这里写目录标题
window
全局变量
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
/* 声明一个全局变量 */
window.username="user";
/* 声明一个全局方法 */
window.sayname=function(){
alert("我是"+this.username);
}
sayname();
</script>
</div>
</body>
</html>
confirm()
window.confirm(“message”);
功能:显示一个带有指定消息和OK及取消按钮的对话框
返回值:确定:返回true;取消:返回false
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<button id="btn">按钮</button>
<script>
var btn = document.getElementById("btn");
btn.onclick=function(){
var result = window.confirm("您确定是要关闭吗");
console.log(result);
}
</script>
</div>
</body>
</html>
展示:

prompt(text,defaultText)
text:要在对话框中显示的纯文本(而不是HTML格式的文本)
defaultTest:默认的输入文本
如果单击取消按钮,返回null
单击确认按钮,返回输入字段当前显示的文本
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
var mes = window.prompt("请输入您的年龄","18");
console.log(mes);
</script>
</div>
</body>
</html>
结果:

open
打开一个新的窗口
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
/* 打开一个新窗口 */
/* 还可以为新窗口设置属性 */
window.open("Untitled-2.html","newWindow","width=400px,height=600px");
</script>
</div>
</body>
</html>
结果:

close()
关闭窗口
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<input type="button" id="btn" value="退出"/>
<script>
btn = document.getElementById("btn");
var clickToQuit=function(){
window.close();
}
btn.onclick=clickToQuit;
</script>
</div>
</body>
</html>
结果:

点击退出按钮,退出当前界面
计时器
超时调用setTimeout
setTimeout(code,millisec)
功能:在指定的毫秒数后调用函数或计算表达式
code:要调用的函数或要执行的JavaScript代码串
millisec:等待的毫秒数
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
window.setTimeout(function(){
alert("延时3s的提示");
},3000);
</script>
</div>
</body>
</html>
结果

clearTimeout(id_of_settimeout)
功能:取消由setTimeout()方法设置的timeout
参数说明:
id_of_settimeout:由setTimeout()返回的ID值
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
var timeout1 = window.setTimeout(function(){
alert("延时3s的提示");
},3000);
window.clearTimeout(timeout1);/* 取消掉延时的提示 */
</script>
</div>
</body>
</html>
间歇调用
setInterval(code,millisec)
code:调用函数或代码串
millisec:周期性执行或调用code之间的时间间隔,单位毫秒
清除间歇调用
clearInterval(id_interval)
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
/* 每秒执行一次函数 */
var intervalId = window.setInterval(function(){
console.log("每秒打印一次");
},1000);
/* 5s后清除这个间隙 */
window.setTimeout(function(){
window.clearInterval(intervalId);
},5000);
</script>
</div>
</body>
</html>
结果:

location对象
常用方法
location对象提供了与当前窗口中加载的文档有关的信息,还提供导航的功能,它既是window对象的属性,也是document对象的属性
location.href与window.location.href等价
location.href:返回当前加载页面的完整URL
location.hash功能:返回URL中的hash(#号后跟零或多个字符),如果不包含则返回空字符串
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
.box1{
background:gray;height:600px}
.box2{
background:green;height:600px}
</style>
</head>
<body>
<div class="box1" id="top"></div>
<div class="box2"></div>
<input type="button" id="btn" value="返回顶部"、/>
<script>
var btn = document.getElementById("btn");
/* 设置按钮:按下后返回顶部 */
btn.onclick=function(){
location.hash="#top";
}
</script>
</div>
</body>
</html>
结果:
点击按钮后,返回顶部,且出现

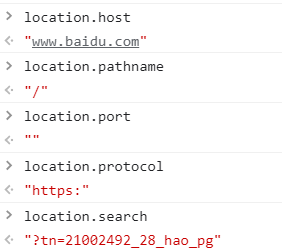
location.host
返回服务器名称和端口号(如果有)
location.hostname
返回不带端口号的服务器名称
location.pathname
返回URL中的目录和(或)文件名
location.port
返回url中指定端口号,没有则返回空字符串
location.protocol
返回页面使用的协议
location.search
返回url的查询字符串,这个字符串以问号开头
演示:
打开
在控制台输入、返回

位置控制
用href方法:
1s钟跳转到Untitled-2
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
.box1{
background:gray;height:600px}
.box2{
background:green;height:600px}
</style>
</head>
<body>
<script>
setTimeout(function(){
location.href="Untitled-2.html";
},1000);
</script>
</div>
</body>
</html>
replace()方法,与以上相比,没有后退按钮
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>A
</style>
</head>
<body>
<script>
setTimeout(function(){
location.replace("Untitled-2.html");
},1000);
</script>
</div>
</body>
</html>
location.reload()重新加载当前显示的页面
说明:
location.reload()可能从缓冲中加载
location.reload(true)从服务器重新加载
history
history.back()返回上一个界面
相当于history.go(-1)
Untitled-1.html
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<input type="button" value="跳转" id="btn"/>
<script>
document.getElementById("btn").onclick=function(){
location.href = "Untitled-2.html";
}
</script>
</div>
</body>
</html>
Untitled-2.html
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
body{
margin:0;padding:0;color:#fff;text-align:center;
}
.header{
width:100%;height:50px;background:#333;margin:0 auto;
line-height:50px;position:fixed;
}
.banner{
width:800px;height:300px;background:#30a457;margin:0 auto;
padding-top:50px;
}
.container{
width:800px;height:300px;background:#39F;
margin:0 auto;
}
.foot{
width:800px;height:300px;background:#9C3;
margin:0 auto;line-height:100px;
}
</style>
</head>
<body>
<div class="header">这是页面的头部</div>
<div class="banner">这是页面的banner图</div>
<div class="container">这是页面内容</div>
<div class="foot">这是页面尾部<br><input type="button" value="回到上一页" id="btn"></div>
<script>
var btn = document.getElementById("btn");
btn.onclick=function(){
//回到上一个页面
history.back();
}
</script>
</body>
</html>
展示:


untitle-2可以返回上一个界面
history.forward()前进
等同于history(1)
screen
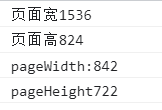
获取页面高
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
console.log("页面宽"+screen.availWidth);
console.log("页面高"+screen.availHeight);
console.log("pageWidth:" + window.innerWidth);
console.log("pageHeight" + window.innerHeight);
</script>
</div>
</body>
</html>
结果:

注意:

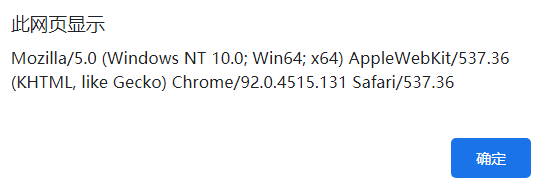
navigator
userAgent
浏览器等信息
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>js演示</title>
<style>
</style>
</head>
<body>
<script>
var explorer = navigator.userAgent;
alert(explorer);
</script>
</div>
</body>
</html>
展示: