1、简单使用
dataBinding {
enabled = true
}
开启 databinding
新建bean
package com.anguomob.jecpack.bean
data class Idol(val name: String, val start: String)
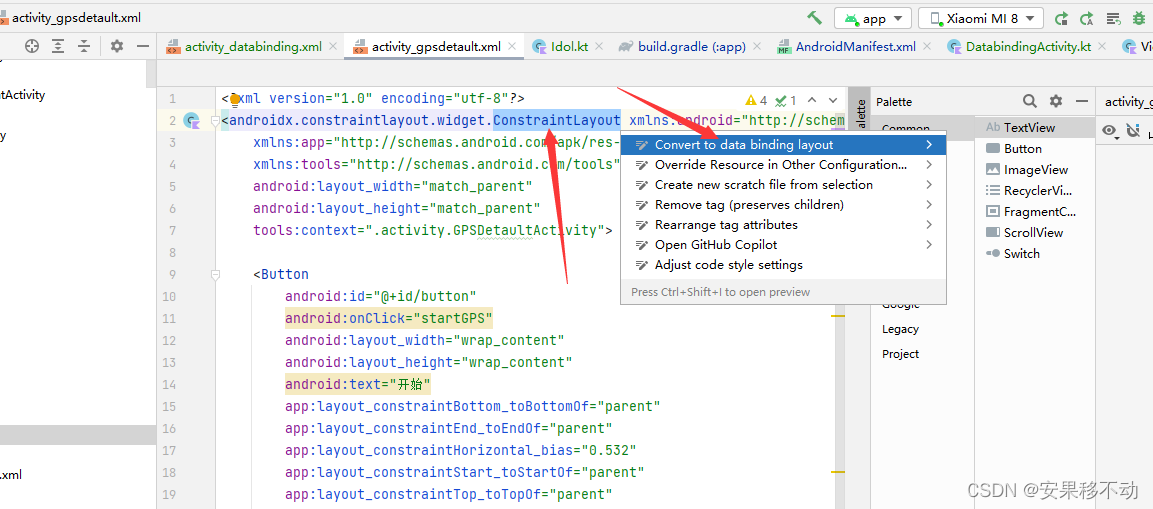
针对布局做下面操作
首选选中根布局

然后选第一个
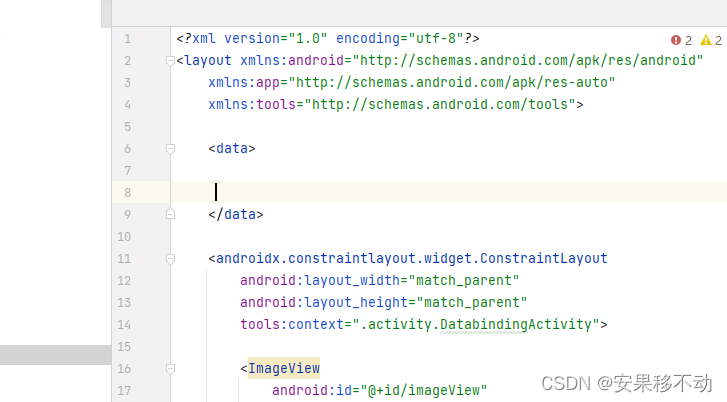
然后他会被这样的布局包围

扫描二维码关注公众号,回复:
14234144 查看本文章


用上我们刚才的变量
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
</data>整个布局样式如下

但是android:text的属性是这样绑定的 @{idol.name}
或者
android:text="@{idol.start}"
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DatabindingActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="309dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="@{idol.name}"
android:textSize="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
tools:text="姓名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="@{idol.start}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1"
tools:text="年龄" />
</androidx.constraintlayout.widget.ConstraintLayout>
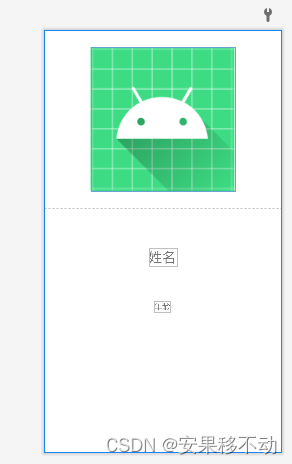
</layout>页面布局也非常简单
package com.anguomob.jecpack.activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import com.anguomob.jecpack.R
import com.anguomob.jecpack.bean.Idol
import com.anguomob.jecpack.databinding.ActivityDatabindingBinding
class DatabindingActivity : AppCompatActivity() {
lateinit var binding: ActivityDatabindingBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_databinding)
val idol = Idol("狗蛋", "5")
binding.idol = idol;
}
}拿到数据 设置上去即可。非常的简单。
2、使用import导入工具类转换
很多场景下是我们无法给到我们一星二星 而是给我们1 2 3 4 5 Int类型数据
package com.anguomob.jecpack.bean
data class Idol(val name: String, val start: Int)package com.anguomob.jecpack.utils
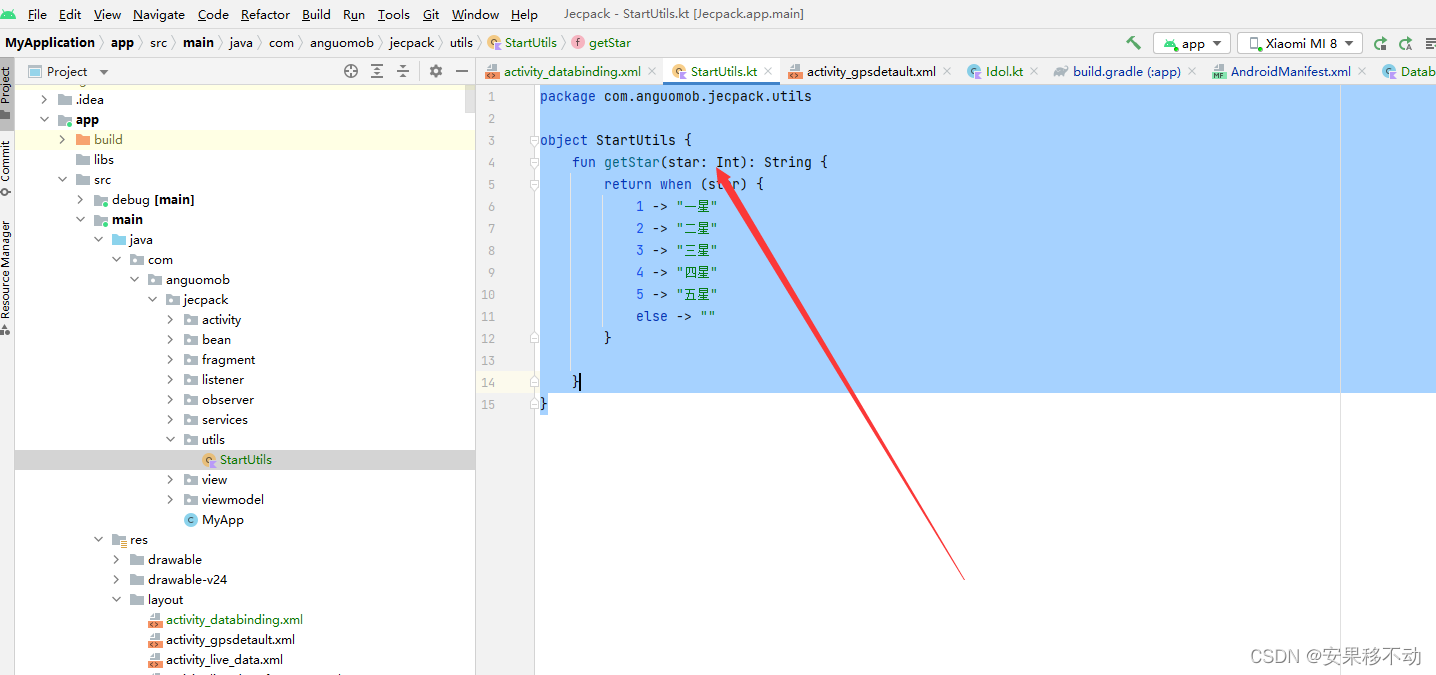
object StartUtils {
fun getStar(star: Int): String {
return when (star) {
1 -> "一星"
2 -> "二星"
3 -> "三星"
4 -> "四星"
5 -> "五星"
else -> ""
}
}
}
如何使用getStar方法呢
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
<import type="com.anguomob.jecpack.utils.StartUtils" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DatabindingActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="309dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="@{idol.name}"
android:textSize="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
tools:text="姓名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="@{StartUtils.INSTANCE.getStar(idol.start)}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1"
tools:text="年龄" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
上图是导入
下面是使用
android:text="@{StartUtils.INSTANCE.getStar(idol.start)}"3 监听点击事件
首先写一个类去完成点击事件
package com.anguomob.jecpack.click
import android.content.Context
import android.view.View
import android.widget.Toast
class EventHandlerListener(var context: Context) {
public fun buttonOnClick(view: View) {
Toast.makeText(context, "喜欢", Toast.LENGTH_LONG).show()
}
}data里面新建variable
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
<variable
name="eventHandler"
type="com.anguomob.jecpack.click.EventHandlerListener" />
<import type="com.anguomob.jecpack.utils.StartUtils" />
</data>新增一个按钮
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:onClick="@{eventHandler.buttonOnClick}"
android:text="喜欢"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />并绑定单击事件
android:onClick="@{eventHandler.buttonOnClick}"完整layout代码
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
<variable
name="eventHandler"
type="com.anguomob.jecpack.click.EventHandlerListener" />
<import type="com.anguomob.jecpack.utils.StartUtils" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DatabindingActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="309dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="@{idol.name}"
android:textSize="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
tools:text="姓名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="@{StartUtils.INSTANCE.getStar(idol.start)}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1"
tools:text="年龄" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:onClick="@{eventHandler.buttonOnClick}"
android:text="喜欢"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>页面当中也要加一句话
binding.eventHandler = EventHandlerListener(this);package com.anguomob.jecpack.activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import com.anguomob.jecpack.R
import com.anguomob.jecpack.bean.Idol
import com.anguomob.jecpack.click.EventHandlerListener
import com.anguomob.jecpack.databinding.ActivityDatabindingBinding
class DatabindingActivity : AppCompatActivity() {
lateinit var binding: ActivityDatabindingBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_databinding)
val idol = Idol("狗蛋", 5)
binding.idol = idol;
binding.eventHandler = EventHandlerListener(this);
}
}这样点击就可以生效了
点击事件就被解耦到别的地方了
4 将data数据传到inclue下面的二级页面
有时候我们会复用某些布局。让页面显得更加的简单与及时更新
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
<variable
name="eventHandler"
type="com.anguomob.jecpack.click.EventHandlerListener" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DatabindingActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="309dp" />
<include
layout="@layout/sub"
android:layout_width="0dp"
android:layout_height="0dp"
app:idol="@{idol}"
app:eventHandler="@{eventHandler}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>sub 页面
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol" />
<variable
name="eventHandler"
type="com.anguomob.jecpack.click.EventHandlerListener" />
<import type="com.anguomob.jecpack.utils.StartUtils" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{idol.name}"
android:textSize="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="姓名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="@{StartUtils.INSTANCE.getStar(idol.start)}"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1"
tools:text="年龄" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:onClick="@{eventHandler.buttonOnClick}"
android:text="喜欢"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>如何将一级页面的数据传递到sub下面呢
app:idol="@{idol}"
app:eventHandler="@{eventHandler}"使用这种方法进行传递