Unity现有的与html通信有两种方式。
第一种是利用内置api直接访问到html页面编写的函数,html页面可以直接通过api访问到Unity当前打开场景的某个对象所在脚本身上的函数。
第二种是通过编写.jslib文件,在Unity当中进行引用,html页面访问方式同上。
个人觉得第一种方式要更方便和高效一些,虽然api处于弃用状态,但是目前最新的Unity版本仍然是可以被调用的,并且html函数与调用unity的逻辑,都在html进行编写,在打包出来后,只需要改动函数内部逻辑即可,不需要重新打Unity的web包,节省了重复打包的时间。另外html函数是用js编写,后台人员可以直接在web包的index.html上编写并调用Build内部所有文件内容,Unity前端不需要关系它是怎么实现的,只要调用传参即可。
一、通过API
1.1、Unity端调用
if (Input.GetKeyDown(KeyCode.Keypad3))
{
Application.ExternalCall("Test01");
}
if (Input.GetKeyDown(KeyCode.Keypad4))
{
Application.ExternalCall("Test02","中华人民共和国");
}
1.2、html端页面编写
<script>
function Test01(){
window.alert("Test 03");
}
function Test02(str){
window.alert(JSON.stringify(str));
}
</script>

1.3、打包测试效果


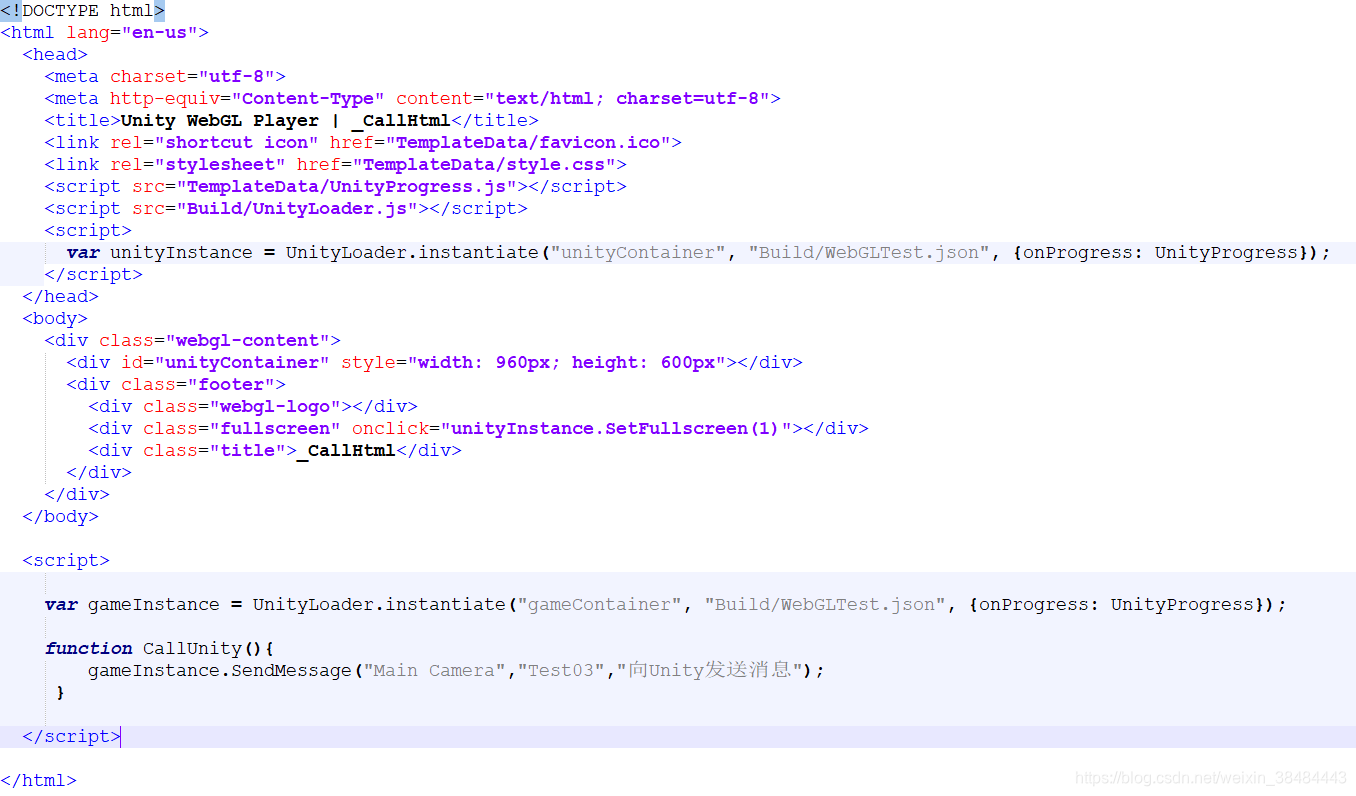
1.4、html端页面调用
解析一下,向Unity当前打开的场景中,找到叫Main Camera的游戏物体,执行Test03函数
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/WebGLTest.json", {
onProgress: UnityProgress});
function CallUnity(){
gameInstance.SendMessage("Main Camera","Test03","向Unity发送消息");
}
</script>

1.5、Unity端编写
public void Test03(string str) {
Debug.Log(str); }
二、编写.jslib
2.1、.jslib编写
在Unity中创建Plugins文件夹,添加.jslib文件,名称随意

简单介绍一下,Pointer_stringify()是转码api,当传入字符串有中文时,需要使用该api进行转码,不然会乱码。
mergeInto(LibraryManager.library,{
Test01: function () {
window.alert("Test 01");
},
Test02: function (str) {
window.alert(Pointer_stringify(str));
},
});
2.2、调用
[DllImport("__Internal")]
private static extern void Test01();
[DllImport("__Internal")]
private static extern void Test02(string str);
private void Update()
{
if (Input.GetKeyDown(KeyCode.Keypad1))
{
Test01();
}
if (Input.GetKeyDown(KeyCode.Keypad2))
{
Test02("中国");
}
}
2.3、打包测试效果