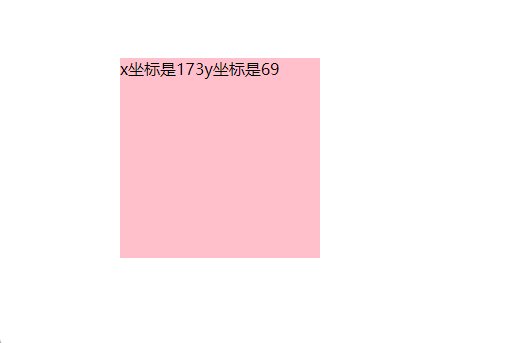
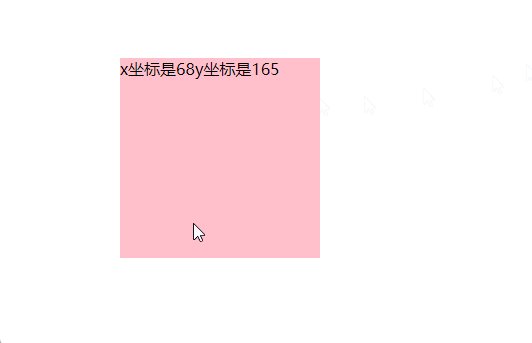
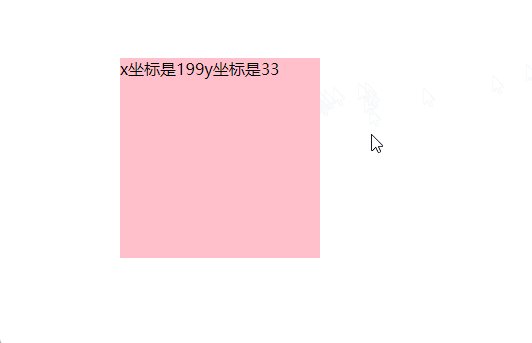
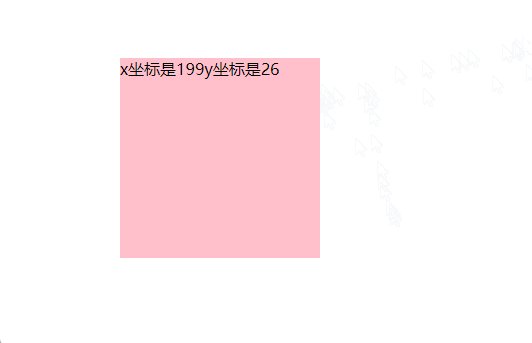
效果图

结构
<div class="box"></div>
CSS
.box {
width: 200px;
height: 200px;
background-color: pink;
margin: 200px;
}
JS
// 我们在盒子内点击 想要得到鼠标距离盒子左右的距离
// 首先得到鼠标在页面中的坐标(e.pageX,e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft,box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离 得到鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove', function (e)
{
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + 'y坐标是' + y;
})