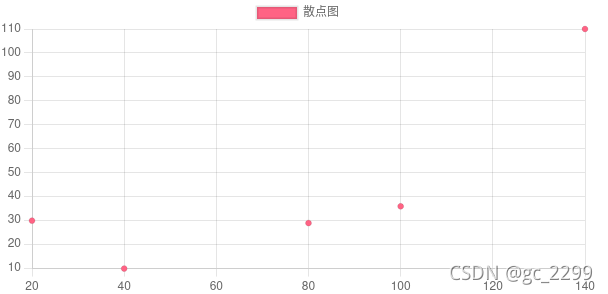
之前介绍折线图时提到过,如果将数据集的showLine设为false,则绘制图形时只会绘制点,不会绘制点与点之间的连线,这其实就是散点图。chart.js中有单独绘制散点图的类型,即scatter,其与折线图的不同之处在于折线图中的数据是一维的,而散点图的数据集中的每组数据包含x、y两类值。
散点图支持的属性与折线图相同,在此不在赘述。
var ctx = document.getElementById('myChart');
const data = {
datasets: [{
label: '气泡图数据集',
data: [
{
x: 20,
y: 30
},
{
x: 40,
y: 10
},
{
x: 100,
y: 36
},
{
x: 80,
y: 29
},
{
x: 140,
y: 110
}
],
backgroundColor: 'rgb(255, 99, 132)'
}]
};
var myBubbleChart = new Chart(ctx, {
type: "scatter",
data: data
});

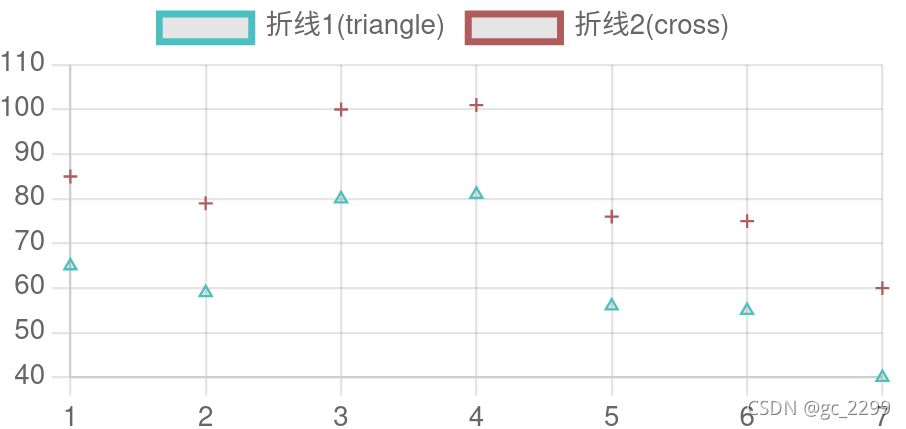
由上图及代码可以看出,散点图中点的位置由两个坐标确定,而折线图中的点(如下图所示),其点的位置由单个坐标确定,其横坐标仅用于显示每个数据对应的标题(lable)。

参考文献:
[1]https://baike.baidu.com/item/%E6%95%A3%E7%82%B9%E5%9B%BE/10065276?fr=aladdin
[2]https://www.chartjs.org/docs/latest/charts/scatter.html
[3]https://chartjs.bootcss.com/docs/charts/scatter.html
[4]https://blog.csdn.net/qq_36288559/article/details/112370040