目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求
当我们选择好三级分类后,会向服务器发请求,获取到SPU的数据进行展示

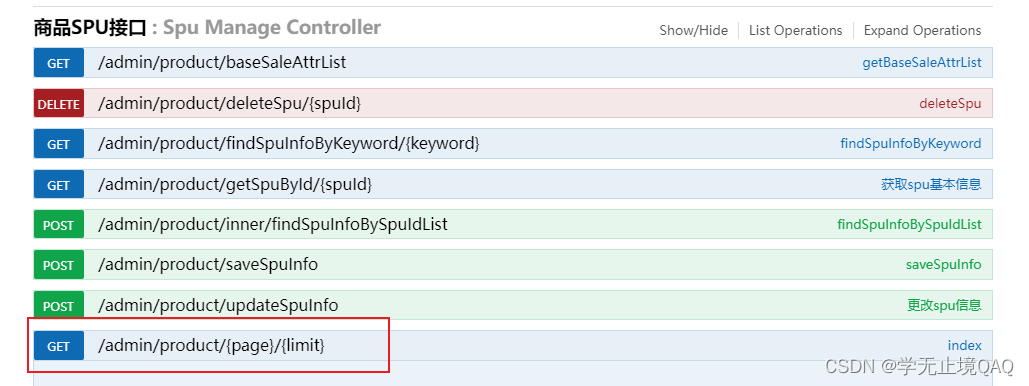
接口文档地址:Swagger UI
接口地址:/admin/product/{page}/{limit}
这个接口不仅需要携带当前页page和每页的数据条数limit,还需要携带三级分类的id

1.书写接口api
在api/product/spu.js中:
//引入封装的axios
import request from '@/utils/request'
//获取SPU列表数据的接口
// /admin/product/{page}/{limit} get 参数 page,limit,category3Id
// 由于category3Id这个参数在路径中没有出现,所以我们可以通过params参数携带过去
export const reqSpuList = (page,limit,category3Id)=>request({url:`/admin/product/${page}/${limit}`,method:'get',params:{category3Id}})2.发请求获取数据
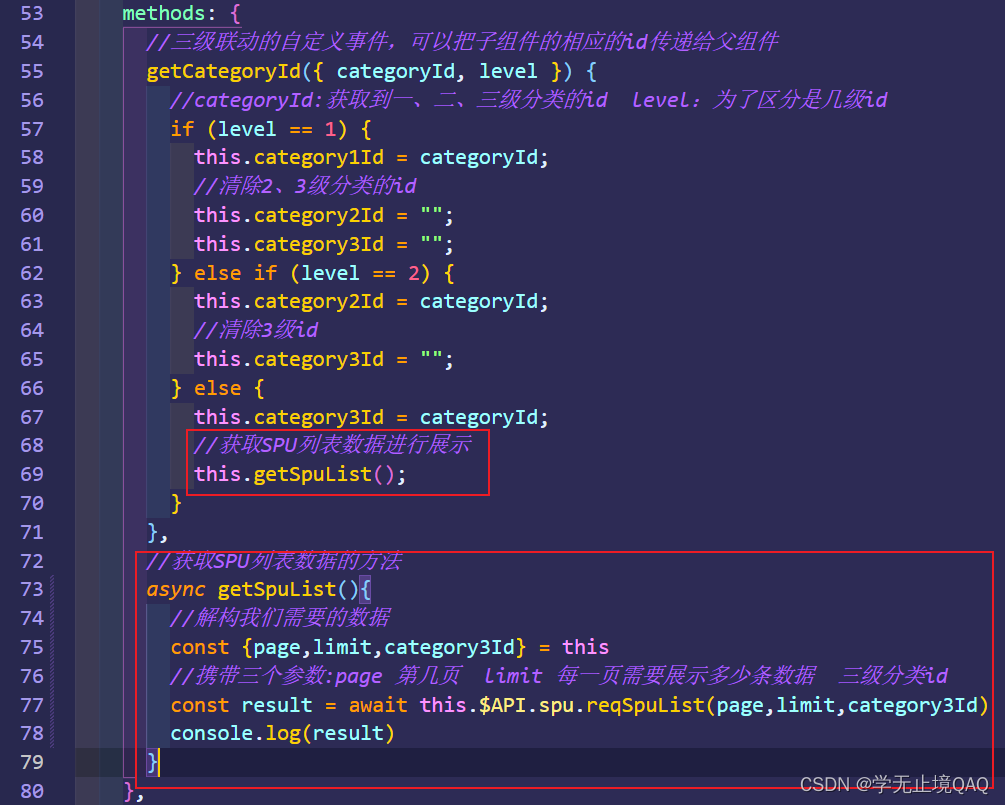
在views/product/Spu/index.vue中:
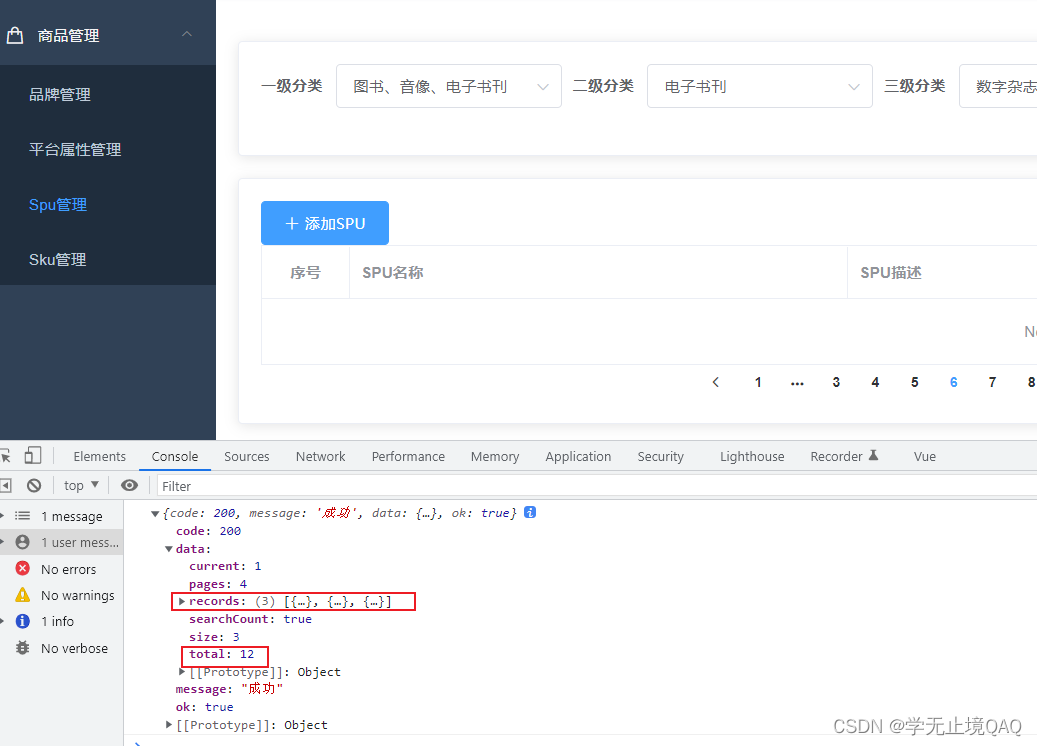
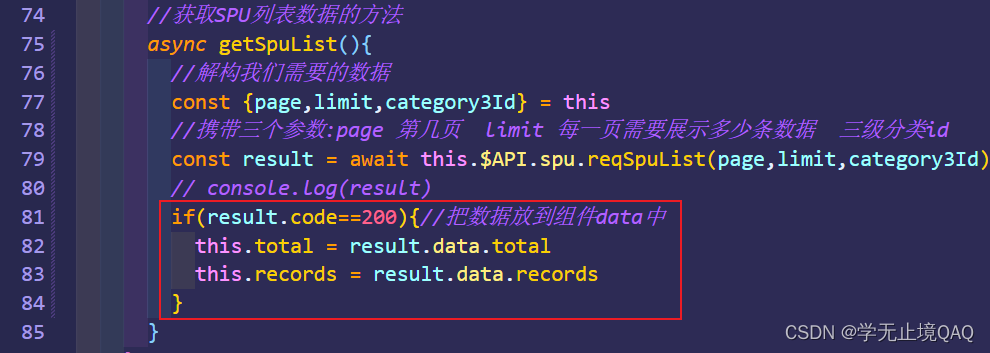
2.1获取到数据


效果:我们需要用到records和total这些数据

2.2数据放组件上

 组件身上已经有数据了
组件身上已经有数据了
3.展示数据
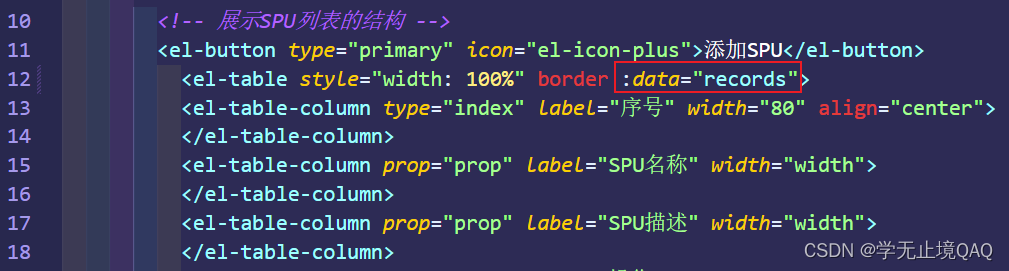
3.1找到对应结构
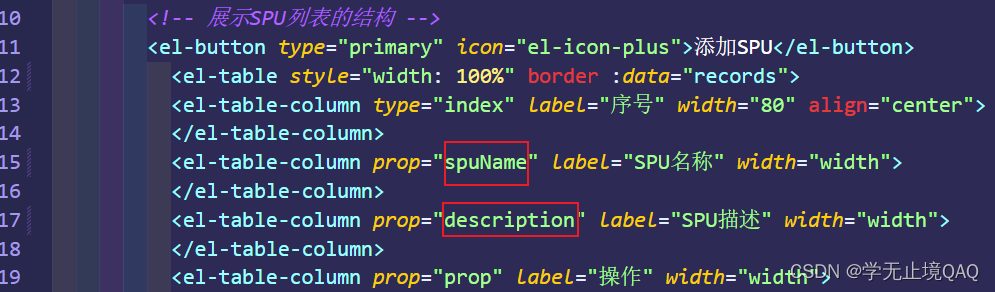
在views/product/Spu/index.vue中:

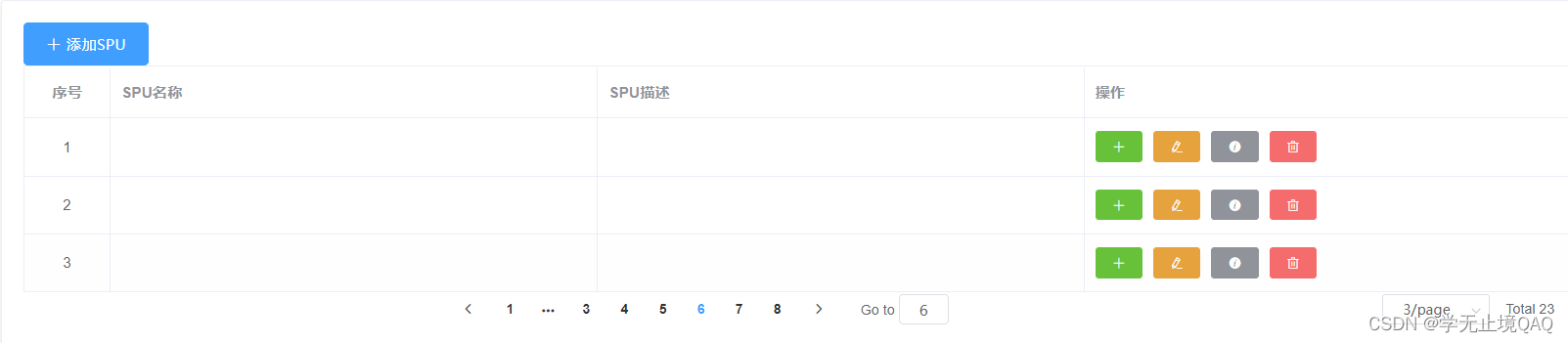
效果:

3.2SPU名称和SPU描述
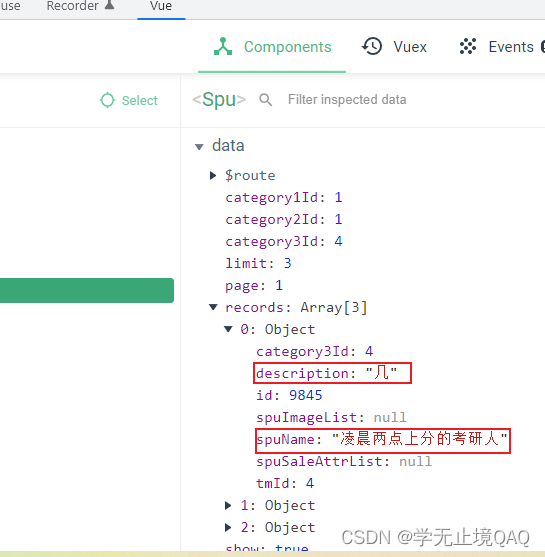
先看数据

在views/product/Spu/index.vue中:
效果:

4.替换后面的button为hint-button
hint-button鼠标移动上去的时候,有提示
在components文件夹里面新建文件夹HintButton/index.vue
这个文件夹里面我们封装hint-button

由于将来这些button都是横着排的,所以我们最外层不用div

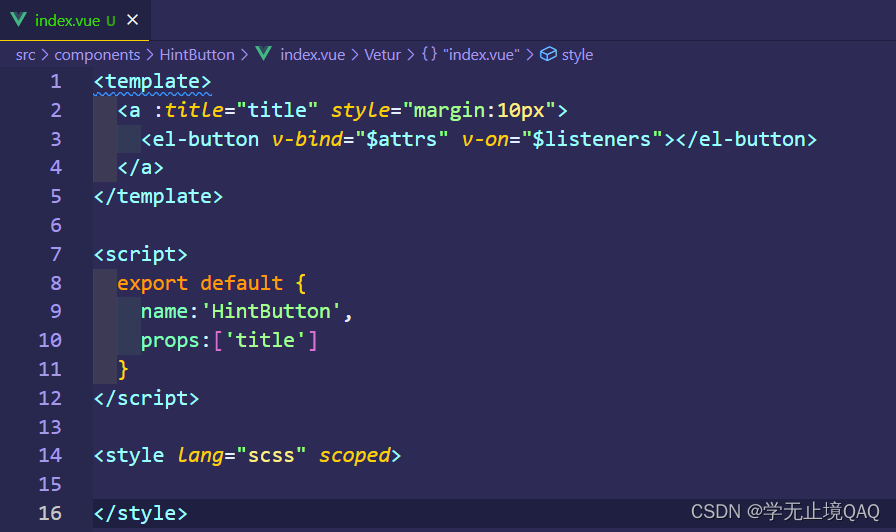
4.1书写HintButton
在components/HintButton/index.vue中:
子组件中

忘记$attr和$listeners的可以看我前面的文章:Vue项目中常见问题(70)组件通信-$attrs与$listeners_学无止境QAQ的博客-CSDN博客
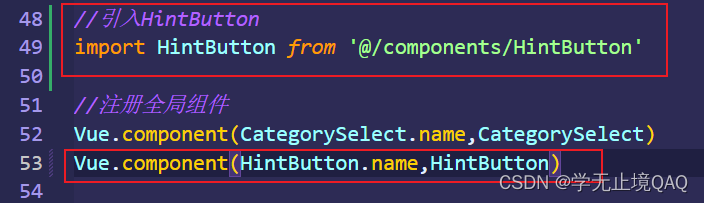
4.2注册全局组件
在main.js中:

4.3使用HintButton
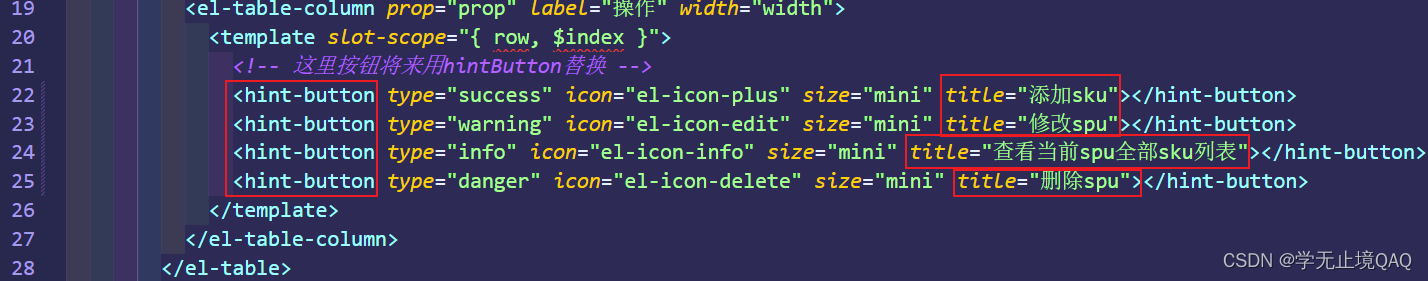
在views/product/Spu/index.vue中:
父组件中:

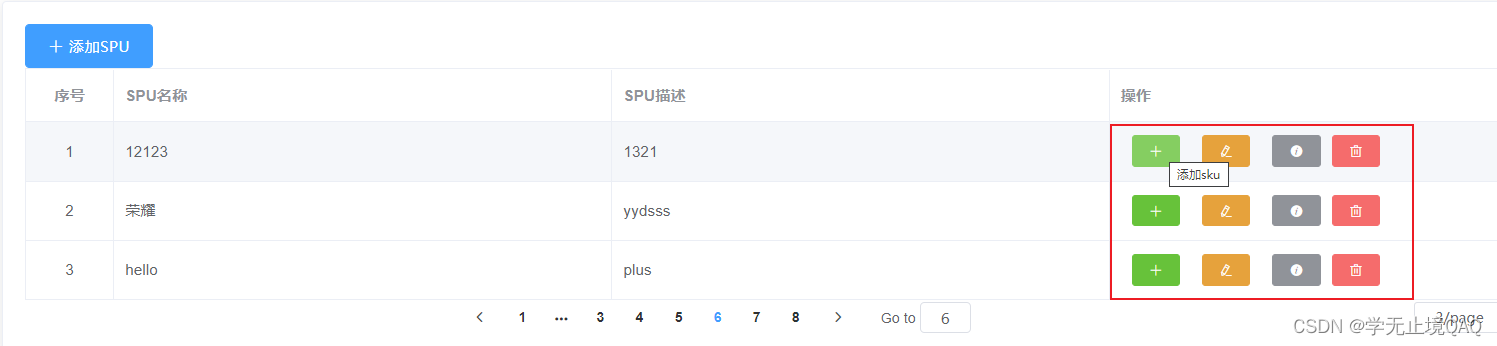
效果:

5.分页器
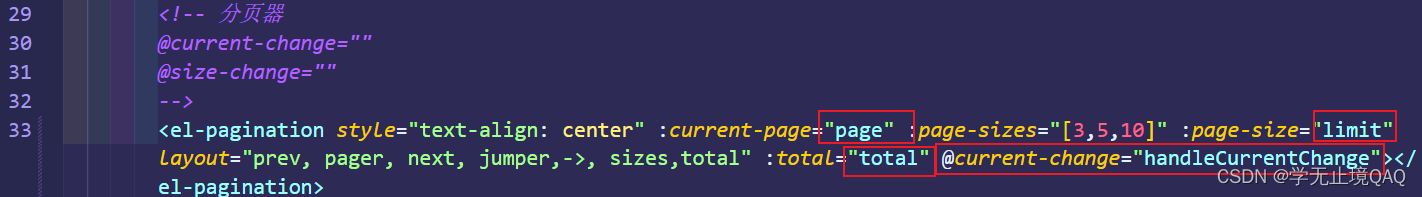
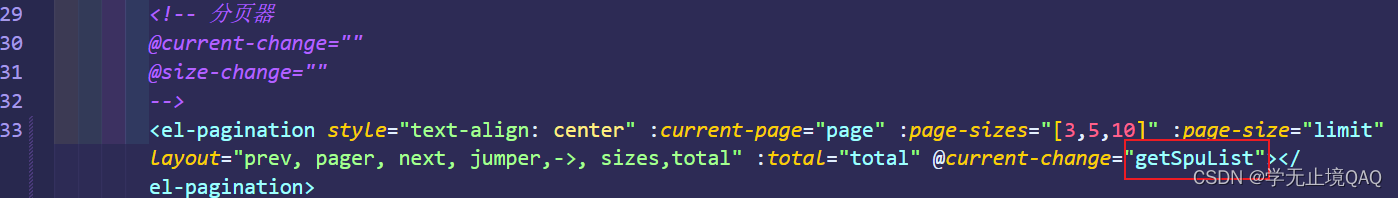
在views/product/Spu/index.vue中:
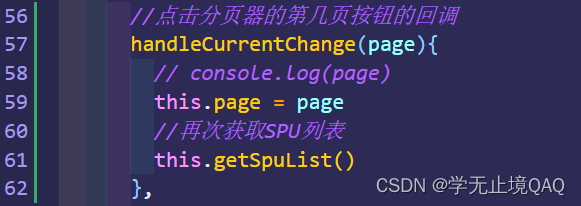
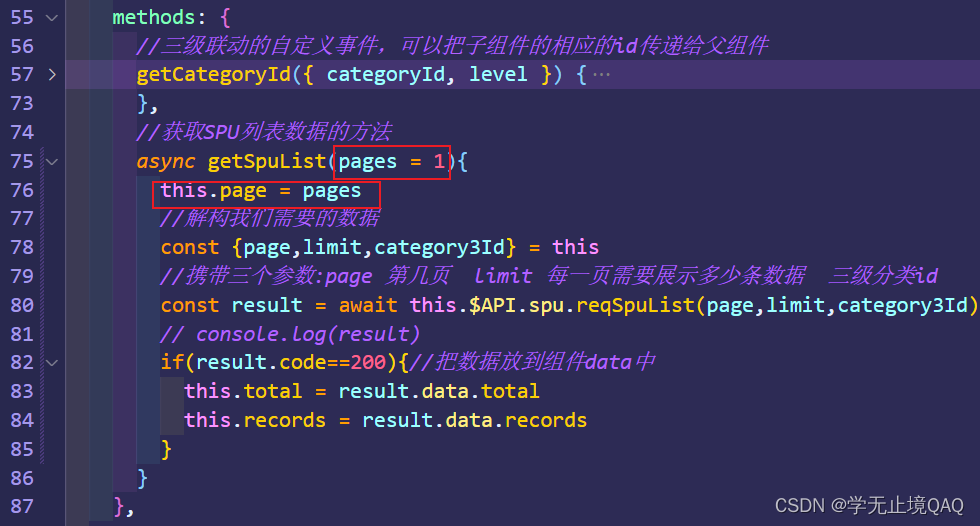
5.1实现点击页码切换页面


效果:实现点击页码切换页面和更新数据
其实 可以不写这个回调,我们节约一个回调,我们这样做
在views/product/Spu/index.vue中:


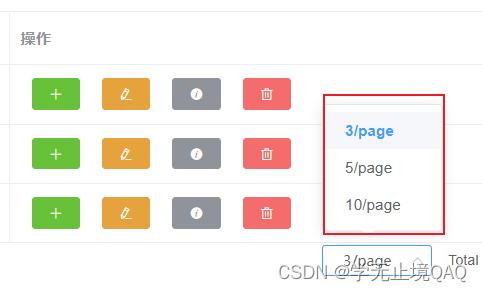
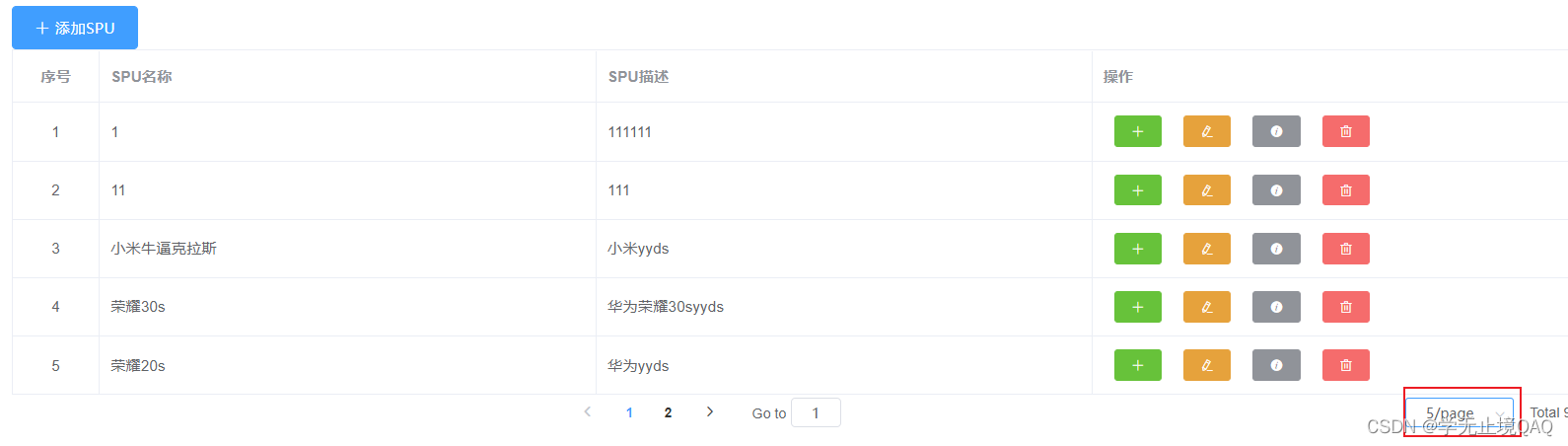
5.2实现切换下图位置让pagesize发生变化

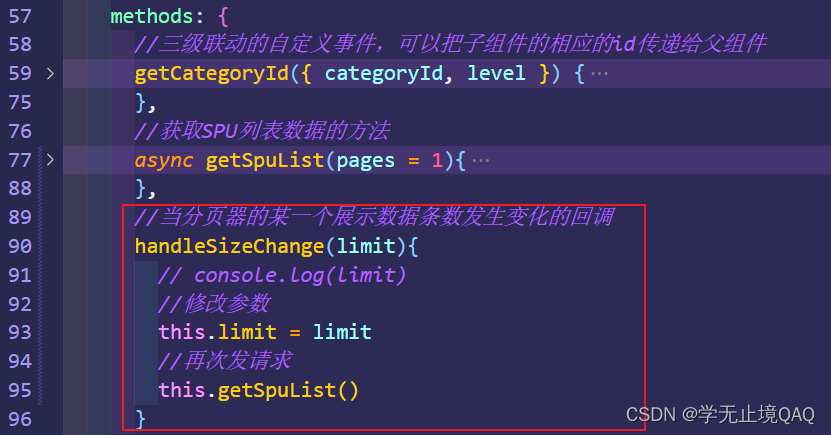
在views/product/Spu/index.vue中:
效果实现:
在views/product/Spu/index.vue中:
完整代码:
<template>
<div>
<el-card style="margin:20px 0px">
<!-- 三级联动已经是全局组件了,可以直接使用 -->
<CategorySelect @getCategoryId="getCategoryId" :show="!show"></CategorySelect>
</el-card>
<el-card>
<!-- 底部这里将来是有三部分进行切换 -->
<div>
<!-- 展示SPU列表的结构 -->
<el-button type="primary" icon="el-icon-plus">添加SPU</el-button>
<el-table style="width: 100%" border :data="records">
<el-table-column type="index" label="序号" width="80" align="center">
</el-table-column>
<el-table-column prop="spuName" label="SPU名称" width="width">
</el-table-column>
<el-table-column prop="description" label="SPU描述" width="width">
</el-table-column>
<el-table-column prop="prop" label="操作" width="width">
<template slot-scope="{ row, $index }">
<!-- 这里按钮将来用hintButton替换 -->
<hint-button type="success" icon="el-icon-plus" size="mini" title="添加sku"></hint-button>
<hint-button type="warning" icon="el-icon-edit" size="mini" title="修改spu"></hint-button>
<hint-button type="info" icon="el-icon-info" size="mini" title="查看当前spu全部sku列表"></hint-button>
<hint-button type="danger" icon="el-icon-delete" size="mini" title="删除spu"></hint-button>
</template>
</el-table-column>
</el-table>
<!-- 分页器
@current-change=""
@size-change=""
-->
<el-pagination style="text-align: center" :current-page="page" :page-sizes="[3,5,10]" :page-size="limit" layout="prev, pager, next, jumper,->, sizes,total" :total="total"
@current-change="getSpuList" @size-change="handleSizeChange">
</el-pagination>
</div>
</el-card>
</div>
</template>
<script>
export default {
name:'Spu',
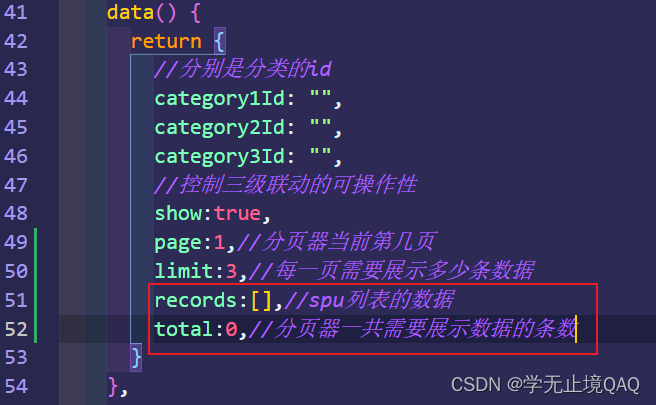
data() {
return {
//分别是分类的id
category1Id: "",
category2Id: "",
category3Id: "",
//控制三级联动的可操作性
show:true,
page:1,//分页器当前第几页
limit:3,//每一页需要展示多少条数据
records:[],//spu列表的数据
total:0,//分页器一共需要展示数据的条数
}
},
methods: {
//三级联动的自定义事件,可以把子组件的相应的id传递给父组件
getCategoryId({ categoryId, level }) {
//categoryId:获取到一、二、三级分类的id level:为了区分是几级id
if (level == 1) {
this.category1Id = categoryId;
//清除2、3级分类的id
this.category2Id = "";
this.category3Id = "";
} else if (level == 2) {
this.category2Id = categoryId;
//清除3级id
this.category3Id = "";
} else {
this.category3Id = categoryId;
//获取SPU列表数据进行展示
this.getSpuList();
}
},
//获取SPU列表数据的方法
async getSpuList(pages = 1){
this.page = pages
//解构我们需要的数据
const {page,limit,category3Id} = this
//携带三个参数:page 第几页 limit 每一页需要展示多少条数据 三级分类id
const result = await this.$API.spu.reqSpuList(page,limit,category3Id)
// console.log(result)
if(result.code==200){//把数据放到组件data中
this.total = result.data.total
this.records = result.data.records
}
},
//当分页器的某一个展示数据条数发生变化的回调
handleSizeChange(limit){
// console.log(limit)
//修改参数
this.limit = limit
//再次发请求
this.getSpuList()
}
},
}
</script>
<style scoped>
</style>