一个幻灯片组件,用于循环浏览元素、图像或文本幻灯片,就像旋转木马一样。
1、作用原理
旋转木马是一个通过一系列内容循环的幻灯片,用CSS 3D转换和一点JavaScript构建。它可以处理一系列图像、文本或自定义标记。它还包括对previous/next控件和指示器的支持。
在支持页面可见性API的浏览器中,当网页对用户不可见时,旋转木马将避免滑动(如当浏览器选项卡不活跃,浏览器窗口最小化,等等)。
该组件的动画效果依赖于preferred -reduced-motion media查询。
请注意,嵌套的旋转木马不受支持,而且旋转木马通常不符合无障碍标准。
最后,如果您从源代码构建我们的JavaScript,它需要util.js。
2、示例
旋转木马不会自动标准化幻灯片尺寸。因此,您可能需要使用额外的实用程序或自定义样式来适当地设置内容的大小。虽然旋转木马支持上/下控制和指示器,但它们并不是明确需要的。添加和定制您认为合适的。
active类需要添加到其中一张幻灯片中,否则旋转木马将不可见。还要确保在.carousel上为可选控件设置唯一的id,特别是在一个页面上使用多个carousel时。控件和指示符元素必须具有与.carousel元素的id匹配的data-target属性(或用于链接的href)。
2.1、Slides only
这是一个只有幻灯片的旋转木马。注意旋转木马图像上的.d-block和.w-100的存在,以防止浏览器默认的图像对齐。

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
</div>

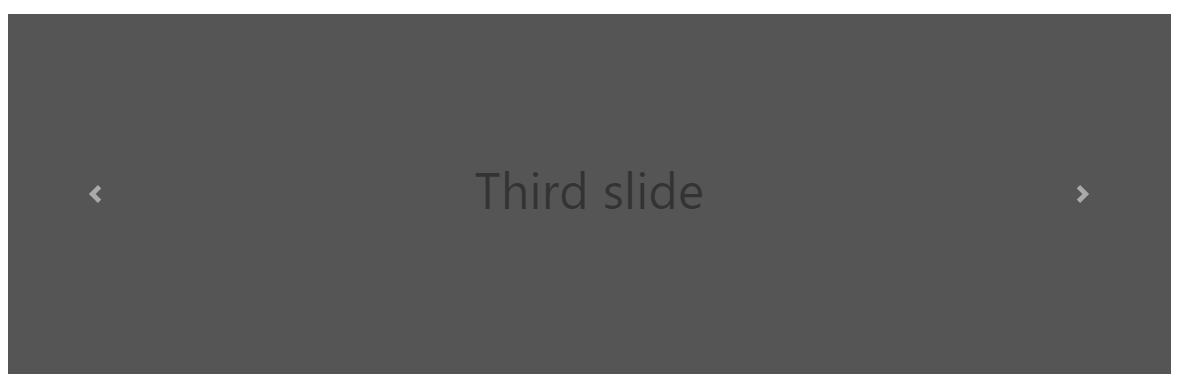
2.2、控制器
添加上一个和下一个控件。我们建议使用<button>元素,但你也可以使用role="button"的<a>元素。
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleControls" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleControls" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

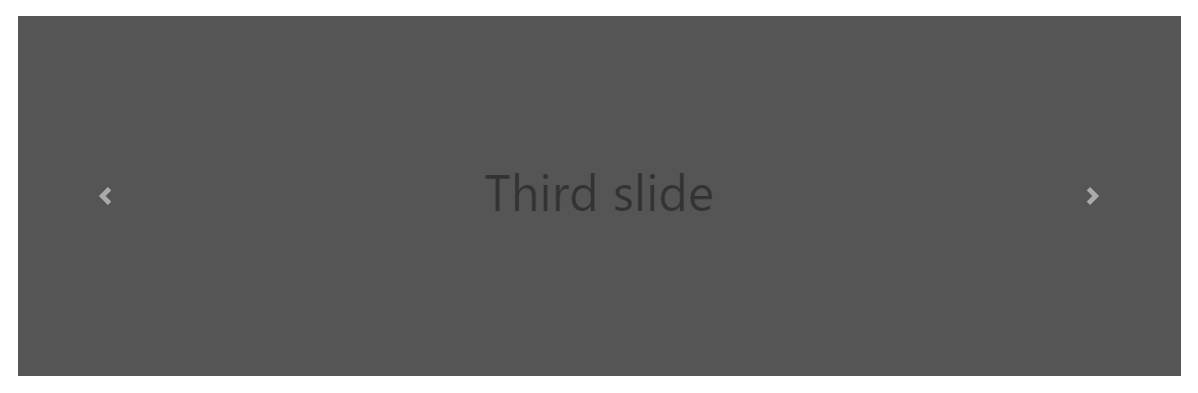
2.3、指示器
您还可以在旋转木马上添加指示器,以及控件。
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

2.4、标题
使用.carousel-caption元素在任何.carousel-item中轻松地为幻灯片添加标题。它们可以很容易地隐藏在较小的视图中,如下所示,使用可选的显示工具。我们一开始用.d-none隐藏它们然后用.d-md-block把它们放回中型设备上。
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleCaptions" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleCaptions" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

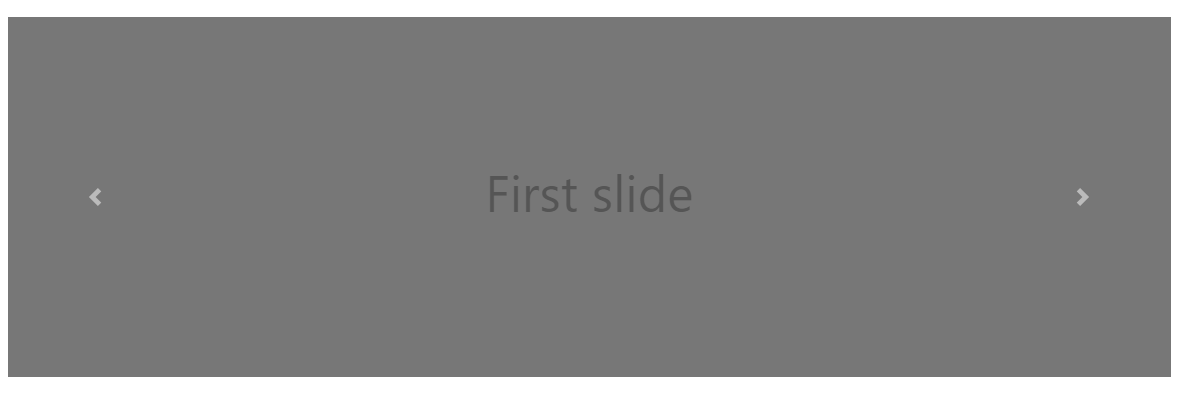
2.5、淡入淡出
将.carousel-fade添加到旋转木马中,使幻灯片以渐变过渡而不是幻灯片。根据您的旋转木马内容(例如,只有文本的幻灯片),您可能想要添加.bg-body或一些自定义CSS到.carousel-items,以适当的交叉褪色。
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleFade" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleFade" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

2.6、独立.carousel-item间隔
向.carousel-item添加data-interval="",以更改自动循环到下一个item之间的延迟时间。
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item" data-interval="2000">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleInterval" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleInterval" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

2.7、禁止触摸滑动
旋转木马支持在触摸屏设备上左右滑动来在幻灯片之间移动。这可以使用data-touch属性来禁用。下面的例子也不包括data-ride属性,并且有data-interval="false",所以它不会自动播放。
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-touch="false" data-interval="false">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleControlsNoTouching" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleControlsNoTouching" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>

2、用法
2.1、通过数据属性
使用data属性轻松控制旋转木马的位置.data-slide接受关键字prev或next,这将相对于其当前位置改变幻灯片的位置。或者,使用data-slide-to将原始幻灯片索引传递到旋转木马data-slide-to="2",它将幻灯片位置转移到以0开头的特定索引。
data-ride="carousel"属性用于在页面加载时将旋转木马标记为动画。如果你不使用data-ride="carousel"来初始化你的carousel,你必须自己初始化它。它不能与相同旋转木马的显式JavaScript初始化(冗余和不必要)结合使用。
2.2、通过JvaScript
手动调用carousel
$('.carousel').carousel()
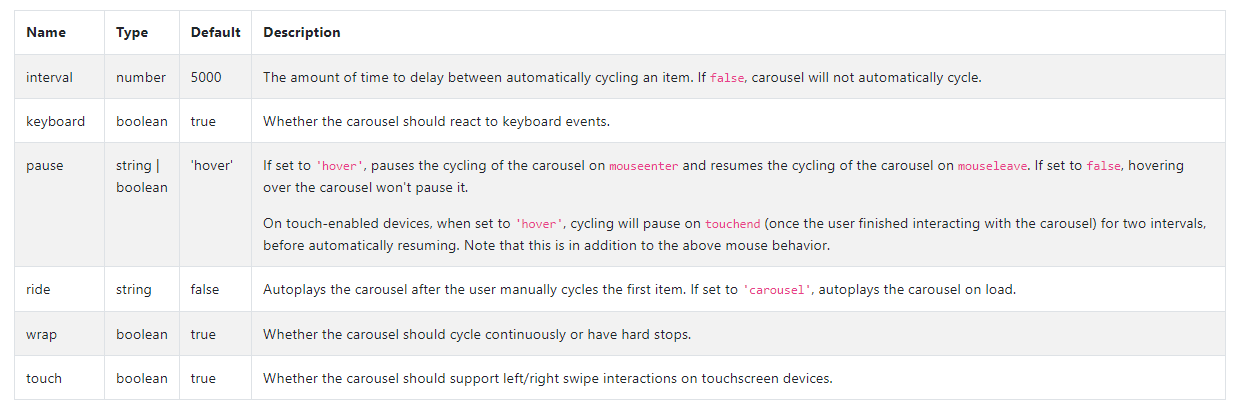
2.3、选项
选项可以通过data属性或JavaScript传递。对于数据属性,将选项名称附加到data-,如data-interval=""。

2.4、方法
异步方法和转换
所有API方法都是异步的,并开始转换。它们在转换开始后立即返回给调用者,但在转换结束前返回。此外,对转换组件的方法调用将被忽略。
2.4.1、.carousel(options)
用一个可选的选项对象初始化旋转木马,并开始循环遍历各个项目。
$('.carousel').carousel({
interval: 2000
})
2.4.2、.carousel(‘cycle’)
从左到右循环通过旋转木马项目。
2.4.3、.carousel(‘pause’)
阻止旋转木马在物品间循环。
2.4.4、.carousel(number)
将旋转木马循环到特定的帧(基于0,类似于数组)。在目标项显示之前返回给调用者(即在slide .bs.carousel事件发生之前)。
2.4.5、.carousel(‘prev’)
循环到前一项。在上一项显示之前返回给调用者(即在slide .bs.carousel事件发生之前)。
2.4.6、.carousel(‘next’)
循环到下一项。在下一项显示之前返回给调用者(即在slide .bs.carousel事件发生之前)。
2.4.7、.carousel(‘dispose’)
销毁元素的旋转木马
2.4.8、.carousel(‘nextWhenVisible’)
当页面不可见或旋转木马或其父组件不可见时,不要将旋转木马循环到下一个。在下一项显示之前返回给调用者(即在slide .bs.carousel事件发生之前)。
2.4.9、.carousel(‘to’)
将旋转木马循环到特定的帧(基于0,类似于数组)。在下一项显示之前返回给调用者(即在slide .bs.carousel事件发生之前)。
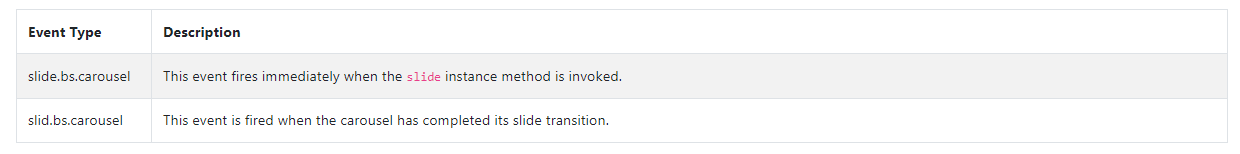
2.5、事件
Bootstrap的carousel类公开了两个事件,用于连接到carousel功能。这两个事件都具有以下附加属性
- direction:轮播图滑动的方向
- relatedTarget:作为活动项滑到适当位置的DOM元素。
- from:当前item的下标
- to:下一个item的下标
所有旋转木马事件都是在旋转木马本身触发的(即在<div class="carousel">)。

$('#myCarousel').on('slide.bs.carousel', function () {
// do something...
})
2.6、改变过渡的时间
.carousel-item的过渡时间可以在编译前用$carousel-transition Sass变量更改,如果你使用编译后的CSS,也可以自定义样式。如果应用了多个转换,请确保首先定义了转换转换(例如: transition: transform 2s ease, opacity .5s ease-out)。
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
