- 下定决心,好好过一天~

这里我的d3是v7版本,框架使用的是vue框架。可以只看methods中写的代码即可
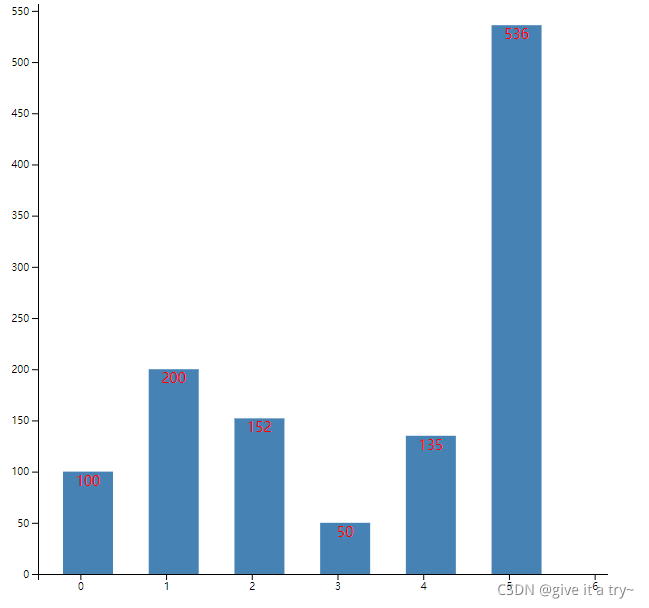
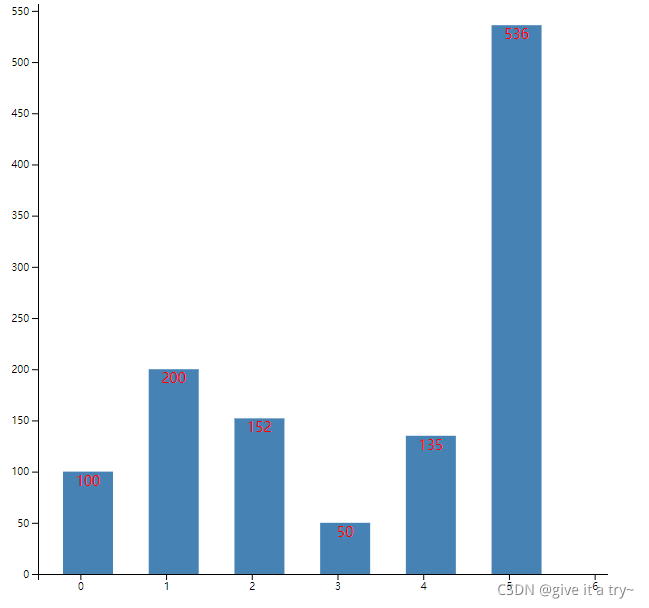
源代码
<template>
<div id="barChartsD3" width="600" height="600">
</div>
</template>
<script>
import * as d3 from 'd3'
export default {
name: "barChartsD3",
mounted(){
this.barChartsD3();
},
methods: {
barChartsD3() {
var dataAll = [100,200,152,50,135,536];
var rectWidth = 50;
var xAxisWidth = 600;
var yAxisHeight = 600;
var svg = d3.select('#barChartsD3')
.append("svg")
.attr("width",xAxisWidth)
.attr("height",yAxisHeight);
var padding = {
top: 30,right: 30,left: 30,bottom: 30};
var xScale = d3.scaleBand()
.domain(d3.range(dataAll.length+1))
.range([0,xAxisWidth]);
var yScale = d3.scaleLinear()
.domain([0,d3.max(dataAll)+50])
.range([0,yAxisHeight]);
function draw_updateCharts(){
var updateCharts = svg.selectAll("rect")
.data(dataAll);
var enterCharts = updateCharts.enter();
var exitCharts = updateCharts.exit();
updateCharts.attr("x",function(d,i){
return padding.left + rectWidth/2 + xScale(i);
})
.attr("y",function(d,i){
return yAxisHeight - padding.bottom - yScale(d);
})
.attr("width",function(d,i){
return rectWidth;
})
.attr("height",function(d,i){
console.log(yScale(d));
return yScale(d);
});
enterCharts.append("rect")
.attr("fill","steelblue")
.attr("x",function(d,i){
return padding.left + rectWidth/2 + xScale(i);
})
.attr("y",function(d,i){
return yAxisHeight - padding.bottom - yScale(d);
})
.attr("width",function(d,i){
return rectWidth;
})
.attr("height",function(d,i){
console.log(yScale(d));
return yScale(d);
});
exitCharts.remove();
}
function draw_updateChartsText(){
var updateChartsText = svg.selectAll("text")
.data(dataAll);
var enterChartsText = updateChartsText.enter();
var exitChartsText = updateChartsText.exit();
enterChartsText.append("text")
.attr("fill",d3.rgb(255,0,0))
.attr("font-size","14px")
.attr("text-anchor","middle")
.attr("x",function(d,i){
return padding.left + rectWidth/2 + xScale(i);
})
.attr("y",function(d,i){
return yAxisHeight - padding.bottom - yScale(d);
})
.attr("dx",rectWidth/2)
.attr("dy",14)
.text(function(d,i){
return dataAll[i];
});
exitChartsText.remove();
}
function draw_axis(){
var xAxis = d3.axisBottom()
.scale(xScale);
yScale.range([yAxisHeight,0]);
var yAxis = d3.axisLeft()
.scale(yScale);
svg.append("g")
.attr("class","axis")
.attr("transform","translate(" + padding.left + "," + (yAxisHeight - padding.bottom) + ")")
.call(xAxis);
svg.append("g")
.attr("class","axis")
.attr("transform","translate(" + padding.left + "," + -1*padding.bottom + ")")
.call(yAxis);
}
draw_updateCharts();
draw_updateChartsText();
draw_axis();
}
},
}
</script>
<style>
#barChartsD3{
width: 700;
height: 700;
}
</style>