如果迷路了,首先想知道的是当前所在位置,以估算到目的地的距离,这就是购物中心提供带“你在这里”指示物的寻路地图的原因。

浏览网站时,用户也想知道当前所在位置,以计算后续操作。设计人员应采用面包屑导航设计寻路地图,让用户在网站中也能看到带“你在这里”的指示物。
3层或更多
所有网站都是分层组织内容,内容少的网站层级浅,而内容多的网站层级深。网站层级不少于3的话,应使用面包屑导航。

仅有2个层级的网站不需要面包屑导航,用户只需从网站主页跳转到下一层级内容,没那么容易迷路。
而网站内容达到3个层级,用户就有可能迷路,他们在主次层级之间反复跳转,很容易混淆所在位置。
网站主页是第1层级
面包屑导航的起始点是网站主页,用户访问网站总是开始于主页,因此其为第1层级。用户能够以首页为基准点评估所处位置的层级深度,首先显示首页有助于用户识别网站层级。

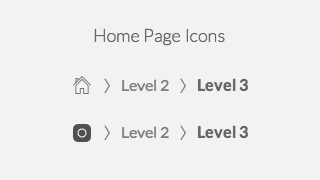
没必要用“主页”命名主页链接,可以使用主页图标或小号的网站标识,这使第1层级更明显,更容易定位,就像电梯里用星号和字母“G”标识建筑的地面层。

用箭头分隔层级,不要用斜线
设计人员应在面包屑导航中用箭头分隔层级。箭头能指示方向,让导航看起来像是用户所浏览的页面路径。不要用斜线,它只有分隔作用。

面包屑导航的最末层级不用提供链接
面包屑导航的最末层级是用户当前所在页面,确保导航中该层级的内容仅包含文本,不作为链接使用,否则用户点击时就会感到迷惑。他们会跳转到同一页面,搞不清楚发生了什么变化。用文本标识导航的最末层级,让用户清楚他们所在位置。
突出用户位置
面包屑导航的最末层级使用文本,其应与之前层级的链接有所不同,让用户能一眼看出所在页面。具体办法是加粗文本,同时其颜色深于链接,或者不同于链接。

面包屑导航的优点
网站内容不低于3个层级的话,面包屑导航就不是可选项,而是必选项。测试表明,使用面包屑导航只有好处,没有坏处。
浏览网站时,用户想知道当前页面在网站中的位置,否则就会迷路,浪费时间。使用面包屑导航,有助于用户快速找到目标内容。
原文地址:https://uxmovement.com/navigation/when-you-should-use-a-breadcrumb-navigation/