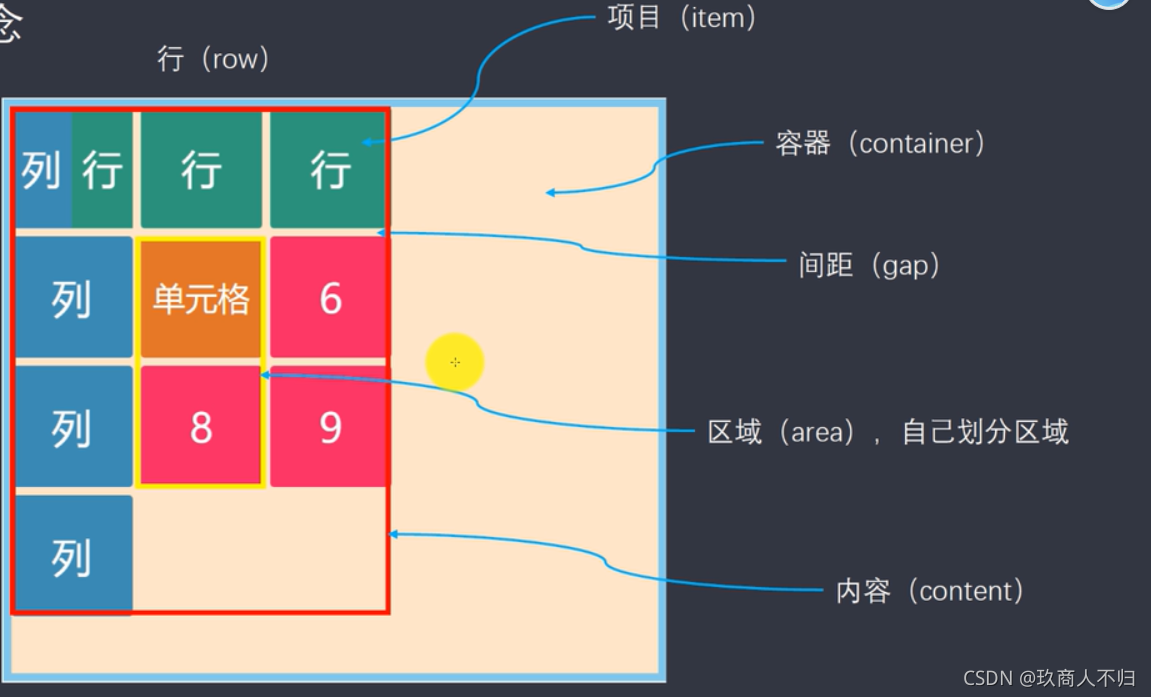
3、容器属性grid-template-areas
一个区域由单个或多个单元格组成,由你决定(具体使用,需要在项目属性里面设置)
划分区域 (在容器身上写的!!!)
grid-template-areas: 'a b c'
'd e f'
'g h i'
grid-template-areas: 'a a a'
'b b b'
'c c c'
grid-template-areas: 'a · c'
'd · f'
'g · i' 区域不需要利用,则使用点表示
区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start
终止网格线自动命名为区域名-end
设置项目在哪一个区域里写在项目自己身上!!!
grid-area:区域名字;
.grid-box li:nth-child(1){
grid-area: a;
background-color: yellowgreen;
}
.grid-box li:nth-child(2){
grid-area: d;
background-color: deeppink;
}
.grid-box li:nth-child(3){
grid-area: c;
background-color: skyblue;
}例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.max {
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns:2fr 8fr;
grid-template-rows: 1fr 7fr 2fr;
/* 1. 设置区域名字 */
grid-template-areas: 'header header'
'aside main'
'footer footer';
}
.header {
grid-area:header ;
background-color: red;
}
.aside {
grid-area:aside ;
background-color: yellowgreen;
}
.main {
grid-area:main ;
background-color: palegoldenrod;
}
.footer {
grid-area:footer ;
background-color: skyblue;
}
@media screen and (max-width:768px) {
.max {
grid-template-rows: 1fr 1fr 6fr 2fr;
grid-template-areas: 'header header'
'aside aside'
'main main'
'footer footer';
}
}
</style>
</head>
<body>
<div class="max">
<div class="header">header</div>
<div class="aside">aside</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
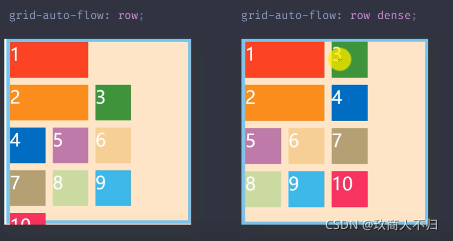
</html>4、grid-auto-flow(了解)
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是“先行后列”,即先填满第一行,再开始放入第二行(就是子元素的排放顺序)
grid-auto-flow:row;
grid-auto-flow:column;
grid-auto-flow:row dense; dense紧凑布局 (空间利用率较高)
grid-auto-flow:column dense; dense值用于某些项目指定位置以后,剩下的项目怎么自动放置5:对齐方式 justify-items和align-items
设置单元格内容(项目)的水平和垂直对齐方式
justify-items:start|end|center|stretch(默认值)水平
align-items:start|end|center|stretch (默认值)垂直place-items是以上两个属性的合并简写形式
place-items:align-items justify-items;6:对齐方式justify-content/align-content
设置整个内容区域的水平和垂直对齐方式
justify-content:start/end/center/space-around/space-between/space-evenly水平
align-content:start/end/center/space-around/space-between/space-evenly垂直7:grid-auto-columns/grid-auto-rows
设置多出来(没有设置的剩余项目)的大小
3*3 剩余1个
grid-auto-rows:50px;2.加在项目上的属性
指定项目具体位置
grid-column-start:1;
grid-column-end:3;
grid-row-start:1;
grid-row-end:3;属性简写:
grid-column:1/3;
grid-row:1/3

2.grid-area
指定项目放在哪一个区域
父元素
grid-template-areas: 'a a a'
'b b b'
'c c c'
项目本身
grid-area:b;3:justify-self/align-self/palce-self
跟justify-items属性用法一致 只是针对一个项目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
border:3px solid #000;
margin: 50px auto;
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
grid-template-areas: 'a b'
'c d'
}
.item:nth-child(1){
/* 没有声明划分区域 区域起个名字 只能通过1,2,3...网格线序号说明区域 */
/* grid-row:2/3;
grid-column: 2/3; */
grid-area: d;
background-color: red;
}
.item:nth-child(3){
/* grid-row:1/2;
grid-column: 1/2; */
grid-area: a;
background-color: deeppink;
/* 设置单元格自己内部的项目在垂直方向上的对齐方式 */
align-self: center;
/* 设置单元格自己内部的项目在水平方向上的对齐方式 */
justify-self: center;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>