前言
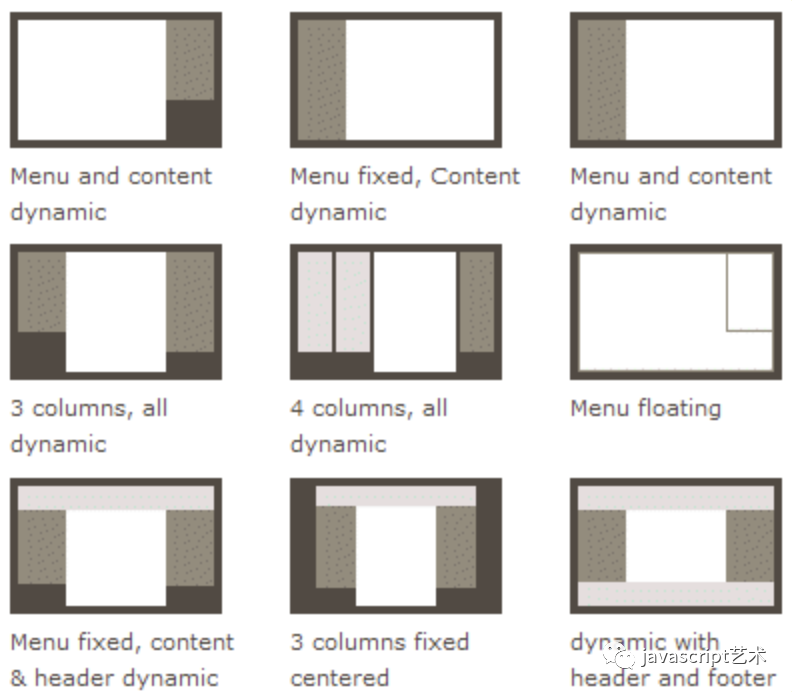
传统的页面布局,基于盒子模型margin + border + padding + content,依赖 display + position + float。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

Flex 布局,你只要学习几个 CSS 属性,就可以写出简洁优雅复杂的页面布局。目前,Flex 布局,可以简便、完整、响应式地实现各种页面布局。它已经得到了所有浏览器的支持。

什么是flex布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局"

在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
在容器中子元素自动成为容器成员,被称之为 flex item,简称"项目"。每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。

flex容器
首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
//可以有两种取值 .container { display: flex; } .box { display: inline-flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器的属性
-
flex-direction属性决定主轴的方向(即项目的排列方向)。
-
flex-wrap属性决定如果一条轴线排不下,如何换行。
-
flex-flow属性,是flex-direction属性和flex-wrap属性的简写形式
-
justify-content属性定义了项目在主轴上的对齐方式。
-
align-items属性定义项目在交叉轴上如何对齐。
-
align-content属性定义了多根轴线的对齐方式。
1.flex-direction属性
取值:row(默认) | row-reverse | column | column-reverse
用于控制项目排列方向与顺序。
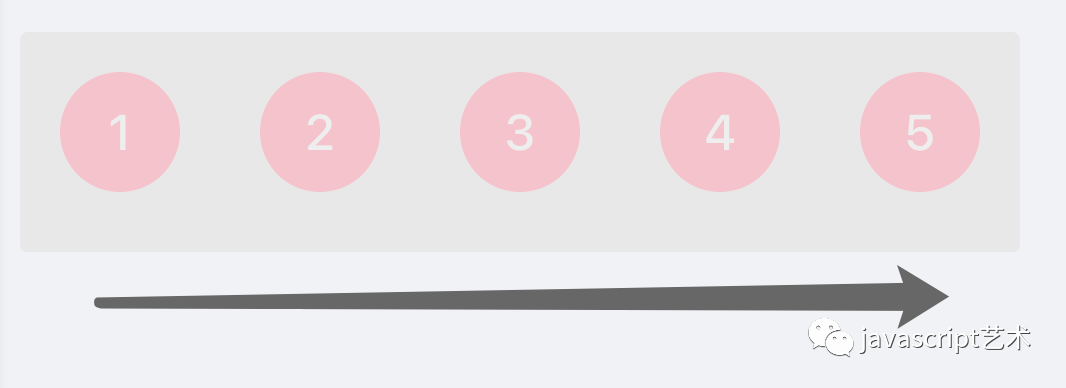
默认row,即横向排列,主轴为水平方向,起点在左端。项目排列顺序为正序1-2-3-4-5
.box { display: flex; flex-direction: row; }

row-reverse同为横向排列,主轴为水平方向,起点在右端。但项目顺序为倒序5-4-3-2-1。
.box { display: flex; flex-direction: row-reverse; }

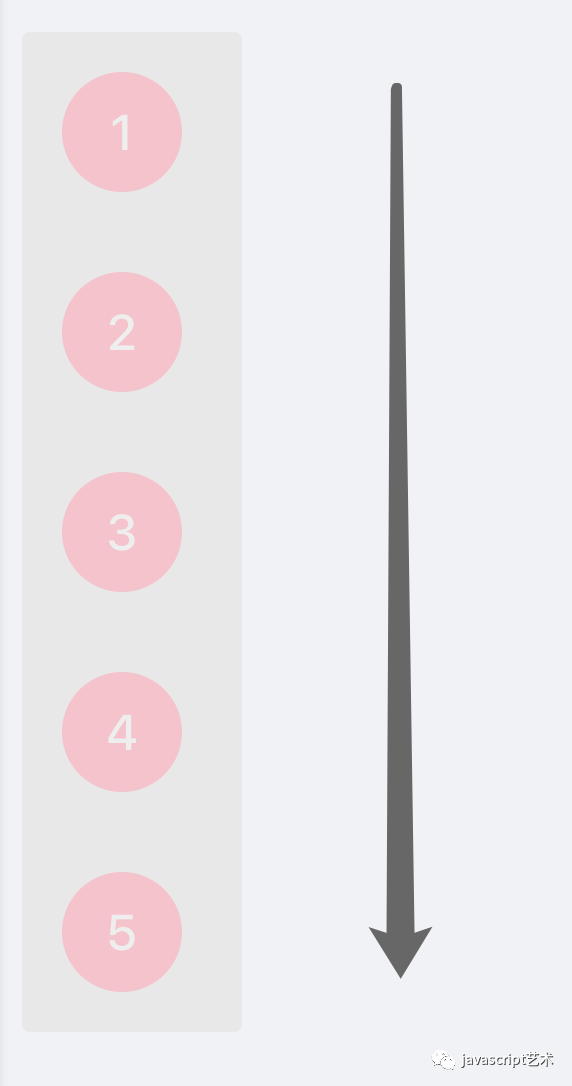
column 与row相反,为纵向排列,主轴为垂直方向,起点在上沿。项目顺序为正序1-2-3-4-5。
.box { display: flex; flex-direction: column; }

column-reverse同为纵向排列,主轴为垂直方向,起点在下沿。项目顺序为倒序5-4-3-2-1。
.box { display: flex; flex-direction: column-reverse; }

2、flex-wrap属性
取值:nowrap(默认) | wrap | wrap-reverse
用于控制项目是否换行,nowrap表示不换行;
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
nowrap(默认):不换行。
flex-wrap: nowrap

wrap:换行,第一行在上方。即项目不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行。
flex-wrap: wrap

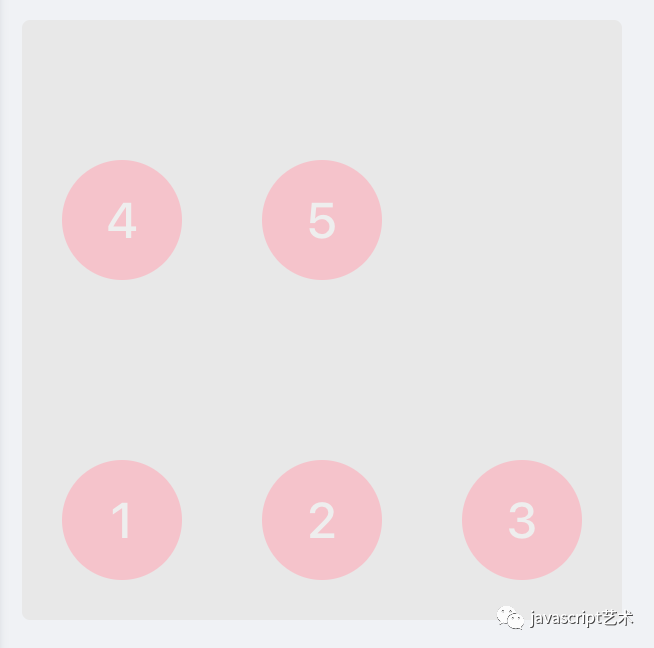
wrap-reverse:换行,第一行在下方。需要注意的是第一排会贴容器底部,而不是我们想象的贴容器顶部,效果与wrap相反。
flex-wrap: wrap-reverse

3、flex-flow
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4、justify-content属性
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
justify-content属性控制了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
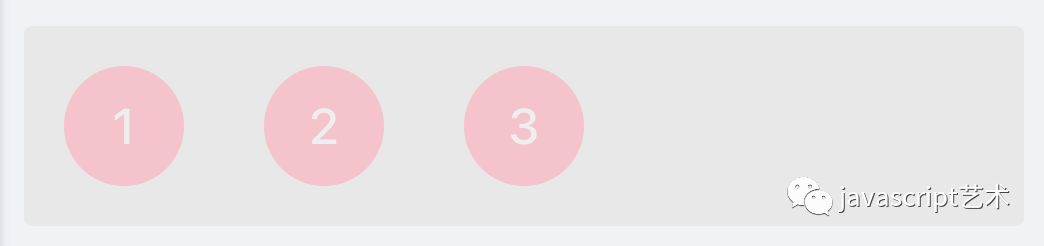
默认flex-start即左对齐。

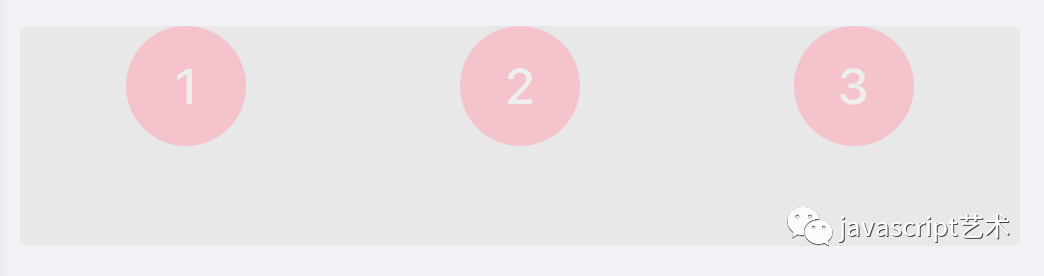
center 为居中

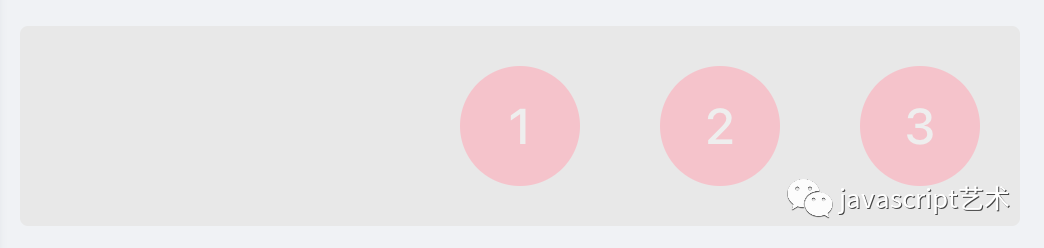
flex-end为右对齐。

space-between两端对齐,项目之间的间隔都相等。

space-around每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。比较特别的布局,日常使用不太多。

space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。

5、align-items属性
取值:flex-start | flex-end | center | baseline | stretch(默认)
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
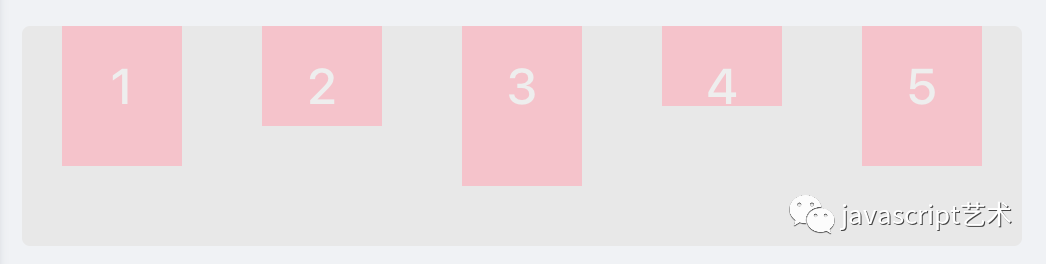
flex-start会让项目在纵轴紧贴容器顶部,flex-end与之相反:


center在纵轴中心位置排列:

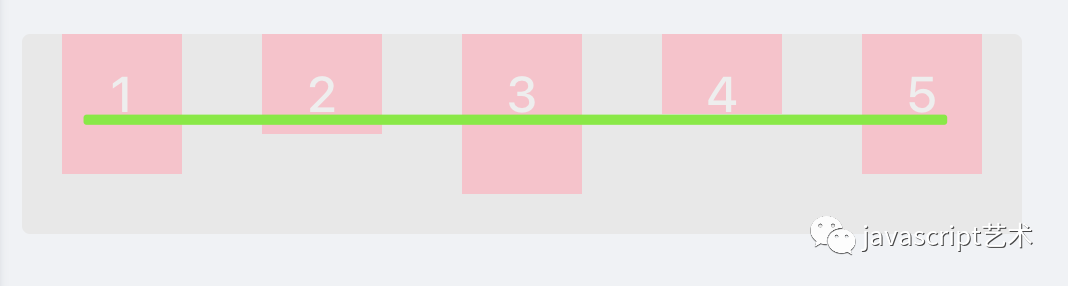
baseline比较特殊,它让项目以第一行文字的基线为参照进行排列:

用于控制项目在纵轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器。
注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。
6.align-content
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
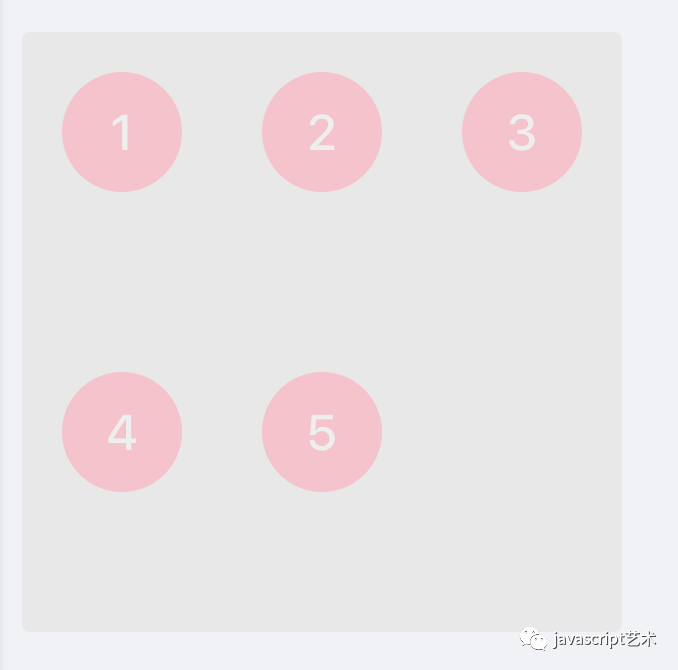
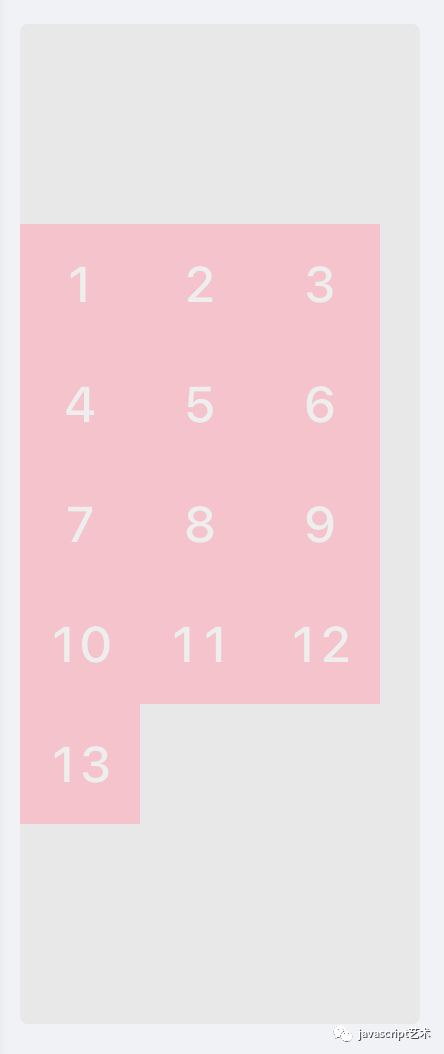
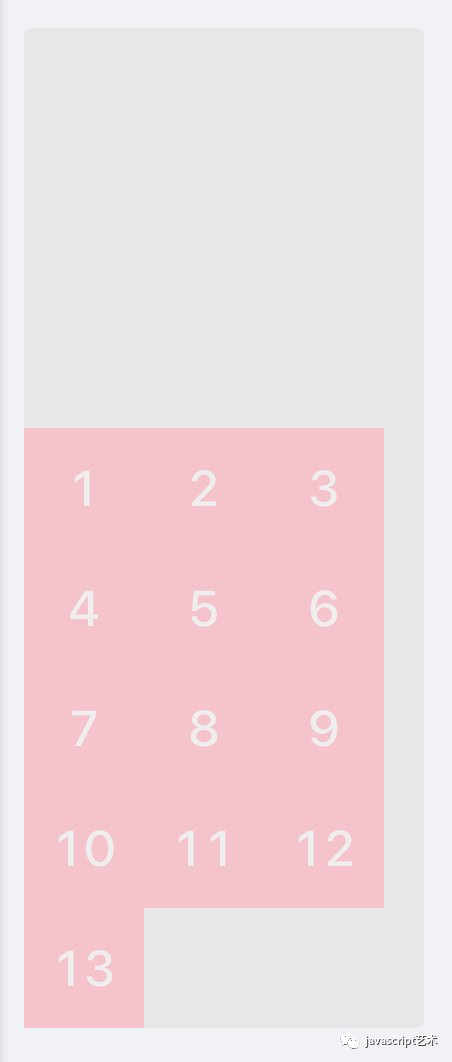
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。注意,如下演示的12个项目我均没有设置高度。
flex-start ,center,flex-end 与align-items属性表现一致:
.box { width: 200px; height: 500px; border-radius: 4px; background: #e8e8e8; display: flex; flex-flow: row wrap; align-content: flex-start | center | flex-end; } .item { width: 60px; background: pink; }



space-around保持一致,即项目之间间距为上下两端项目与容器间距两倍。
align-content: space-around;

space-between为上下两侧项目紧贴容器。
align-content: space-between;

space-evenly同理,项目之间间距与项目到容器之间间距相等.

align-content其实也有baseline等其它可用值,表现与上面介绍过的属性一致,只是单行项目或多行项目的区别。

项目属性
order用于决定项目排列顺序,数值越小,项目排列越靠前。
flex-grow用于决定项目在有剩余空间的情况下是否放大。
flex-shrink用于决定项目在空间不足时是否缩小。
flex-basis用于设置项目宽度,默认auto时,项目会保持默认宽度。
flexflex属性是flex-grow,flex-shrink与flex-basis三个属性的简写。
align-self表示继承父容器的align-items属性。
1、order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。


2、flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
注意,即便设置了固定宽度,也会放大。
.item { flex-grow: <number>; /* default 0 */ }

假设默认三个项目中左右两个个项目都是0,中间一个是1,最后的项目会沾满剩余所有空间。

flex-shrink
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。

上图中第二个项目flex-shrink为0,所以自身不会缩小。
flex-basis
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会width属性高,因此会覆盖widtn属性。
// 以80px为准 .item { flex-basis: 80px; width: 60px; }

5、flex
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
6、align-self
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。


至此,flex布局已介绍完毕。
参考阮一峰http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
▼更多精彩推荐,请关注javascript艺术▼

