2. Vue 的应用方式
推荐: 我们首先要安装好 Node.js环境,然后再来做下面的操作。
2.1. 引用 Vue.js
首先介绍的方式都是直接在 html 文件中使用
1、方式一:(CDN的方式进行引用)
<head>
<script src="https://unpkg.com/vue@3"></script>
</head>
2、方式二:(下载 vue.js 文件)
去网站下载 vue.js 文件,直接放到工程文件里,然后引用。
3、方式三:(NPM的方式安装vue)
# 最新稳定版
$ npm install vue
然后在代码中通过下面这种方式进行引用:
import Vue from 'vue'
首先我们需要通过 createApp 创建一个应用程序实例
<script src="https://unpkg.com/vue@3"></script>
<div id="app">
</div>
<script>
Vue.createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
.mount()在调用方法中,应用程序实例不会出现其之前的任何内容。它需要一个“容器”,它可以是实际的 DOM 元素或选择参数字符串:
<div id="app"></div>
*.mount('#app')
上面的示例使用了 Vue 的全局构建,其中所有 API 都暴露在全局Vue变量下。
2.2 利用 vue-cli
Vue 提供一个命令行工具,可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
推荐使用 vue3, vue3 已经成为了 vue 的默认版本
// 全局安装, 可以在任何位置安装脚手架
npm install -g @vue/cli
// vue3 创建项目的写法
vue create project

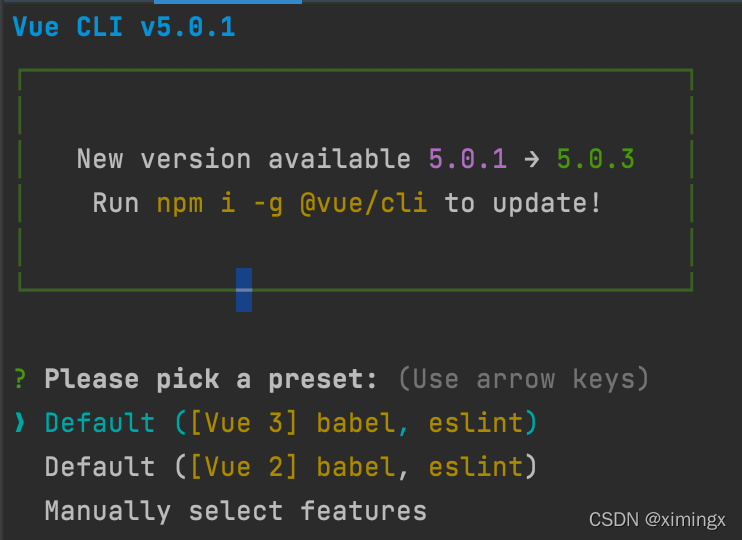
这里的上半部分是提醒我要升级, 下半部分是正常显示

这里有三个选项 (空格是选中, 回车是确定)
- 使用 vue3 (默认版本) , babel(为了打包后使es6语法降级兼容低版本浏览器),eslint(语法规范)
- 同上, 只有 vue 版本不一样
- 自定义
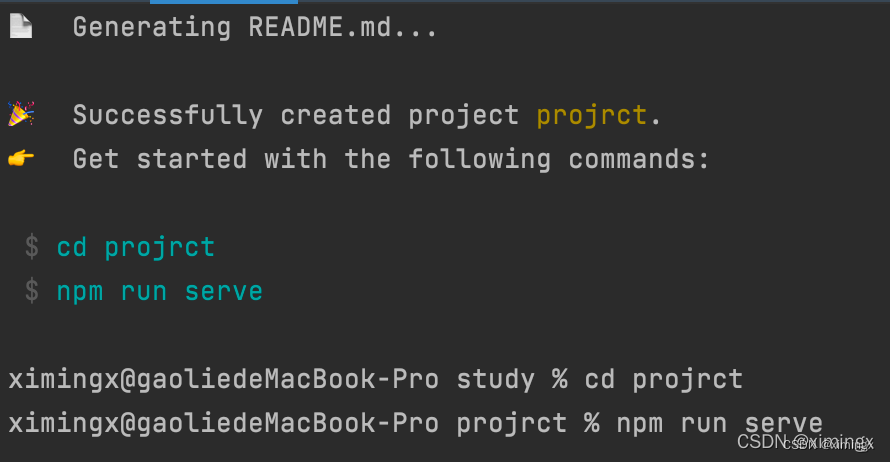
选择完成以后, 会自动搭建项目, 这里我们稍等一会

// 进入项目目录
cd project
// 运行项目
npm run serve

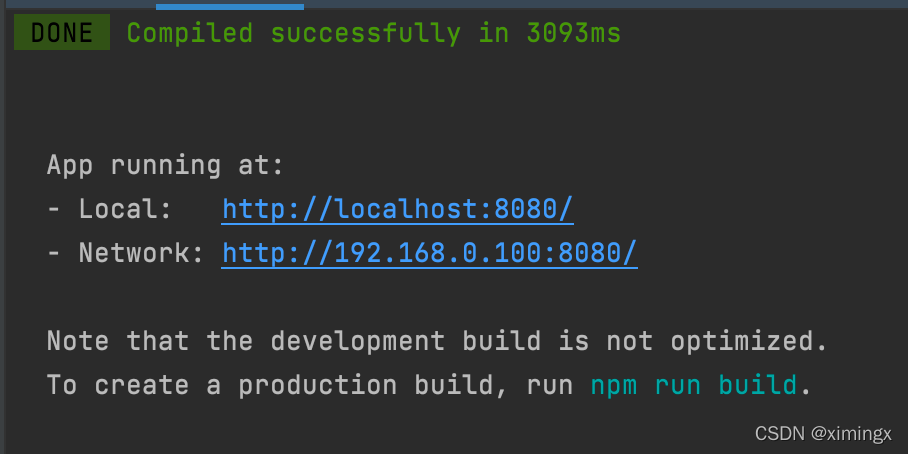
点击显示的链接就可以进入创建项目所显示的页面了
在这里插入图片描述

2.3 使用 vite
官方的 Vue 构建设置基于Vite,这是一个现代、轻量级且速度极快的前端构建工具。
创建启用构建工具的 Vue 项目,请在命令行中运行以下命令(不带>符号):
> npm init vue@latest
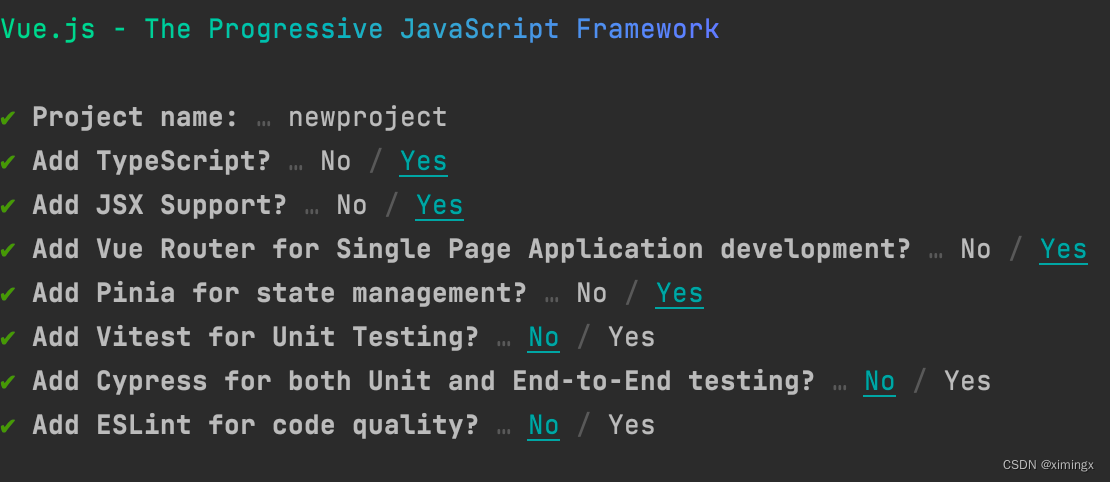
选择配置
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formating? … No / Yes

然后进入项目, 运行项目
> cd <your-project-name>
> npm install
> npm run dev

2.4 实例的解释
每个 Vue 应用程序首先使用以下函数创建一个新的应用程序实例createApp:
// 从 vue 中导入 creatApp 这个方法(看不懂可以忽视或者去看一下模块化的介绍, 并不重要)
import {
createApp } from 'vue'
const app = createApp({
/* root component options */
})
5 根组件
我们传入的对象createApp实际上是一个组件。每个应用程序都需要一个“根组件”,它可以包含其他组件作为其子组件。
如果您使用的是单文件组件,我们通常会从另一个文件中导入根组件:
import {
createApp } from 'vue'
// import the root component App from a single-file component.
import App from './App.vue'
const app = createApp(App)
2.6 挂载
.mount()在调用其方法之前,应用程序实例不会呈现任何内容。它需要一个“容器”参数,它可以是实际的 DOM 元素或选择器字符串:
<div id="app"></div>
app.mount('#app')
应用程序根组件的内容将在容器元素内呈现。容器元素本身不被视为应用程序的一部分。
在完成应用程序注册后,应调用该.mount()方法。另请注意,与注册方法不同,它的返回值是根组件实例而不是应用程序实例。
2.7 应用程序配置
应用程序实例公开了一个.config对象,允许我们配置一些应用程序级选项
2.8 应用介绍
- createApp() :创建一个应用,每个 Vue 应用都是通过用 createApp 函数创建一个新的应用实例开始的:;
- data(){} : data方法,用于在vue中声明数据,对象或函数类型,页面中可以直接访问使用;
- methods:{} : methods属性,用于编写vue中的方法,所有的方法由vue对象来调用, 访问data中的属性直接使用this.xxx;
- computed:{} 计算属性:根据数据,自动进行计算,经常用于数值计算;
- watch:{} :属性说明:监听属性,属性变化时,制动执行里面的函数,可以根据变量的改变,作异步操作和页面样的改变;
注意:
- computed和method都能实现的功能,建议使用computed, 因为有缓存;
- computed和watcher都能实现的工呢,建议使用computed, 因为更加简洁;