文章目录
一、background(背景)
1. background-color:背景颜色
定义了元素的背景颜色。
background-color: aquamarine;
2. background-image:背景图像
描述了元素的背景图像。默认情况下,背景图像进行
平铺重复显示,以覆盖整个元素实体。
background-image: url('paper.png');
3. background-repeat:平铺
设置图像在
水平/ 垂直方向平铺。
水平方向:repeat-x
垂直方向:repeat-y
不设置平铺
background-image: url('gradient.png');

设置水平方向平铺
background-image: url('gradient.png');
background-repeat: repeat-x;

不让图像平铺:图片只显示一次(以原大小显示)
background-image: url('gradient.png');
background-repeat:no-repeat;

4. background-attachment:固定 / 伴随滚动
设置背景图像是否固定或者随着页面的其余部分滚动。
- scroll:背景图片随着页面的滚动而滚动,这是默认的。
- fixed:背景图片不会随着页面的滚动而滚动。
- local:背景图片会随着元素内容的滚动而滚动。
- initial:设置该属性的默认值。
- inherit:指定 background-attachment 的设置应该从父元素继承。
background-attachment:fixed;
5. background-position:图像位置
改变图像在背景中的位置
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;

6. 背景-简写属性
顺序:color、image、repeat、attachment、position
background: #ffffff url('img_tree.png') no-repeat right top;
二、Text(文本)
1. text-align:文本对齐方式
- center:居中对齐
- left:左对齐
- right:右对齐
- justify:两端对齐
text-justify:每一行被展开为宽度相等,左,右外边距是对齐的
text-align: justify;
2. text-decoration:设置或删除文本的装饰
主要用来删除链接的下划线
text-decoration: none;
<a href="#">这是一个没有下划线的链接</a>

也可以用来装饰文字
text-decoration: overline;
text-decoration: line-through;
text-decoration: underline;

3. text-transform:文本转换
指定文本中字母的大小写
- uppercase:大写字母
- lowercase:小写字母
- capitalize:首字母大写
text-transform: uppercase;
text-transform: lowercase;
text-transform: capitalize;

4. text-indent:文本缩进
指定文本第一行缩进
text-indent: 50px;
三、Fonts(字体)
1. font-style:字体样式
主要用来指定斜体文字的字体样式属性
font-style: normal;
font-style: italic;

2. font-size:设置字体的大小
如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px = 1em)。
font-size: 30px;
font-size: 14px;

3. font-weight:字体的粗细
400 等同于 normal,而 700 等同于 bold。
font-weight: normal;
font-weight: 400;
font-weight: bold;
font-weight: 700;

四、link(链接)
1. a:link:未访问过的链接
2. a:visited:已经访问过的链接
3. a:hover:鼠标放到链接上时
4. a:active:链接被点击的那一刻
注:
- a:hover 必须跟在 a:link 和 a:visited 后面
- a:active 必须跟在 a:hover 后面
5. 删除链接中的下划线
a:link {
text-decoration:none;}
a:visited {
text-decoration:none;}
a:hover {
text-decoration:underline;}
a:active {
text-decoration:underline;}

五、列表
1. list-style-type:列表标记的类型
- circle:无序列表,空心圆
- square:无序列表,实心正方形
- upper-roman:有序列表,罗马数字
- lower-alpha:有序列表,字母
list-style-type: circle;
list-style-type: square;

list-style-type: upper-roman;
list-style-type: lower-alpha;

2. 列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性
list-style-image: url('xxx.png');
3. 列表-简写属性
按顺序设置:
- list-style-type
- list-style-position
- list-style-image
list-style: square url('xxx.png');
4. list-style-type:none 移出默认设置
- list-style-type: none 属性可以用于移除小标记。
- 默认情况下列表 ul 或 ol 还设置了内边距和外边距,可使用 margin: 0 和 padding: 0 来移除。
list-style-type: none;
margin: 0;
padding: 0;
六、Table(表格)
1. 表格边框
表格有双边框,这是因为表和 th/td 元素有独立的边界
table, th, td {
border: 1px solid black;
}
<table>
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</table>

2. border-collapse:折叠边框
设置表格的边框是否被折叠成一个单一的边框或隔开
table {
border-collapse: collapse;
}

七、Display(显示)与 Visibility(可见性)
1. 隐藏元素 display: none 或 visibility: hidden
区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。(会影响布局)display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。(不会影响布局)
display: none
visibility: hidden
2. 块和内联元素
- 块元素:块元素是一个元素,占用了全部宽度,在前后都是换行符。(h1、p、div )
- 内联元素:内联元素只需要必要的宽度,不强制换行。(span、a)
八、Overflow
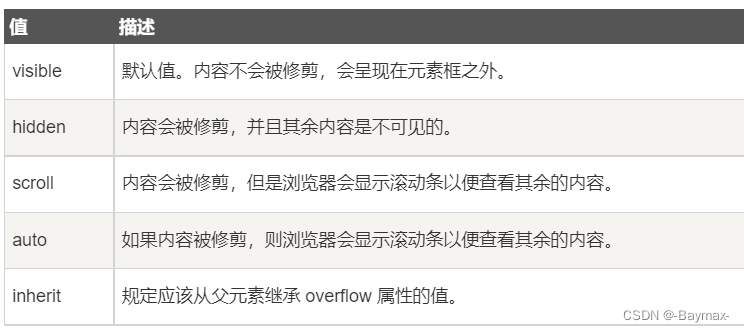
1. overflow:控制内容溢出时显示的方式
注意:overflow 属性只工作于指定高度的块元素上。

2. 实例
div {
width: 100px;
height: 100px;
background-color: skyblue;
overflow: visible;
}

overflow: scroll;
/* 或者 */
overflow: auto;

overflow: hidden;

九、水平 & 垂直对齐
1. 元素居中对齐
要水平居中对齐一个元素, 可以使用
margin: auto;
注意:如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;

不积跬步无以至千里 不积小流无以成江海