第一种方法
1.安装vue-print-nb插件
npm install vue-print-nb || yarn add vue-print-nb
2.在main.js中引入和配置
import Print from 'vue-print-nb'
//注册为了指令
Vue.use(Print);
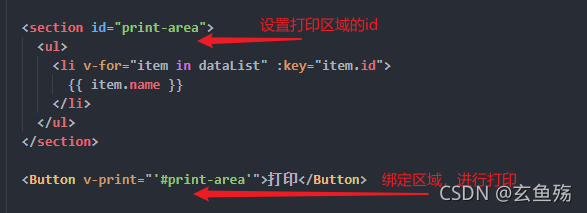
3.在页面中使用

第二种方法
1.下载 print.js

2. 下载好后,放在plugs中的print.js里,同样在main.js中进行引入
import Print from '@/plugs/print'
Vue.use(Print) //
3.在页面上使用
<template>
<section ref="print">
打印内容
<div class="no-print">不要打印我</div>
</section>
</template>
<script>
export default{
mounted(){
this.$print(this.$refs.print) // 使用
}
}
</script>注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
4.可以指定指定不打印区域
方法一. 添加no-print样式类
<div class="no-print">不要打印我</div>
方法二. 自定义类名
<div class="do-not-print-me-xxx">不要打印我</div>
this.$print(this.$refs.print,{'no-print':'.do-not-print-me-xxx'}) // 使用