核心
可以查阅这篇文章,看一些v-model的具体实现;
简介来讲,就是自定义属性和自定义方法的结合使用。
Vue2.0、Vue3.0分别使用v-model封装组件
首先新建脚手架引入element-ui组件和样式;
新建Input.vue组件:
<template>
<div>
<div class="inputBox" v-if="title">
<p class="inputBoxP">{
{
title}}:</p>
<el-input
class="inputBoxIpt"
v-bind:value="value"
:placeholder="placeholder"
@input="inputFun"
/>
</div>
<el-input
v-else
class="inputBoxIpt"
v-bind:value="value"
:placeholder="placeholder"
@input="inputFun"
/>
</div>
</template>
<script>
export default {
model: {
prop: "value",
event: "inputFun"
},
props: {
value: {
type: String,
require: false
},
title: {
type: String,
require: false
// default: "请传入Titlt"
},
placeholder: {
type: String,
require: false,
default: "请输入"
}
},
methods: {
inputFun(e) {
this.$emit("inputFun", e);
}
}
};
</script>
<style lang="less" scoped>
.inputBox {
margin-bottom: 10px;
display: flex;
justify-content: flex-start;
align-items: center;
width: var(--boxWidth);
.inputBoxP {
text-align: right;
white-space: nowrap;
width: 150px;
}
.inputBoxIpt {
width: 200px;
}
}
</style>
我这里根据有没有传递title属性,做了渲染判断。原因在于这个组件要分别使用在form表单中和单独使用。
使用
使用肯定需要按部就班:引入_注册_页面使用。
import vInput from "@/components/elementCom/Input";
components: {
vInput,
}
页面使用:
<v-input v-model="msg" title="test1" />
data:
data() {
return {
msg: "1",
msg2: "2",
msg3: "3",
msg4: "4",
msg5: "",
msg6: "1",
msg7: "2",
msg8: ["3", "5"],
startDate: new Date()
};
},
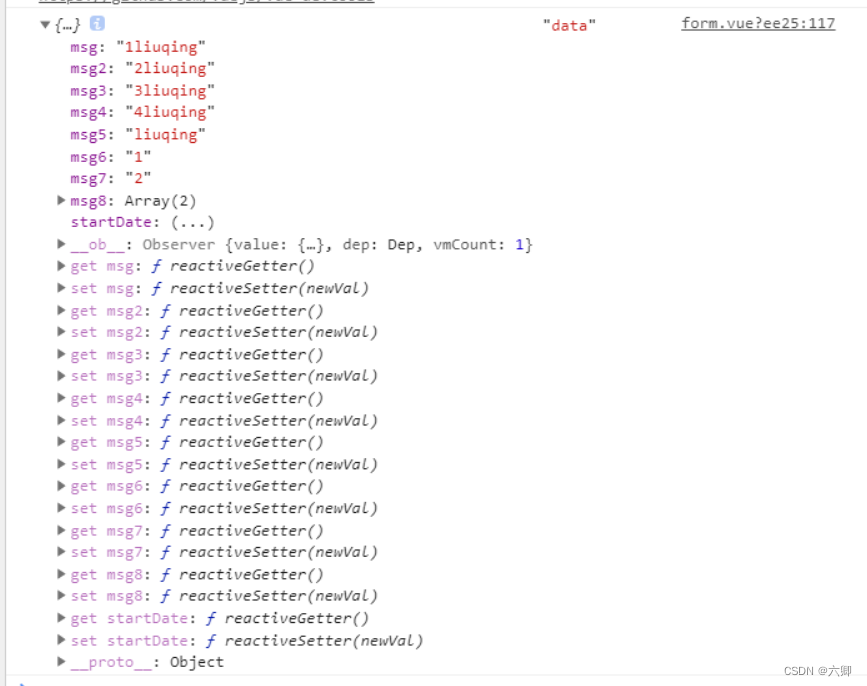
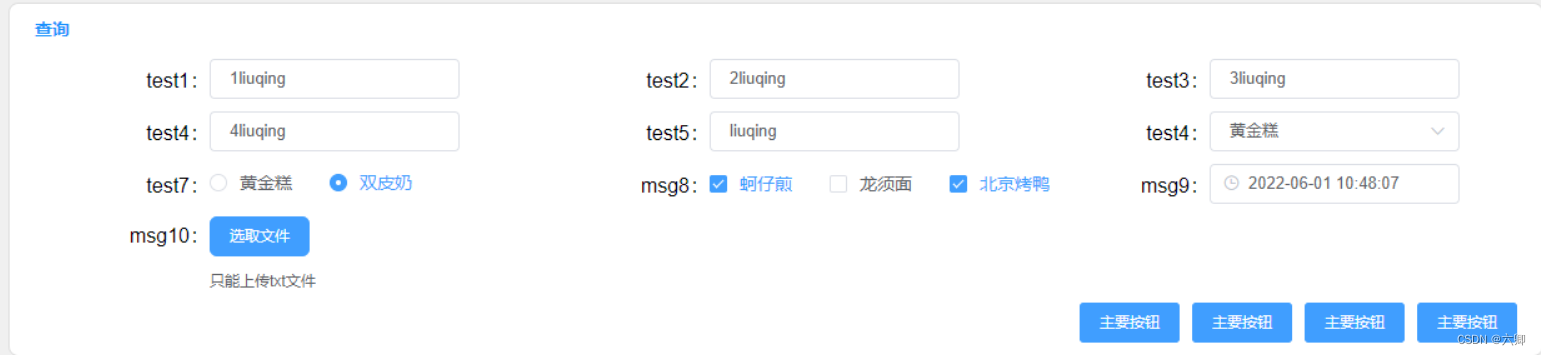
结果:

改变值:

收集输入的值:
<el-button type="primary" @click="getAllInputFun">主要按钮</el-button>
methods: {
getAllInputFun() {
console.log(this.$data,"data");
},
}