css样式初始化 normalize
https://www.bootcdn.cn/normalize/
<link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css" rel="stylesheet">
图解 ***
CSS常用弹性布局、表格布局、样式选择器、正则表达式等基础知识图解总结
https://www.cnblogs.com/msdn1433/p/12937532.html
非常不错
var
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
var(custom-property-name, value)
custom-property-name 必需。自定义属性的名称,必需以 – 开头。
value 可选。备用值,在属性不存在的时候使用。
<style>
:root {
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;
}
div{
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
--high:50px;
width:var(--high);
height:cal(100px - var(--high));
}
</style>
<div></div>
调试技巧
如何高效调试与检测你的CSS代码:https://www.toutiao.com/i6983936047226815007
技巧(重要)
1.内部样式表<style></style>常写在head标签的最底部
css一般在头部引入,常用的基础js也在头部引入,其他js一般放在</body>与</html>之间引入
以下子盒子只能是块级元素,行内块不行
在一个父盒子里面,有两个子盒子 盒子先设好宽度
给第一个子盒子加margin-right: auto;可以使第二个子盒子靠右
给第二个子盒子加margin-left: auto; 也可以
https://blog.csdn.net/gooodi/article/details/87110820
在一个父盒子里面,有一个子盒子 盒子先设好宽度
使子盒子靠右边,类似于float:right的效果
父盒子先设好宽度,然后加margin-left: auto;
属性继承
text-* font-* line-* color
CSS中的各种居中方法总结
https://www.cnblogs.com/thislbq/p/5902356.html
https://www.cnblogs.com/rainbow-1/p/14674401.html
水平垂直居中
https://lhammer.cn/You-need-to-know-css/#/zh-cn/centering-known
- display: flex + margin: auto 不限定宽高
- display: grid 不限定宽高
- 绝对定位 position: absolute 限定宽高 ***
- 绝对定位 position: absolute + calc() 限定宽高
- 绝对定位 position: absolute + translate 不限定宽高 ***
- 仿table布局 display: table/table-cell + vertical-align: middle 不限定宽高
- 伪元素 :after + vertical-align:middle 不限定宽高
使用vertical-align实现居中时,居中元素display的值,必须为inline-block/inline,否则无法垂直居中,这是因为vertical-align只能用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式
子盒子在父盒子内保持垂直水平居中
来源:https://blog.csdn.net/qq_45533800/article/details/108086963
https://blog.csdn.net/qq_41893334/article/details/90214098
已知子元素的宽高
- 1.子元素开启绝对定位(相对定位也可以),父元素开启相对定位
(注意2、3步二选一)
-
2.子元素设置
top: 0; left: 0; bottom: 0; right: 0;,margin:auto;(四个方向) -
3.子元素
left:50%; top:50%;,margin-left设为子元素的- width / 2 px,margin-top设为 -子元素的-height / 2 px
未知子元素宽高
常用
1.子元素开启绝对定位,父元素开启相对定位(这一步和方案一相同)
2.子元素left:50%; top:50%; transform:translate(-50%,-50%);
终极方案:flex布局
/* 容器盒子兼容处理 */
.box {
display: -webkit-flex; /* 新版本语法 Chrome 21+ */
display: flex; /* 新版本语法 Opear 12.1 Firefox 22+ */
display: -webkit-box; /* 新版本语法 Safari, ios, Android browser, older Webkit browsers. */
display: -moz-box; /* 新版本语法 Firefox(buggy) */
display: -ms-flexbox; /* 新版本语法 IE 10 */
}
/* 子盒子兼容处理 */
.flex {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opear 12.1, Firefox 20+ */
-webkit-box-flex: 1; /* OLD - ios 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}
水平居中
text-align
1、text-align 可控制文本在元素内部的位置;
2、text-align 可以让行内元素、行内块元素在父亲盒子中水平居中,
3、text-align 对块元素不起作用,只对其子元素(行内、行内块)起作用;
让 行内元素 行内块元素 和 其中的文本 水平居中的方法就是给其 父级块元素 添加text-align: center; 。(给行内元素 行内块元素 文本设置无效)
(如果是块元素里面直接写文本,可以直接给这个块元素设置)
text-align具有继承性,就是说最外层的父元素设置了这个属性,子元素没有设置的话,就按父元素的设置生效。
如果要修改子元素的水平位置,给子元素外面套一个块元素,然后给这个块元素设置即可。
margin
让块元素 水平居中的方法就是给需要居中的盒子先设置好宽度(宽度最好要大于盒子内容的最大宽度,否则会换行),再加margin: 0 auto;
行内块 和行内元素 添加**display: block;**转换成块元素也可以
2.图片居中(也适用于行内元素和行内块元素)
水平居中:给它的父亲盒子加居中属性 text-align:center;
垂直居中:给它的父亲盒子加居中属性 vertical-align: middle;
ps:flex布局会使vertical-align失效
解决办法:父盒子display:table,子盒子display:table-cell;vertical-align:middle;
图片填满盒子,并随着父盒子大小变化宽高
以高度为例
- 父盒子设置好高度
– 100%(继承父元素的高度,前提是要有)
– 固定高度
–(高度默认为auto,由其子元素的内容撑开) - 给图片加height:100%;(图片本身高度要大于父盒子的高度,否则看不到效果)
– 默认图片高度为图片本身的高度
– 同时设置 height:100%;width:100%; 会显示最长的那一边
图片img和文字水平方向居中对齐,
img添加样式vertical-align:middle;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>vertical-align居中功能测试</title>
<style>
.user {
height: 100px;
width: 200px;
border: 1px solid pink;
}
.user img {
height: 100%;
/* 给父元素加无效,去看看vertical-align的介绍吧 */
vertical-align: middle;
}
</style>
</head>
<body>
<div class="user">
<img src="images/logo.jpg" alt="" />
<span>用户名</span>
</div>
</body>
</html>

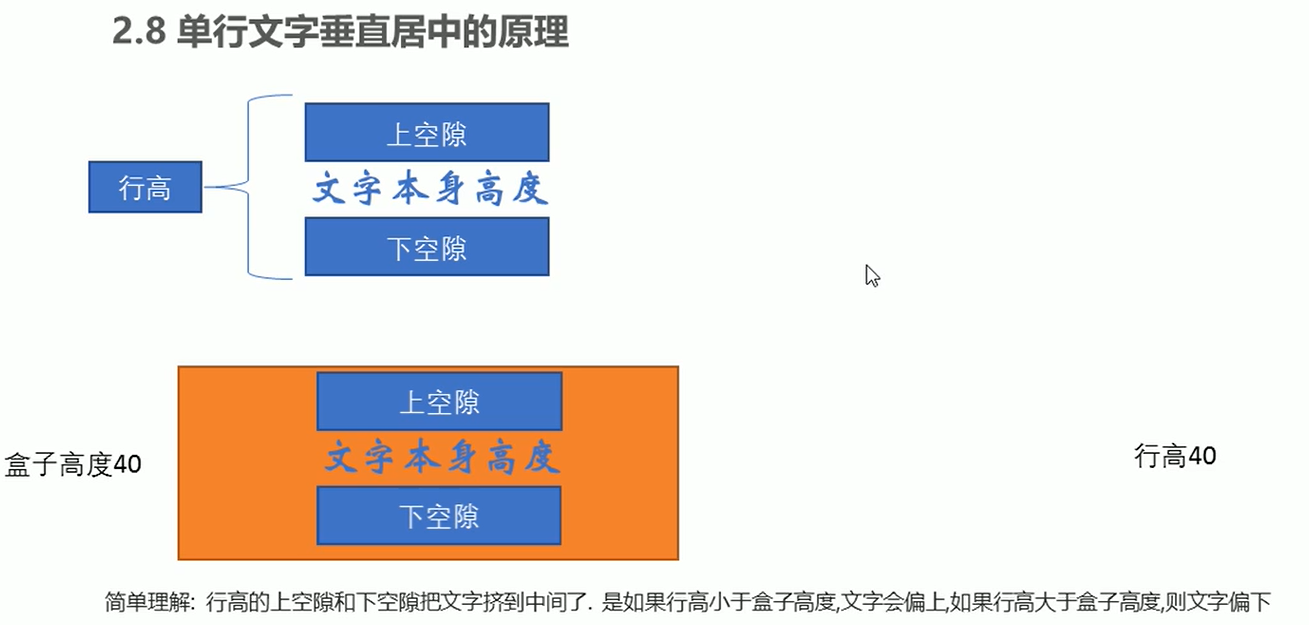
3.文字垂直居中
父盒子行高等于盒子的高度,里面的文字都会垂直居中。line-*会被继承
让文字的行高等于盒子的高度 line-height=height
注意:CSS3盒子高度包括padding,所以line-height=盒子高度 - 上下padding高度

垂直居中
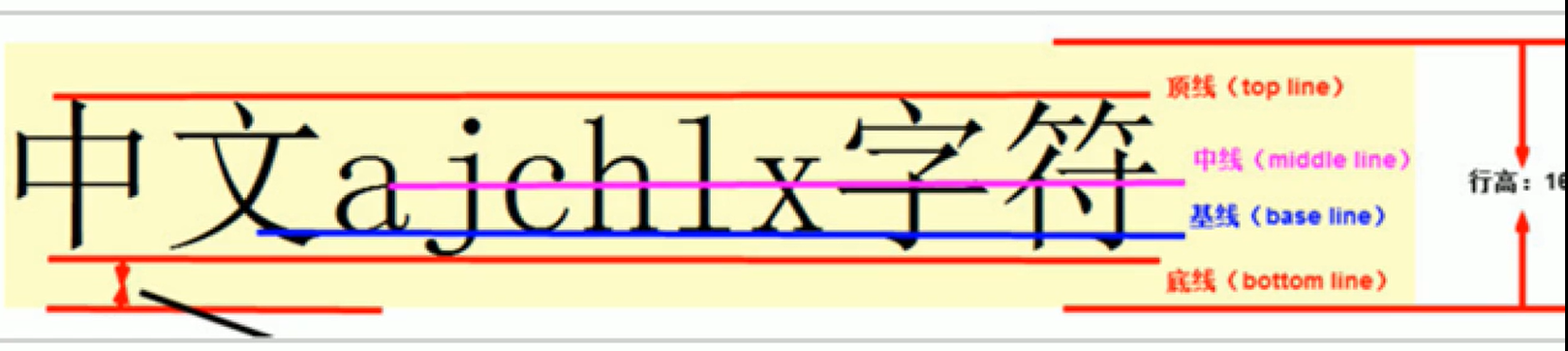
vertical-align
官方文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align
该元素基线相对于该元素所在行的基线对齐
只对行内(块)元素和table-cell元素有效,而对块级元素无效。
vertical-align: middle; 在文字与图片、图标等元素在一行才有效果
技巧:一行元素垂直对齐 给除第一个后面的加vertical-align: middle;
(图片和文字显示在一行(行内 行内块)不管是不是父子、兄弟元素,后面的元素要设置vertical-align: middle; 否则不会对齐 )
块级元素解决办法
1,设置行高line-height=元素height (当块元素内有多行元素时,元素行高=父元素高度)
2,元素设置display:table-cell,然后再设置vertical-align:middle;(块元素内只有一行元素)




行内元素:先转化为行内块,再设置vertical-align (直接给行内元素加vertical-align看不到预期居中的效果)
行内块元素:直接设置vertical-align

例子
<html>
<head>
<style type="text/css">
img.top {
vertical-align:text-top}
img.middle{
vertical-align:middle}
img.bottom {
vertical-align:text-bottom}
</style>
</head>
<body>
<p>
这是一幅<img class="top" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
</p>
<p>
这是一幅<img class="middle" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
</p>
<p>
这是一幅<img class="bottom" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
</p>
</body>
</html>

定位法
来源:https://www.cnblogs.com/yugege/p/5246652.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.content {
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative;
top: 50%; /*向下偏移*/
transform: translateY(-50%);//向上移动自身高度的一半
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
flex居中法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
display: flex;//默认主轴为水平方向
align-items: center; /*侧轴 定义body的元素垂直居中*/
justify-content: center; /*主轴 定义body的里的元素水平居中*/
}
.content {
width: 300px;
height: 300px;
background: orange;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
4.背景图片默认是会平铺的,要消除平铺
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-position: center;//移动背景图片的位置,使背景图片居中
常用background:url('图片地址') no-repeat; center
5.按钮默认会有边框border

常用属性 (常用)
text-align:设置块级元素内文本的水平对齐方式
vertical-align:设置块级元素内文本(行内、行内块)的垂直对齐方式
https://www.w3school.com.cn/cssref/pr_text_text-align.asp
text-decoration :设置文本的修饰
属性为none时可去除a链接的下划线
https://www.w3school.com.cn/cssref/pr_text_text-decoration.asp
text-indent 属性规定文本块中首行文本的缩进。
2em 缩进两个字,em相对于一个字的大小 font-size(一般默认一个字为16px)
line-height 属性设置行与行之间的距离(行高)
行高包括上间距、文本高度、下间距,测量从上一行文字的最底下到本行文字的最底下即为行高。
https://www.w3school.com.cn/cssref/pr_dim_line-height.asp
5.让文字不加粗 font-weight:400; 比如h1…h5
6.让斜字转正 font-style: normal; 比如em
7.去掉 li 前面的小圆点 list-style:none;
8.块元素中,父元素的高度不够子元素的高度,子元素会另起一行
9.font-size不止对文字有用,对于符号也有用,例如“>”
10.outline:none; 输入框选中时不显示边框,且显示一闪一闪的输入符
width
100%
来源:https://www.jianshu.com/p/7d565f14f98e
总结:
1、当设置"box-sizing:content-box"时,子元素设置宽度的百分比是指子元素内容区域相对于父元素内容区域;
2、当设置"box-sizing:border-box"时,子元素设置宽度的百分比是指子元素整个盒子区域相对于父元素内容区域;
3、如果想要正确使用"width:100%“这一属性,一定要设置"box-sizing:border-box”,否则可能会造成子元素溢出。
auto
Width:auto 这样宽度就是自动,随内容增加而增宽,随浏览器宽度而换行。
Width auto其实是默认的值,一般我们无需设置此值,不设置即宽度默认为auto(自适应 自动)
height
来源:https://blog.csdn.net/yanchenxi313761/article/details/79437541
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。即我们不设置宽,会自动填满整个横向宽度
但是高度的计算方式完全不一样。事实上,浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。
即父元素的高度只是一个缺省值:height: auto;我们设置height:100%时,是要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
解决方法
%是一个相对父元素计算得来的高度,要想使他有效,我们需要设置父元素的height;
要特别注意的一点是,在之中的元素的父元素并不仅仅只是,还包括了。
所以我们要同时设置这两者的height,只设置其中一个是不行的,即每个父元素都要设置height
图片自适应
- 图片宽高都小于容器时垂直、水平居中
- 图片宽高都大于容器时保持宽高比,将width或height充满容器
max-height 这个属性会阻止 height 属性的设置值变得比 max-height 更大。
max-height 属性用来设置给定元素的最大高度. 如果height 属性设置的高度比该属性设置的高度还大,则height 属性会失效.
.div1 {
width:500px;
height:400px;
border:1px solid black;
display: table-cell;
vertical-align: middle;
}
.div1 img {
max-width: 100%;
max-height: 100%;
display: block;
margin: auto;
}
<div class='div1'>
<img src="./peiqi.png" alt="">
</div>
<div class='div1'>
<img src="./peiqi2.png" alt="">
</div>
<div class='div1'>
<img src="./peiqi4.jpeg" alt="">
</div>

常用封装代码
// 行内块或者块元素垂直居中 (有设定高度)
.v-center{
position: relative;
top: 50%; /*偏移*/
transform: translateY(-50%);
}
// 行内块或者块元素水平居中 (有设定宽度)
.h-center{
position: relative;
left: 50%; /*偏移*/
transform: translateX(-50%);
}
// 行内块或者块元素水平居中 (无设定宽度)
.h-center-a{
position: absolute;
left: 50%; /*偏移*/
transform: translateX(-50%);
}
// 行内块或者块元素水平垂直居中 (有设定宽度和高度)
.hv-center{
position: relative;
top: 50%;
left: 50%; /*偏移*/
transform: translate(-50%,-50%);
}
* {
margin: 0;
padding: 0;
}
em,i {
/* 清除斜体 */
font-style: normal;
}
li {
list-style: none;
}
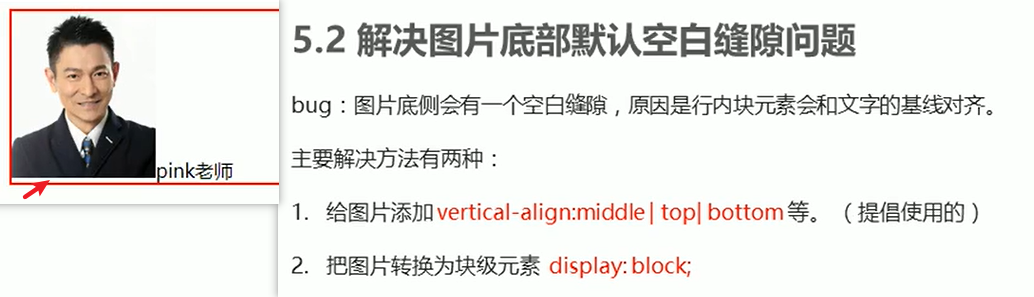
img {
/* 为了兼容低版本浏览器,否则在图片上有链接的话会出现边框(和图片周围文字一个原理) */
border: 0;
vertical-align: middle;
}
button {
/* 否则button上不会出现小手 */
cursor: pointer;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #c81623;
}
button,input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* \5B8B\4F53 的意思是宋体,写汉字的话容易出现乱码 */
}
body {
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
}
.hide,.none {
display: none;/* 隐藏 */
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1; /* I6,I7专有 */
}