目录
uni-app之样式 scss 和 字体图标
- 注意点:uni-app之中选择器,有id,class,标签等,但是没有 * 选择器
- page标签就类似 body
uni-app之样式 rpx
- rpx 即响应式 px,
- 一种根据屏幕宽度自适应的动态单位。以 750 宽的屏幕为基准,750rpx 恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大,但在 App(vue2 不含 nvue) 端和 H5(vue2) 端屏幕宽度达到 960px 时,默认将按照 375px 的屏幕宽度进行计算。
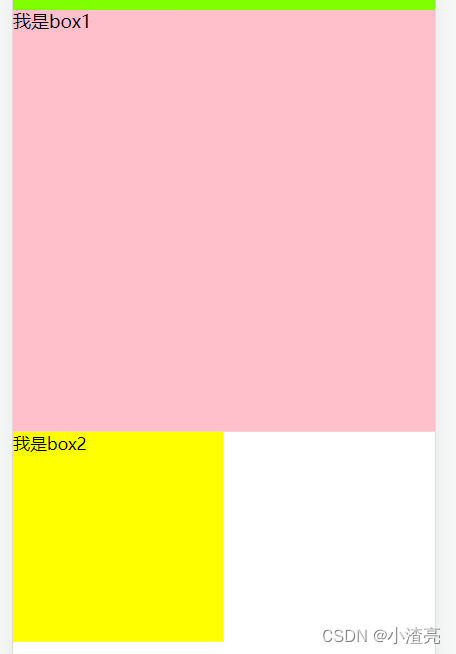
<template>
<view>
<view class="box1">
我是box1
</view>
<view class="box2">
我是box2
</view>
</view>
</template>
<style>
.box1 {
width: 750rpx;
height: 750rpx;
background: pink;
}
.box2 {
width: 375rpx;
height: 375rpx;
background: yellow;
font-size: 30rpx;
}
</style>
- 效果

导入外联样式表
base.css
.box3 {
width: 200rpx;
height: 200rpx;
background: #007AFF;
}
detail.vue
<template>
<view>
<view class="box3">
我是box3
</view>
</view>
</template>
<style>
@import url("./css/base.css");
</style>
- 效果

uni-app之 字体图标
- uni-app之中使用字体图标,使用方式与普通的web项目相同,有着以下注意点
- 注意点:
- 字体文件大小小于 40kb , uni-app会自动转化为base64
- 字体文件大小等于等于 40kb,需要开发者自己转换,否则就使用不生效
- 字体文件的引用路径,推荐使用 ~@ 开头的绝对路径
下载字体图标
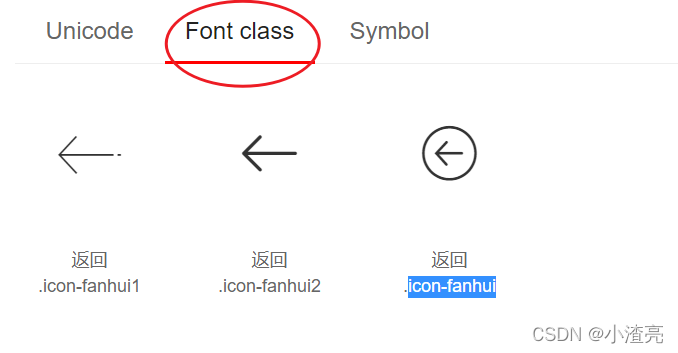
- icon官网
- 已选中的字体图标之中,选中下载即可
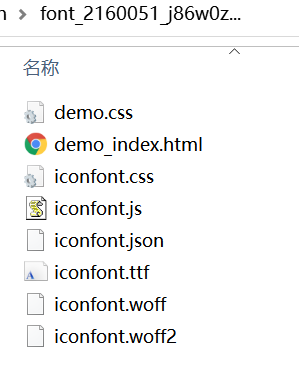
- 解压后的效果

把对应的字体库copy到 static文件下 font文件目录
- static / font 文件里面直接的东西为:
- iconfont.css
- iconfont.ttf
- iconfont.woff
- iconfont.woff2
- 相关的文件
- 注意点:
- 就是需要修改 字体图标的 路径
iconfont.css文件之中 - 原本是
src: url('iconfont.woff2?t=1649157888662') format('woff2'), - 现在的话,则是修改为:
src: url('~@/static/font/iconfont.woff2?t=1649157888662') format('woff2'),
- 就是需要修改 字体图标的 路径
@font-face {
font-family: "iconfont"; /* Project id 2160051 */
src: url('~@/static/font/iconfont.woff2?t=1649157888662') format('woff2'),
url('~@/static/font/iconfont.woff?t=1649157888662') format('woff'),
url('~@/static/font/iconfont.ttf?t=1649157888662') format('truetype');
}
在App之中使用,加载全局
<style>
/*每个页面公共css */
@import url("./static/font/iconfont.css");
</style>
使用 字体图标
- 注意点:一般下载下来的字体图标之中,包含着 index.html文件,双击index.html文件,可在浏览器之中看到,对应的字体图标

<view class="iconfont icon-fanhui"></view>
- 效果

uni-app使用 scss等
- 下载 scss - 从工具之中,选中插件安装 - 前往插件市场安装(安装新插件)-
- 插件市场链接
- 搜索之后,安装即可
- 之后点击 使用 hbuilder 导入插件
