文本面板
前面我们介绍的一些面板基本上都是通过查询来获取数据进行展示的,这里给大家另外一个面板:文本面板,该面板不需要查询语句,直接用来展示文本信息,而且是支持 Markdown 和 HTML 两种格式,这就为我们提供了很大的定制灵活性。
文本面板的使用非常简单,直接选择使用 Markdown 还是 HTML 来设置文本样式即可,然后在面板编辑器的文本框中输入内容即可。比如很多公司业务太大太多,需要监控的 Dashboard 非常多,操作管理起来非常麻烦,这个时候我们就可以使用文本面板来做一个导航页面进行归类。
很多大公司,业务非常大,监控的目标也非常的多,如果只是单纯用dashboard展示出来,那么信息量特别的大,所以很多公司会去区分业务,去区分场景,将监控面板做成不同的dashboard。那么这样也会造成dashboard有很多很多,这个时候操作起来就比较麻烦,这个时候就可以使用文本面板来做一个导航页面来将这些dashboard来做一个归类,其实主要就是用来做导航页面用的。
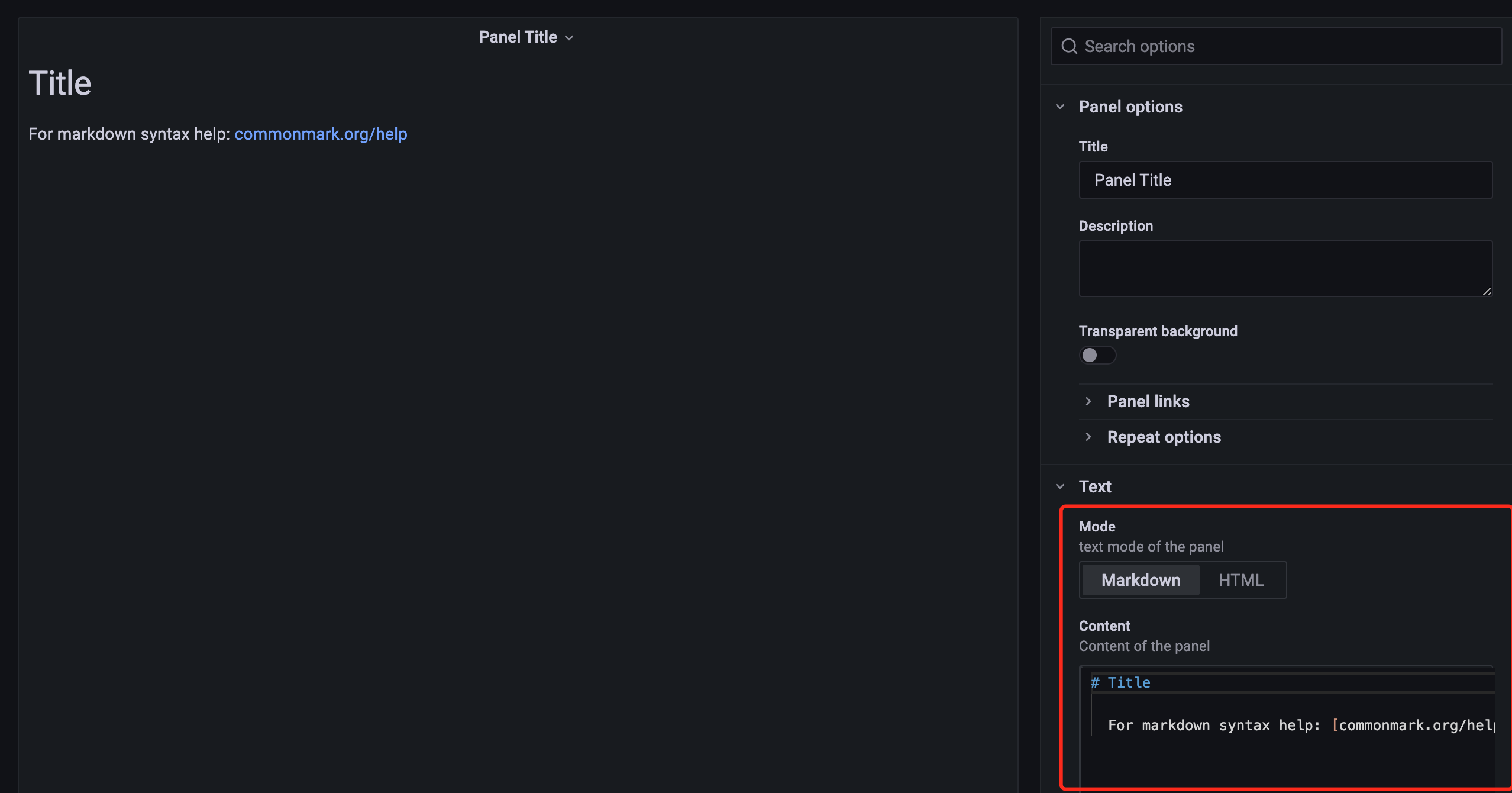
现在我们创建一个新的 Dashboard,添加一个新的空面板,选择使用 Text 面板:

然后就可以在内容框中输入我们想要展示的内容了:

我们可以看到有 Markdown 和 HTML 两种模式可以选择,比如我们选择使用 Markdown 模式,则可以在面板内容区域输入想要展示的 Markdown 内容,比如我们输入如下所示的内容:
# 这是一级标题
## 这是二级标题
这是正文内容,**我是加粗**,`我是强调`。
> 还可以添加引用的内容

渲染效果如下:

同样由于支持 HTML 格式的内容,所以我们可以随意对内容的样式进行定制,比如我们添加几个文本链接,去链接到其他的 Dashboard 或者面板
<span style="color:green">>> 这是导航标题</span> <br />
<br />
<a
href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&from=1637118532394&to=1637120332394&var-host=node2%3A9100&var-interval=1m&var-maxpoint=%2F&refresh=30s&viewPanel=24"
style="color: yellow"
>条形仪表盘</a
>
<a
href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=16"
style="color: green"
>表格仪表盘</a
>
<br /><br />
<a
href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=2"
style="color: red"
>CPU使用率</a
>
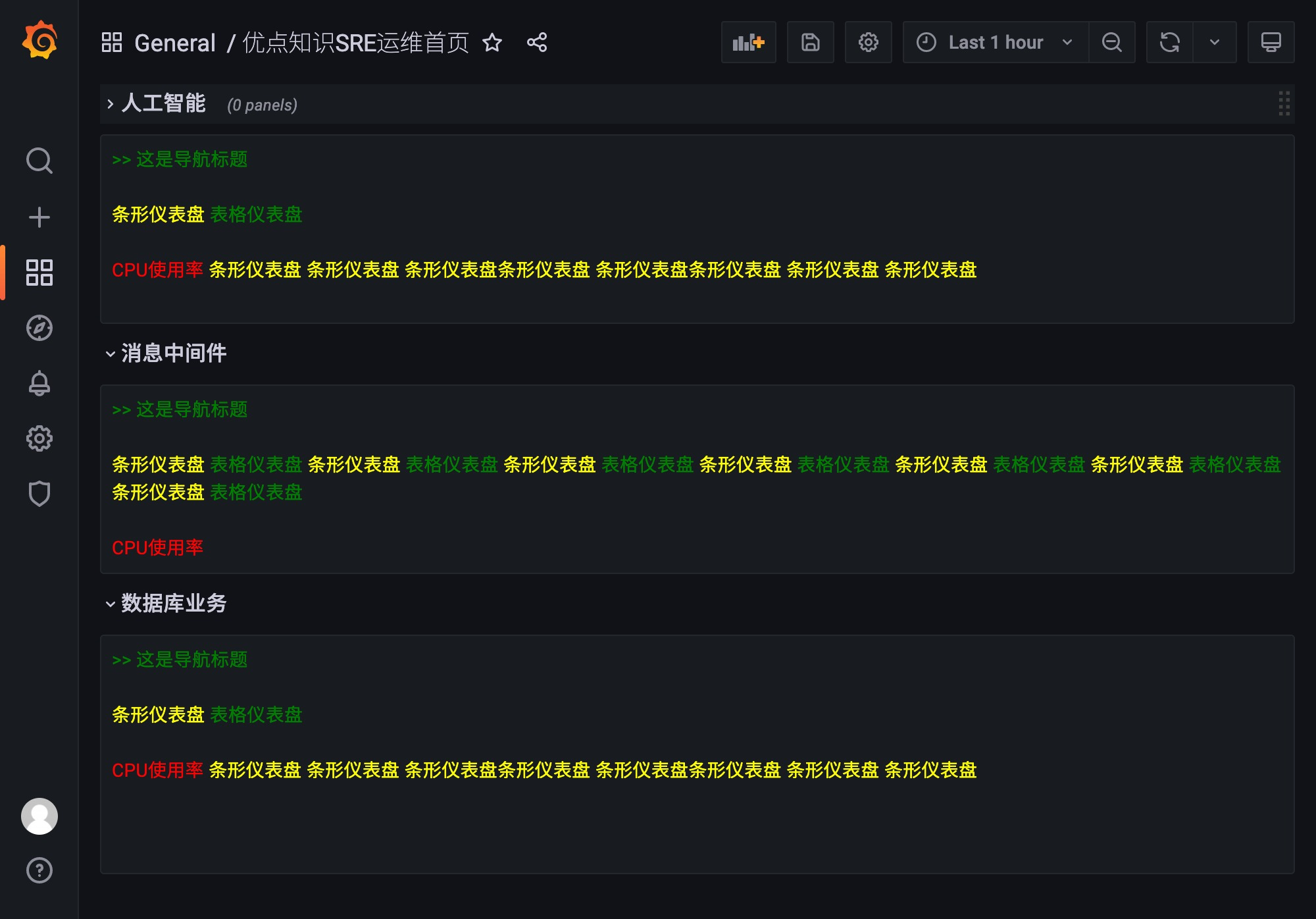
渲染效果如下所示:

上面的就需要对html有所了解,也就是一个导航栏。
同样我们还可以将同类型的业务监控进行归类,添加一个新的 Row,将业务进行归类:

这样当遇到监控业务非常复杂的情况下我们就可以制作这样一个运维首页导航来提供我们的效率。