1.场景:后端返回给我们的数据格式不是我们想要的格式,想直接改变返回的值。
方法:forEach
let stuList=[{
name:'冬雨',age:17},{
name:'冬梅',age:18}];
stuList.forEach(item=>{
item.age++;
})
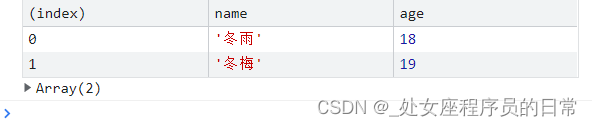
console.table(stuList);

2.场景:我们提交给后端的对象数组中的某个属性值格式需要变一下,但是不能改变原数组。
方法:map+结构运算符
let stuList=[{
name:'冬雨',age:17},{
name:'冬梅',age:18}];
let sendStuList = stuList.map(item=>{
return {
...item,age:item.age--}// 将元素中每一项的age减1
})
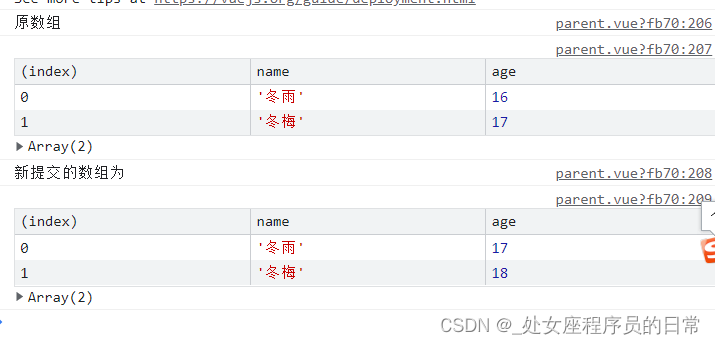
console.log("原数组");
console.table(stuList);
console.log("新提交的数组为");
console.table(sendStuList);