志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
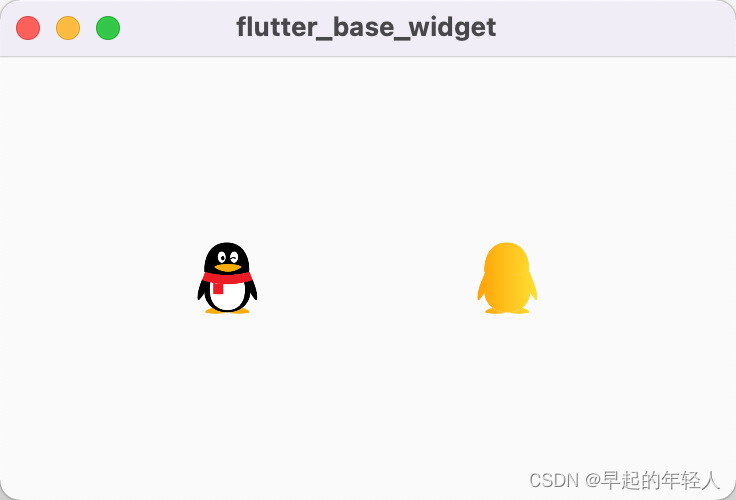
本文章实现的效果图

核心代码
ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (Rect bounds) {
return const LinearGradient(
colors: [Colors.orange, Colors.yellow],
).createShader(bounds);
},
child: Image.asset(
'assets/images/qq_icon.png',
width: 40,
),
)
页面代码
class Exam220HomePage extends StatefulWidget {
const Exam220HomePage({
Key? key}) : super(key: key);
@override
State<Exam220HomePage> createState() => _Exam220HomePageState();
}
class _Exam220HomePageState extends State<Exam220HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
//页面的主内容区
body: Center(
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Image.asset(
'assets/images/qq_icon.png',
width: 40,
),
SizedBox(
width: 0100,
),
///代码清单2-28
ShaderMask(
blendMode: BlendMode.srcATop,
shaderCallback: (Rect bounds) {
return const LinearGradient(
colors: [Colors.orange, Colors.yellow],
).createShader(bounds);
},
child: Image.asset(
'assets/images/qq_icon.png',
width: 40,
),
)
],
),
),
);
}
}
如果你迷茫 不妨来此 每日分享 先积累着再说
更多Widget 的应用,小编已总结在书中

