我们日常在使用小程序的时候,经常会遇到要求授权订阅消息的。当我们在小程序下单成功后,会将消息发送到微信的通知里,这样方便我们了解我们订单的进展。本篇我们就介绍一下低代码中如何实现小程序的消息订阅及消息发送功能。
要想实现消息订阅及发送总体有几个步骤,一、选择消息模板,二、提醒用户订阅模板,三、给用户发送订阅消息。
一、选择消息模板
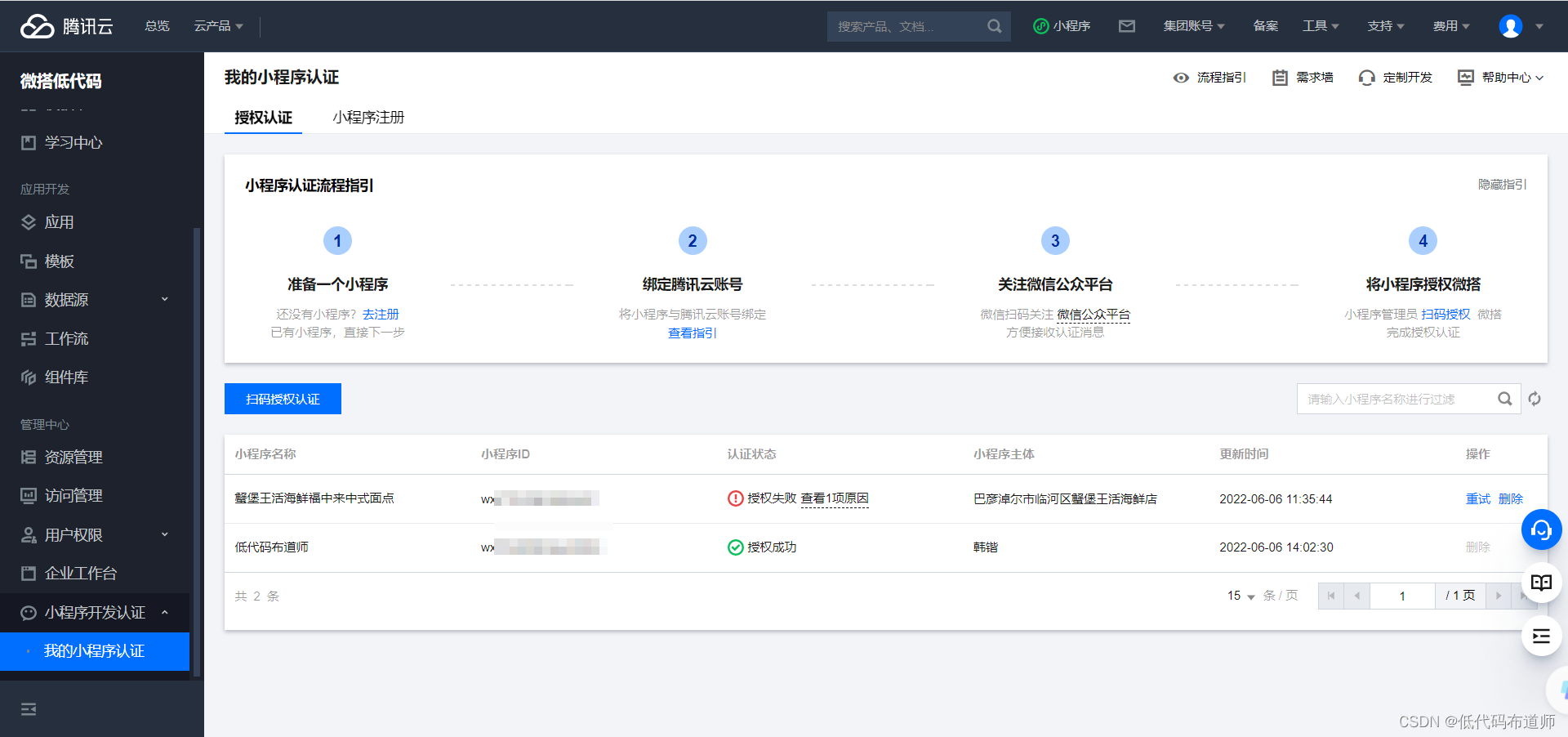
小程序的消息模板是需要在小程序后台启用的,这里要明确一个概念,小程序的主体和微搭的主体必须一致。就是在微搭的小程序认证那一块必须是同一主体。

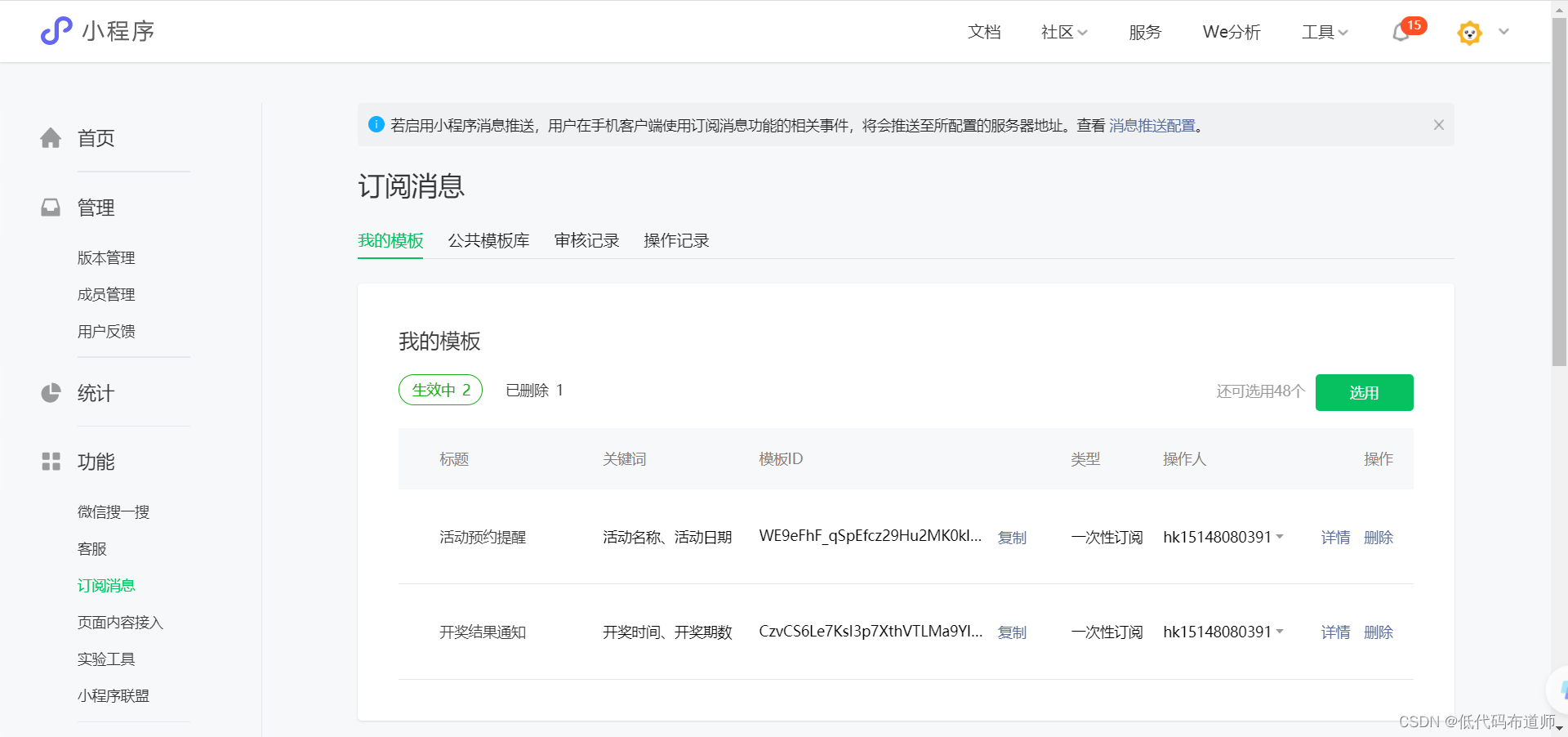
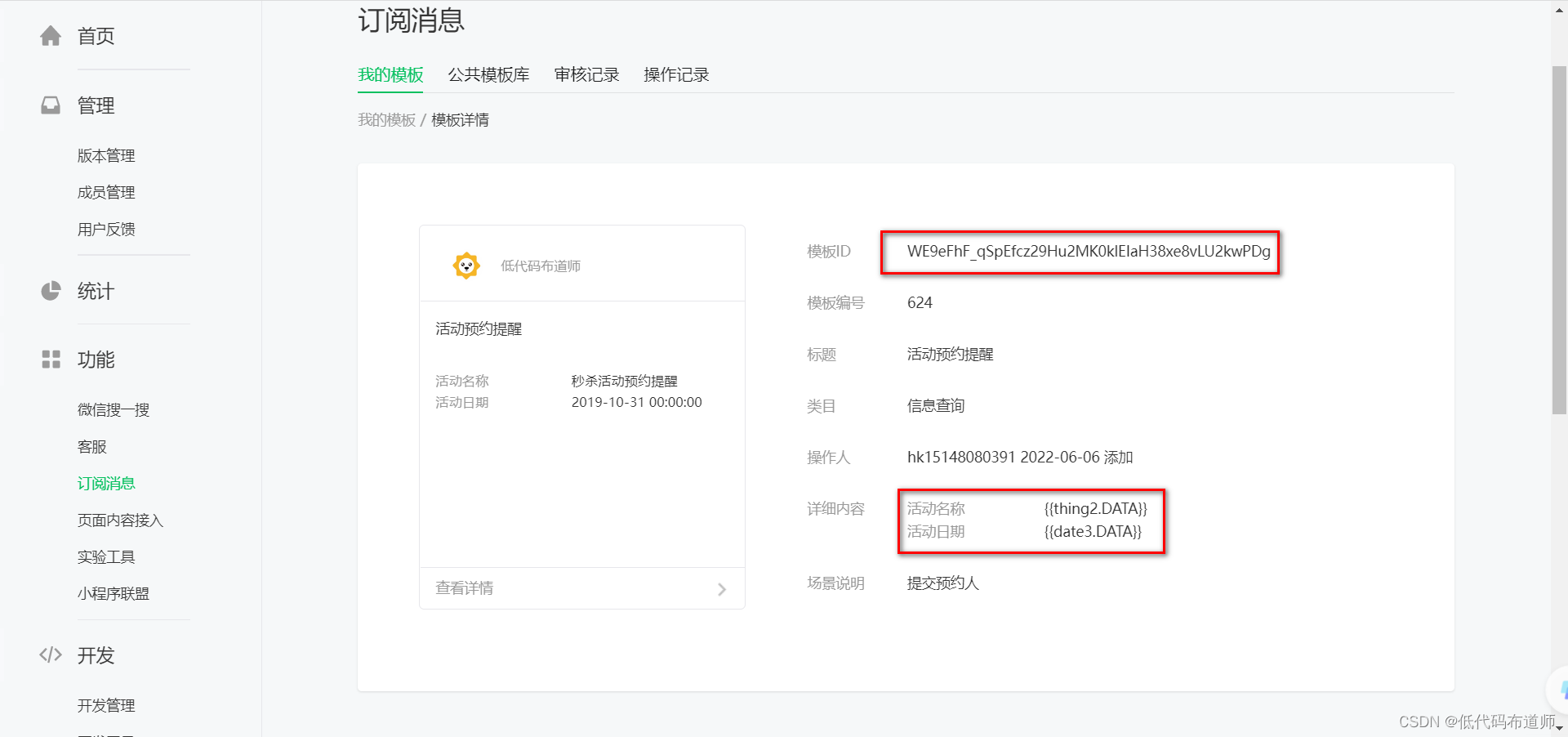
访问小程序后台,点击订阅消息菜单

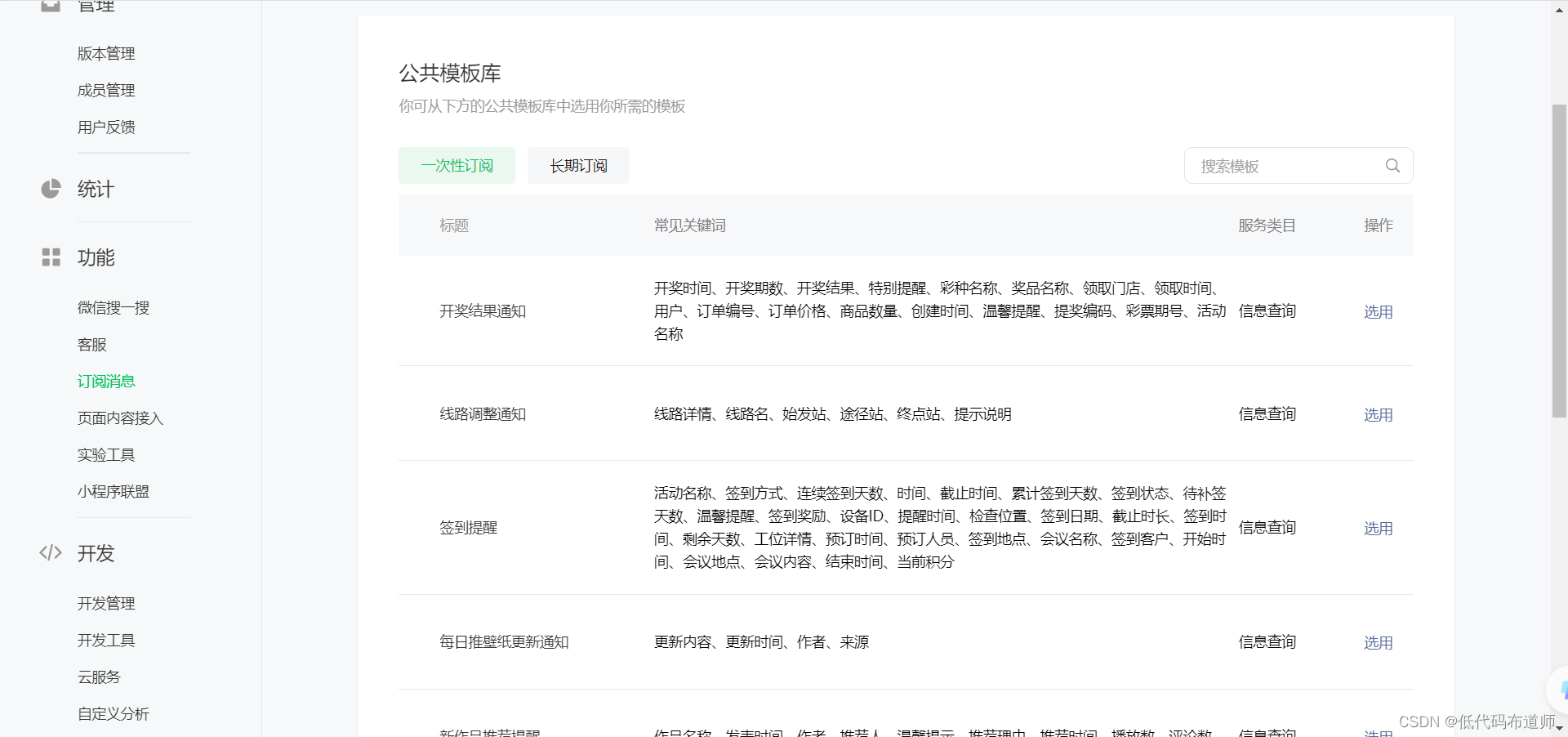
点击选用按钮,搜索我们需要的模板

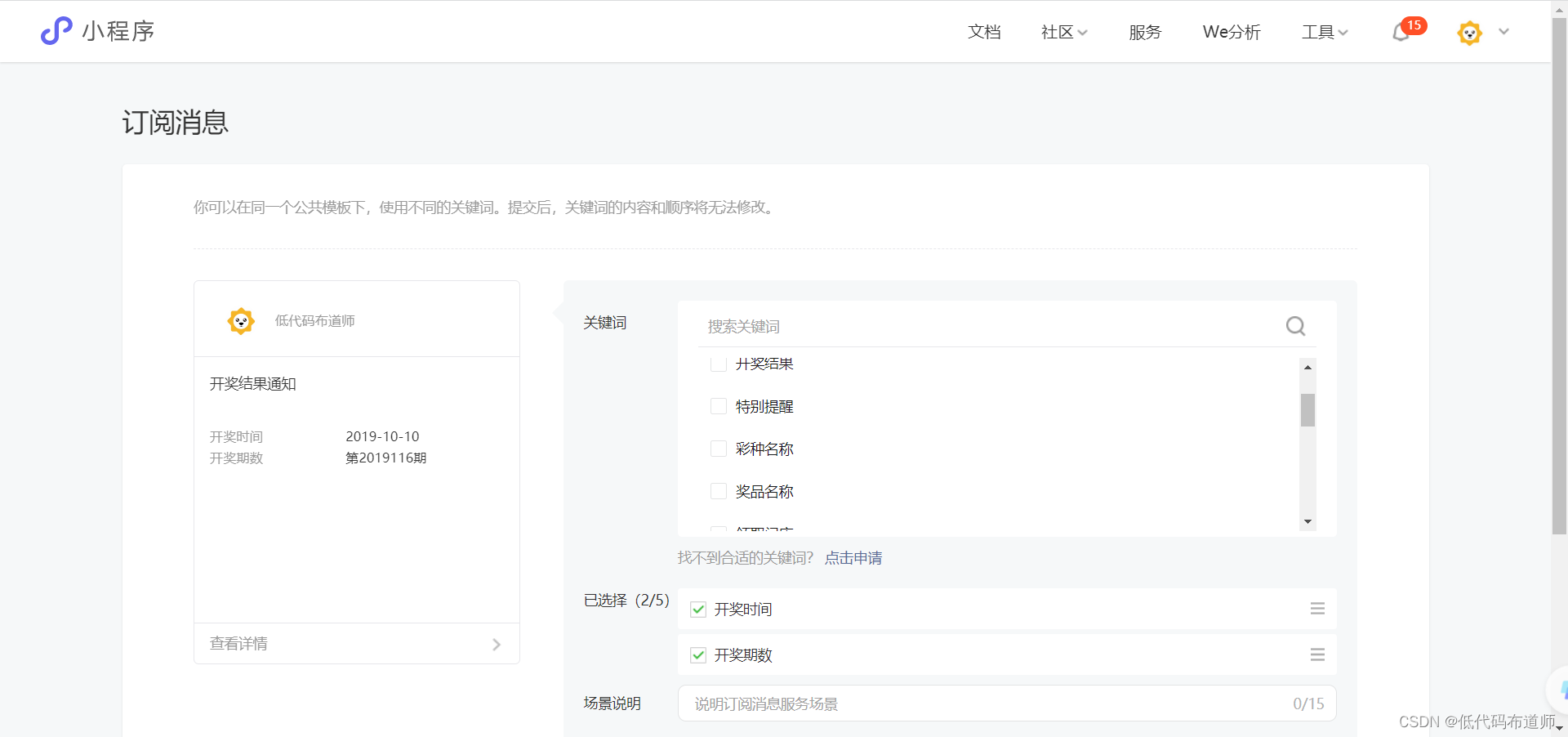
在操作列上,点击选用的时候,可以选择启用哪些字段

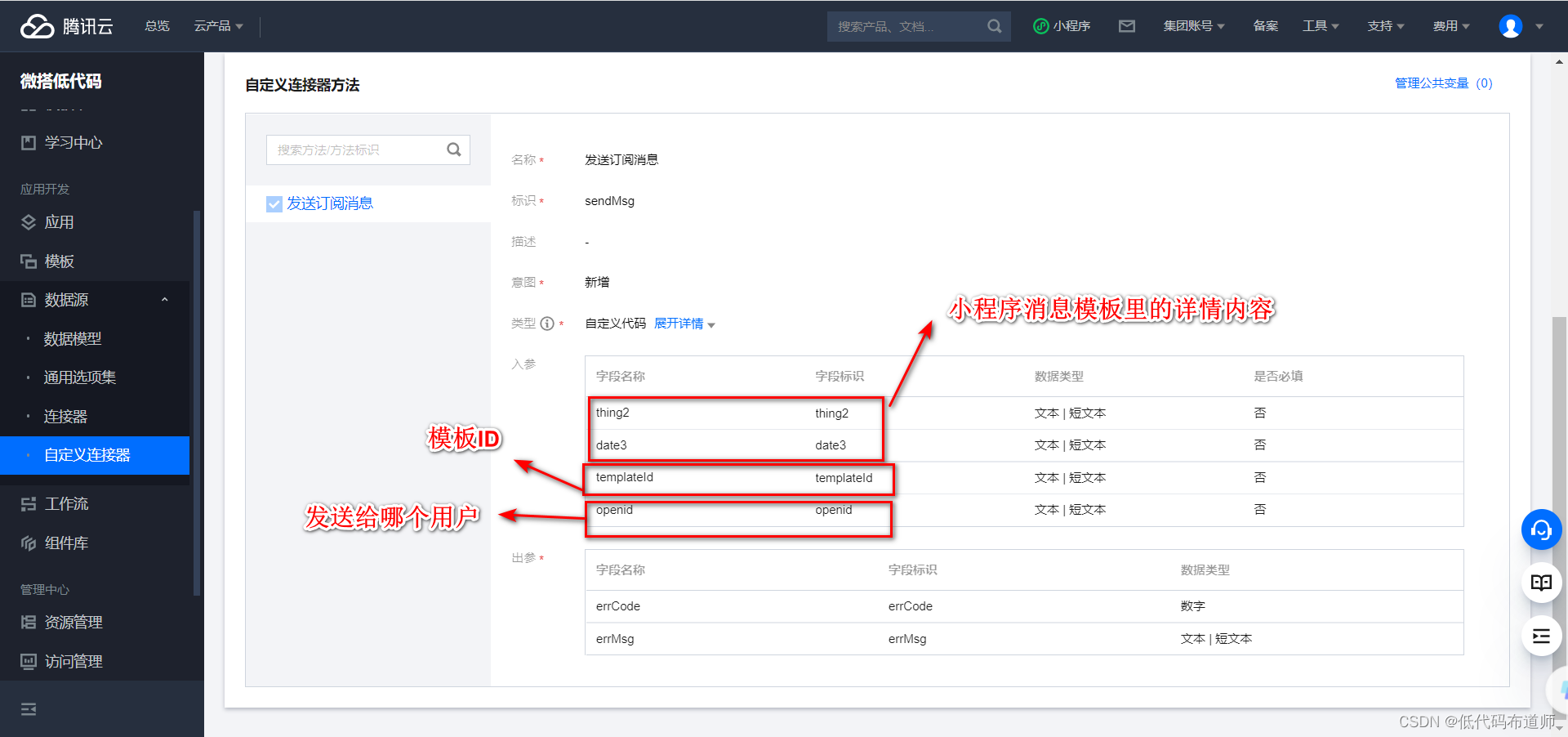
启用之后有几个字段是需要特别注意的,一个是模板id,另外就是传入的参数

我们无论是提醒用户订阅模板,还是发送消息,模板ID一定是要有的。详细内容对应我们发送消息传入的参数,我们在第三部分介绍这些参数如何构造。
二、提醒用户订阅模板
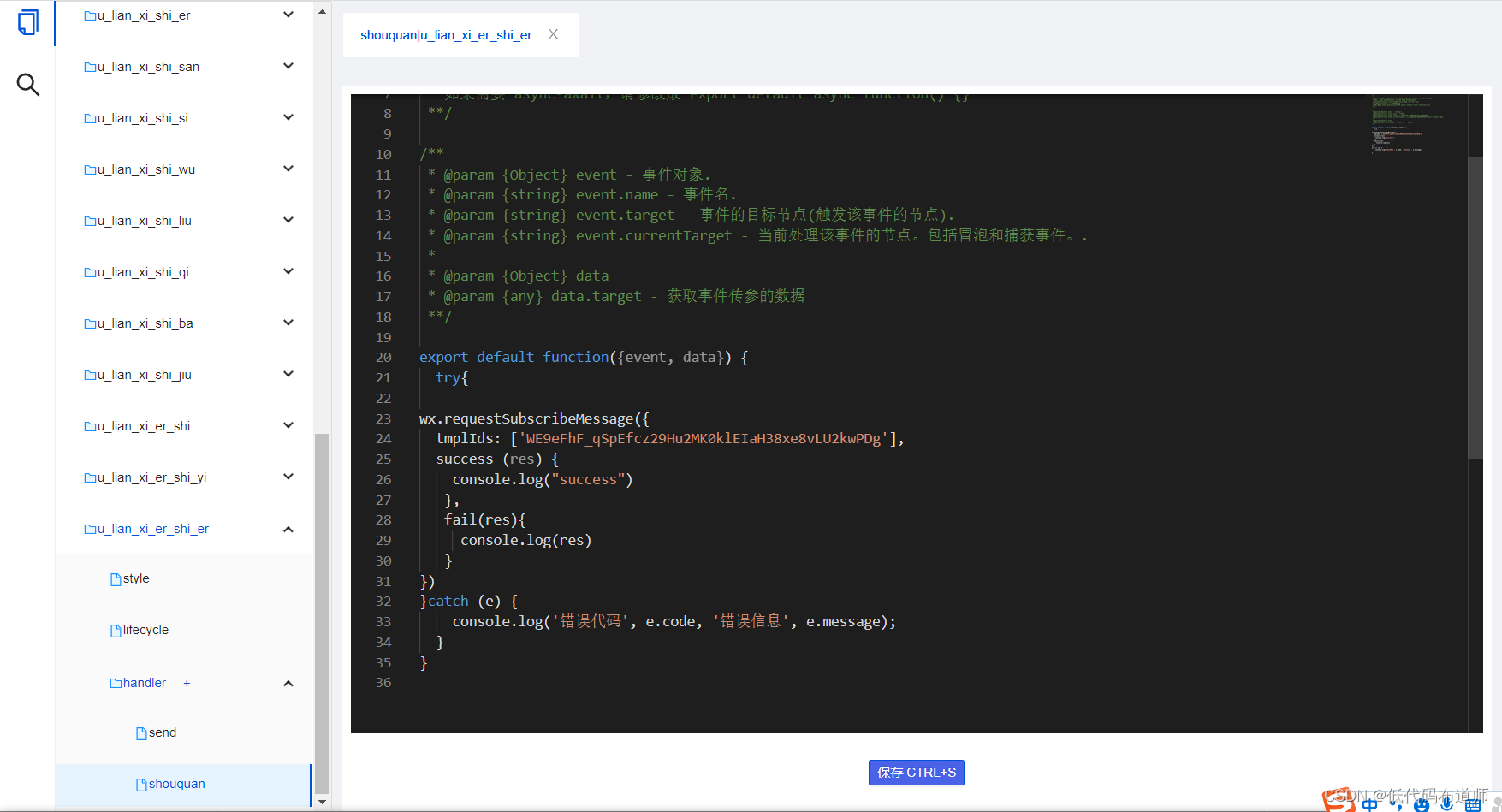
要想给用户发送消息,我们就得通知用户订阅,这里我们通过按钮触发,我们需要创建一个自定义方法来显示通知订阅消息。

export default function({
event, data}) {
try{
wx.requestSubscribeMessage({
tmplIds: ['WE9eFhF_qSpEfcz29Hu2MK0klEIaH38xe8vLU2kwPDg'],
success (res) {
console.log("success")
},
fail(res){
console.log(res)
}
})
}catch (e) {
console.log('错误代码', e.code, '错误信息', e.message);
}
}
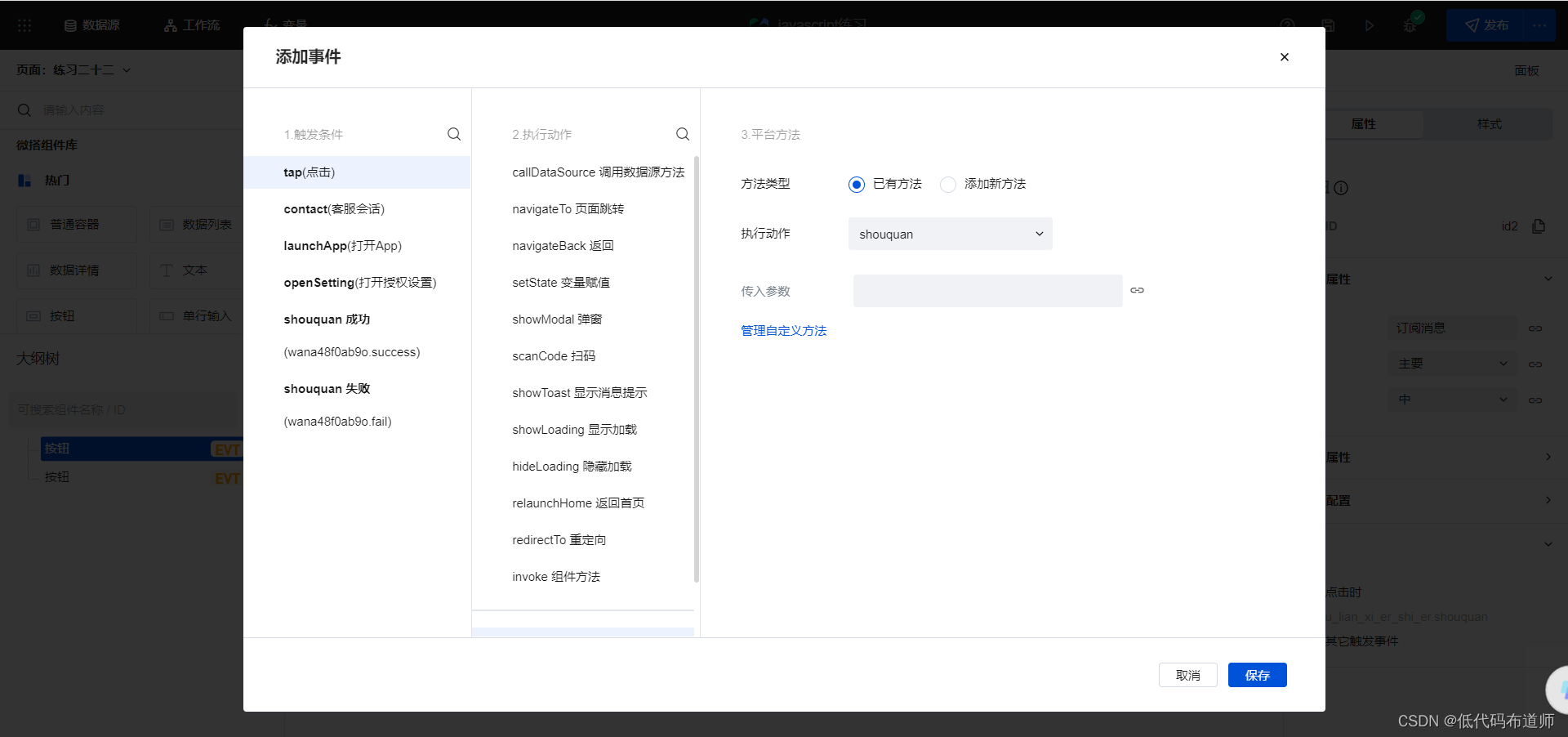
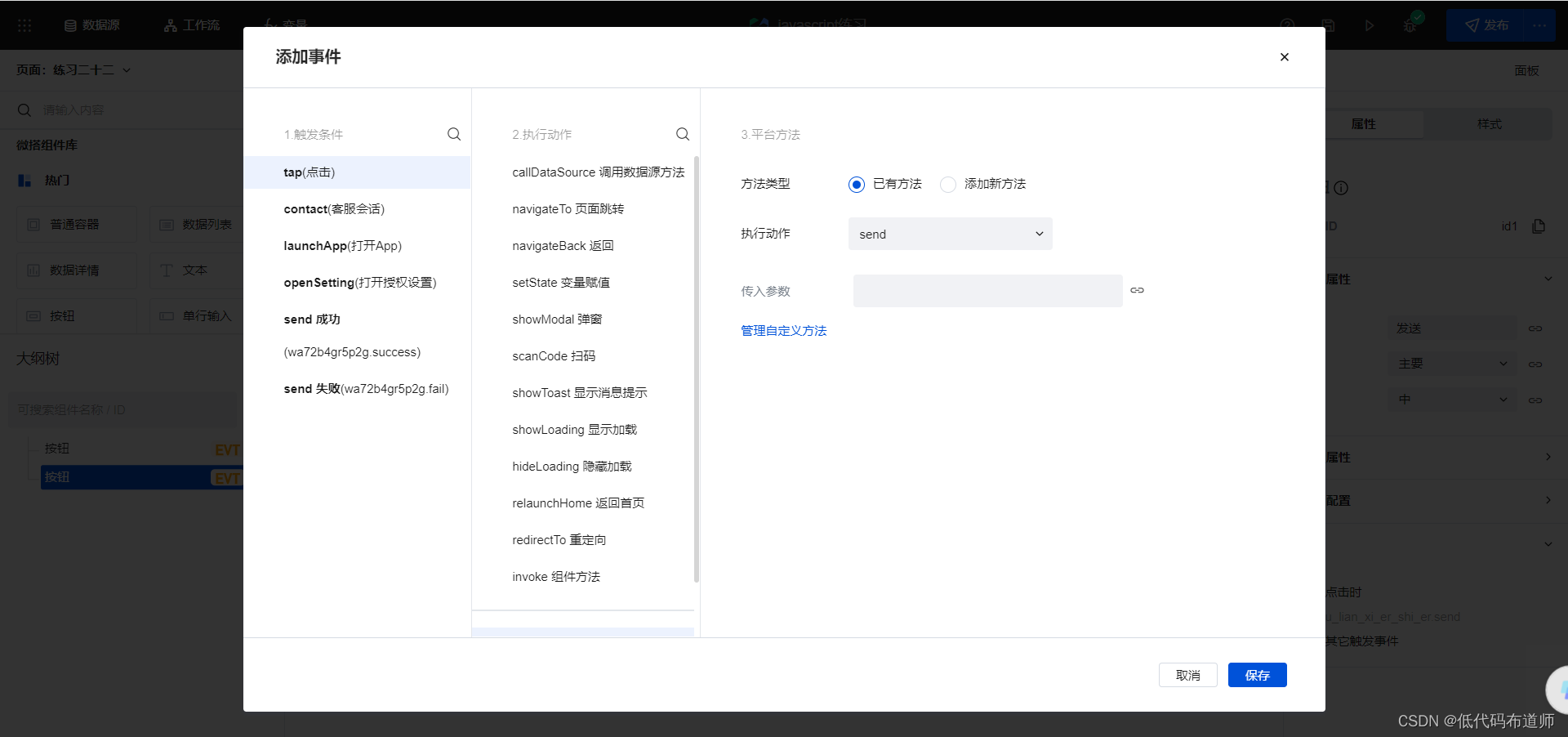
给按钮定义行为,调用我们创建的自定义方法

这里需要注意的是tmplIds需要贴入在第一部分获取到的模板ID,必须原模原样贴入
三、给用户发送订阅消息
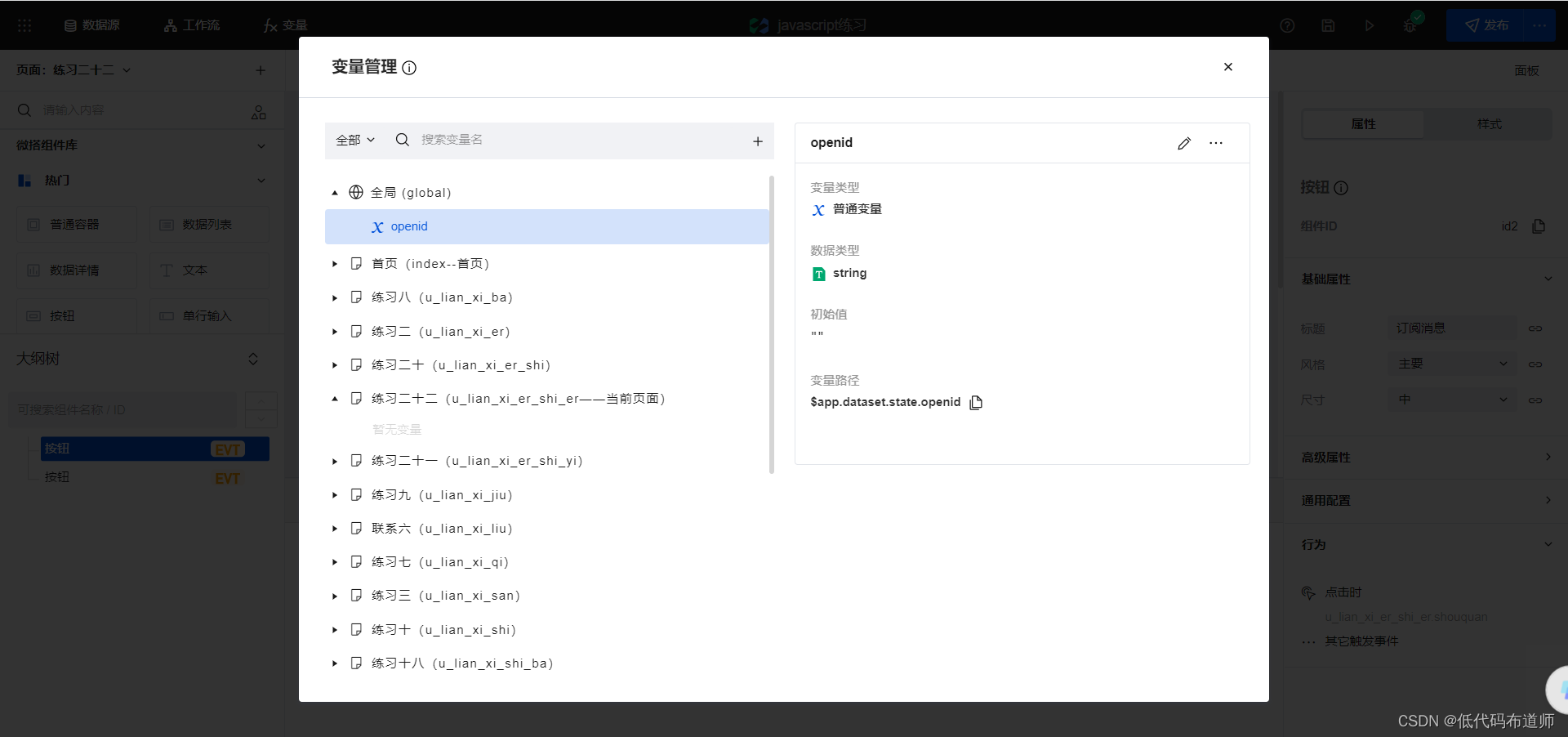
要想给用户发送订阅消息,首先要知道发给谁。在小程序里用户指openid,我们可以创建一个全局变量存储openid

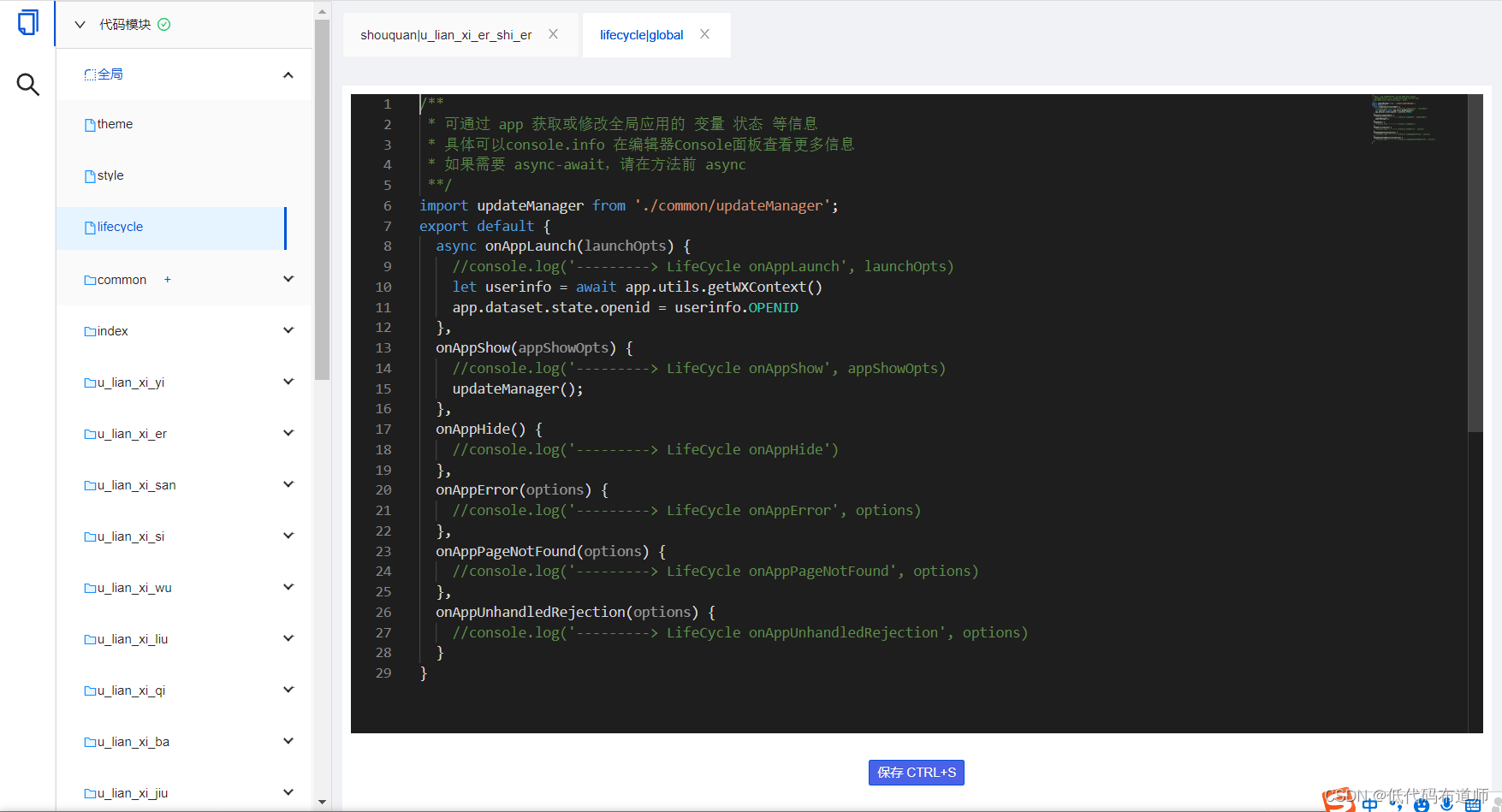
以前的版本是需要自己创建自定义连接器来获取openid,最近的版本不需要了,我们在全局生命周期里获取

export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
updateManager();
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
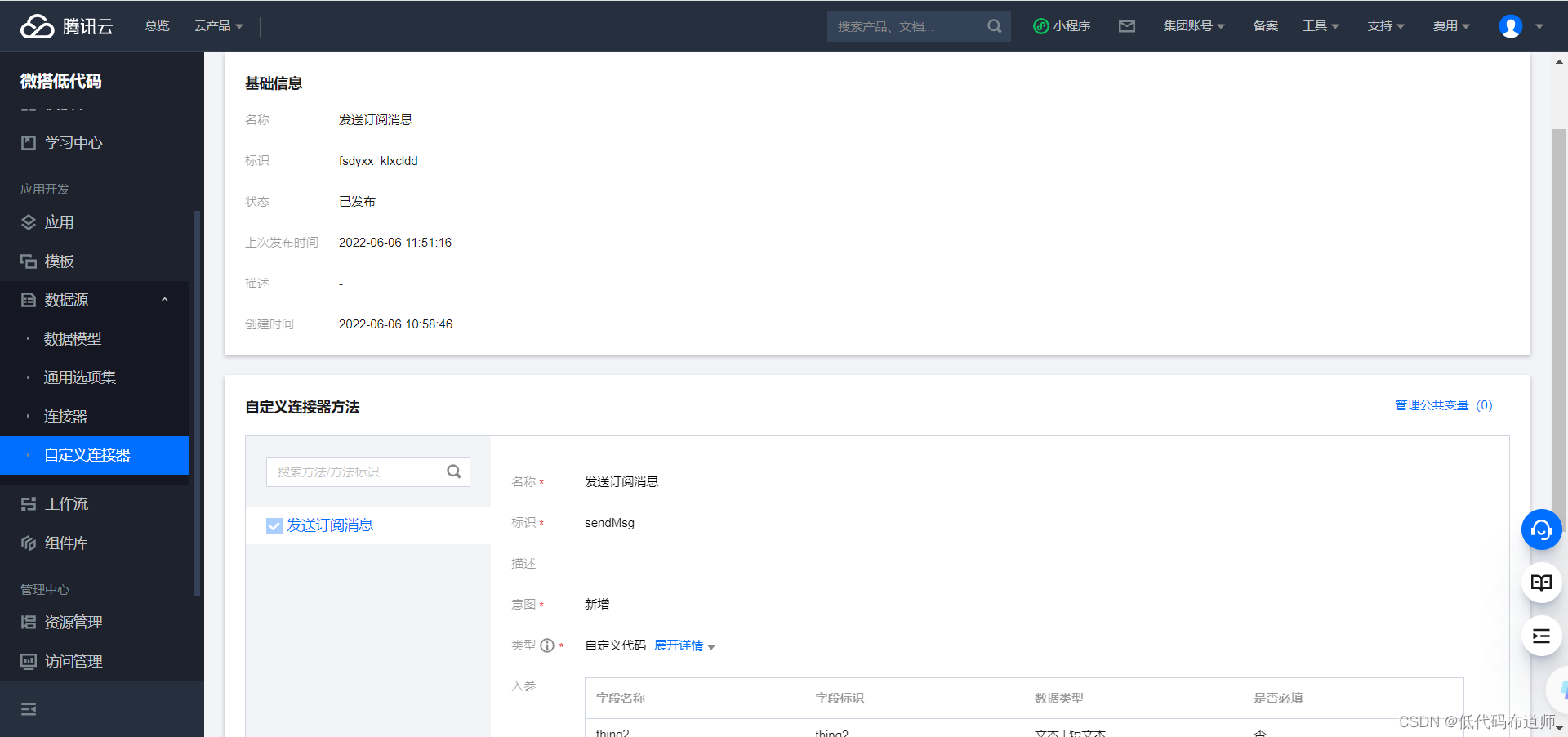
openid获取到之后我们需要创建一个自定义连接器,并且创建方法

需要注意的是这里的入参就是我们第一部分的详情内容里需要的参数

/**
* 使用 npm 包 request 发送http请求, 详细使用文档可以参考
* https://github.com/request/request#readme
*/
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
module.exports =async function (params, context) {
// params 即为入参定义的结构, 可以在 request 的请求配置中使用 params
try {
console.log("cloud",params.templateid)
const result = await cloud.openapi.subscribeMessage.send({
"touser": params.openid,
"page": 'my',
"lang": 'zh_CN',
"data": {
"thing2": {
"value": params.thing2
},
"date3": {
"value": params.date3
}
},
"templateId": params.templateId,
"miniprogramState": 'trial'
})
console.log("result",result)
return result
} catch (err) {
return err
}
};
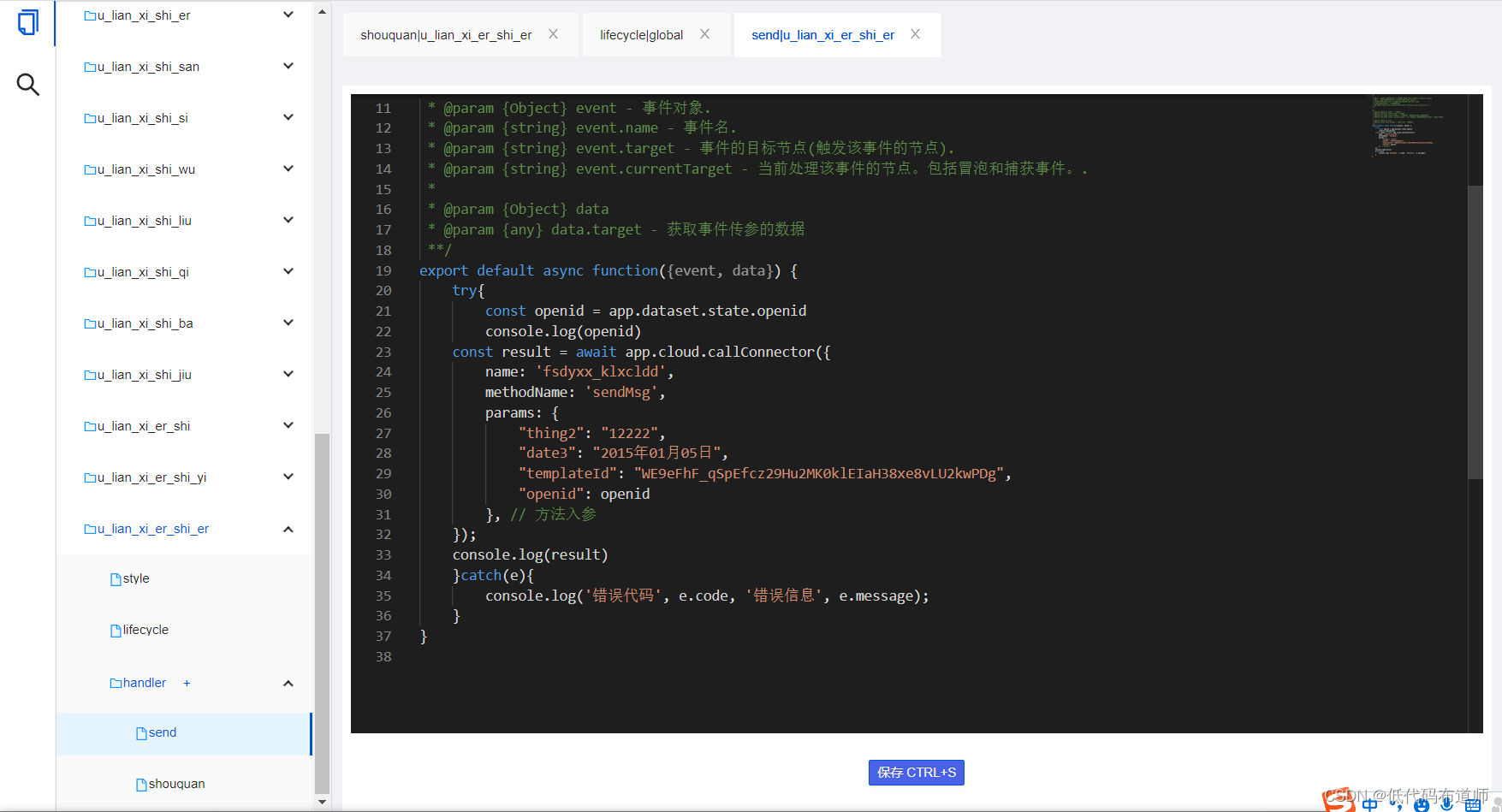
连接器创建好之后我们就需要在应用中调用,我们还是在低码方法中调用,创建一个低码方法

export default async function({
event, data}) {
try{
const openid = app.dataset.state.openid
console.log(openid)
const result = await app.cloud.callConnector({
name: 'fsdyxx_klxcldd',
methodName: 'sendMsg',
params: {
"thing2": "12222",
"date3": "2015年01月05日",
"templateId": "WE9eFhF_qSpEfcz29Hu2MK0klEIaH38xe8vLU2kwPDg",
"openid": openid
}, // 方法入参
});
console.log(result)
}catch(e){
console.log('错误代码', e.code, '错误信息', e.message);
}
}
我们这里thin2和date3传的是固定的值,你可以根据自己的需要传入变量。方法定义好之后在按钮上定义行为,调用我们这个低码方法即可

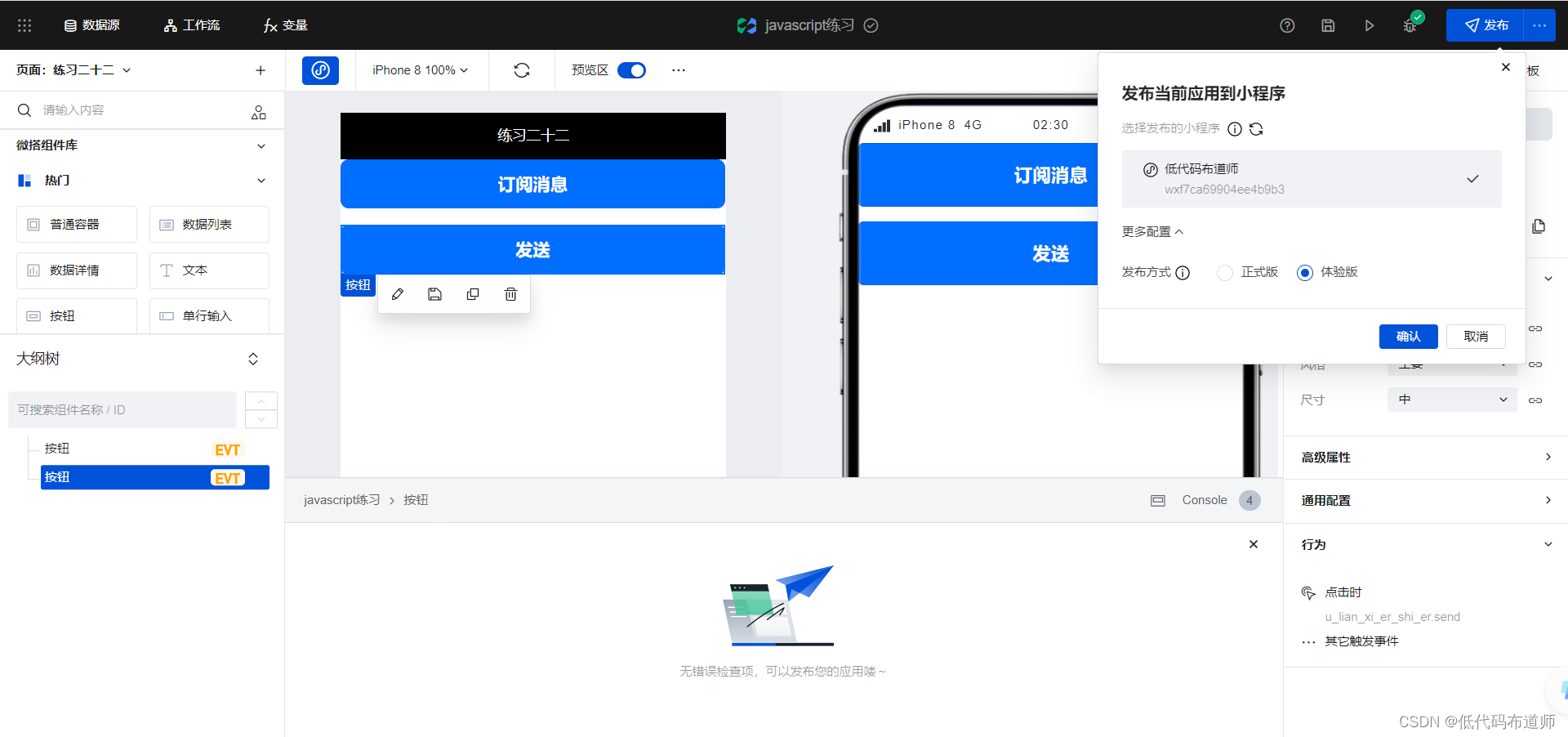
全部配置好之后就可以发布成小程序,在手机里亲自体验了

总结
要想实现小程序的消息订阅功能,先需要启用消息模板,然后需要通知用户授权,授权之后就可以发送订阅消息了。只要把这个机制梳理好了,这种功能实现也不是太复杂,只需要按照官方文档配置参数即可。你学会了么?赶紧去试一试吧。