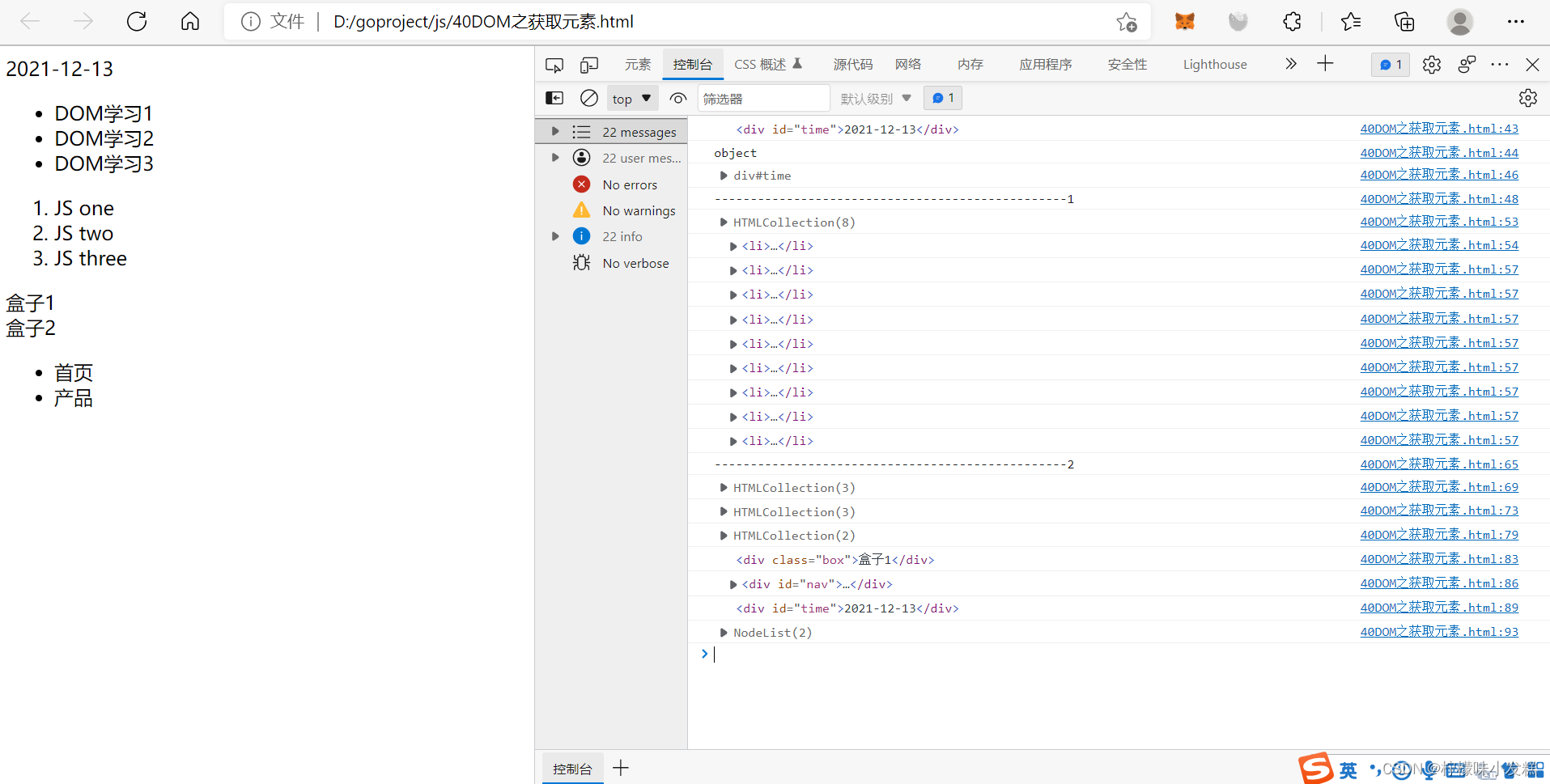
DOM获取元素
<!DOCTYPE html>
<html>
<head>
<title>DOM开始学习</title>
</head>
<body>
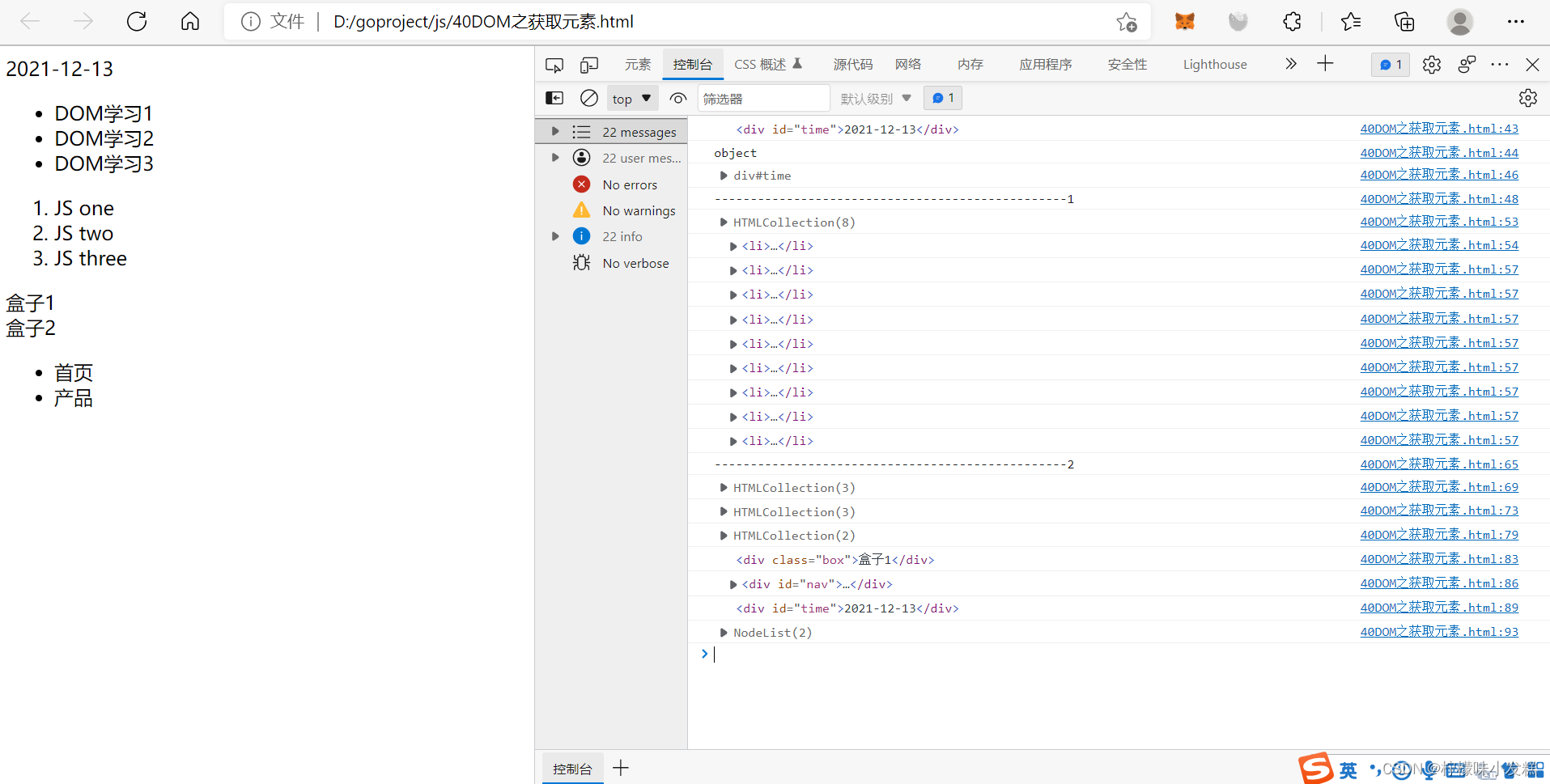
<div id="time">2021-12-13</div>
<ul>
<li>DOM学习1</li>
<li>DOM学习2</li>
<li>DOM学习3</li>
</ul>
<ol id='ol'>
<li>JS one</li>
<li>JS two</li>
<li>JS three</li>
</ol>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 文档页面从上往下加载,所以先得有标签,需要将script写到标签的下面
// 1.根据id获取元素
// 参数 id是大小写敏感的字符串
// 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer); //object类型
//console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
console.log('-------------------------------------------------1');
// 2.根据标签名获取元素
// 返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis); // [li, li, li]
console.log(lis[0]);
// 我们想要依次打印里面的元素对象可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 如果页面当中只有一个li 返回的还是伪数组的形式
// 如果页面当中没有这个元素 返回的是空的伪数组
console.log('-------------------------------------------------2');
// 如何获取某个父元素内部所有指定标签名的子元素 例如:获取ol标签当中的所有li标签
// 方法一
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
// 方法二
var num = document.getElementsByTagName('ol');
console.log(num[0].getElementsByTagName('li')); // 父元素要是哪个指定具体的元素
// 3. 通过HTML5 新增方法来获取元素
// 3(1)getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 3(2)querySelector 返回指定选择器的第一个元素对象
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var divs = document.querySelector('div');
console.log(divs); // 输出<div id="time>2021-12-13</div>
// 3(3)querySelectorAll 返回指定选择器所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
</script>
</body>
</html>

获取特殊元素 html与body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=devcie-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 1. 获取body 元素对象
var bodyN = document.body;
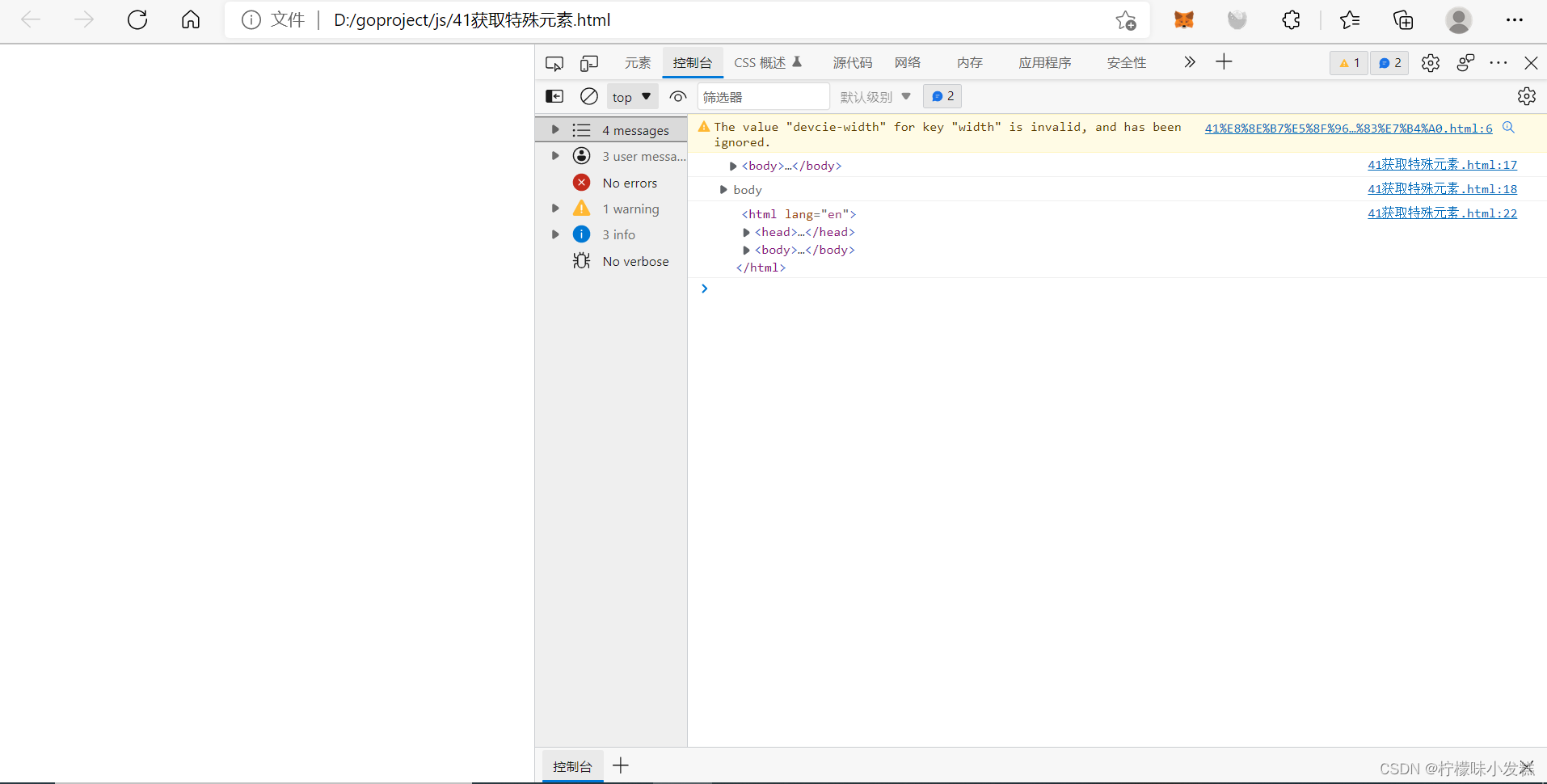
console.log(bodyN);
console.dir(bodyN); // body类型
// 2. 获取html 元素对象
var htmlN = document.documentElement;
console.log(htmlN);
</script>
</body>
</html>

事件三要素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=devcie-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn">张三</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 称事件三要素
// 事件源 事件被触发的对象 谁 按钮
// 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
// 事件处理程序 通过一个函数赋值的方式 完成
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('我是法外狂徒');
}
</script>
</body>
</html>
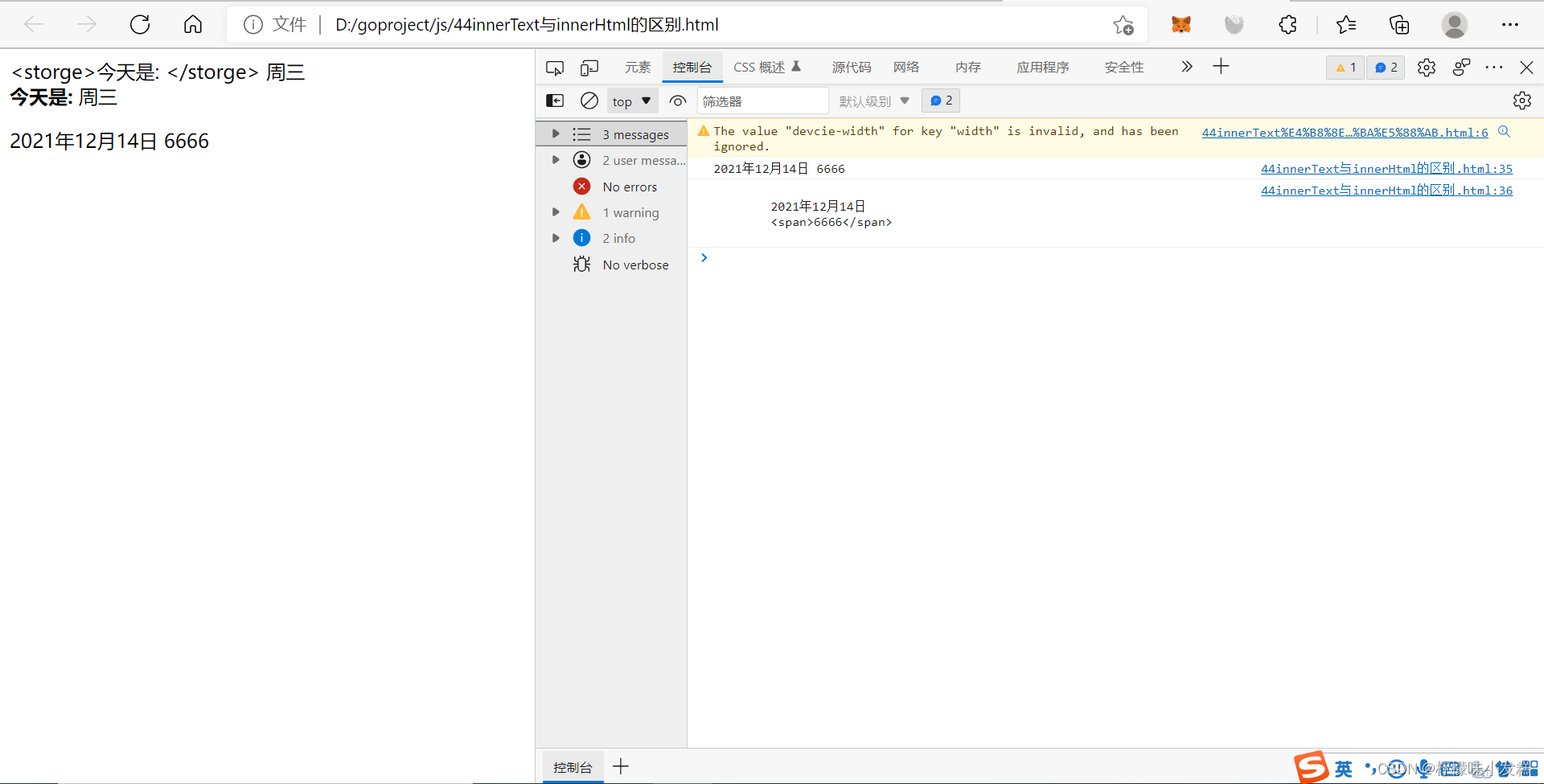
innerText与innerHTML的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=devcie-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div></div>
<div class="a"></div>
<p>
2021年12月14日
<span>6666</span>
</p>
<script>
// innerText不识别HTML标签 非标准 去除空格和换行
var divs = document.querySelector('div');
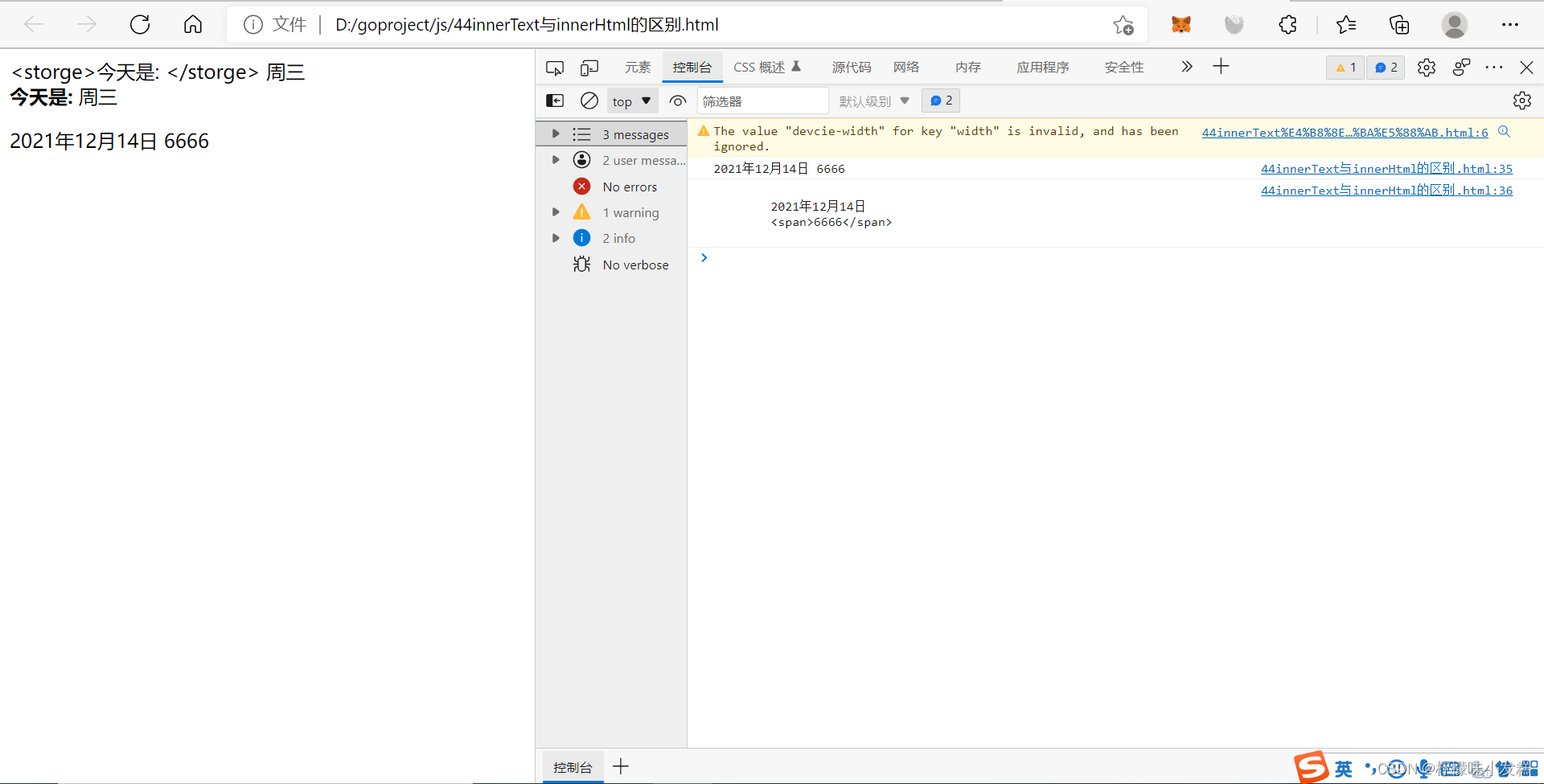
divs.innerText = '<storge>今天是: </storge> 周三';
// innerHTML识别HTML标签 W3C标准
var divss = document.querySelector('.a');
divss.innerHTML = '<strong>今天是: </strong> 周三';
// 这两个属性是可读写的 可以获取元素当中的内容
//innerText只显示内容, 不保留格式
//innerHTML会将html当中的标签与格式保留一起显示
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
</html>

分时间问候案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=devcie-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<img src="image/morning.jpeg">
<div>早上好呀</div>
<script>
// 根据不同时间,页面显示不同图片,同时显示不同的问候语
var img = document.querySelector('img');
var divs = document.querySelector('div');
var date = new Date();
var h = date.getHours();
if (h < 12) {
divs.innerHTML = '早上好呀,程序猿,好好写代码';
img.src = 'image/morning.jpeg';
} else if (h < 18) {
divs.innerHTML = '下午好呀,程序猿,好好写代码';
img.src = 'image/noon.jpeg';
} else {
divs.innerHTML = '晚上好呀,程序猿,还是好好写代码';
img.src = 'image/night.jpeg';
}
</script>
</body>
</html>