之前写过小程序时,学过些皮毛,这里就简单列列复习一下
目录
基本标签
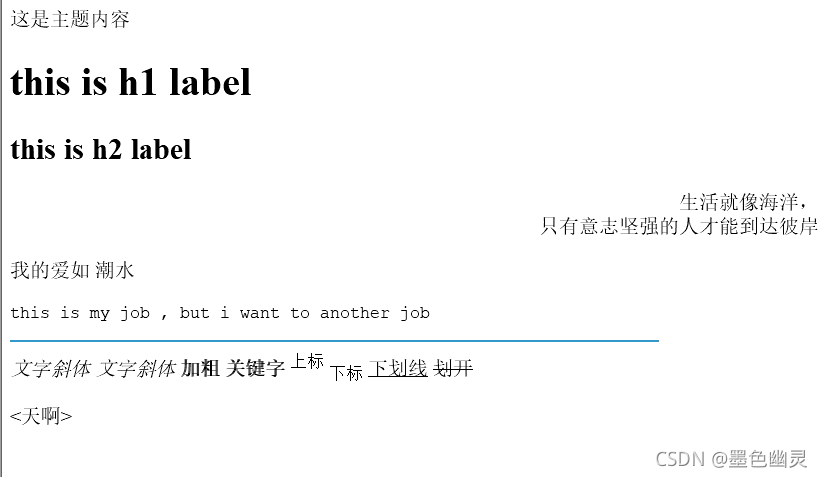
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<!--网页头部内容-->
<title>文字和段落标签</title>
</head>
<body>
<!-- 网页主题内容-->
这是主题内容
<h1>this is h1 label</h1>
<h2>this is h2 label</h2>
<!--段落:align用来调节对齐--><!--br为换行-->
<p align="right">生活就像海洋,<br>只有意志坚强的人才能到达彼岸</p>
<p align="left">我的爱如 潮水</p><!--空格: -->
<pre>this is my job , but i want to another job</pre><!--这里不用写 了-->
<!-- 水平线-->
<hr width="80%" color="#3399CC" align="left">
<i>文字斜体</i>
<em>文字斜体</em>
<strong>加粗</strong>
<b>关键字</b>
<sup>上标</sup>
<sub>下标</sub>
<ins>下划线</ins>
<del>划开</del>
<!--特殊符号-->
<p><天啊></p>
</body>
</html>
展示:

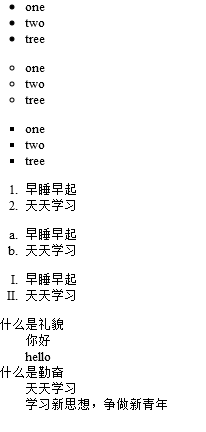
列表
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
</head>
<body>
<!--无序列表-->
<ul>
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<ul type="circle">
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<ul type="square">
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<!--有序列表-->
<ol>
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<ol type="a">
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<ol type="I">
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<!--定义列表-->
<dl>
<dt>什么是礼貌</dt>
<dd>你好</dd>
<dd>hello</dd>
<dt>什么是勤奋</dt>
<dd>天天学习</dd>
<dd>学习新思想,争做新青年</dd>
</dl>
</body>
</html>
展示

图片
超链接
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
</head>
<body>
<!--跳转-->
<a href="http://www.baidu.com">跳转到到百度</a><br>
<a href="http://www.baidu.com" target="_blank">在新界面打开</a>
<!-- 使用锚 -->
<a href="#one">跳转到one</a>
<a href="#two">跳转到two</a><br>
<pre>随着经济的快速发展,科技不断进步,机器人的应用领域越
来越广泛。特别是四足机械狗,在国内外受到多方面
的研究关注,具有重要的研究意义和广阔的发展前
景。四足机械狗的研制涉及到生物力学、机
械运动学、动力学、控制学科、计算机技
术、传感技术等,由于其独特的结构优势
,灵活的运动特性,适合在大多数复杂
的地形上行走。本项目以小型四足机械
狗为研究对象,通过建立机械狗步态运动数学模型,获得机械狗运动控制参数,设计了机械狗软硬件控制系统,研制了
利用手机无线控制机械狗运动的原理样机,为后续利用该机械狗平台探索极端环境监测奠定了基础。
<a href="" name="one">(1) 建立了小型四足机械狗运动数学模型,利用matlab对机械狗的多种步态进行仿真,获得合适的机械狗步态运动参数;利用D-H参数构建坐标和关节角度的模型,建立坐标变换矩阵,根据正逆运动分析,得到舵机角度与足尖坐标之间相互转换,并将转换关系运用到步态分析上,从而求解舵机的运动角度,最终实现控制机械狗的步态运动。
<a href="" name="two">(2) 设计了一种小型四足机械狗大-小腿连杆驱动机构,并对其关键零部件进行强度校核计算。该结构具有驱动灵活,结构简单,成本低等优势,适合批量生产。</pre>
</body>
</html>
展示

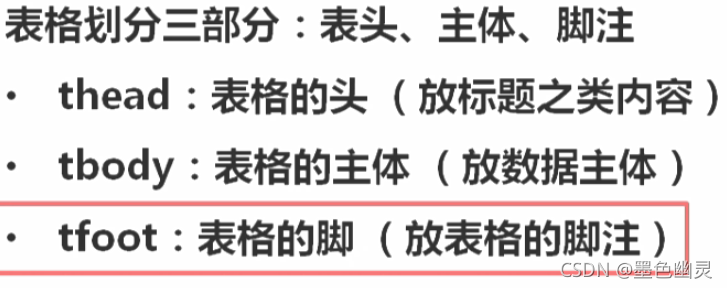
表格

<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
</head>
<body>
<!--表格-- tr为每一行,td为行中元素(即列) -->
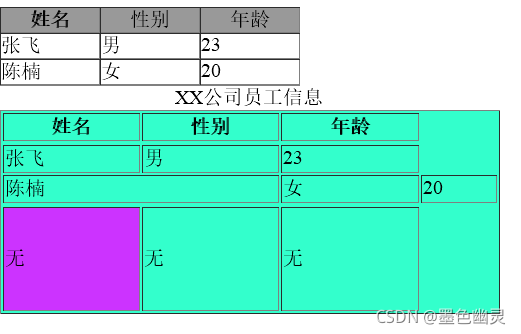
<table border="1" width="300px" cellspacing="0" cellpadding="0" frame="below" >
<tr align="center" valign="bottom" bgcolor="#999999">
<th>姓名</th>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张飞</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>陈楠</td>
<td>女</td>
<td>20</td>
</tr>
</table>
<!--带结构的表格-->
<table border="1" align="left" width="500" bgcolor="#33FFCC">
<caption>XX公司员工信息</caption>
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<tbody>
<tr>
<td>张飞</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>陈楠</td>
<td>女</td>
<td>20</td>
</tr>
</tbody>
<tfoot>
<tr>
<td height="100px" bgcolor="#CC33FF">无</td>
<td>无</td>
<td>无</td>
</tr>
</tfoot>
</thead>
</body>
</html>
展示
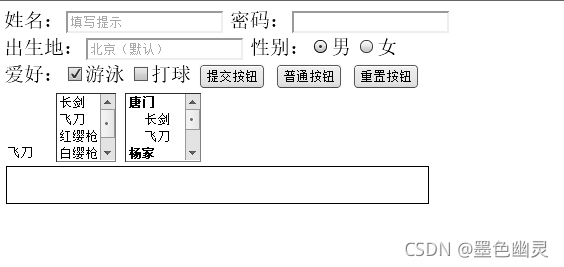
表单
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
</head>
<body>
<form action="" method="post"> <!--action:向何处发送表单, method:以什么方式发送,有post和get
姓名:<input type="text" name="username" placeholder="填写提示"/>
密码:<input type="password" name="password"/>
<br>
出生地:<input type="text" placeholder="北京(默认)" maxlength="6" />
<!-- 根据value来确定传了什么值-->
性别:<input type="radio" name="sex" value="man" checked/>男
<input type="radio" name="sex" value="women"/>女<br>
爱好:<input type="checkbox" name="like" value="游泳" checked/>游泳
<input type="checkbox" name="like" value="打球"/>打球
<input type="submit"/ value="提交按钮"><!--提交按钮-->
<input type="button" value="普通按钮"/><!--普通按钮-->
<input type="reset" value="重置按钮"/> <!--重置按钮--> <br>
<!--下拉菜单和列表-->
<select>
<option value="长剑">长剑</option>
<option value="飞刀" selected>飞刀</option> <!--设定默认值-->
<option value="红缨枪">红缨枪</option>
</select>
<select size="2" multiple> <!--添加multiple可以多项选择-->
<option value="长剑">长剑</option>
<option value="飞刀">飞刀</option>
<option value="红缨枪">红缨枪</option>
<option value="白缨枪">白缨枪</option>
<option value="黑缨枪">黑缨枪</option>
</select>
<select size="2" multiple> <!--添加multiple可以多项选择-->
<optgroup label="唐门">
<option value="长剑">长剑</option>
<option value="飞刀">飞刀</option>
</optgroup>
<optgroup label="杨家">
<option value="红缨枪">红缨枪</option>
<option value="白缨枪">白缨枪</option>
<option value="黑缨枪">黑缨枪</option>
</optgroup>
</select>
<br>
<textarea name="textmany" row="19px" cols="67px"></textarea>
</body>
</html>
展示

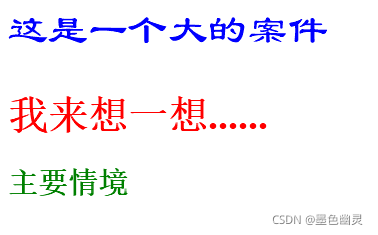
css基础
几种样式
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<!-- 嵌入嵌入-->
<style type="text/css">
p{
font-size:40px;color:blue;font-family:"隶书"}
h1{
color:#F00}
</style>
</head>
<body>
<p>这是一个大的案件</p>
<h1>我来想一想......</h1>
<!--行内样式-->
<h2 style="color:green;font-size=20px">主要情境</h2>
</body>
</html>
展示:

导入样式
扫描二维码关注公众号,回复:
13770935 查看本文章


<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<!-- 嵌入样式-->
<style type="text/css">
p{
font-size:40px;color:blue;font-family:"隶书"}
h1{
color:#F00}
<!--也可以用@-->
@import url(css1.css);
</style>
<!--导入样式-->
<link href="css1.css" rel="stylesheet" type="text/css"/>
</head>
<body>
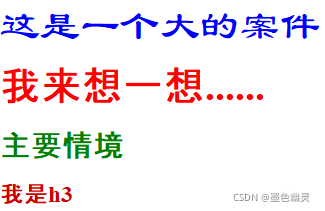
<p>这是一个大的案件</p>
<h1>我来想一想......</h1>
<!--行内样式-->
<h2 style="color:green;font-size=20px">主要情境</h2>
<h3>我是h3</h3>
</body>
</html>
css文件
css1.css
@charset "utf-8";
/* CSS Document */
h3{
size:40;
color:#C00
}
展示:

css选择器
标签选择器
上面例子就是标签选择器
其他选择器
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<style>
.one{
color:green;
font-size:18px
}
p.one{
color:blue
}
.two{
text-decoration:underline;
}
/*id选择器*/
#firstId{
color:#F00
}
/*联合*/
.three,#secondId,.one{
color:green;
font-size:18px;
}
/*全局选择器: *{color:black}*/
</style>
</head>
<body>
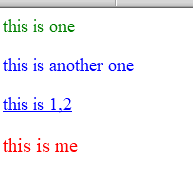
<h class="one">this is one</h>
<p class="one">this is another one</p>
<p class="one two">this is 1,2</p>
<!--id选择器-->
<p id="firstId">this is me</p>
</body>
展示

伪类
当用户用鼠标点击超链接时,字体颜色会变化,这种设定需要用到伪类
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<style type="text/css">
a:link{
color:blue}/*未访问状态*/
a:visited{
color:grey}/*已访问状态*/
a:hover{
color:green}/*鼠标悬停状态*/
a:active{
}/*激活状态*/
</style>
</head>
<body>
<a href="http://www.baidu.com">click</a>
</body>
<html>
伪类的顺序:
Link>visited>hover>active
css优先级
行内样式>内部样式>外部样式
样式表中的优先级
Id选择器>class选择器>标签选择器>通配符
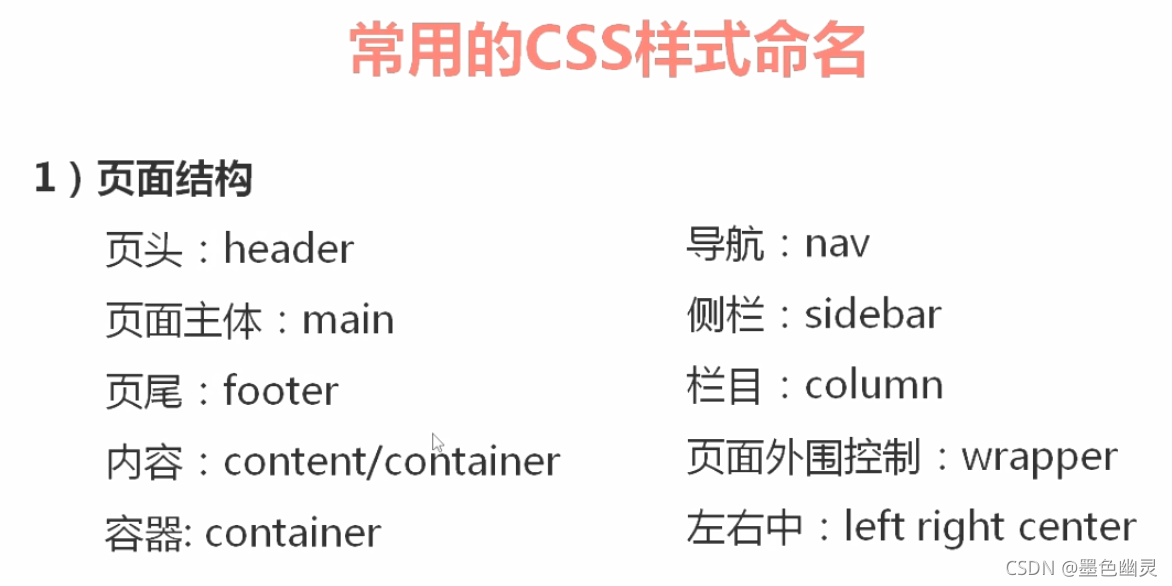
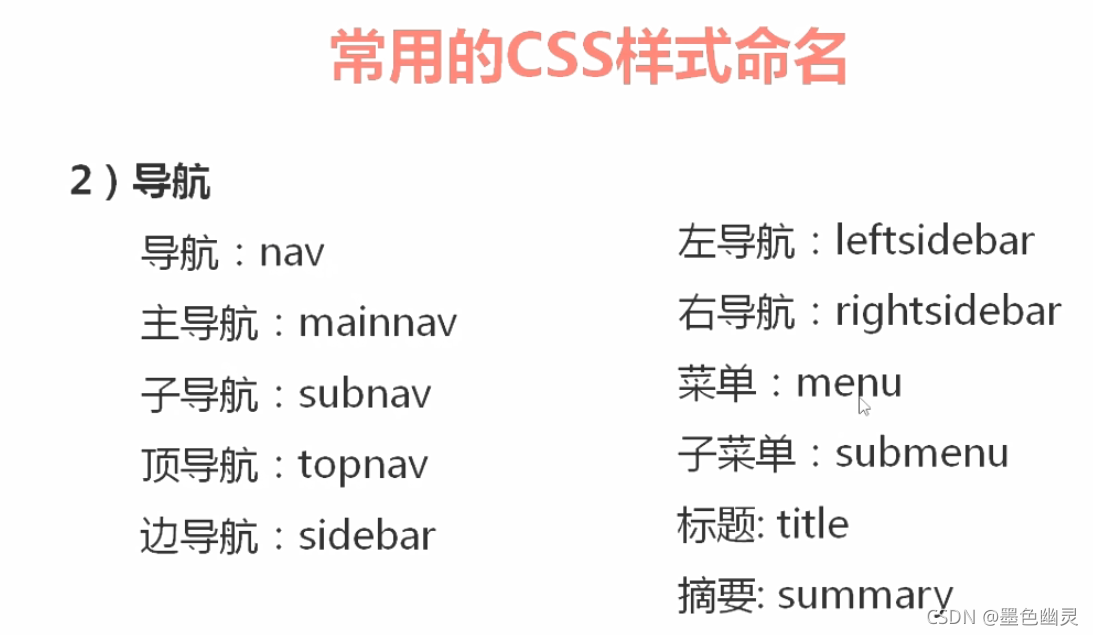
css标签命名规范


字体样式
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<style type="text/css">
.text{
font-family:"微软雅黑","宋体",sans-serif;/*字体*/
font-size:50px;/*px是相对单位,受分辨率影响*/
color:#F36;/*颜色*/
font-weight:bolder;/*加粗属性*/
font-style:italic;/*斜体*/
font-variant:small-caps;/*大小写样式,mormal为小写*/
}
</style>
</head>
<body>
<div class="text">生活就像海洋,只有意志坚强的人才能到达彼岸</div>
<div class="text">this is a text</div>
</body>
<html>
展示

文本样式
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<style type="text/css">
.text{
text-align:center;/*对齐方式*/
text-indent:2em;
line-height:1.3em;/*使用em,行间距为字体大小*1.3em*/
word-spacing:10px;/*单词的间距设置*/
letter-spacing:7px;/*字母的间距设置*/
text-transform:uppercase;/*字母大小写设置*/
}
.label{
vertical-align:sub;/*定义垂直位置*/
text-decoration:underline; /*文字修饰*/
}
</style>
</head>
<body>
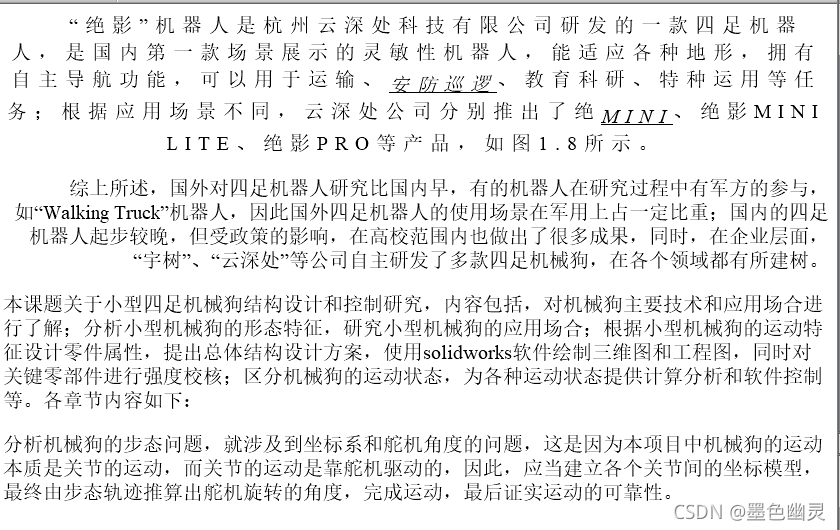
<p align="center" class="text">“绝影”机器人是杭州云深处科技有限公司研发的一款四足机器人,是国内第一款场景展示的灵敏性机器人,能适应各种地形,拥有自主导航功能,可以用于运输、<em class="label">安防巡逻</em>、教育科研、特种运用等任务;根据应用场景不同,云深处公司分别推出了绝<em class="label">mini</em>、绝影mini Lite、绝影Pro等产品,如图1.8所示。</p>
<p align="right">综上所述,国外对四足机器人研究比国内早,有的机器人在研究过程中有军方的参与,如“Walking Truck”机器人,因此国外四足机器人的使用场景在军用上占一定比重;国内的四足机器人起步较晚,但受政策的影响,在高校范围内也做出了很多成果,同时,在企业层面, “宇树”、“云深处”等公司自主研发了多款四足机械狗,在各个领域都有所建树。</p>
<p align="left">本课题关于小型四足机械狗结构设计和控制研究,内容包括,对机械狗主要技术和应用场合进行了解;分析小型机械狗的形态特征,研究小型机械狗的应用场合;根据小型机械狗的运动特征设计零件属性,提出总体结构设计方案,使用solidworks软件绘制三维图和工程图,同时对关键零部件进行强度校核;区分机械狗的运动状态,为各种运动状态提供计算分析和软件控制等。各章节内容如下:</p>
<p align="justify">分析机械狗的步态问题,就涉及到坐标系和舵机角度的问题,这是因为本项目中机械狗的运动本质是关节的运动,而关节的运动是靠舵机驱动的,因此,应当建立各个关节间的坐标模型,最终由步态轨迹推算出舵机旋转的角度,完成运动,最后证实运动的可靠性。</p><!--两端对齐-->
</body>
<html>
结果:

背景样式
<!document html>
<html>
<head>
<meta charset="utf-8"/>
<title>css演示</title>
<style type="text/css">
div{
width:300px;
height:300px;
background:#CF9;/*背景颜色*/
border:20px dashed;/* 边框*/
background-image:none;/*背景图片*/
background-repeat:repeat;/*设置背景是否重复,no-repeat:不重复;repeat-x:水平重复;repeat-y:竖直重复*/
}
</style>
</head>
<body>
<div>back-groundcolor</div>
</body>
<html>
结果:

背景区包括内容、内边距(padding)和边框、不包含外边框(margin)
设置了背景图片,有设置了背景颜色,显示的是背景图片
例二:背景图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div{
width:400px;
height:600px;
background-image:url(file:///C|/Users/%E6%A2%81%E4%B9%A6%E7%82%9C/Desktop/faxian.png);
background-attachment:scroll;/*设置背景图片的滚动,默认值,背景图片随滚动条滚动*/
background-position:bottom;/*设定背景图片的初始位置*/
}
</style>
<title>无标题文档</title>
</head>
<body>
<div>this is new div</div>
</body>
</html>
展示:

列表样式
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
ul li{
list-style-type:circle;/*设置无序列表的样式*/
}
ol.one li{
list-style-type:upper-alpha;
}
ol.two li{
list-style-type:lower-alpha;
list-style-position:outside;/*设置文本位置(与图标对齐还是缩进?)*/
}
ol.three li{
list-style-image:url(file:///C|/Users/%E6%A2%81%E4%B9%A6%E7%82%9C/Desktop/faxian.png);
}
</style>
</head>
<body>
<!--无序列表-->
<ul>
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<ul>
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<ul>
<li>one</li>
<li>two</li>
<li>tree</li>
</ul>
<!--有序列表-->
<ol class="one">
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<ol class="two">
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<ol class="three">
<li>早睡早起</li>
<li>天天学习</li>
</ol>
<!--定义列表-->
<dl>
<dt>什么是礼貌</dt>
<dd>你好</dd>
<dd>hello</dd>
<dt>什么是勤奋</dt>
<dd>天天学习</dd>
<dd>学习新思想,争做新青年</dd>
</dl>
</body>
</html>
结果:

盒子模型
设置最大最小宽度
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
p{
width:400px;background-color:#FF6/* 设置宽度 */
}
.one{
max-width:100px;/* 设置最大宽度 */
}
.two{
min-width:800px;/* 设置最小宽度 */
}
.three{
min-width:200px;
maz-width:900px;
}
</style>
</head>
<body>
<p>orginal</p>
<p class="one">this is a one</p>
<p class="two">this is a two</p>
<p class="three">this is a three</p>
</body>
</html>

同理,可以设置height属性及height-min、height-max
可以设置宽和高的标签:

设置边框
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
.one{
width:400px;
height:400px;
background-color:#CF0;
max-width:100px;/* 设置最大宽度 */
line-height:100px;
border-width:10px;/* 设置边框大小 */
border-color:#F00;/* 设置边框颜色 */
border-style:dotted;/* 设置边框样式 */
border-top-width:20px;/* 设置上边框宽度 */
border-top-color:#3F3;
border-bottom-width:30pz;
}
</style>
</head>
<body>
<p class="one">this is a one</p>
</body>
</html>
展示:

设置内边框距离
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
.one{
width:1000px;
height:600px;
background-color:yellow;
padding-top:200px;
padding-bottom:100px;
padding-left:100px;
}
</style>
</head>
<body>
<p class="one">this is a one</p>
</body>
</html>
展示

设置外边框距离
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
.one{
width:100px;
height:100px;
background-color:#0CC;
margin:0; /* 可以取消掉系统默认的外边距影响 */
}
.two{
width:100px;
height:100px;
background-color:#0F0;
margin:0;
}
.three{
width:100px;
height:100px;
background-color:#C33;
margin:0;
margin-top:10px;/* 底部外边框 10px */
margin-left:10px;/* 左部外边框 10px */
}
/* 如果上下相邻的box,分别设置了下边距和上边距,则取最大的那个边距作为两box距离 */
</style>
</head>
<body>
<p class="one">this is a one</p>
<p class="two">this is a two</p>
<p class="three">this is a three</p>
</body>
</html>
展示

display属性
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
span{
color:#0F3;
display:block;/* 将span设为块状的 */
}
div{
display:inline;/* 将div设置成内联元素 */
}
</style>
</head>
<body>
<span>this is a span</span>
<span>this is another span</span>
<div>this is a div</div>
<div>this is another div</div>
</body>
</html>
展示;

display属性
inline:元素将显示为内联元素,元素前后没有换行符
block:元素将显示为块级元素,元素前后会带有换行符
inline-block:行内块元素,元素呈现为inline,具有block相应特性
none:此元素不会被显示
float浮动属性
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
*{
padding:0;
margin:0;
}
.test{
background:yellow;
width:100px;
height:100px;
float:left;/* 左浮动 */
margin-left:40px;
}
.one{
background:green;
width:100px;
height:100px;
float:inherit;/* 浮动方式继承上级 */
margin-left:20px;
}
.per{
float:right;/* 右浮动 */
background:#F03;
width:300px;
height:300px;
}
</style>
</head>
<body>
<div class="test">this is a test</div>
<div class="test">this is a test</div>
<br>
<div class="per">
<div class="one">this is one</div>
<div class="one">this is another one</div>
</div>
</body>
</html>
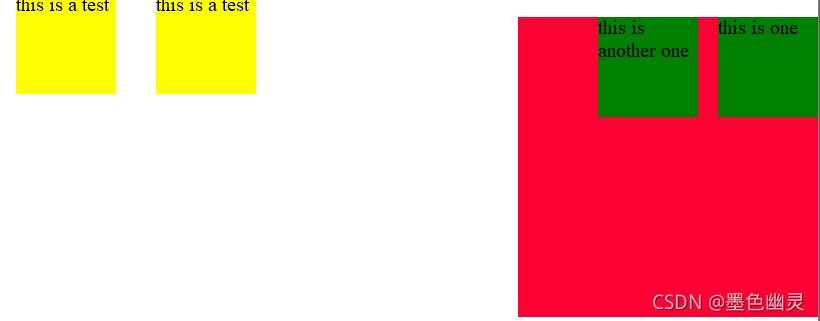
结果

position定位
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
*{
padding:0;
margin:0;
}
.per{
width:1000px;
height:1000px;
}
.one{
width:100px;
height:100px;
background:red;
left:0;
top:100px;/* 以顶部为起始轴,向下为正方向移动100px(在position为relative为前提下) */
position:relative;
}
.two{
width:100px;
height:100px;
background:blue;
left:0;
top:-50px;/* 向上移50px(在position为relative为前提下) */
position:relative;
}
.three{
width: 200px;
height: 200px;
background: green;
position: absolute;/* 绝对定位属性 */
top: 92px;
left: 133px;
}
.four{
width:188px;
height:100px;
background:yellow;
position:fixed;/* 固定定位:定位在整个网页的某个位置,拉动滚动条也在那个位置,不受限于父元素 */
top:100px;
left:500px;
}
、
、
</style>
</head>
<body>
<div class="per">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</div>
</body>
</html>
展示:

还有inherit属性,是继承父类属性的,在此不列出来了。
z-index属性:设置元素叠加顺序,但依赖元素定位属性
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,元素被普通流种的元素覆盖
<!doctype html>
<html>
<head>
<meta http-equiv="Content" content="text/html" charset="utf-8"/>
<style>
*{
padding:0;
margin:0;
}
.one{
width:100px;
height:100px;
background:blue;
position:relative;
z-index:1;/* 设置了层级,。蓝色区块覆盖了红色区块(红色区块没有设置z-index,默认为0 */
}
.two{
width:100px;
height:100px;
background:red;
position:relative;
top:-60px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
展示(没加层级是红色覆盖蓝色的):

注:父类的层级能带飞子类层级