界面中的颜色能传递很多信息,但不太适用于色盲用户,后者通常很难区分不同颜色的对象。
要是按钮中仅用颜色作为提示,色盲用户很难辨别其活动状态。除了颜色,设计人员还应将按钮形状作为提示。
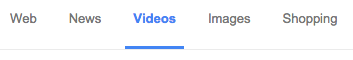
导航栏
导航栏包含很多按钮,仅用颜色不容易看出当前选中的按钮。很多网站给按钮标签增加对比性颜色,但这不适用于色盲用户。
除了颜色,最好给选中按钮的标签添加下划线,这样一目了然,不用色盲用户猜来猜去。

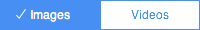
分段按钮
另一个需要给色盲用户更多视觉提示的对象是分段按钮。很多网站都只用颜色区分不同的状态,虽然普通用户一望而知,但色盲用户却摸不着头脑。
色盲用户看到的是一团浅色挨着一团深色,他们很想知道到底浅色还是深色代表活跃状态。最好在活跃按钮旁增加复选标记,让按钮状态一清二楚。

开关按钮
开关按钮对色盲用户也不友好,仅用颜色表示开关状态的话,他们很难分清活跃状态。
为使状态更清楚明白,可以在按钮中增加“开”和“关”标签,或者给“开”状态增加复选标记。

只用颜色还不够
色盲影响了很大一部分人群。要想所有用户都能正常使用网站,只用颜色还不够,可以使用复选标记、下划线和标签以明确按钮状态。色盲用户过得已经很艰难,设计人员可以多做一点让他们日子好过些。
原文地址:https://uxmovement.com/buttons/button-states-for-color-blind-users/