
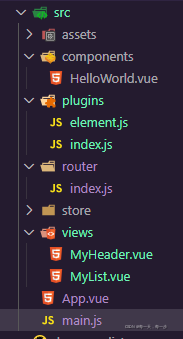
1. vue项目src目录下新建plugins文件夹,新建element.js:
// 按需引入
import {
Button, Menu, Submenu, Input, MenuItem, MenuItemGroup, Scrollbar
} from "element-ui";
export default {
components: [
Button, Menu, Submenu, Input, MenuItem, MenuItemGroup, Scrollbar
]
}2. plugins文件夹下新建index.js:
import Vue from "vue";
import Element from '@/plugins/element.js';
// 注册全局组件
Element.components.forEach(i => Vue.use(i));3. main.js中引入plugins下的index.js文件:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// import { Button, Input } from 'element-ui'; // 按需引入组件
// // 注册全局组件
// Vue.component(Button.name, Button);
// Vue.component(Input.name, Input);
// /* 或写为
// * Vue.use(Button)
// * Vue.use(Select)
// */
import '@/plugins'; // @/plugins为@/plugins/index.js的简写
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
4. .vue页面中element-ui组件的使用:
<template>
<div>
<!-- <input type="text" placeholder="请输入任务"> -->
<el-input v-model="input" placeholder="请输入内容"></el-input>
</div>
</template>