BindingAdapter 可以给布局加上自定义的注解进行自定义的处理。非常的好玩。
上布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="netWorkImage"
type="String" />
<variable
name="localImage"
type="int" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 加载网络图片-->
<!--加载本地图片-->
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
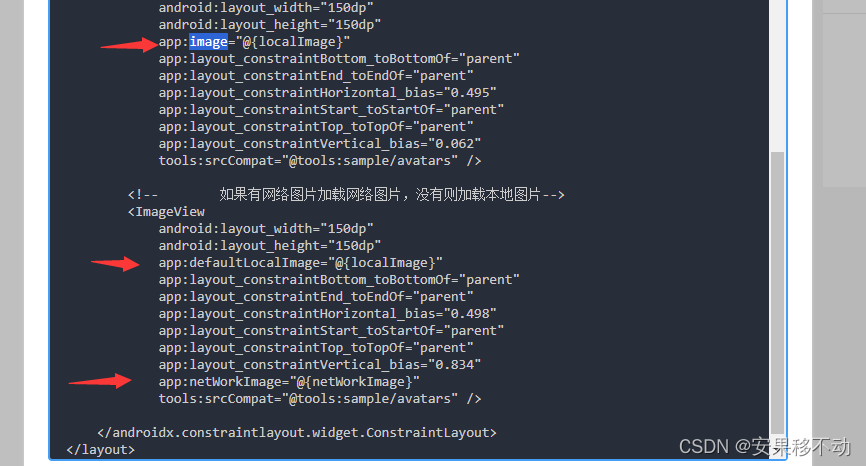
app:image="@{netWorkImage}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.45"
tools:srcCompat="@tools:sample/avatars" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:image="@{localImage}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.495"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.062"
tools:srcCompat="@tools:sample/avatars" />
<!-- 如果有网络图片加载网络图片,没有则加载本地图片-->
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:defaultLocalImage="@{localImage}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.834"
app:netWorkImage="@{netWorkImage}"
tools:srcCompat="@tools:sample/avatars" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
不出意外地个话,阁下应该没见过这些字段

因为这是自定义的
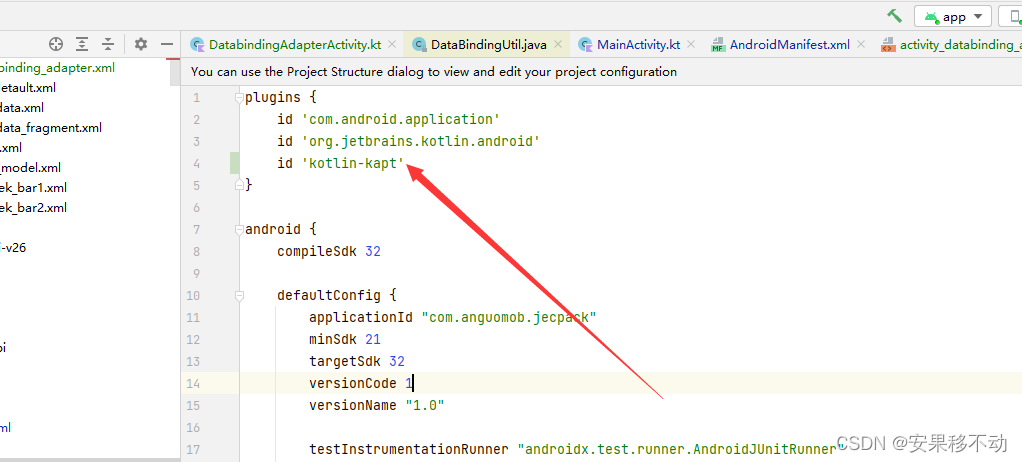
打开kapt

implementation 'com.squareup.picasso:picasso:2.71828'使用 picasso加载网络图片
新建
ImageViewBindingAdapter.kt
类 并只有这么些内容
package com.anguomob.jecpack.biningadapter
import android.graphics.Color
import android.text.TextUtils
import android.widget.ImageView
import androidx.databinding.BindingAdapter
import com.anguomob.jecpack.R
import com.squareup.picasso.Picasso
//加载网络图片
@BindingAdapter("image")
fun setImage(iv: ImageView, url: String) {
if (TextUtils.isEmpty(url).not()) {
Picasso.get().load(url).placeholder(R.mipmap.ic_launcher)
.into(iv)
} else {
iv.setBackgroundColor(Color.GRAY)
}
}
//加载本地图片
@BindingAdapter("image")
fun setImage(iv: ImageView, resId: Int) {
iv.setImageResource(resId)
}
//当网络图片为空的时候 加载本地图片
@BindingAdapter(value = arrayOf("netWorkImage", "defaultLocalImage"), requireAll = false)
fun setImage(iv: ImageView, url: String?, resId: Int) {
if (TextUtils.isEmpty(url).not()) {
Picasso.get().load(url).placeholder(R.mipmap.ic_launcher)
.into(iv)
} else {
iv.setImageResource(resId)
}
}第一个
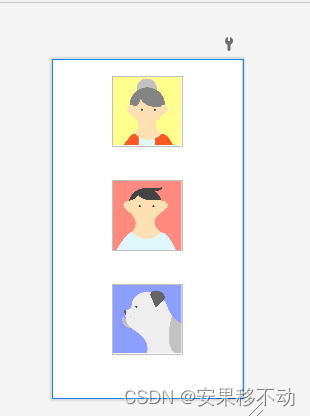
image 注解 就是 加载网络图片。第二个是加载本地图片
第三个是
当网络图片为空的时候 加载本地图片
非常的好玩。