目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
动态展示三级联动
一级分类选择后,才可以选择二级分类,二级分类选择后,才可以选择三级分类



1.书写api接口
接口文档地址:http://39.98.123.211:8416/swagger-ui.html#/218302169720998318672550921475

在api/product/attr.js中:
//平台属性管理模块请求文件
import request from '@/utils/request';
//获取一级分类数据接口
// /admin/product/getCategory1 get
export const reqCategory1List = ()=>request({url:'/admin/product/getCategory1',method:'get'});
//获取二级分类数据接口
// /admin/product/getCategory2/{category1Id} get
export const reqCategory2List = (category1Id)=>request({url:`/admin/product/getCategory2/${category1Id}`,method:'get'});
//获取三级分类数据接口
// /admin/product/getCategory3/{category2Id} get
export const reqCategory3List = (category2Id)=>request({url:`/admin/product/getCategory3/${category2Id}`,method:'get'});2.一级分类
当我们选择品台属性管理的时候,默认一级分类应该有相应的数据,当组件挂载完成的时候,就应该获取到一级分类的数据,以及展示数据,当我们选中一级分类某一个产品的时候,才会获取二级分类的数据,选中二级分类某一个产品,才会获取三级分类数据
2.1拿到一级分类的数据
在管理三级联动的全局组件中:
components/CategorySelect/index.vue中:
<script>
export default {
name: "CategorySelect",
//组件挂载完毕:向服务器发请求,获取相应的一级分类的数据
mounted() {
//获取一级分类的数据的方法
this.getCategory1List();
},
methods: {
//获取一级分类数据的方法
async getCategory1List() {
//获取一级分类的请求:不需要携带参数
let result = await this.$API.attr.reqCategory1List();
console.log(result)
},
}
};
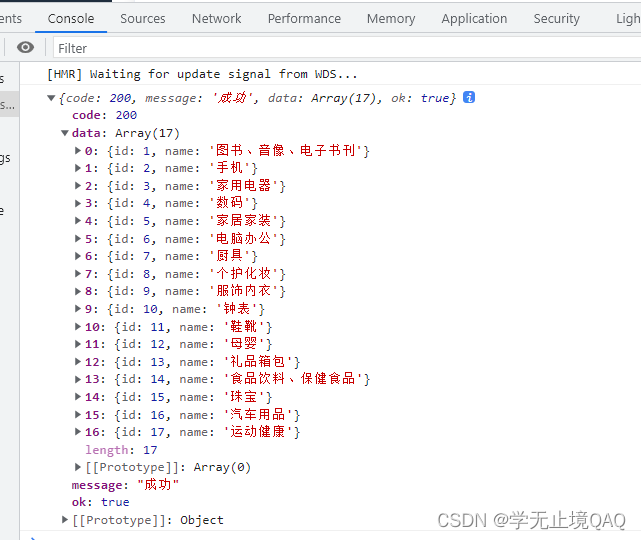
</script>打印结果:

2.2 把数据存储到当前组件实例身上
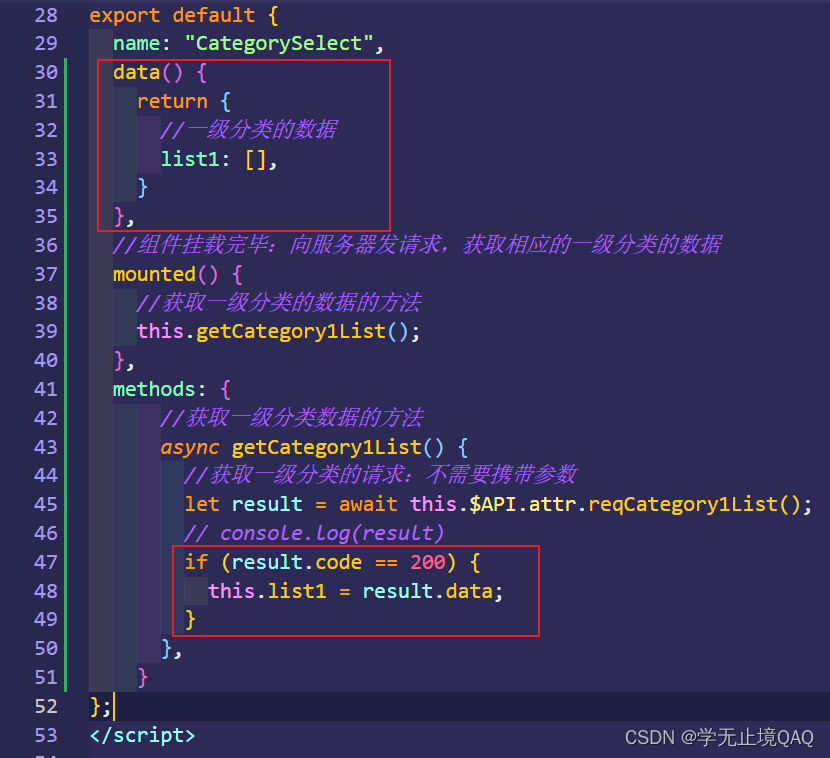
components/CategorySelect/index.vue中:

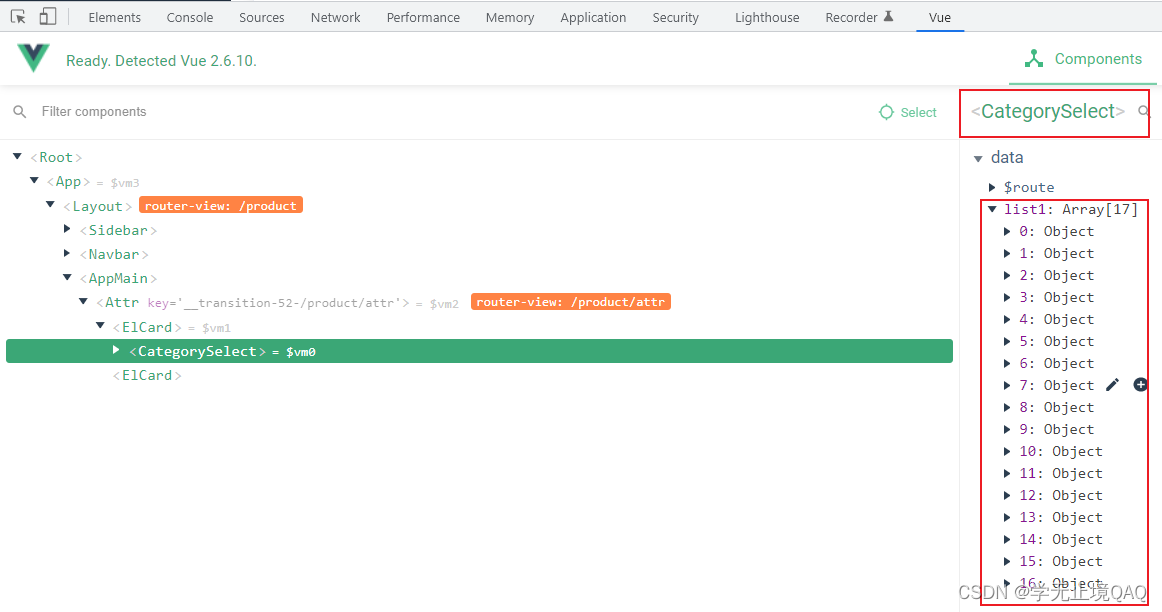
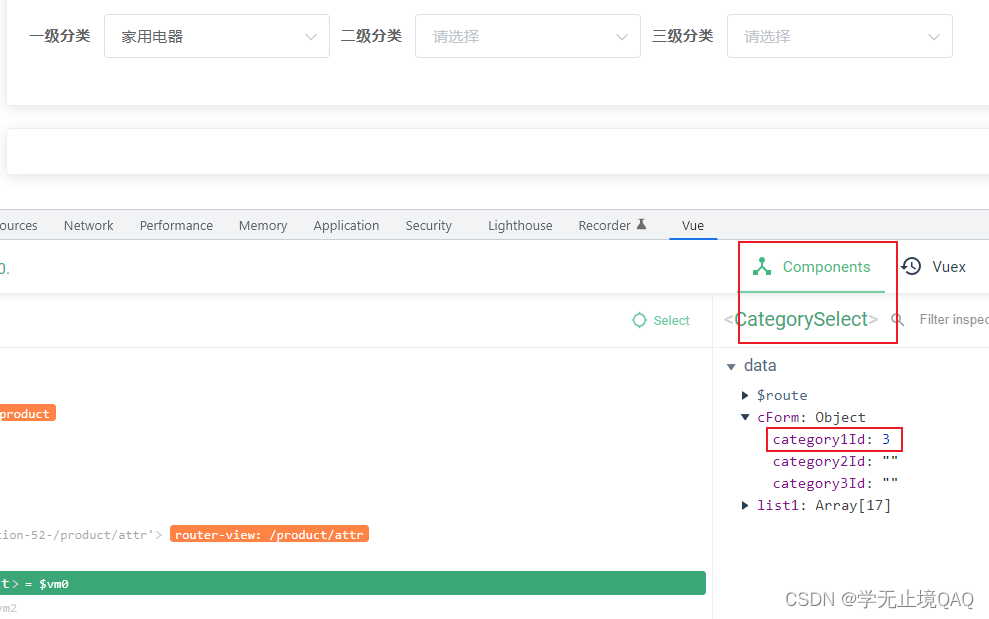
现在看看开发者工具:
我们发现组件身上已经有数据了

2.3展示一级联动数据
components/CategorySelect/index.vue中:

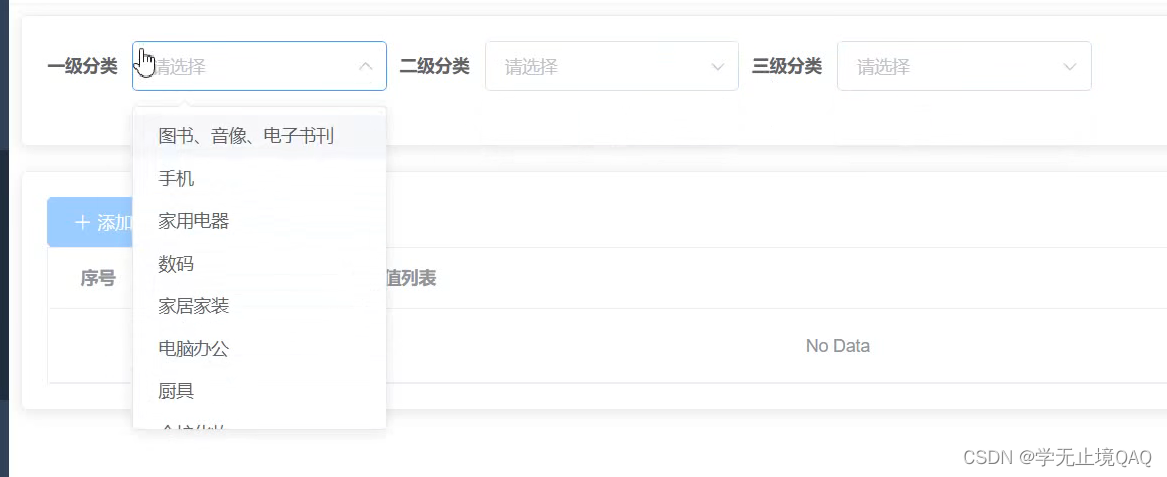
效果:

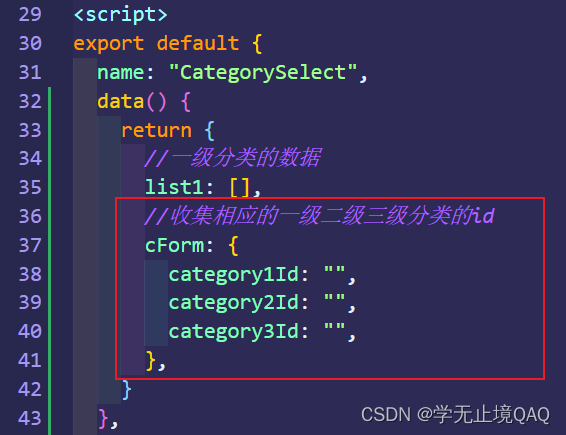
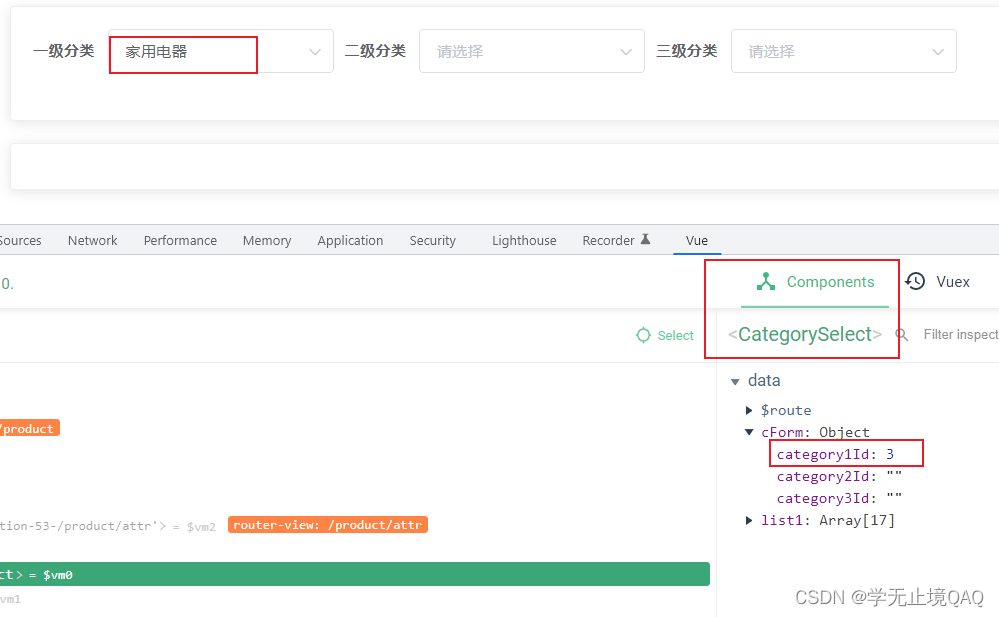
2.4收集一级分类的id
当然一级分类这里还有一个业务:比如当我们选择手机的时候,框内应该展示手机,并且当我们选择一级分类的时候,我们也要收集数据,收集相应一级分类的id,因为二级分类的数据是需要一级分类的id去发请求获取的
components/CategorySelect/index.vue中:


效果:收集一级联动id成功

3.二级分类
那么我们什么时候获取到二级分类的数据,当我们一级分类的el-option的数据发生变化的时候,我们就获取携带一级分类的id去获取二级分类的数据
3.1拿到一级分类的id
components/CategorySelect/index.vue中:
打印测试:

效果:当我们option数据发生改变时,控制台就打印111

并且当一级分类的option发生变化时,我们也能拿到一级分类的id了
3.2 把数据存储到当前组件实例身上
那么接下来我们就可以通过一级分类的id获取到二级分类的数据进行展示


3.3展示二级分类的数据

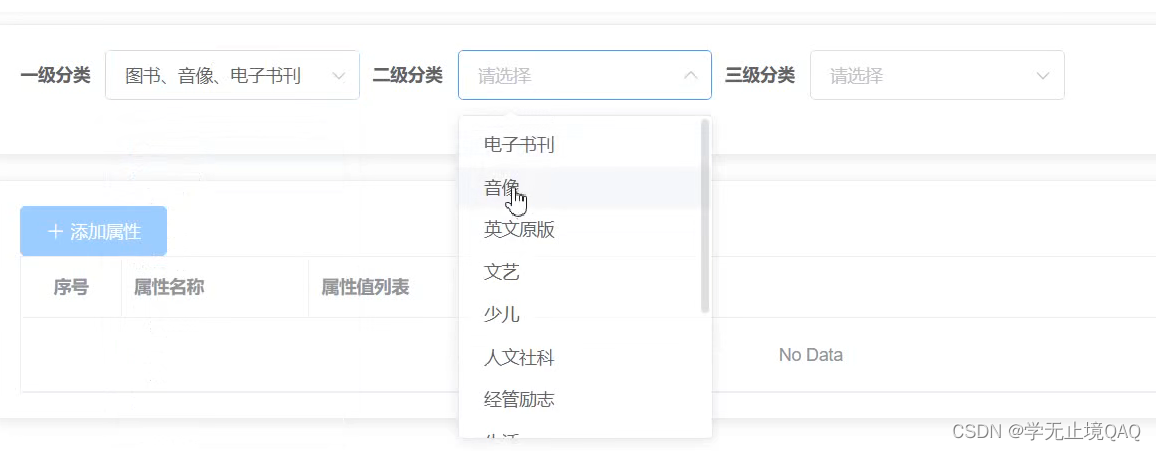
效果:实现

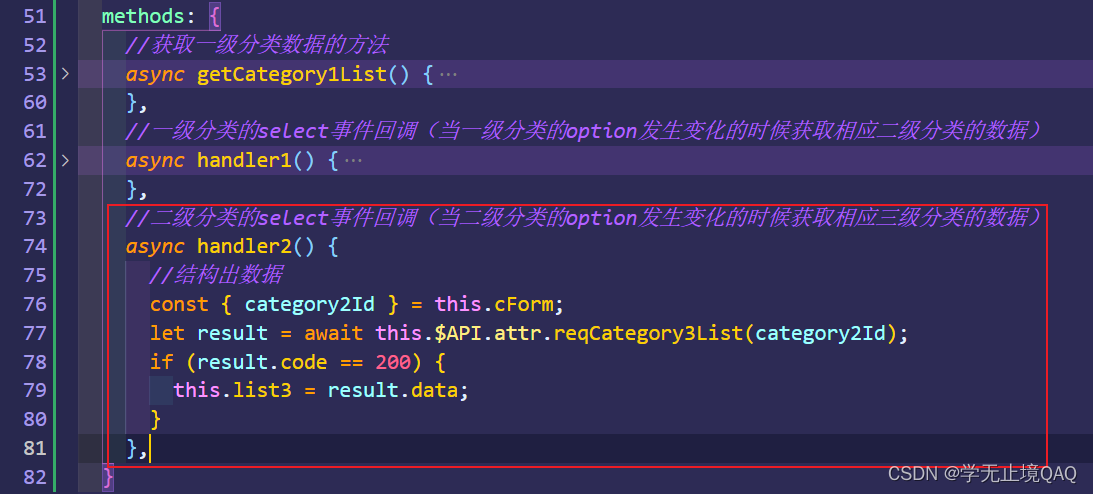
4.三级分类
components/CategorySelect/index.vue中:


效果实现:

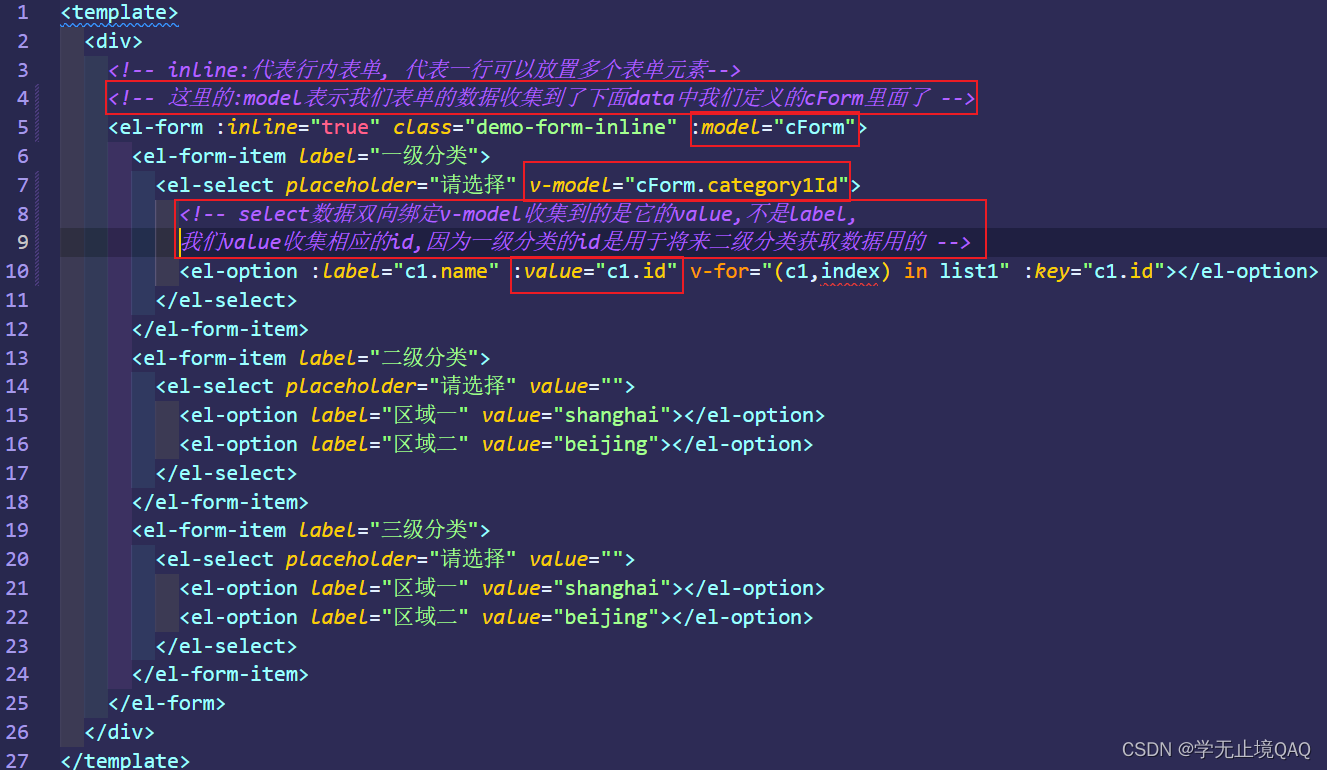
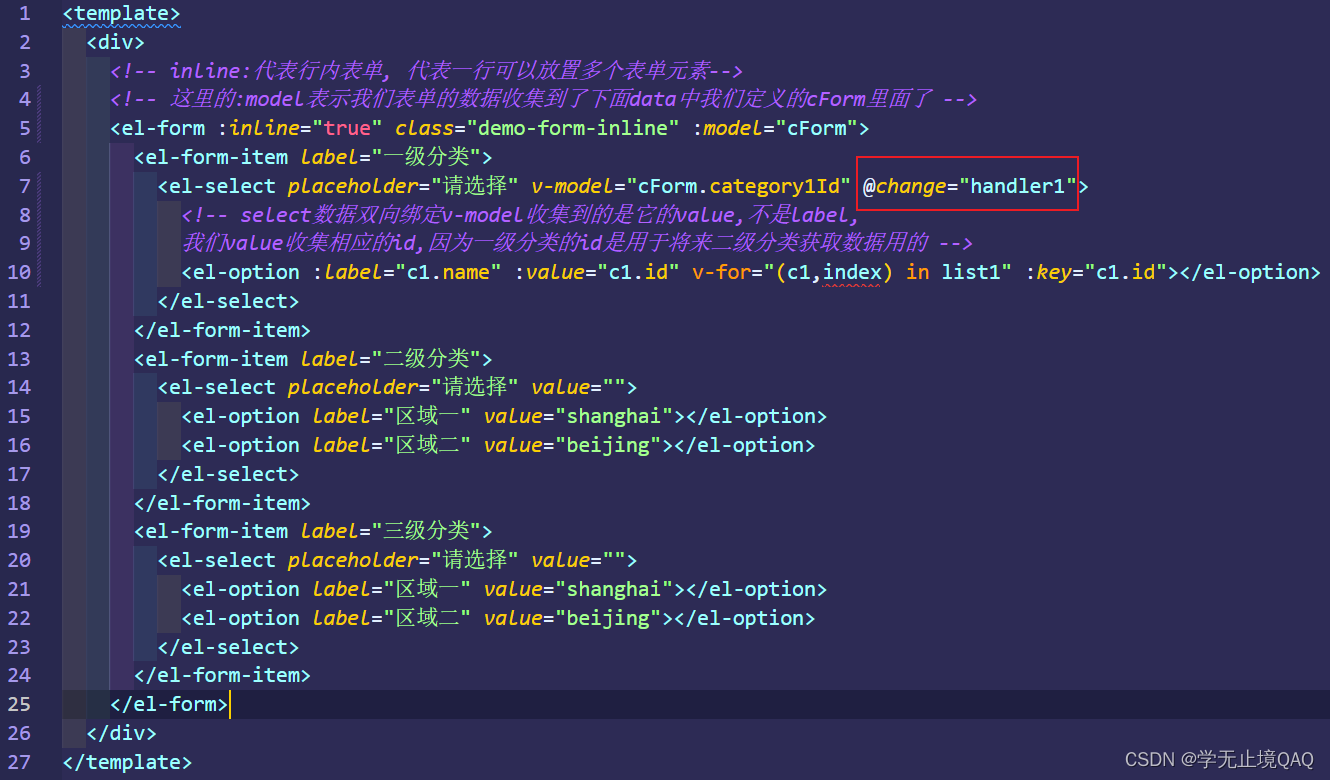
完整代码:
<template>
<div>
<!-- inline:代表行内表单, 代表一行可以放置多个表单元素-->
<!-- 这里的:model表示我们表单的数据收集到了下面data中我们定义的cForm里面了 -->
<el-form :inline="true" class="demo-form-inline" :model="cForm">
<el-form-item label="一级分类">
<el-select placeholder="请选择" v-model="cForm.category1Id" @change="handler1">
<!-- select数据双向绑定v-model收集到的是它的value,不是label,
我们value收集相应的id,因为一级分类的id是用于将来二级分类获取数据用的 -->
<el-option :label="c1.name" :value="c1.id" v-for="(c1,index) in list1" :key="c1.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select placeholder="请选择" v-model="cForm.category2Id" @change="handler2">
<el-option :label="c2.name" :value="c2.id" v-for="(c2,index) in list2" :key="c2.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="三级分类">
<el-select placeholder="请选择" v-model="cForm.category3Id" @change="handler3">
<el-option :label="c3.name" :value="c3.id" v-for="(c3,index) in list3" :key="c3.id"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "CategorySelect",
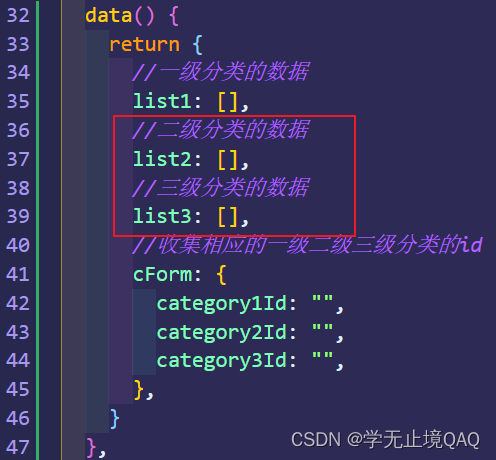
data() {
return {
//一级分类的数据
list1: [],
//二级分类的数据
list2: [],
//三级分类的数据
list3: [],
//收集相应的一级二级三级分类的id
cForm: {
category1Id: "",
category2Id: "",
category3Id: "",
},
}
},
//组件挂载完毕:向服务器发请求,获取相应的一级分类的数据
mounted() {
//获取一级分类的数据的方法
this.getCategory1List();
},
methods: {
//获取一级分类数据的方法
async getCategory1List() {
//获取一级分类的请求:不需要携带参数
let result = await this.$API.attr.reqCategory1List();
// console.log(result)
if (result.code == 200) {
this.list1 = result.data;
}
},
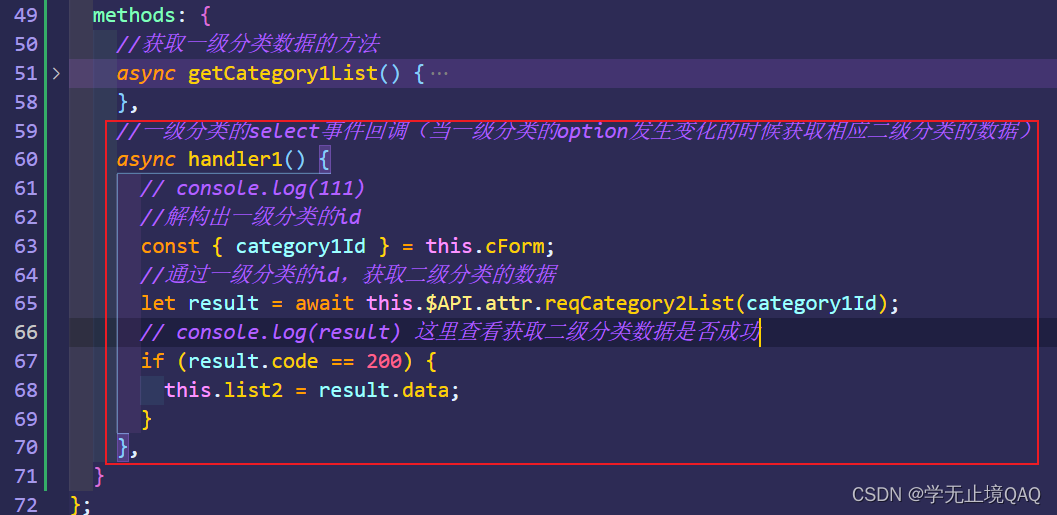
//一级分类的select事件回调(当一级分类的option发生变化的时候获取相应二级分类的数据)
async handler1() {
// console.log(111)
//解构出一级分类的id
const { category1Id } = this.cForm;
//通过一级分类的id,获取二级分类的数据
let result = await this.$API.attr.reqCategory2List(category1Id);
// console.log(result) 这里查看获取二级分类数据是否成功
if (result.code == 200) {
this.list2 = result.data;
}
},
//二级分类的select事件回调(当二级分类的option发生变化的时候获取相应三级分类的数据)
async handler2() {
//结构出数据
const { category2Id } = this.cForm;
let result = await this.$API.attr.reqCategory3List(category2Id);
if (result.code == 200) {
this.list3 = result.data;
}
},
handler3(){
}
}
};
</script>
<style lang="scss" scoped></style>