在项目中遇到单元各下要独占一行显示的时候,可以尝试一下合并单元格。
一.html的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 300px;
margin: 100px auto;
border: 1px solid #ccc;
/* 合并单元格的线条 */
border-collapse: collapse;
}
th {
border: 1px solid pink;
}
td {
border: 1px solid blue;
}
</style>
</head>
<body>
<table>
<thead cellspacing="0">
<tr>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>库存</th>
</tr>
</thead>
<tbody>
<tr>
<td>小米</td>
<td>1999</td>
<td>1000</td>
<td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>华为</td>
<td>2000</td>
<td>1000</td>
<td>300</td>
</tr>
</tfoot>
</table>
</body>
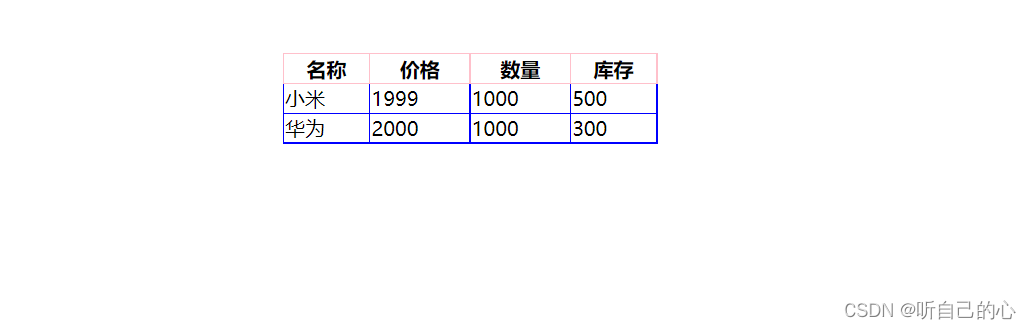
</html>二.view视图

三.需求
代码:增加了一行
<tr>
<td>oppo</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
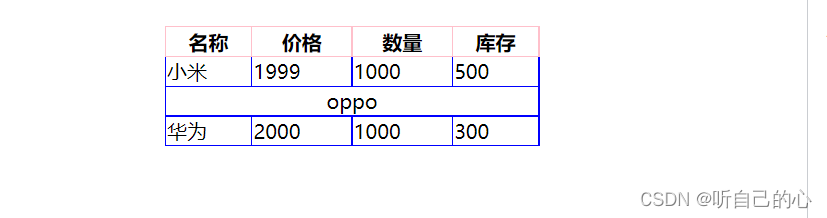
现在的需求是需要oppo独占一行并且居中,这个时候就会用到单元格的合并了
<td colspan="4" style="text-align: center;">oppo</td>注意:别忘记删除后面的td单元格,因为合并了之后会占有合并的单元格。
view视图

四.合并列
这里用到的元素是rowspan,原理和合并行是一样的。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 300px;
margin: 100px auto;
border: 1px solid #ccc;
/* 合并单元格的线条 */
border-collapse: collapse;
}
th {
border: 1px solid pink;
}
td {
border: 1px solid blue;
}
</style>
</head>
<body>
<table>
<thead cellspacing="0">
<tr>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>库存</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">小米</td>
<td>1999</td>
<td>1000</td>
<td>500</td>
</tr>
<tr>
<td colspan="4" style="text-align: center;">oppo</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>华为</td>
<td>2000</td>
<td>1000</td>
<td>300</td>
</tr>
</tfoot>
</table>
</body>
</html>view

这就是合并单元格的一些简单的流程。