夏日炎炎,天气变得越来越炎热了喔!!!
但我们上班的心情,还是不能被这炎热的夏天所影响的,所以今天咋们来讲讲如何给前端访问加加速吧!!!
基于目前大部分的应用,都使用了前后端分离的框架,vue 的前端应用,也是十分的流行。
不知道大家伙,有无遇到这样的问题:
随着前端框架的页面,功能开发不断的迭代;安装的依赖,不断的增多;
这样导致的问题,就是我们的前端框架,会变得十分庞大,打包出来的 dist 目录会变得很大了喔!!!
这样就会导致一个问题:首次访问应用,会变得很慢!!!
这确实是一个严重的问题!!!T_T
对于这个问题,咋们今天就从代码压缩 + nginx 静态资源压缩,两个方面进行研究解决!!!
nginx 静态资源动态压缩
nginx 开启 gzip 压缩
server {
listen 80;
listen [::]:80;
server_name localhost;
server_tokens off;
# 开启gzip压缩
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain application/css text/css application/xml text/javascript application/javascript application/x-javascript;
#llsydn 前端
location /jxbp {
alias /opt/llsydn/jxbp;
index index.html;
try_files $uri $uri/ /dist/index.html;
}
}
复制代码
然后重启 nginx:nginx -s reload
看看是否已经生效!!!
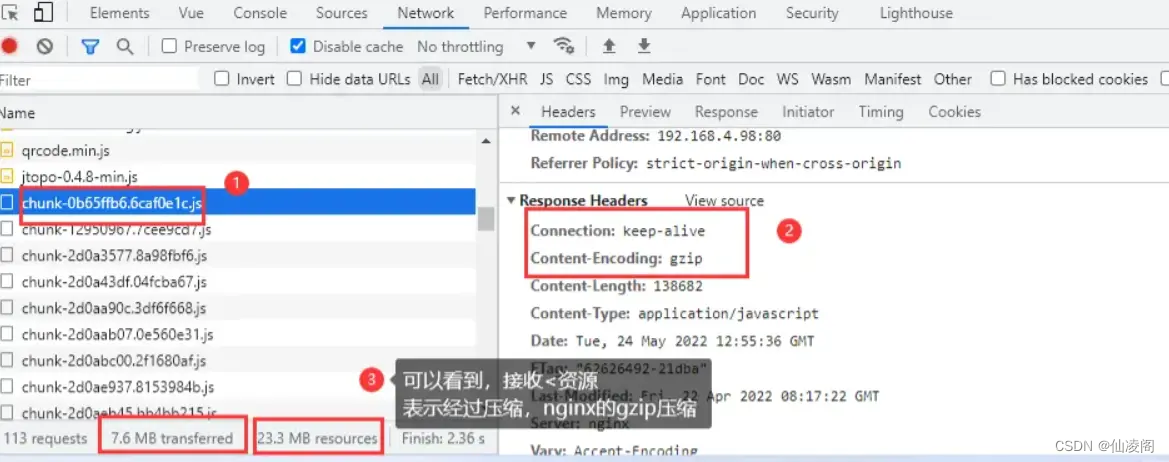
压缩的效果图

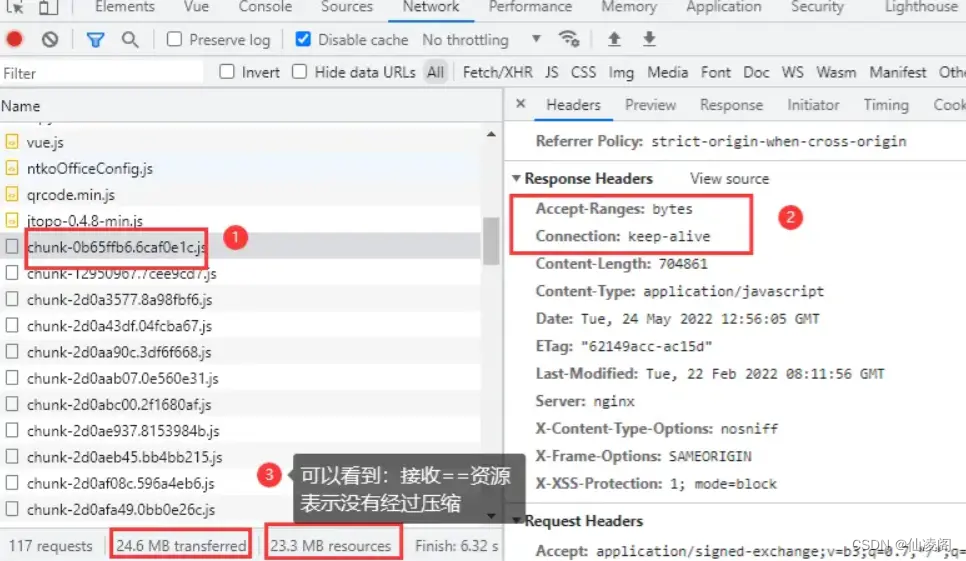
没有压缩的效果图:

从上面两张图可以看到:
第一张经过压缩:finish 时间为 2.36s,transferred 为 7.6MB
第二张没有压缩:finish 时间为 6.32s,transferred 为 24.6MB
很明显,经过了 nginx 的静态资源压缩,访问速度提高了,显著的!!!
看到这,咋们会有这样的一个问题,这压缩都是 nginx 干的活,那当访问量变大,那对于 nginx 的压力,是十分大的,毕竟都是动态压缩的!!!
那有无解决方法呢?
nginx 静态资源动态压缩的原理,无非就帮我们将 js、css 等文件,压缩为一个.gz 文件,然后传输给前端浏览器,进行解析。
说到这,咋们不禁会说:那咋们先将 js、css 等文件,生成对应的.gz 文件,不就不需要 nginx 动态压缩了嘛?
好像是这么一回事!!!
天才呀!!!
nginx 静态资源静态压缩
将 js、css 等文件,生成对应的.gz 文件
这个,就可以借助一些依赖进行处理了:compression-webpack-plugin
安装依赖:
npm install compression-webpack-plugin -D
复制代码
vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = ['js', 'css']
vueConfig.configureWebpack.plugins.push(new CompressionWebpackPlugin({
test:/.js$|.html$|.\css/, // 匹配文件名
threshold: 1024, // 对超过1k的数据压缩
deleteOriginalAssets: false // 不删除源文件
}))
复制代码
打包:
npm run build
复制代码

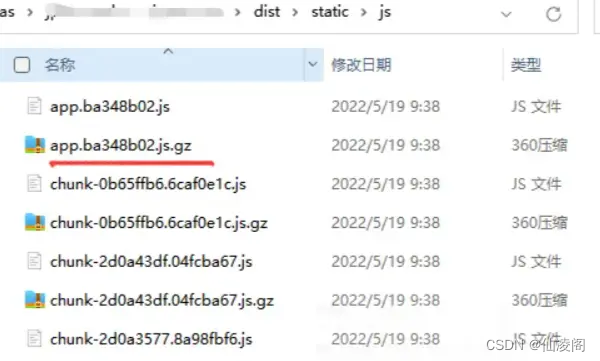
可以看到,已经帮我们生成对应的.gz 文件了!!!
nginx 配置
在上面的基础上,再加上
gzip_static on
nginx 得安装下面得模块:
ngx_http_gzip_module模块
ngx_http_gzip_static_module模块
ngx_http_gunzip_module模块
复制代码
nginx 开启 gzip 压缩
server {
listen 80;
listen [::]:80;
server_name localhost;
server_tokens off;
# 开启gzip压缩
gzip on;
gzip_static on
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain application/css text/css application/xml text/javascript application/javascript application/x-javascript;
#llsydn 前端
location /jxbp {
alias /opt/llsydn/jxbp;
index index.html;
try_files $uri $uri/ /dist/index.html;
}
}
复制代码
然后重启 nginx:nginx -s reload
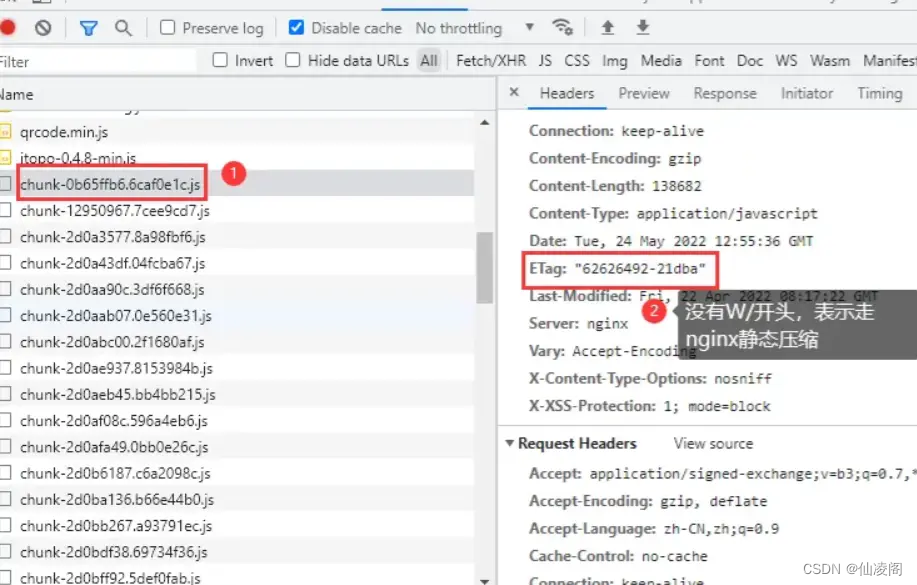
看看是否已经生效!!!
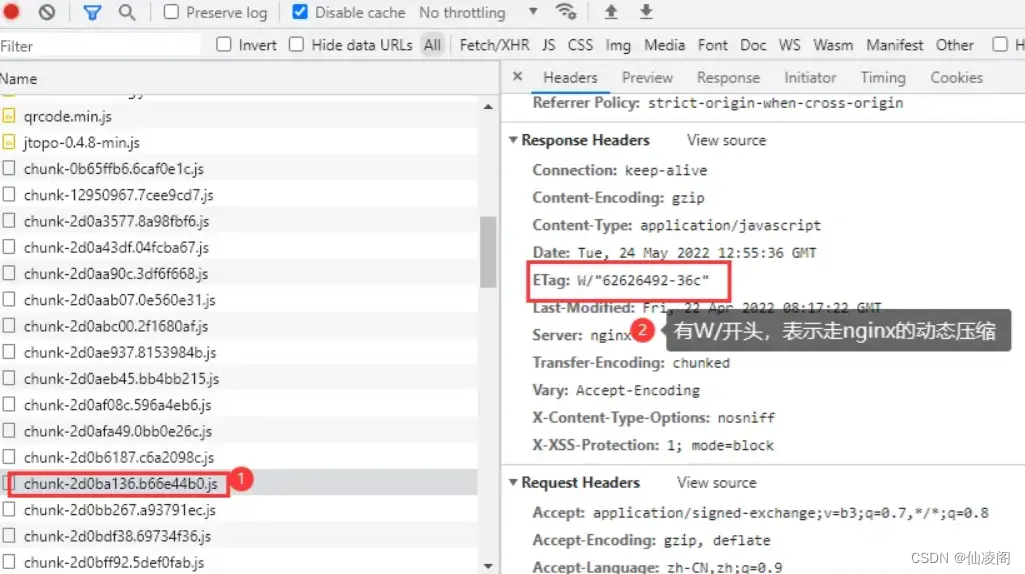
- 静态压缩

- 动态压缩

好了,nginx 的静态压缩,就到这里了!!!
今天就先到这里了,溜了溜了溜了!!!_
源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27
百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
开源地址
码云地址:
http://github.crmeb.net/u/defu
Github 地址:
http://github.crmeb.net/u/defu
开源不易,Star 以表尊重,感兴趣的朋友欢迎 Star,提交 PR,一起维护开源项目,造福更多人!