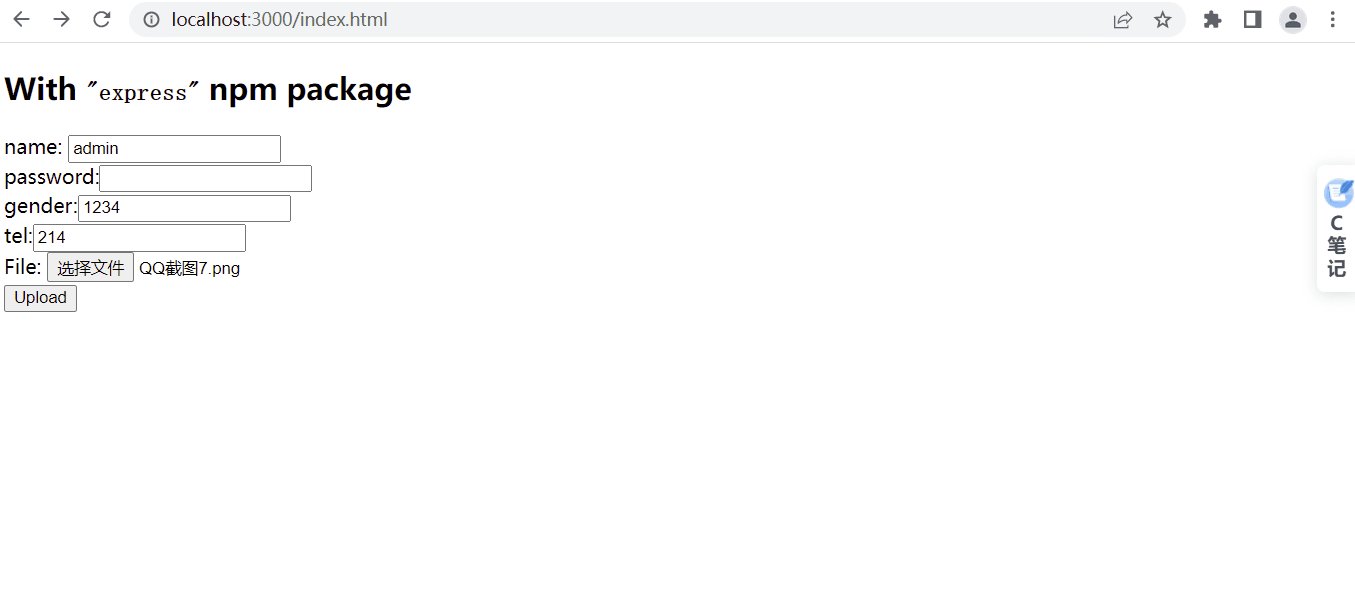
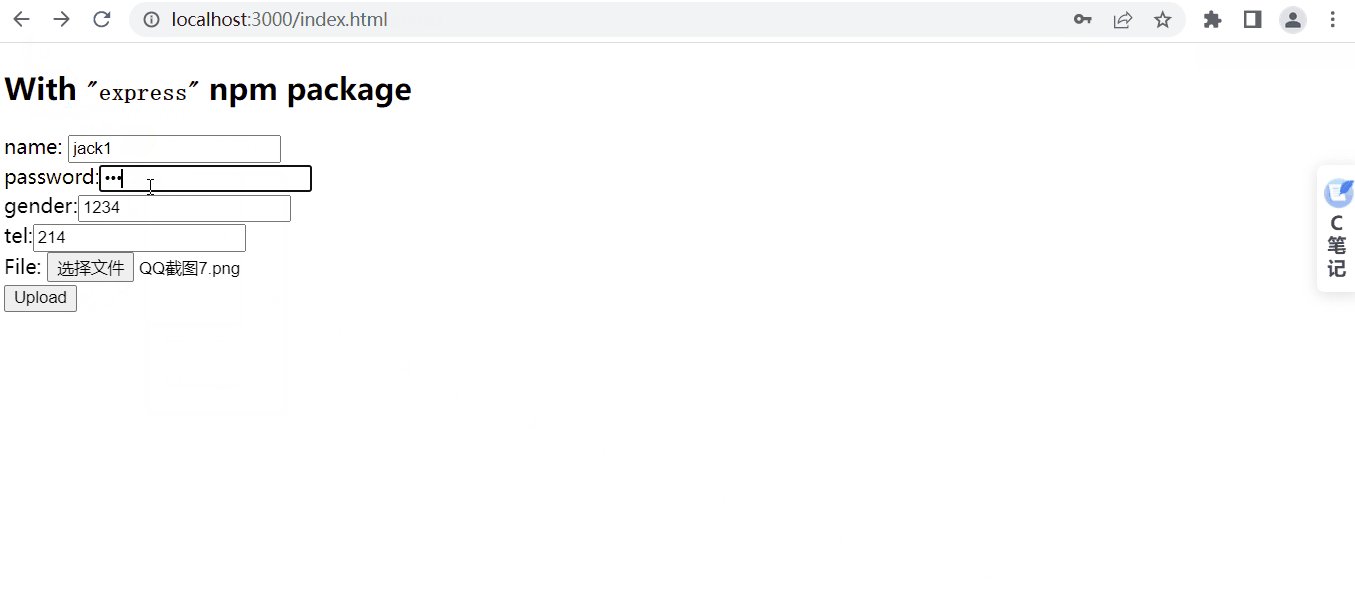
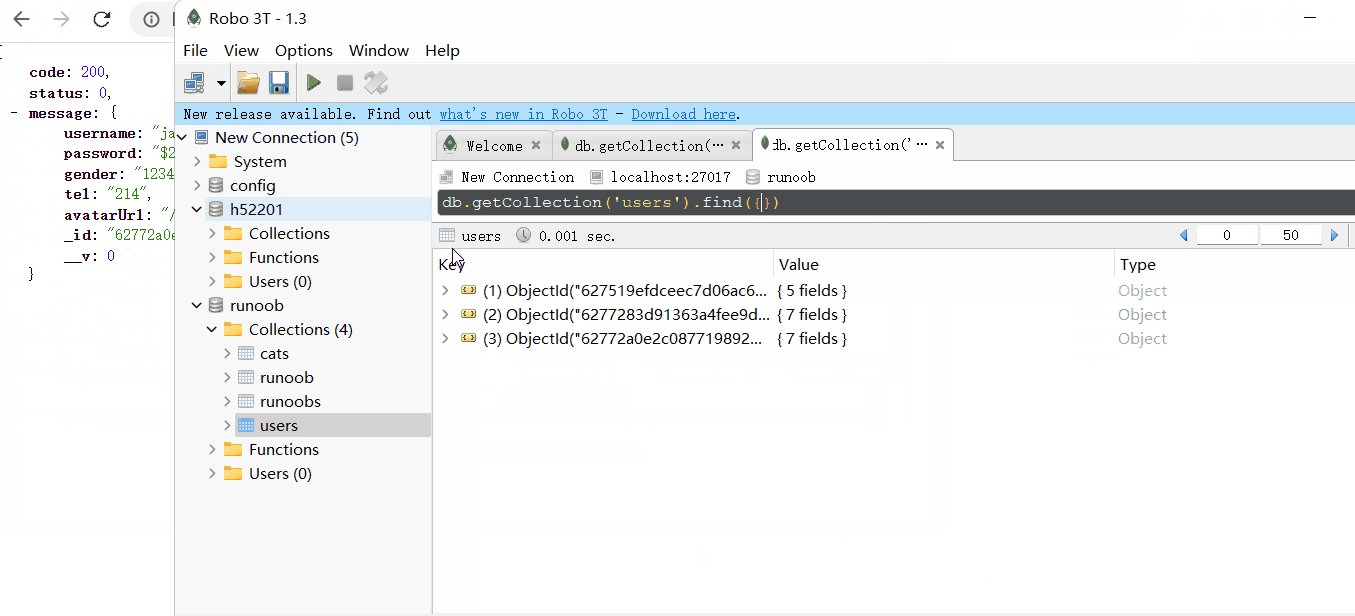
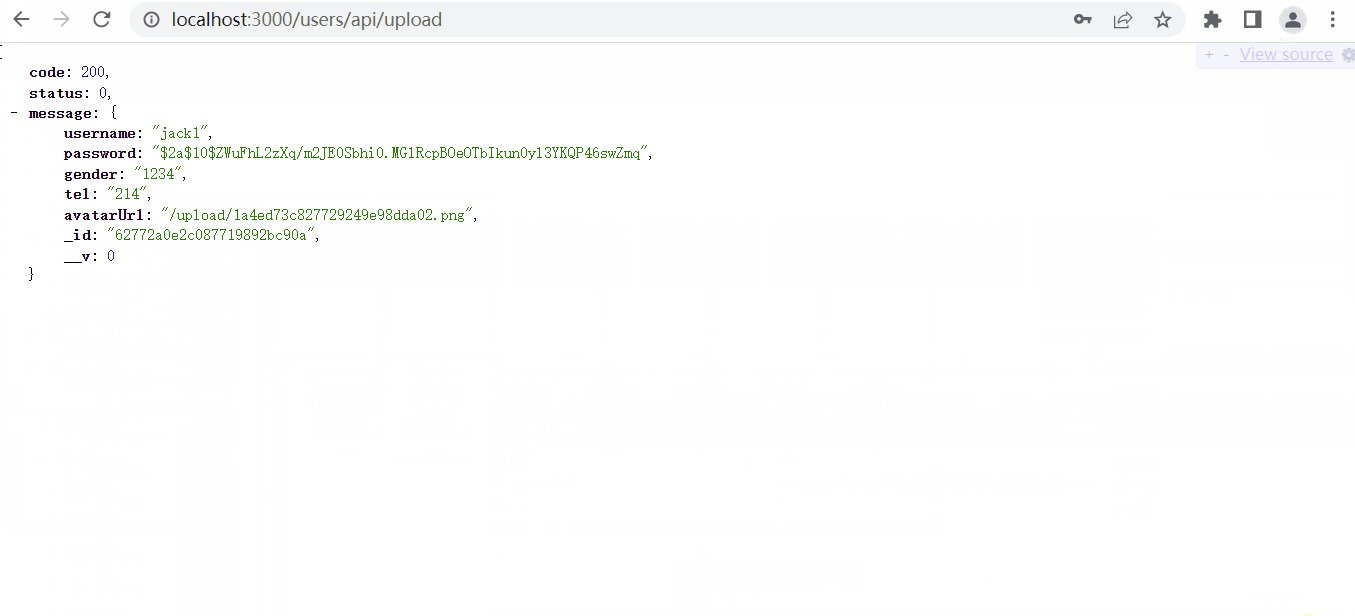
效果

初始化
- 创建项目文件夹mondo-express
- 安装包 npm i express-generator -g(作用一键生成项目列表)
- 在项目文件夹mondo-express用终端打开输入npx express-generator自动生成项目目录
- 安装包
- 终端进入默认创建的package.json输入 npm i下载依赖包
- 再下载用于连接数据库包输入 npm i mongoose
- 用于上传文件的包 npm i formidable
- 用于加密的包npm i bcryptjs
- 更改下package.json里的文件信息,以方便再终端启动“scripts”: { “start”: “nodemon ./bin/www” }
- 终端启动时输入npm start
model 下创建index.js用于连接数据库时的信息
const mongo=require("mongoose");
const userSchema=new mongo.Schema({
username:String,
password:String,
gender:String,
tel:String,
avatarUrl:String
})
const userModel=mongo.model('runoob',userSchema,'users')
module.exports=userModel
修改app.js文件里的信息
- 引入数据库连接
- 引入路由模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// 连接数据库
const mongoose = require('mongoose'); // 引入 mongoose,用于连接数据库
mongoose.connect('mongodb://localhost:27017/runoob'); // 连接数据库
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({
extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
//挂载路由
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {
};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
router下修改user.js文件
- 这里是处理客户端请求的核心,遵循REST架构风格
- GET-查询
- POST-增加
- PUT-修改
- DELETE删除
- 查找
- 通过:_id?判断是否有id传入并执行相应响应,?表示可能有id也可能没有id
- 如果有id传入,按照id在数据库查找并返回对应的值
- 没有则查找数据库所有的内容并返回
- 增加
- 先初始化下form这里有三个参数代表允许上传一个文件,文件存放路径,保存原始文件后缀
- form.parse(请求,回调)表示将req中内容交给form回调函数处理
- fields里面包含普通文本信息,结构出来,files里面有文件信息,对象.的形式拿出来
- 进行下非空验证,和用户名是否存在验证
- 保存时需要对密码加密,这里采用bcrypt.hashSync(password,10)第一个参数要加密对象,第二个加密强度
- 向数据库保存信息,成功后返回给客户端
- 修改
- 通过/:_id拿到要修改对象的id信息
- 执行修改,成功后返回成功信息
- 删除
- 通过/:_id拿到删除对象id信息
- 执行删除,成功后返回成功信息
var express = require('express');
const db=require('../model/index')
const formidable=require('formidable')
const path=require('path')
var router = express.Router();
const bcrypt=require('bcryptjs')
// /* GET users listing. */
//查找
router.get('/:_id?',(req,res)=>{
const {
_id}=req.params;
if(_id){
console.log(_id);
db
// .findOne({_id:'6274ee9d620974ebd2122df8'})
// .find({_id:_id})
.findById(_id)
.then(data=>{
res.json({
code:200,
status:1,
data,
})
})
}else {
db
.find()
.then(data=>{
res.json({
code:200,
status:0,
data
})
})
}
})
//增加
router.post('/api/upload',(req,res,next)=>{
const form=formidable({
multiples: true,
uploadDir: path.join(__dirname, '../static/upload'),
keepExtensions: true,
})
form.parse(req,(err,fields, files)=>{
if(err) {
next(err);
return;
}
const {
name,password,gender,tel}=fields;
const avatarUrl="/upload/"+ files.avatar.newFilename;//文件夹,包含上传文件
if(!name || !password){
res.json({
code:200,
status:1,
message:"用户名或密码不能为空"
})
}else {
db.findOne({
username:name}).then(data=>{
if(data==null){
const hash=bcrypt.hashSync(password,10)
new db({
username:name,password:hash,gender,tel,avatarUrl})
.save()
.then(data=>{
res.json({
code:200,
status:0,
message:data
})
})
}else {
res.json({
code:200,
status:1,
message:"用户名已存在"
})
}
})
}
})
})
//修改
router.put('/:_id',(req,res)=>{
const _id=req.params;
const {
username,password,gender,tel,avatarUrl}=req.body;
db
.updateOne({
_id},{
username,password,gender,tel,avatarUrl})
.then((data)=>{
res.json({
code:200,
status:0,
message:"修改成功"
})
})
})
//删除
router.delete('/:_id',(req,res)=>{
const _id=req.params;
db.deleteOne({
_id}).then((data)=>{
res.send({
code:200,
status:0,
message:"删除成功"
})
})
})
module.exports = router;
创建上传文件保存文件夹
文件夹mondo-express下新建一个static/upload
在public下新建一个index.html
- 用于请求时的主页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>With <code>"express"</code> npm package</h2>
<form action="users/api/upload" enctype="multipart/form-data" method="post">
<div>name: <input type="text" name="name" /></div>
<div>password:<input type="password" name="password"></div>
<div>gender:<input type="text" name="gender"></div>
<div> tel:<input type="text" name="tel"></div>
<div>File: <input type="file" name="avatar" multiple="multiple" /></div>
<input type="submit" value="Upload" />
</form>
</body>
</html>