栅格系统是在上一节中提到的布局 container 里布局的,内容必须被放到 columns 中,只有 columns 可以是rows的直接子元素。
1、栅格选项
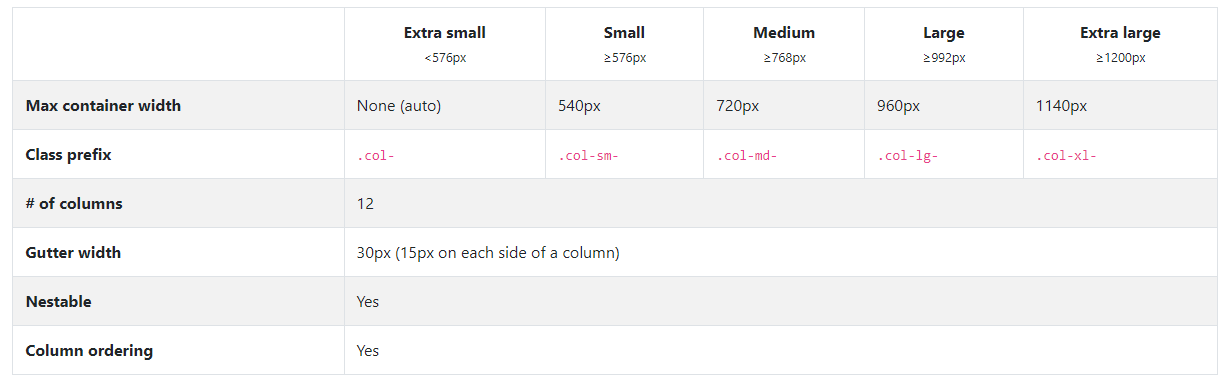
对于不同大小的屏幕,该如何使用什么样的预置columns类了?见下图:

例如:如果屏幕小于576px的话,使用col类作为列类,因为网格布局一行被分为12等分,如果想定义当前列占多少份数的话,可以在col后带-,然后紧跟一个1到12之间的数字即可。
2、自动布局列
2.1、等宽
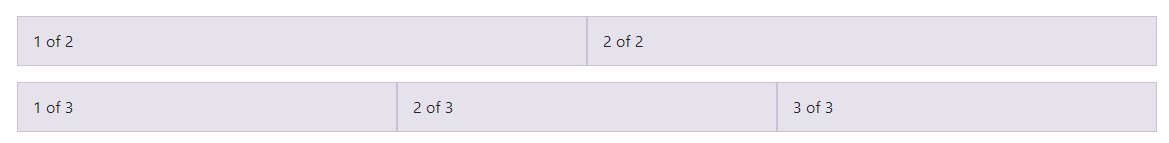
例如,下面两个网格布局,适用于每个设备和 viewport,从xs到xl。为您需要的每个断点添加任意数量的无单元类,那么每个列的宽度都将相同。
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
效果如图:

2.2、等宽多行
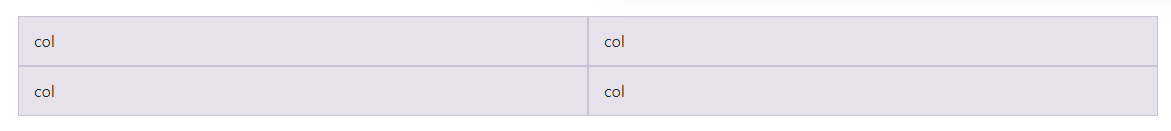
通过在需要分隔为新行的地方插入 .w-100,创建跨越多行的等宽列。
Safari有一个flexboxbug,在没有显示的flex基础或边界的情况下,它无法工作。对于较老的浏览器版本有一些变通的方法,但是如果您的目标浏览器不属于有bug的版本,那么它们就没有必要了。
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>
</div>
效果如图:


2.3、设置一个列宽
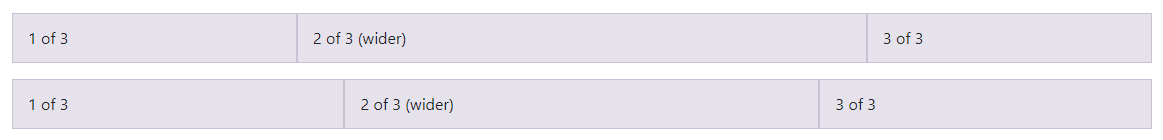
flexbox网格列的自动布局也意味着你可以设置一个列的宽度,然后让兄弟列围绕它自动调整大小。您可以使用预定义的网格类、网格 mixin 或内联宽度。
注意:其他列的大小将随着中间列的宽度而改变。
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
效果如图:

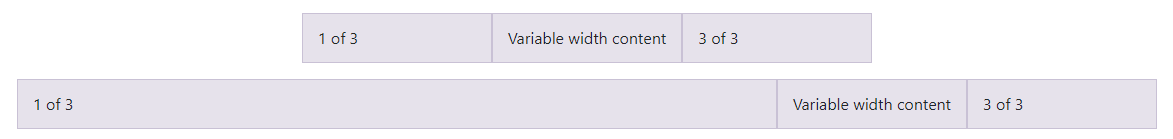
2.4、可变宽度的内容
根据列内容的自然宽度来使用 col-{breakpoint}-auto类调整列的大小。
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
效果如图:

3、响应类
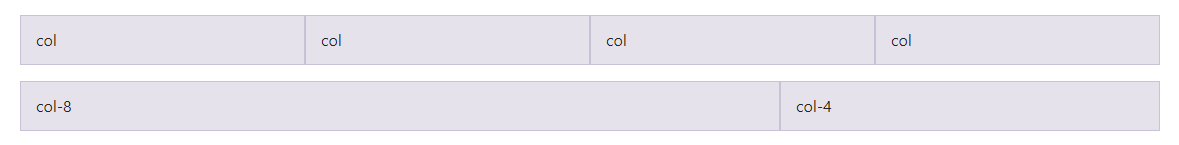
3.1、所有断点
对于从最小设备到最大设备都相同的网格,使用.col 和.col- 类。当需要特定大小的列时,使用指定数的类,否则使用.col。
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
效果如图:

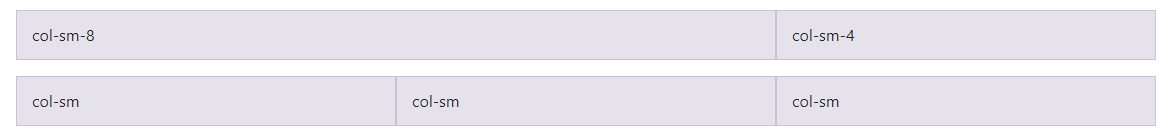
3.2、向水平方向堆叠
使用一组.col-sm-*类,您可以创建一个基本的网格系统。
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
效果如图:

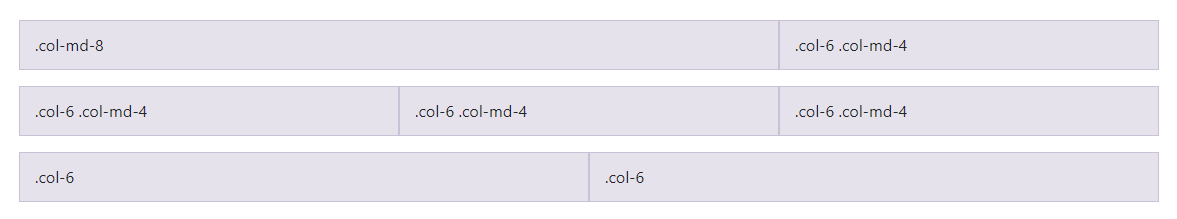
3.3、混合搭配
根据需要,为每一层使用不同类的组合。
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
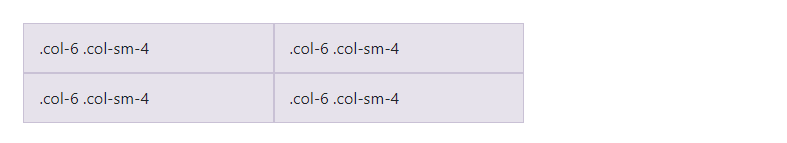
效果如图:

3.4、Gutters
gutters可以通过特定于断点的padding和负margin实用程序类进行响应性调整。要更改给定行的gutters,请对·.row·上的负边距实用程序和·.cols·上的匹配填充实用程序进行配对。也可能需要使用匹配填充实用程序调整·.container·或·.container-fluid·父级,以避免不必要的溢出。
<div class="container px-lg-5">
<div class="row mx-lg-n5">
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
</div>
</div>
效果如图:

3.5、先行后列
使用响应式的.row-cols-*类来快速设置最佳呈现内容和布局的列数。普通的.col-*类应用于单独的列,而行列类被设置在父行上作为快捷方式。
<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
效果如图:

<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-6">Column</div>
<div class="col">Column</div>
</div>
</div>
效果如图:

<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
效果如图:

4、对齐
使用flexbox对齐工具来垂直和水平对齐列。当伸缩容器具有以下最小高度时,Internet Export 10-11不能支持伸缩项的垂直对齐。
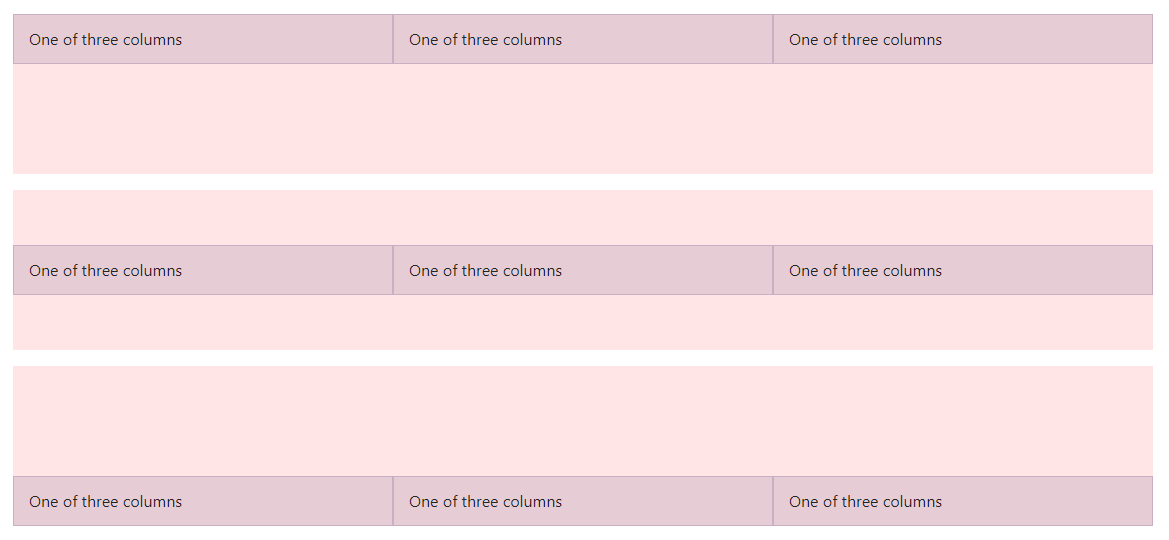
4.1、垂直对齐
父元素上的row的预定义类
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
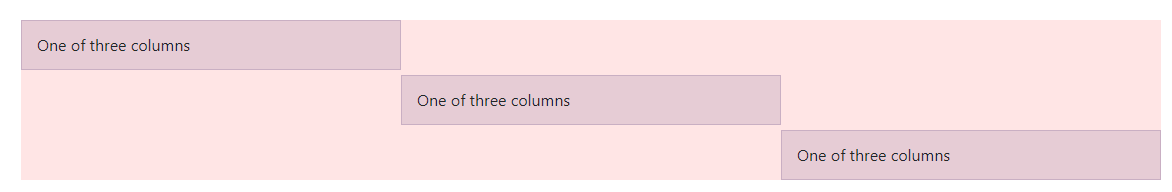
效果如图:

子元素的columns的预定义类
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
效果如图:

4.2、水平对齐
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>
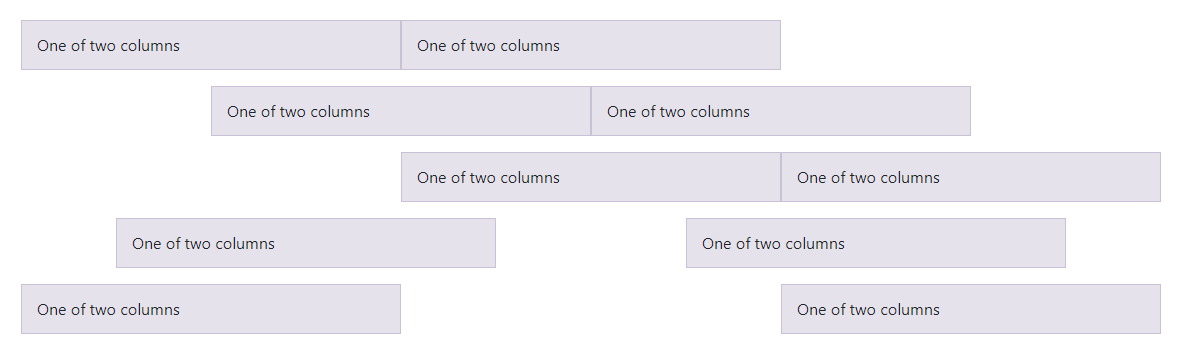
效果如图:

4.3、No gutters
在我们预定义的网格类中,列之间的 gutters 可以用 no-gutters 移除,这将删除.row的负边距和所有紧邻子列的水平padding。
<div class="row no-gutters">
<div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
效果如图:

4.4、Column wrapping
如果在一个行中放置超过12列,每一组额外的列将作为一个单元,包装到一个新的行。
<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>
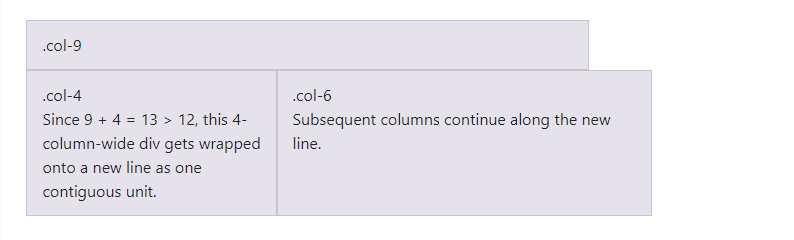
效果如图:

4.5、Column breaks
在flexbox中,将列换行需要一个小技巧:在你想换行的地方添加一个width: 100%的元素。通常是通过多个 .rows来完成的,但并不是每个实现方法都可以解释这一点。
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
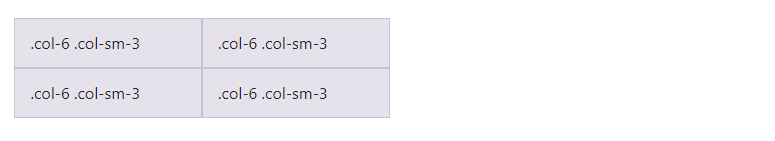
效果如图:

您也可以使用我们的响应式显示工具在特定的断点应用此中断。
<div class="container">
<div class="row">
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div class="w-100 d-none d-md-block"></div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
<div class="col-6 col-sm-4">.col-6 .col-sm-4</div>
</div>
</div>
效果如图:

5、重排序
5.1、排序类
使用.order-类来控制内容的视觉顺序。这些类是响应式的,因此您可以通过断点设置顺序(例如:.order-1,.order-md-2)。包括对所有5个网格层1到12的支持。
<div class="container">
<div class="row">
<div class="col">
First in DOM, no order applied
</div>
<div class="col order-12">
Second in DOM, with a larger order
</div>
<div class="col order-1">
Third in DOM, with an order of 1
</div>
</div>
</div>
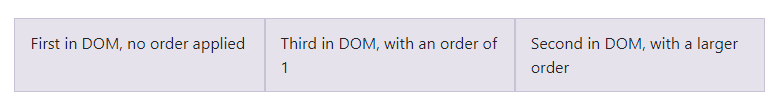
效果如图:

还有响应式的.order-first 和 .order-last 类,它们分别应用order: 1 和order:13(order: $columns + 1)来更改元素的顺序。这些类也可以根据需要与编号的.order-*类混合。
<div class="container">
<div class="row">
<div class="col order-last">
First in DOM, ordered last
</div>
<div class="col">
Second in DOM, unordered
</div>
<div class="col order-first">
Third in DOM, ordered first
</div>
</div>
</div>
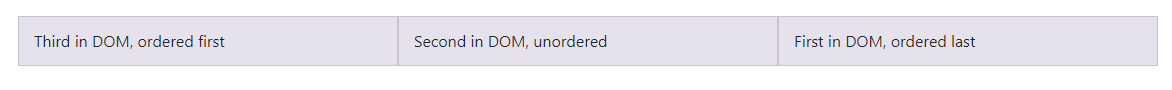
效果如图:

5.2、列偏移
可以使用两种方法来偏移网格列:我们的响应式 .offset- grid类和我们的margin。网格的大小与列匹配,而边距对于偏移宽度可变的快速布局更有用。
5.2.1、偏移类
使用.offset-md-*类将列移动到右边。。这些类将一列的左边距增加*列。例如,.offset-md-4将.col-md-4移到4列上。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
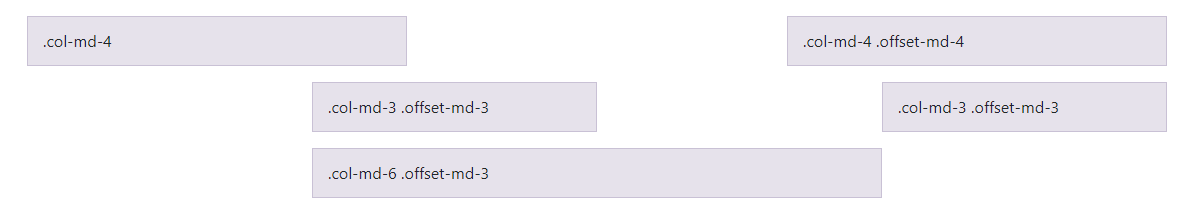
效果如图:

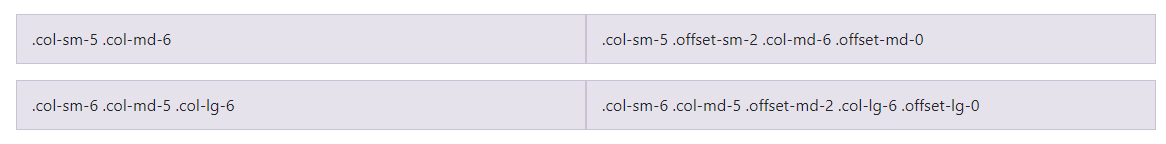
除了在响应断点处清除列外,还可能需要重置偏移量。
<div class="container">
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
效果如图:

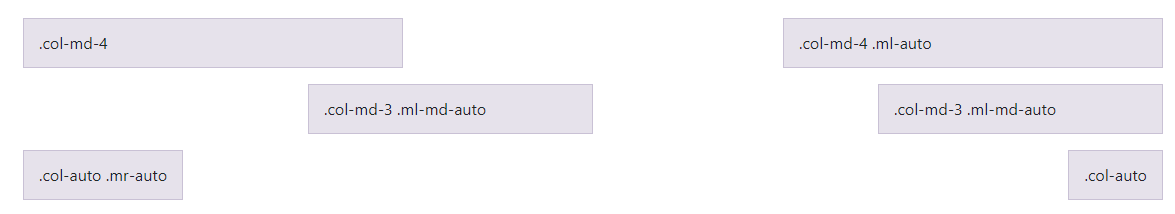
5.2.2、边际效应
随着v4中flexbox的移动,你可以使用像.mr-auto这样的边缘工具来迫使兄弟列彼此分开。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div>
<div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div>
</div>
<div class="row">
<div class="col-auto mr-auto">.col-auto .mr-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>
效果如图:

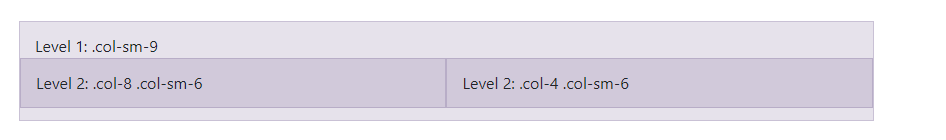
6、嵌套
要将内容与默认网格嵌套,请在现有的.col-sm-*列中添加一个新的.row和一组.col-sm-*列。嵌套行应该包括一组加起来不超过12的列(不要求使用所有12个可用列)。
<div class="container">
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
效果如图:

7、Sass 混入
当使用Bootstrap的源Sass文件时,你可以选择使用Sass变量和mixins来创建自定义的、语义的和响应式的页面布局。我们预定义的网格类使用这些相同的变量和mixins来为快速响应布局提供一整套现成的类。
7.1、变量
变量和映射确定列数、gutter宽度和开始浮动列的媒体查询点。我们使用它们来生成上面文档中预定义的网格类,以及下面列出的自定义mixin。
$grid-columns: 12;
$grid-gutter-width: 30px;
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);
7.2、混入
mixin与网格变量一起使用,为各个网格列生成语义CSS。
// Creates a wrapper for a series of columns
@include make-row();
// Make the element grid-ready (applying everything but the width)
@include make-col-ready();
@include make-col($size, $columns: $grid-columns);
// Get fancy by offsetting, or changing the sort order
@include make-col-offset($size, $columns: $grid-columns);
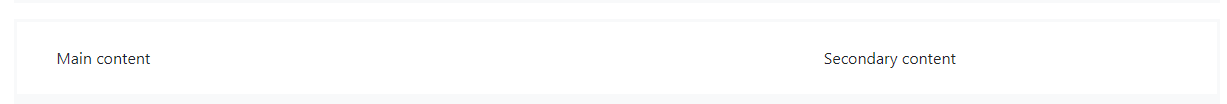
7.3、使用案例
您可以将变量修改为您自己的自定义值,或者只使用mixins的默认值。下面是一个使用默认设置创建两列之间有间隙的布局的示例。
.example-container {
@include make-container();
// Make sure to define this width after the mixin to override
// `width: 100%` generated by `make-container()`
width: 800px;
}
.example-row {
@include make-row();
}
.example-content-main {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(8);
}
}
.example-content-secondary {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(4);
}
}
<div class="example-container">
<div class="example-row">
<div class="example-content-main">Main content</div>
<div class="example-content-secondary">Secondary content</div>
</div>
</div>
效果如图:

8、自定义网格
使用我们内置的网格Sass变量和映射,可以完全定制预定义的网格类。更改层数、媒体查询维度和容器宽度,然后重新编译。
8.1、Columns and gutters
网格列的数量可以通过Sass变量修改。$grid-columns用于生成每个独立列的宽度(以百分比为单位),而$grid-gutter-width设置列水槽的宽度。
$grid-columns: 12 !default;
$grid-gutter-width: 30px !default;
8.2、网格层
除了列本身之外,您还可以定制网格层的数量。如果只想要四个网格层,则需要将$grid-breakpoints和$container-max-width更新为如下内容
$grid-breakpoints: (
xs: 0,
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);
当对Sass变量或映射进行任何更改时,您将需要保存更改并重新编译。这样做将输出一组全新的预定义网格类,用于列宽度、偏移量和排序。响应性可见性工具也将被更新以使用自定义断点。确保在px中设置网格值(不是rem, em,或%)。
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
