
全局组件
局部组件:导入的这个MyCom组件,只能在当前组件中使用
import MyCom from './MyCom'
export default {
components: {
MyCom }
}
全局组件:
import MyCom from './Mycom'
// Vue.component(组件名,组件)
Vue.component('MyCom', MyCom)
全局指令
局部指令
export default {
directives: {
focus: {
inserted(el){
el.focus()
}
}
}
}
全局指令
Vue.directive('focus', {
inserted(el){
el.focus()
}
})
v-model是语法糖
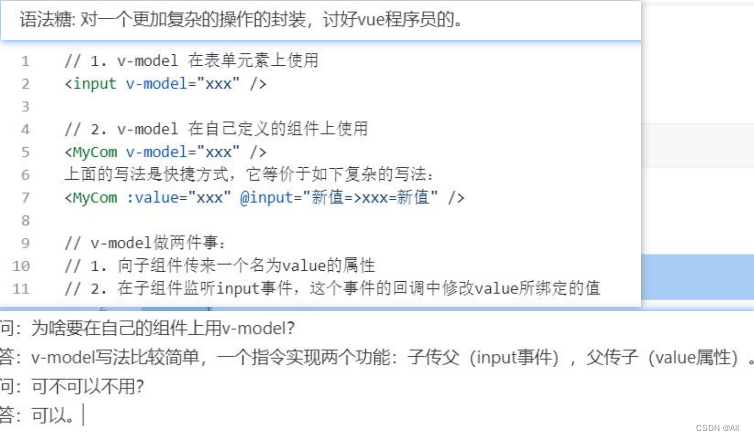
语法糖: 对一个更加复杂的操作的封装,讨好vue程序员的。
// 1. v-model 在表单元素上使用
<input v-model="xxx" />
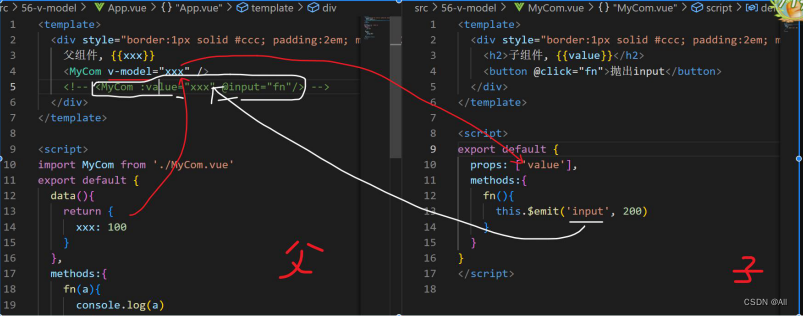
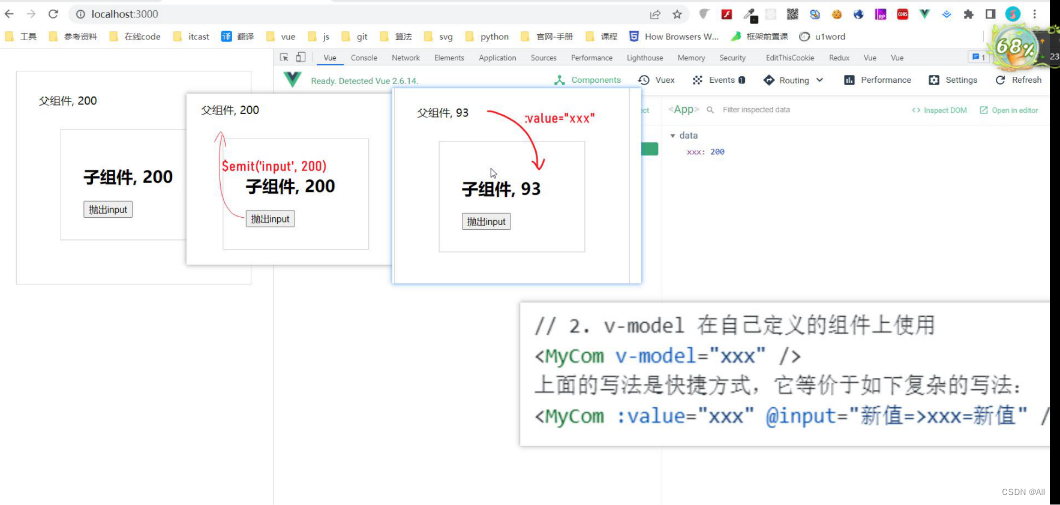
// 2. v-model 在自己定义的组件上使用
<MyCom v-model="xxx" />
上面的写法是快捷方式,它等价于如下复杂的写法:
<MyCom :value="xxx" @input="新值=>xxx=新值" />
// v-model做两件事:
// 1. 向子组件传来一个名为value的属性
// 2. 在子组件监听input事件,这个事件的回调中修改value所绑定的值


1.问:为啥要在自己的组件上用v-model? 答:v-model写法比较简单,一个指令实现两个功能:子传父(input事件),父传子(value属性)。2. 问:可不可以不用? 答:可以。
vue2响应式的缺点
响应式:数据改变–>视图跟着变
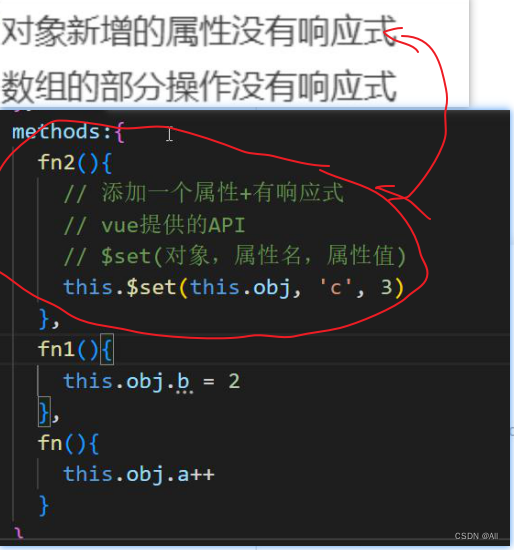
对象新增的属性没有响应式
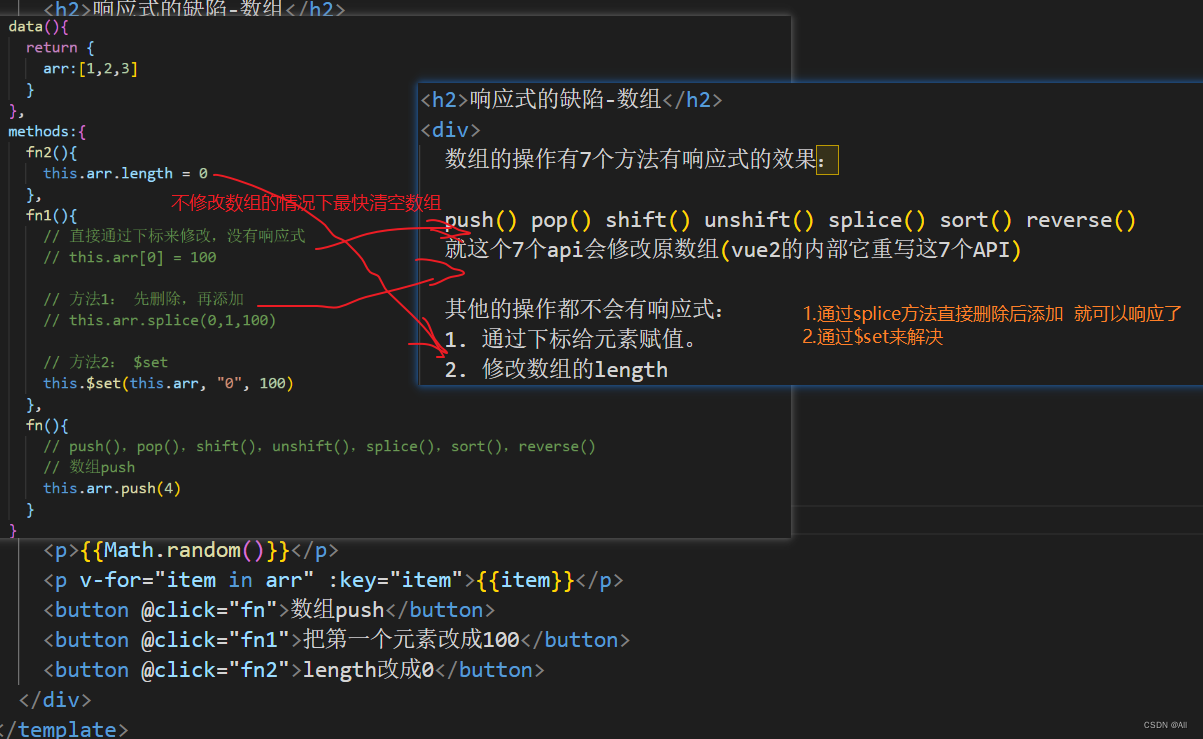
数组的部分操作没有响应式
● push(),pop(),shift(),unshift(),splice(),sort(),reverse()
对象和数组的


时光依然 vue基础复习



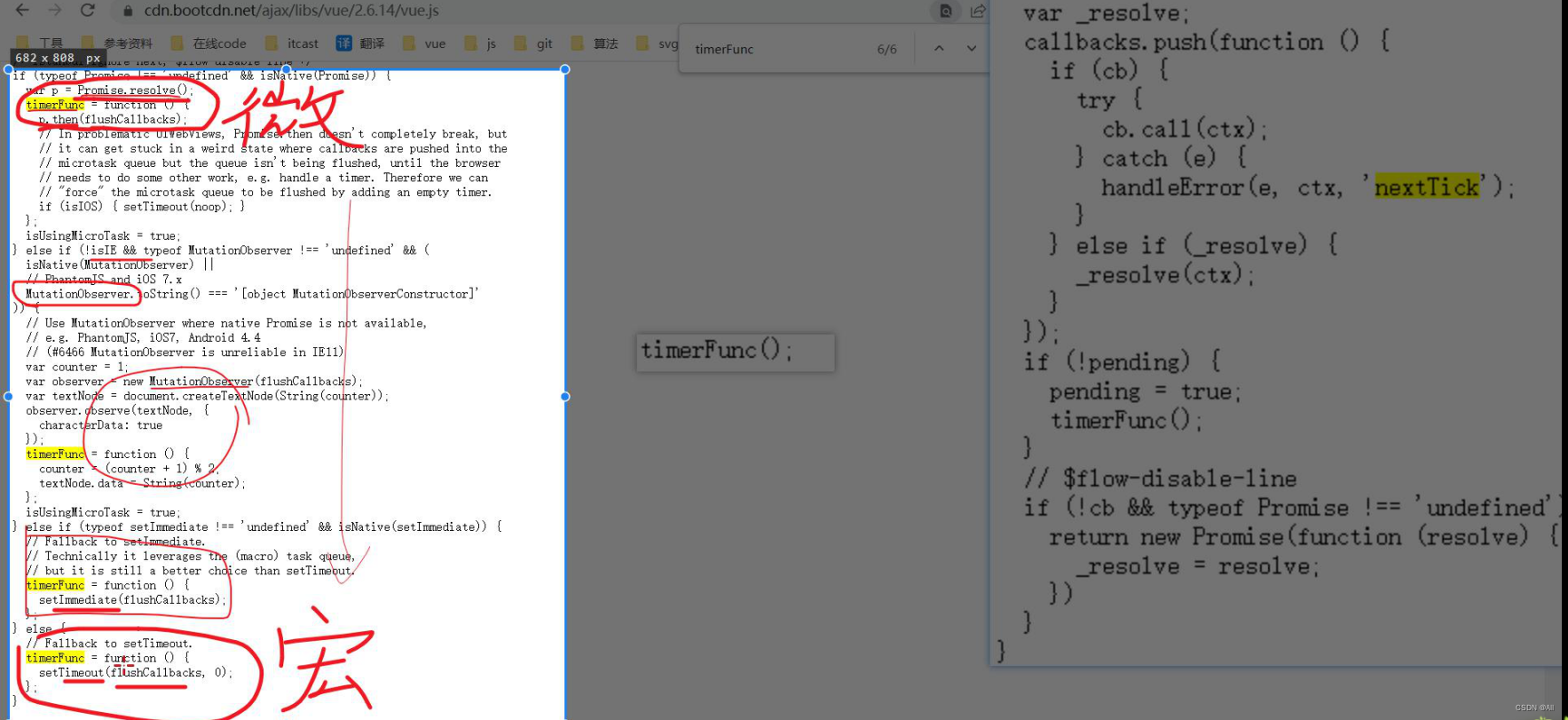
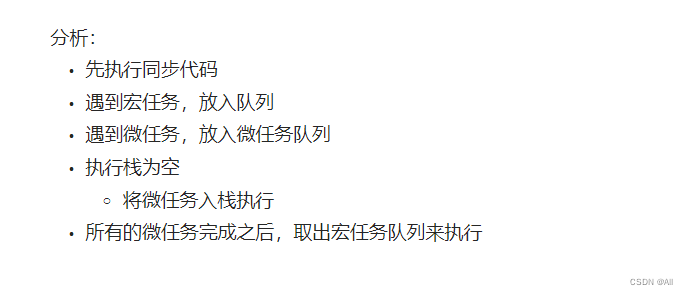
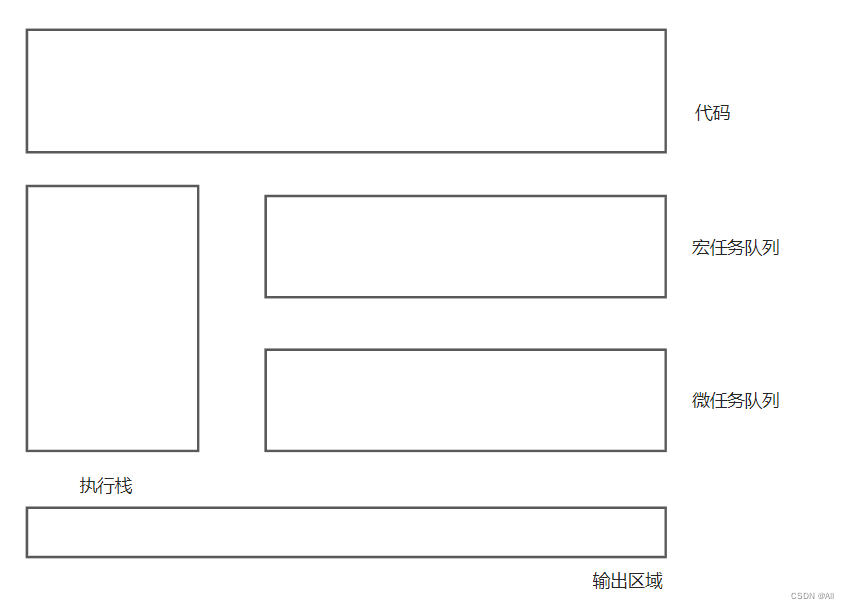
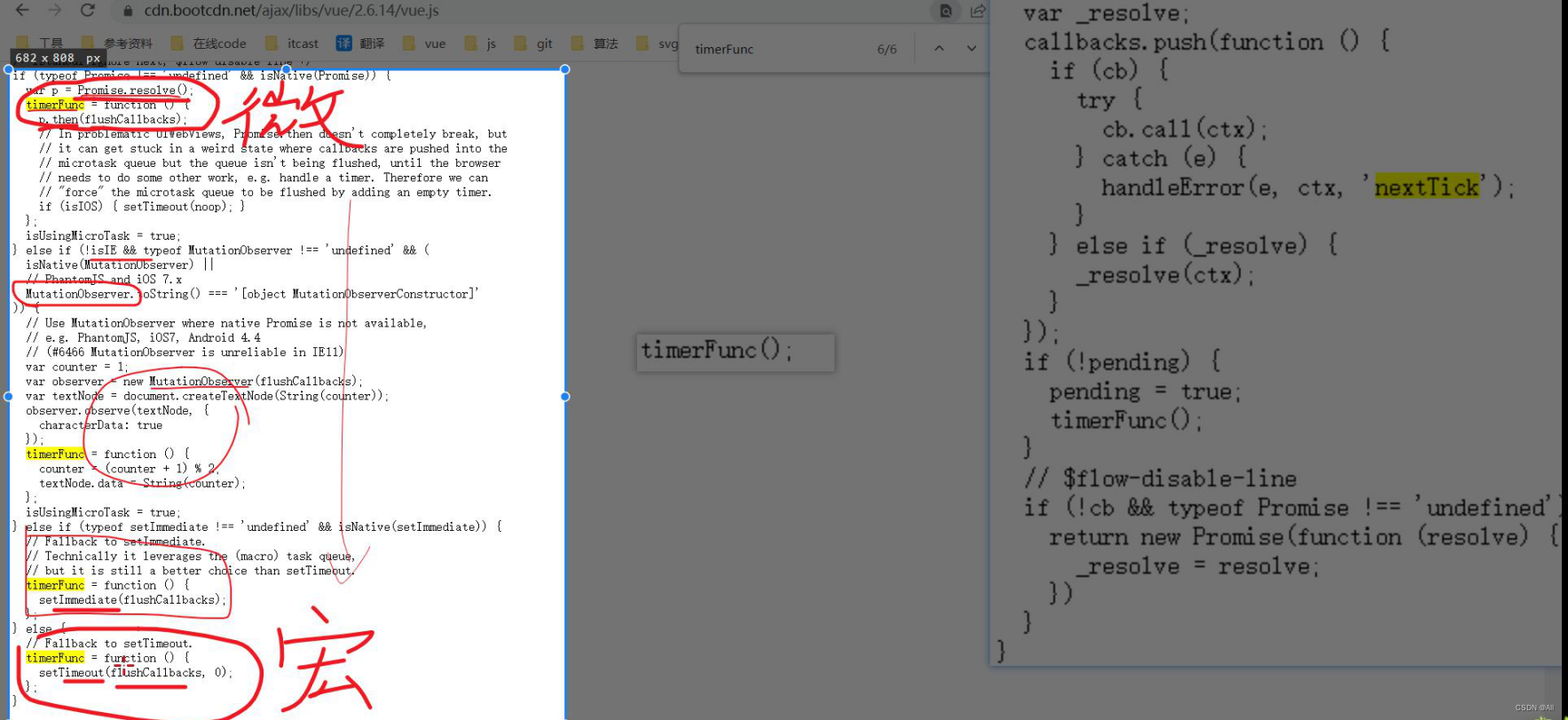
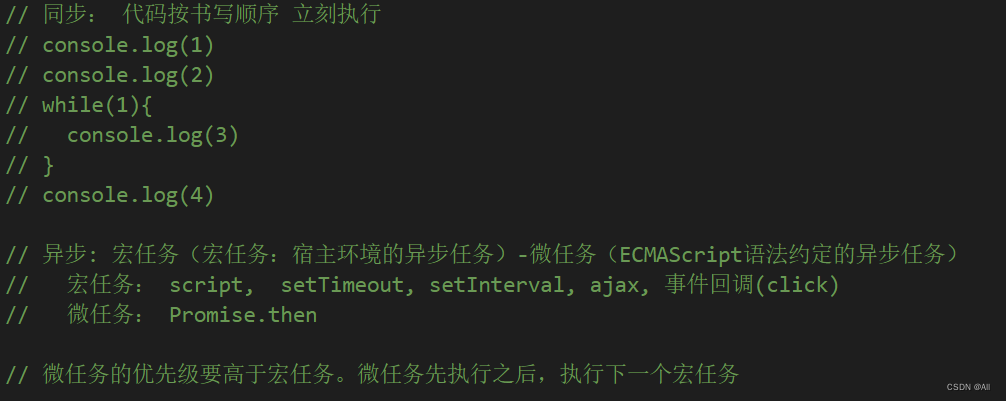
微观任务和宏观任务

vue先执行的 微观在宏观