1. 函数的使用环境
在演示实例,我们先讲解下,在不同的使用环境下,函数的表现。对于两个数字相加来说。
首先数学函数,可以定义为:
f(a,b)=a+b
使用的话即为:
f(1,2)=1+2=3
从此可以看出,数学的表达方式是极简的。
再看JS的,定义为:
function f(a,b){
return a+b;
}
使用的话:
var sum=f(1,2);
最后再看下Java中,定义:
public int f(int a,int b){
return a+b;
}
使用的话:
int sum=f(1,2);
这三种方式,其实意义都是计算两个数的和,但是因为环境不同,所以格式不同而已。
另外,还有一些不同,Java的加法,只能处理int整数;数学的加法,可以针对任意的数字;JS的加法,不仅能处理数字,其实还可以处理字符串等其他类型。
从这个角度讲,JS还是有其灵活性和先进性。非常动态的语言。
2. 一些应用实例
函数的应用非常的广泛,当然在初学阶段,主要是用于一些数学运算、输入输出。接下来我们举几个例子加深理解。
2.1 判断数字是否为偶数
因为是判断,函数的运行结果最好是布尔类型,用true表示是偶数,用false表示表示偶数。判断类型的函数,其实函数返回值一般都是用布尔类型。
// 判断偶数
function judgeEven(num) {
if (num % 2 == 0) {
return true; //是偶数
} else {
return false; //不是偶数
}
}
// 使用函数
console.log(judgeEven(1)); //输出false
console.log(judgeEven(2)); //输出true
2.2 通过生日计算年龄
输入参数为出生年份,函数返回值为对应的年龄。
// 计算年龄
function getAge(year) {
var age = 2022 - year;
return age;
}
// 使用函数
console.log(getAge(1990)); //输出32
2.3 判断素数
素数是只能被1和自己整除的数,注意1不是素数。
比如2是素数,因为只能被1、2整除。
4不是素数,因为出除了1、4,4还能被2整除。
// 判断素数
function judgePrime(num) {
if (num == 1) {
//1既不是素数、也不是合数
return false;
}
for (var i = 2; i <= num - 1; i++) {
if (num % i == 0) {
return false;
}
}
return true;
}
// 使用函数输出1-10内的素数
for (var i = 1; i <= 10; i++) {
if (judgePrime(i) == true) {
console.log(i);
}
}
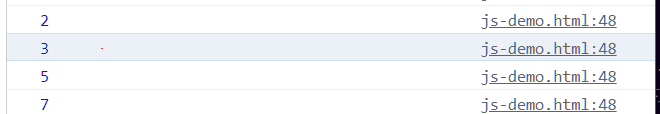
运行结果如下:

输出结果是正确的,所以我们的函数编写没有问题。
3. 小结
函数的应用可以说无处不在,因为函数其实就是代表了一种规则、经验的保存。
我们通过预定义函数,下次再遇到同样的事情时,可以直接调用函数来处理,方便又快捷。