Dom对象的操作
核心
浏览器网页就是一个Dom树形结构
更新:更新Dom节点
遍历Dom节点:获得Dom节点
删除:删除一个Dom节点
添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
doucument
代表当前的页面,HTML DOM文档树
document.title \\网页获取title
documet.cookie \\获取客户端Cookie
获得Dom节点
<body>
<div id="div1">
<h1 id="h"></h1>
<p class="p1"></p>
</div>
</body>
js
//通过标签
document.getElementsByTagName('h1');
//通过id
document.getElementById('div1');
//通过class
document.getElementsByClassName('p1');
//获取父节点
h.parentElement
//获取父节点下所有子节点
div1.children[index];
//获取当前节点下,第一个节点
div1.firstElementChild;
//获取当前节点下,最后一个节点
div1.lastElementChild;
//获取下一个节点
h.nextElementSibling;
更新节点
js
//更新文本的值
div1.innerText='修改文本的值';
//更新超文本,可以解析html文本标签
div1.innerHTML='<strong>添加超文本</storng>';
//更新css
div1.style.color='red';
div1.style.fontSize='20px';//驼峰命名
div1.style.padding='2em';
实战演练
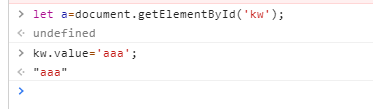
获取id

没改之前

操作input


删除Dom节点
删除节点步骤:先获取父节点,再通过父节点删除自己
let self=document.getElementById('p1');//获取删除节点
let father=self.parentElement//获取父节点
father.removeChild(self);//通过父节点删除节点
注意:删除节点的时候,子节点数组是在不断地变化,所以不能通过数组静态连续删除,只能多次通过动态删除
插入节点
我们获得某个Dom节点,假设这个 Dom节点是空的,我们通过innerHtML就可以添加一个元素,但是这个Dom节点已经存在元素了,就会产生覆盖
<body>
<p id="p1">Java</p>
<div id="div1">
<p>JavaScript</p>
<p>css</p>
<p>C</p>
</div>
</body>
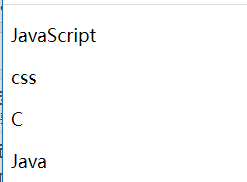
把已有的标签进行插入
let a=document.getElementById('div1');
let b=document.getElementById('p1');
a.appendChild(b);//追加
效果

创建一个新的标签,实现插入
let a=document.createElement('p');//创建节点 p标签
a.id='p2';
a.innerText='hello,小沈';
let list=document.getElementById('div1');//获取div1 id
list.appendChild(a);//追加子节点
//创建标签节点
let a=document.createElement('script');
a.setAttribute('type','text/javascript');
效果:

//创建style标签节点
let st=document.createElement('style');
st.setAttribute('type','text/css');
st.innerHTML='body{ background-color:pink;}';
let hd=document.getElementsByTagName('head')[0];//注意点,head在第0个元素。
hd.appendChild(st);
效果

在子节点前插入(insertBefore)
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="p1">Java</p>
<div id="div1">
<p id="px">JavaScript</p>
<p id='p2'>css</p>
<p id="p3">C</p>
</div>
<script type="text/javascript">
//拥有子节点的父节点
let list=document.getElementById('div1');
let self=document.getElementById('p2');
let befoe=document.getElementById('p1');
list.insertBefore(befoe,self);
</script>
</body>
</html>
效果

操作表单
、 //对于单选框,多选框固定的值, id.value只能取到当前的值
id.checked;//查看返回值结果,true选中,false 没选中
id.checked=true;//赋值
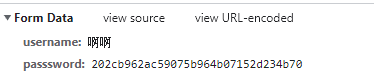
获取表单,MD5密码拦截
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js" ></script>
<body>
<!--
表单绑定提交时事件
onsubmit=绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收
onsubmit="return a()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return a()">
<p>
<span >用户名:</span> <input type="text" name="username" id="username"/>
</p>
<p>
<span >密码:</span> <input type="password" id="input-password"/>
</p>
<input type="hidden" id="md5-password" name="passsword"/>
<button type="submit"> 提交</button>
</form>
<script type="text/javascript">
function a(){
var uname=document.getElementById('username');
var pwd=document.getElementById('input-password');
var md5pwd=document.getElementById('md5-password');
md5pwd.value=md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
</script>
</body>
</html>