目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求
1.三级联动的可操作性
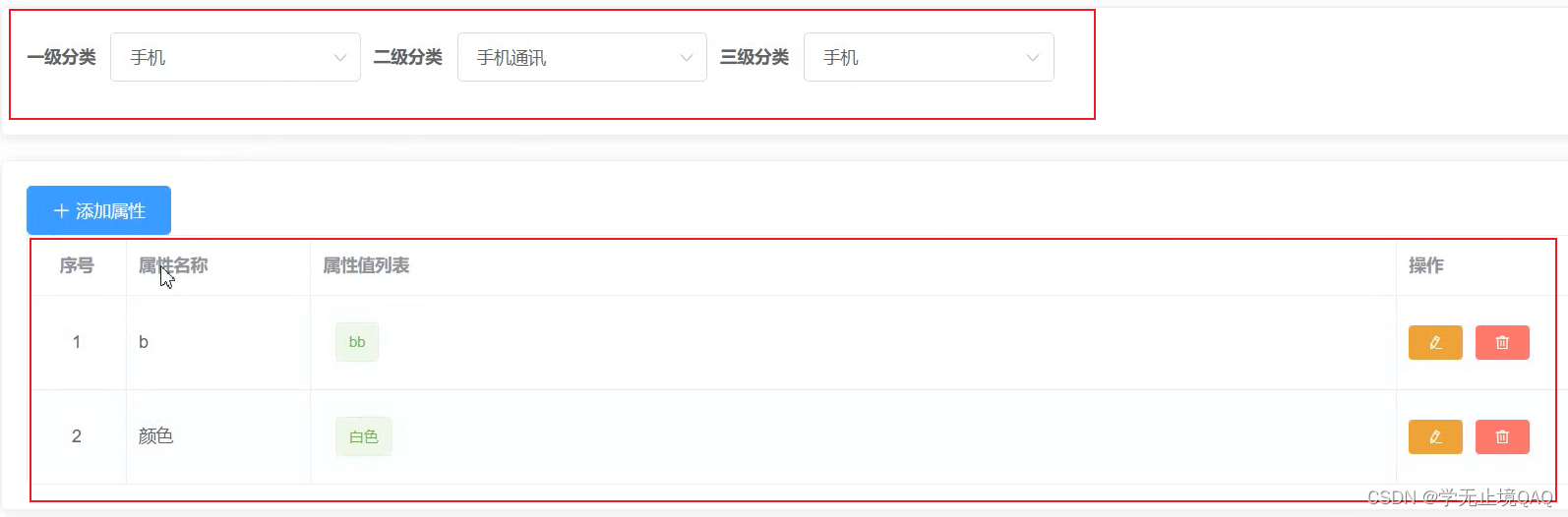
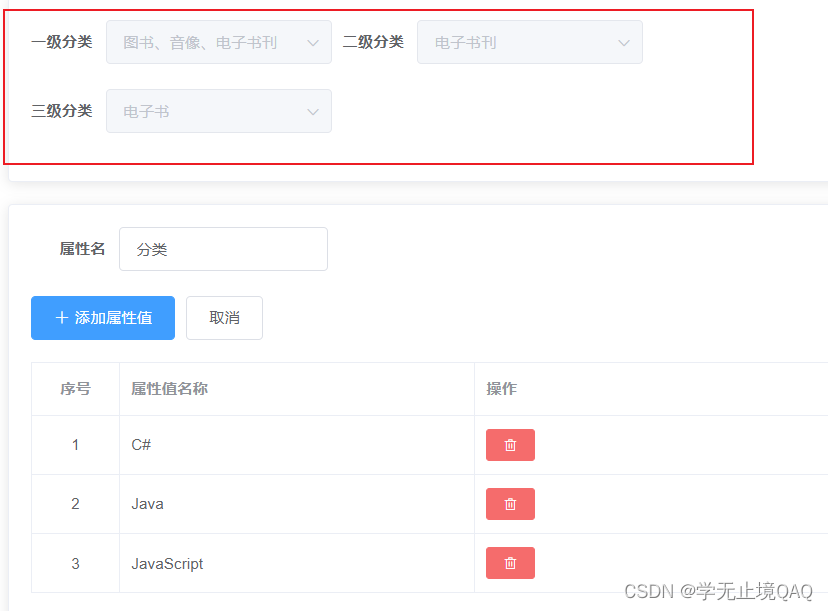
属性名的表格有的时候,三级联动可以操作
扫描二维码关注公众号,回复:
14223581 查看本文章



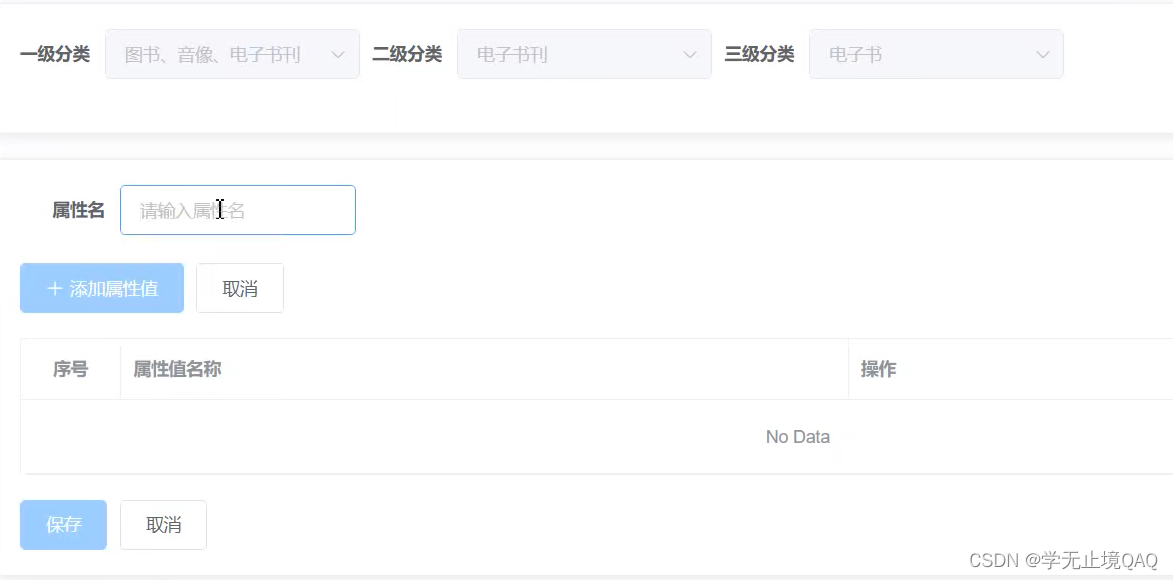
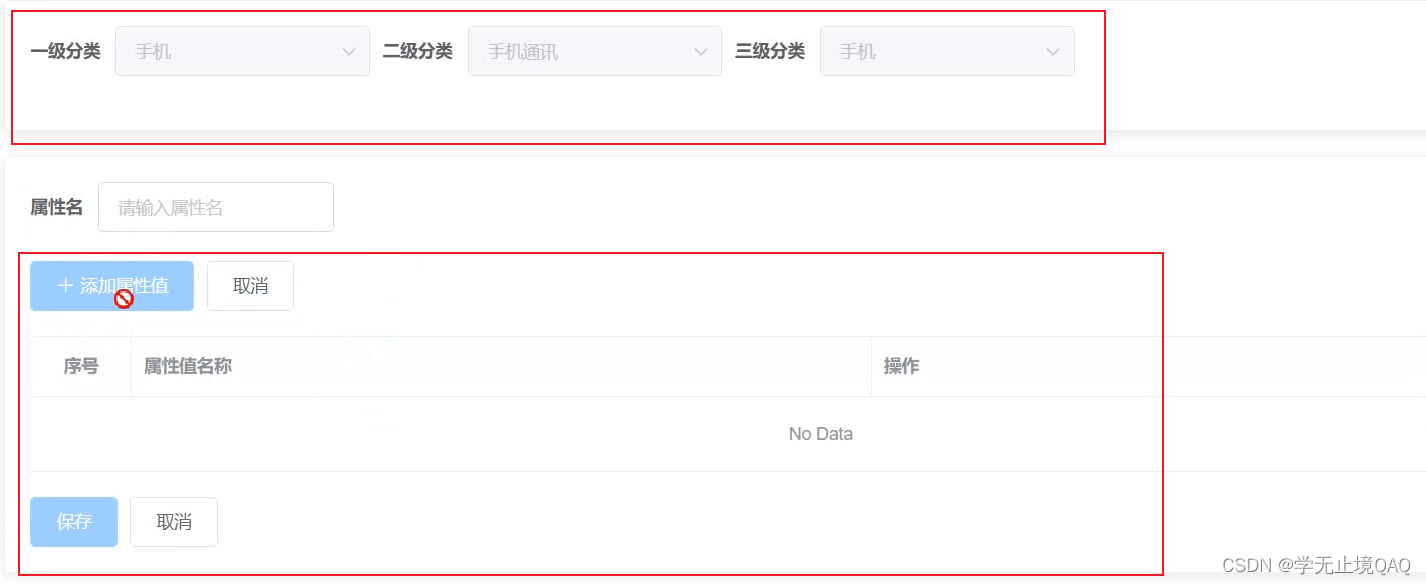
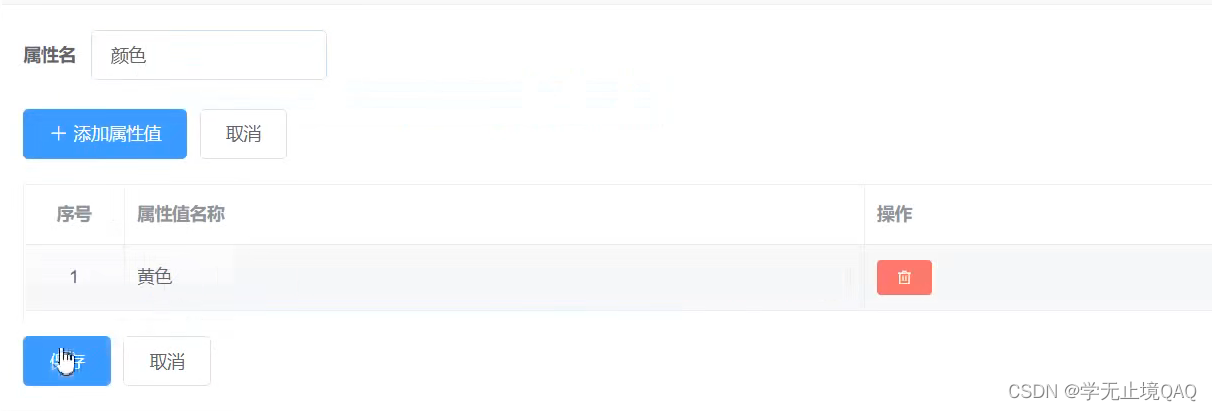
属性名的表格隐藏的时候,三级联动不可操作
 所以三级联动能不能操作和显不显示table表格有关系,就是isShowTable
所以三级联动能不能操作和显不显示table表格有关系,就是isShowTable
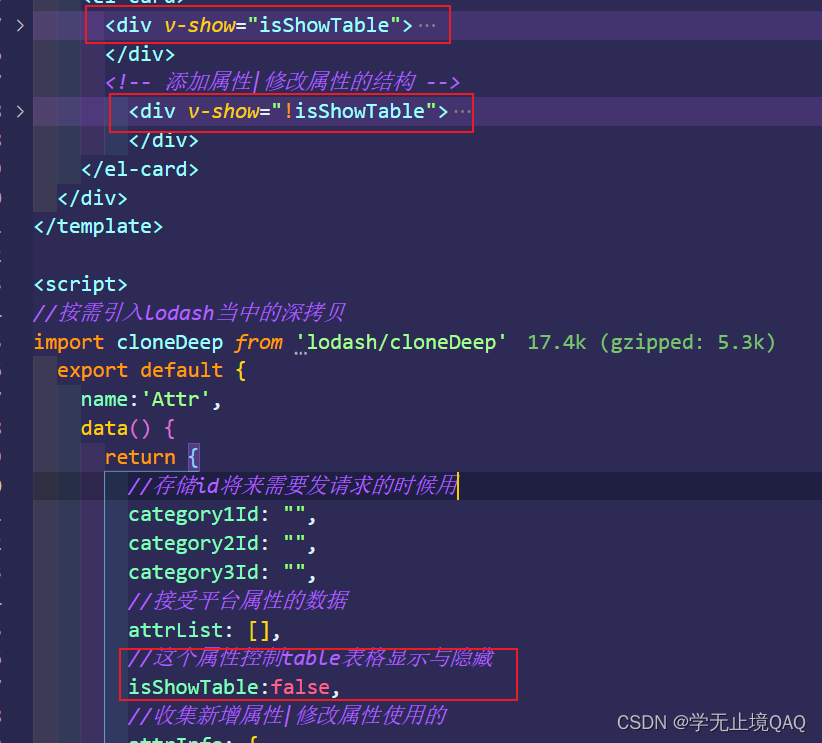
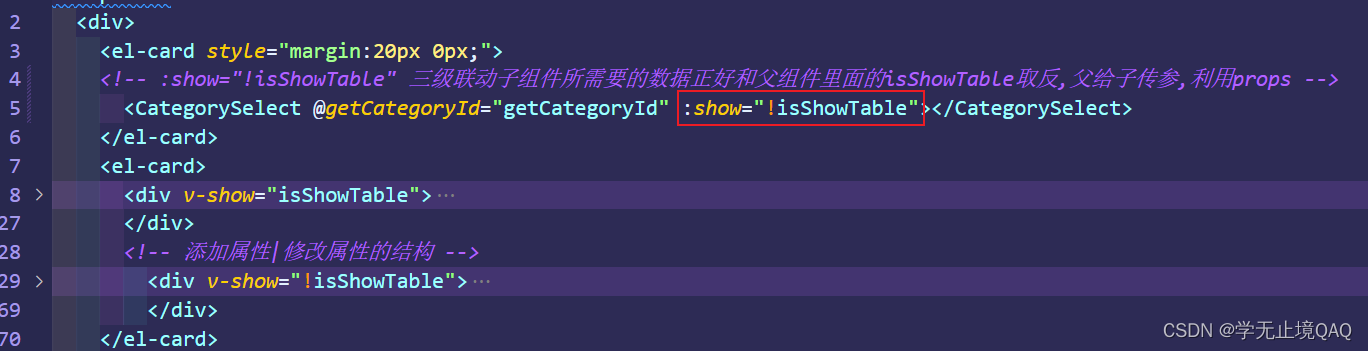
在views/product/Attr/index.vue中:

isShowTable为真表示显示table表格,给三级联动加上disabled为false, isShowTable为假表示隐藏table表格,给三级联动加上disabled为true
disabled为真是真不能用,disabled为假是可以用
并且我们三级联动是子组件,这里的Attr/index.vue中是父组件,数据在父亲这里,儿子需要数据 ,那么父给子传参,我们利用props传递数据
在views/product/Attr/index.vue中:
父组件中

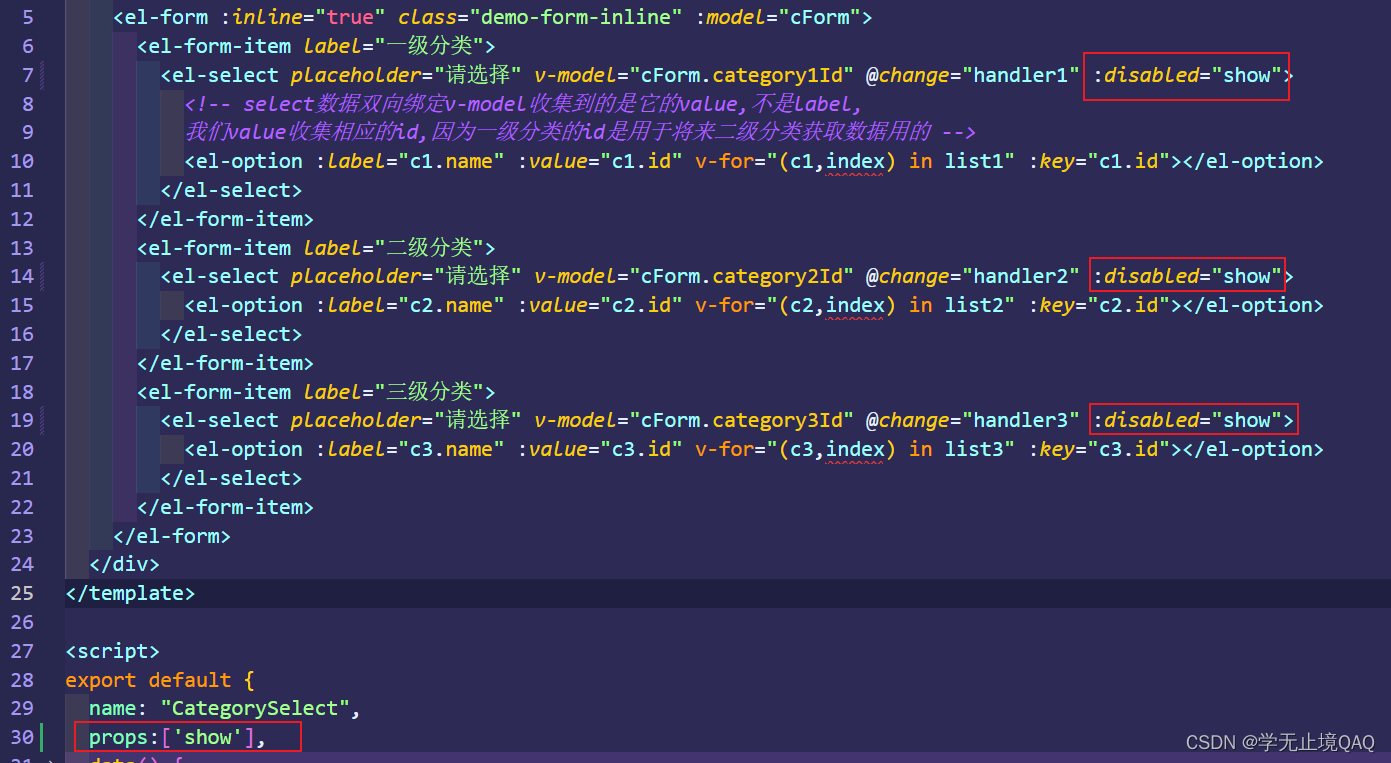
在components/CategorySelect/index.vue中:
三级联动子组件:

效果实现

2.保存按钮的可操作性
当没有属性值的时候,保存按钮是不可以使用的,只有当有属性值的时候,保存按钮才能使用


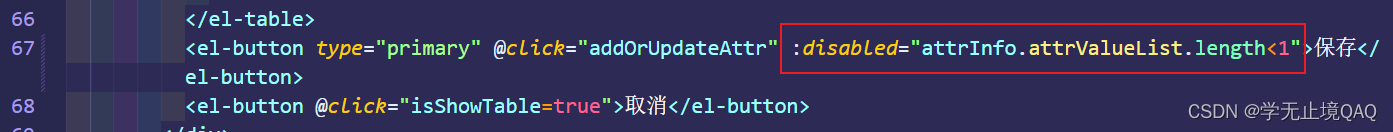
在views/product/Attr/index.vue中:
对保存按钮也添加disabled

效果实现: