项目介绍
Jeecgboot-Vue3 采用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。JeecgBoot 企业级的低代码平台对应的 vue3 前端版本!
强大的代码生成器让前后端代码一键生成!JeecgBoot 引领低代码开发模式 (OnlineCoding-> 代码生成 -> 手工 MERGE), 帮助解决 Java 项目 70% 的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
当前版本:v1.2.0 | 2022-06-06
源码下载
Github
Gitee
技术文档
- 开发文档:http://vue3.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
升级日志
此版本重点支持 online 表单、online 报表、popup 等新功能,升级修复很多已知 bug、解决首次访问慢等问题。
重点升级
- 支持低代码模块:online 表单、online 报表
- 新增数字范围组件 JRangeNumber
- 支持 popup 弹窗组件
- JVxeTable 支持键盘操作
- vite 首次打开界面加载慢问题 / 解决
- 框架进行整体大重构,解决非常多问题
- 支持 jeeccgboot3.2.0 版本的路由配置界面
- 【签名改造】 X-TIMESTAMP 牵扯
- 【websocket 安全】websocket 服务端,存在性能和安全问题。 #3278
- 修复目前后台接口挂了界面跳转 404, 改为直接跳转到登录界面
- 调用表单的 resetFields 不会清空当前信息,界面显示上一次的数据
- 设置 disabled,图片上传没有被禁用
- 【vue3】用户管理抽屉移动不能自适应
- 解决菜单配置外部网址带 #号,打不开的问题
- 租户管理确认删除样式问题
- 职务管理,职务编码重复时,没有友好提示
- 修复更多下拉菜单,只有点到字上才有效
- 解决字典组件,赋值的时候,闪动效果
- 系统管理等功能 页面样式、引入文件首字母大小写不匹配问题修复
Issues 处理
- vue3 编辑功能无效#I52955
- 顶部菜单混合模式与想象中的不一样,应该是有顶部菜单,点击对应的顶部菜单显示左侧菜单#I4YRRC
- 按时间查询,浏览器会提示无效的时间#I51WTI
- 点击 popup 弹框报错#I4YZE2
- 使用 vue2 版本 online 生成的 vue3 代码中,出现 activeKey.value=ref ('XXX') 的情况#I515ZE
- 用 docker 构建报 JavaScript heap out of memory#I530MB
- 首页功能搜索功能,当搜索结果为菜单含子菜单时,选中此菜单,路由前端错误#33
- 使用自定义组件 Table 刷新 报错#40
- VUE3 启用 CAS SSO 后项目打包后无法获取到配置环境变量#38
- RangePicker 日期区间选择器异常#I53NY4
- 使用 JSelectInput 控件,当输入用户自己的标签时,点击清空按钮会报错#I52BN3
- 注释错别字#29
- vue3 首页打开慢#I53WHR
- 代码生成器生成列表页面批量删除操作后” 已选择 n 条记录 “不自动清空#34
- useJvxeMethods.ts 打包后 getAllTable () 方法 tableRefs 没有值#I4ZWFP
- jvxe 无法进行行禁用#I52YEI
- 数据字典,_ 属于特殊字符,添加不了数据#I52VH2
- 使用 vue2 的 online 代码生成器生成的代码中,edit 时,没有将 id 暂存,导致更新时传至后台的数据缺少 id 报错#I51EAR
- 如何获取动态的路由地址,或者如何改成为顶部主菜单 配合左侧次级菜单#36
- 日期区间组件 RangePicker#I53G9Y
- JSelectUser 组件请求值异常#I53VZH
- ts 文件热更新失效#I4ZSQD
安装与使用
- Get the project code
git clone https://github.com/jeecgboot/jeecgboot-vue3.git
- Installation dependencies
cd jeecgboot-vue3
yarn install
- 配置后台接口地址
.env.development
- run
yarn serve
- build
yarn build
系统效果
系统后台






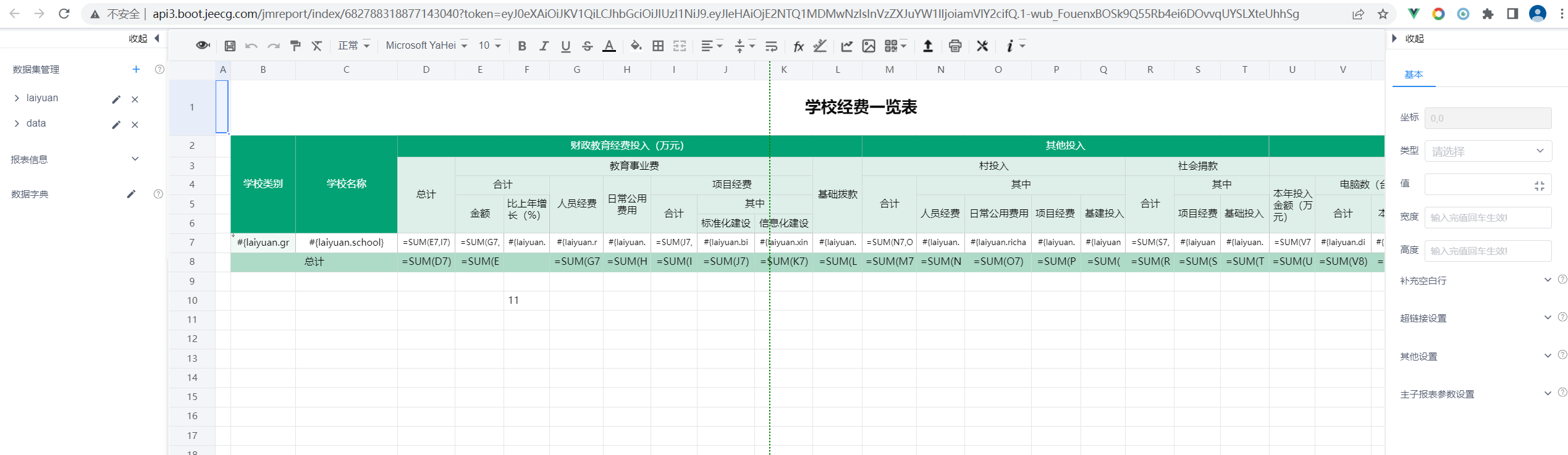
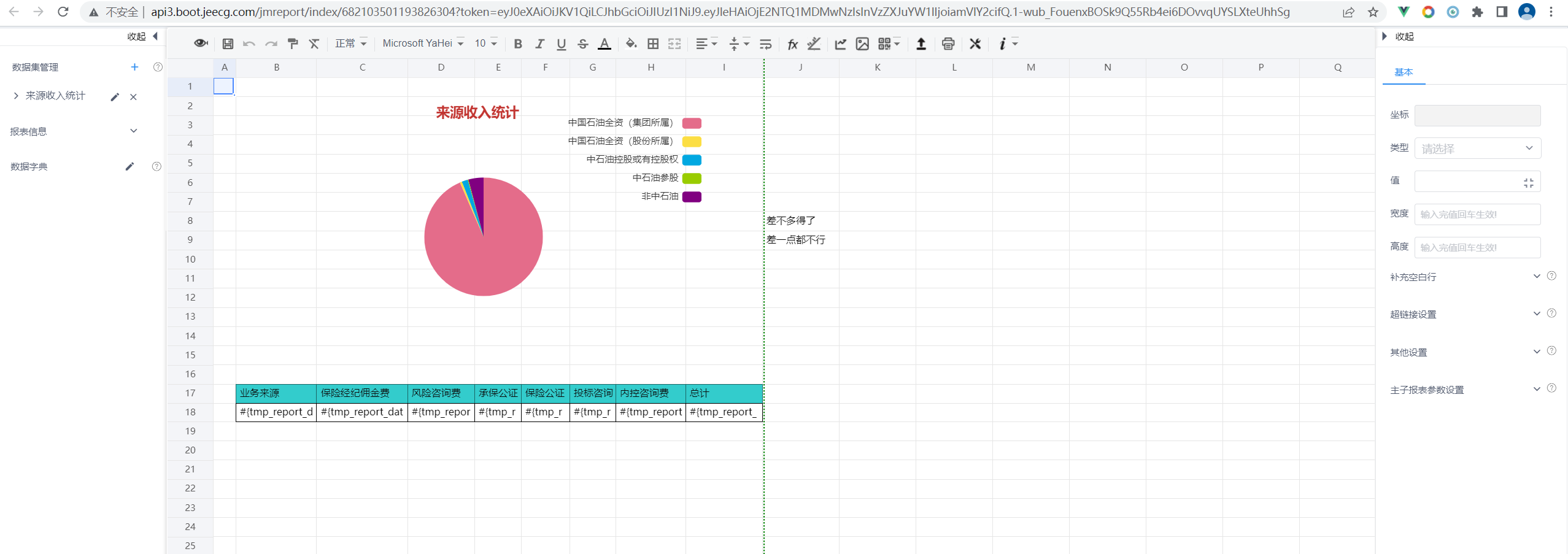
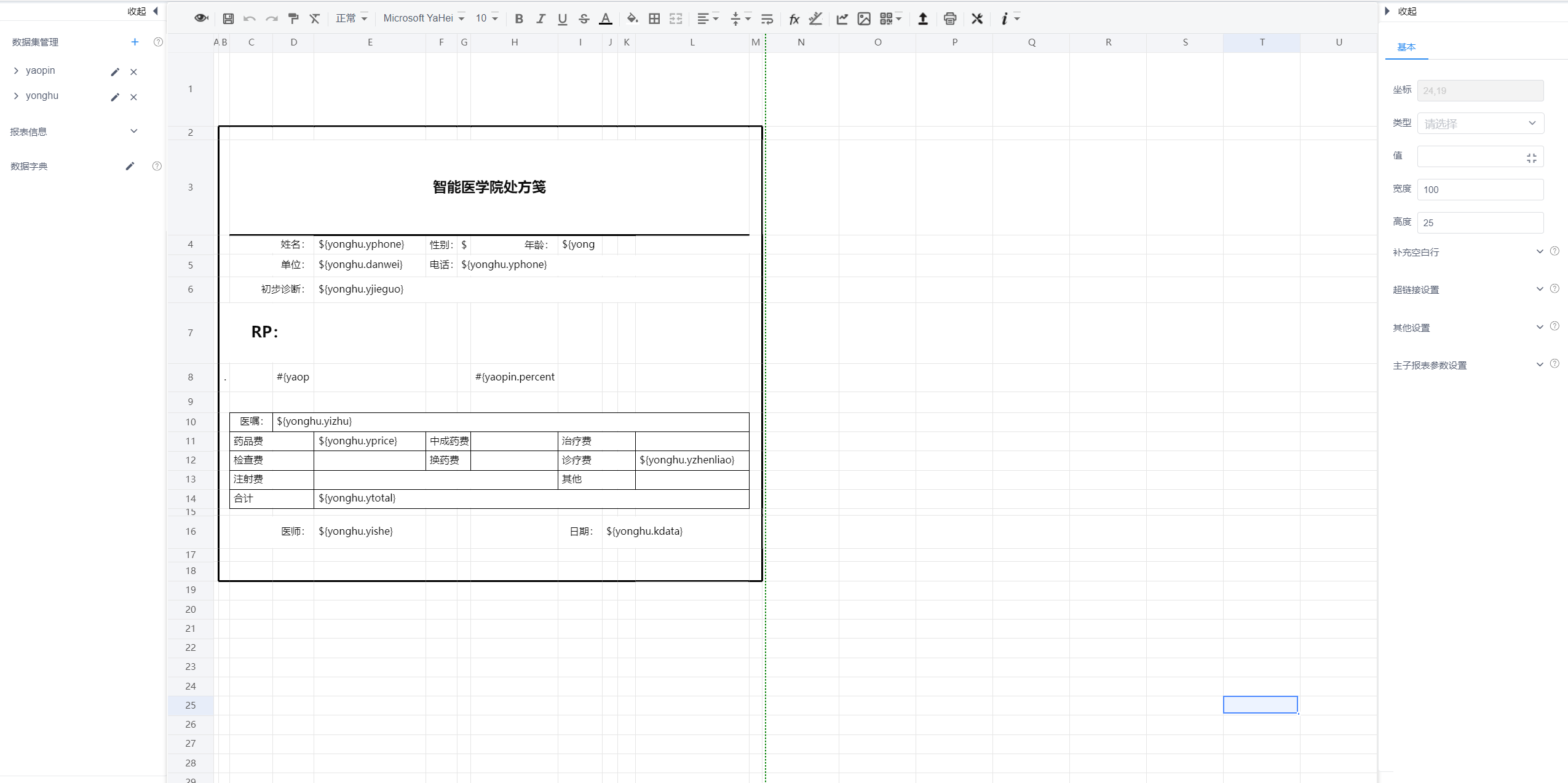
Online 表单 & Online 报表 


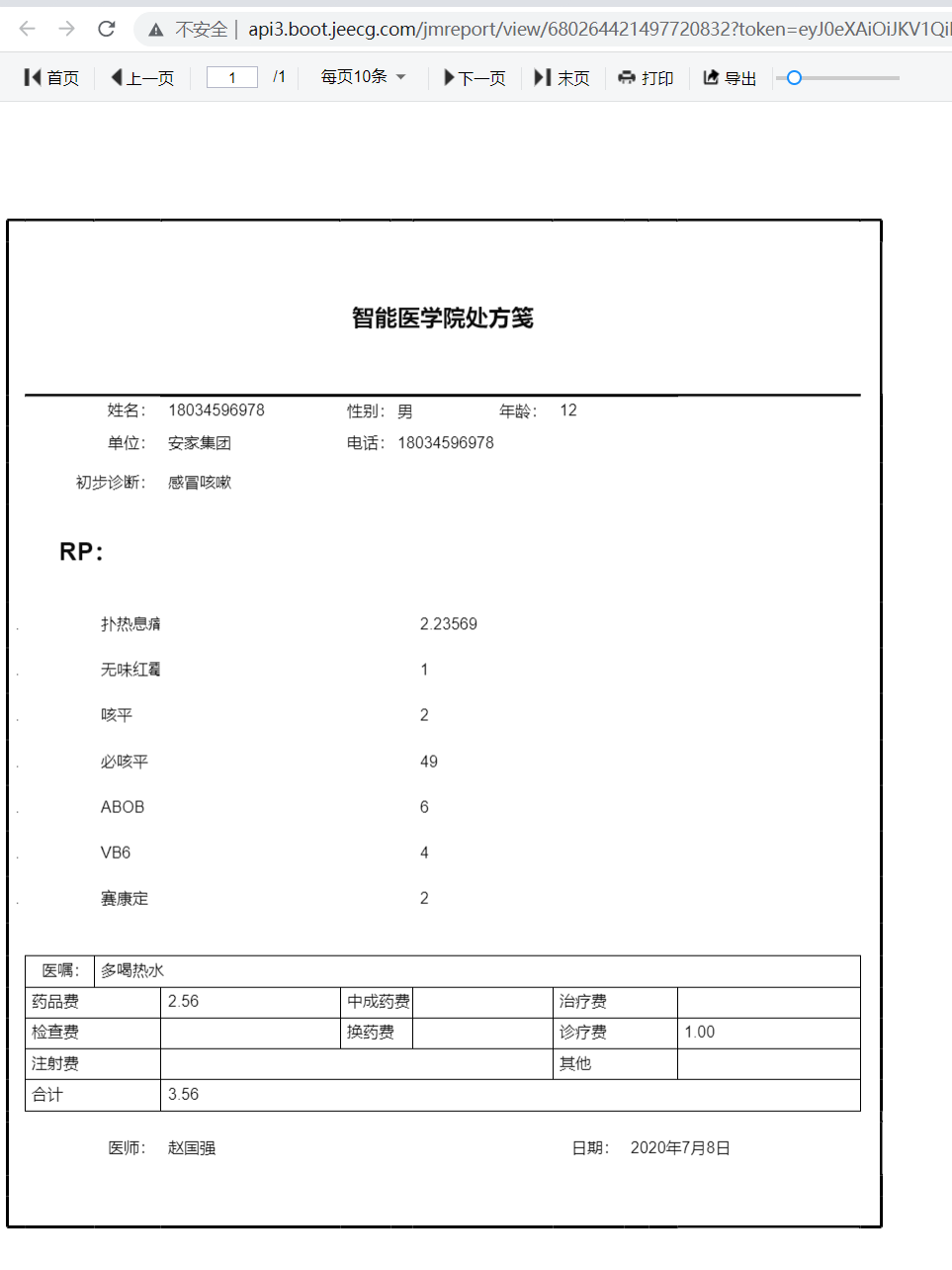
报表效果





接口文档

流程设计 & 表单设计




报表设计




大屏模板



功能模块
Vue3 版已实现了系统管理、系统监控、报表、各种组件、前端权限、GUI 代码生成、Online 表单、Online 报表等平台功能。
├─首页
│ ├─首页(四套首页满足不同场景需求)
│ ├─工作台
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
│ ├─部门管理
│ ├─我的部门(二级管理员)
│ └─字典管理
│ └─分类字典
│ └─系统公告
│ └─职务管理
│ └─通讯录
│ └─对象存储
│ └─多租户管理
├─系统监控
│ ├─网关路由配置(gateway)
│ ├─定时任务
│ ├─数据源管理
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
│ ├─性能监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
│ │ ├─磁盘监控
├─消息中心
│ ├─我的消息
│ ├─消息管理
│ ├─模板管理
├─积木报表设计器
│─报表示例
│ ├─曲线图
│ └─饼状图
│ └─柱状图
│ └─折线图
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作战指挥中心大屏
│ └─物流服务中心大屏
├─代码生成器(GUI)
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
│─常用示例
│ ├─自定义组件示例
│ ├─JVxeTable示例(ERP行业复杂排版效果)
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多内嵌示例
│ └─异步树Table
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│─封装通用组件
│ ├─行编辑表格JVxeTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询 (未实现)
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ └─Mock示例(子菜单很多)
│ └─页面&导航(子菜单很多)
│ └─组件&功能(子菜单很多)
├─高级功能
│ ├─支持微前端
│ ├─提供CAS单点登录
│ ├─集成Websocket消息通知机制
│ ├─支持第三方登录(QQ、钉钉、微信等)
│ ├─系统编码规则
├─Online在线开发
│ ├─Online在线表单
│ ├─Online代码生成器
│ ├─Online在线报表
└─更多功能开发中。。
入门必备
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
- Vue3 文档
- TypeScript
- Vue-router
- Ant-Design-Vue
- Vben 文档
- Es6
- Vitejs
- Pinia (vuex 替代方案)
- Vue-RFCS
- Vue2 迁移到 3
浏览器支持
本地开发推荐使用 Chrome 最新版浏览器,不支持Chrome 80 以下版本。
生产环境支持现代浏览器,不支持 IE。
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |