vue调试工具 -devtools
Chrome阅览器设置打开扩展点左上角,到插件商城搜索vue直接安装到谷歌就可以了
vue是一个渐进式的JavaScript框架
库: 封装的属性或方法 (例axios.js, jquery.js), 框架: 拥有自己的规则和元素, 比库强大的多 (例vue.js)
渐进式: 逐渐按需添加, 想用什么就用什么, 不必全都使用
**vue特点:
渐进式
数据驱动视图
组件系统 **
** 工程化开发方式 在webpack环境开发vue ,这是最推荐,企业常用方式** vue不需要dom操作
写起来很爽,但是vue底层还是原生js
vue-cli脚手架介绍
(项目开始创建:脚手架就是一套固定的文件夹+文件+配置文件
在开发过程中,脚手架工具是有用的,开发完成(项目上线生产环境),他就没有用了)
vue-cli是vue官方提供的一个全局模块包(通过命令工具行来使用), 用来快速创建一个脚手架项目。
● 基于webpack
● 开箱即用,零配置
好处和功能
1.统一的项目结构
开发过程中的webpack个系列支持
babel支持
eslint约束语法风格(代码风格)
样式处理器less
vue单文件支持
2.提供一个开发是服务器,预览代码(阅览项目)
自动刷新,方便预览
热更新(只刷新修改的部分)
基于nodejs的命令行工具
安装vue-cli
目标模板全局安装
设置淘宝镜像下载(安装)速度更快
npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
npm config get registry #查看镜像地址
全局安装 检测是否安装成功
npm install -g @vue/cli
//暂停 cls+c
vue -V
vue --version
注意点:1. @vue/cli 是完整的包名。包括前面的@符号
2. 它是vue生态的重要组成部分
创建项目
1.创建项目
# vue和create是命令, vuecli-demo是文件夹名
vue create vuecli-demo
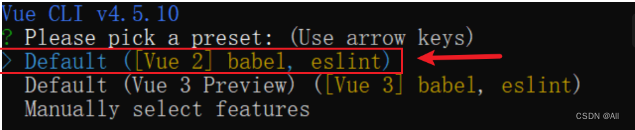
2.选择模板

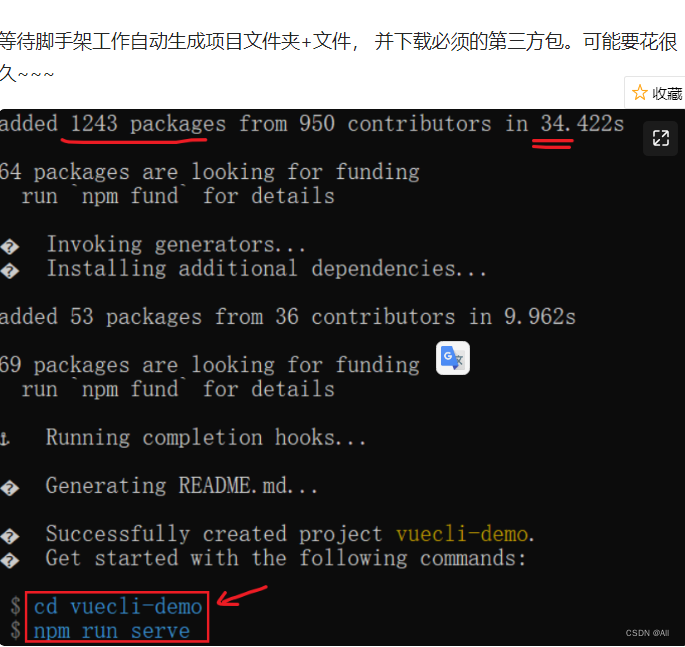
3.安装依赖

弹窗下面运行代码

4.启动项目
进入脚手架项目下, 启动服务,查看效果
cd vuecil-demo
npm run serve

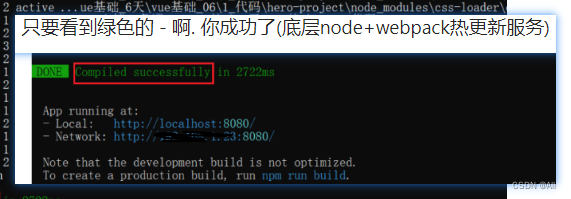
打开地址进入
注意:1. 小黒窗中的vue create命令是由@vue/cli提供的。
2. vue create 用来快速创建项目:会自动创建文件夹
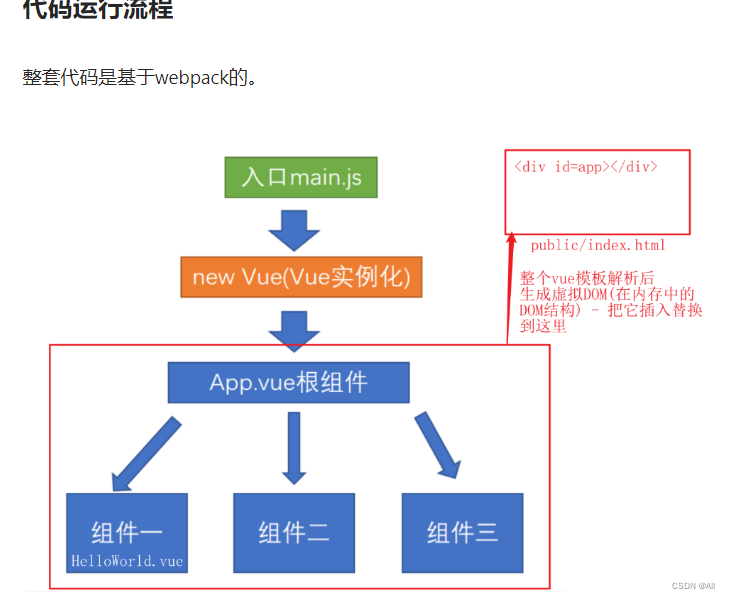
初始目录
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
└── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹=》写代码
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── package.json # 描述项目及项目
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── README.md # 项目说明
└── package-lock.json # 项目包版本锁定和下载地址
webpack+webpackdevserve 代码运行基础

项目打包
npm run build 上线

vue-cli覆盖webpack配置
项目中没有webpack.config.js文件,因为vue用的vue.config.js
项目根目录下新建vue.config.js(和src同级)补充devServer
自动打开谷歌阅览器配置
devServer:{
host: 'localhost',
open: true,
port: 3000
},
lintOnSave: false // 关闭eslint(格式)
注意点:1. vuecli的项目中不能直接看到webpack的配置
2. 可以创建vue.config.js来覆盖webpack的配置
文件有多个.vue 是什么? 单文件组件 webpack会使用额外的loader来处理它 整个项目由多个组件构成的 ,基本组成template(决定模块 ~ 类似于.html) +script(代码逻辑 ~类似于.js)+style(style:样式)
第一个.vue文件结构
<template>
<div class="box">
我是html模板
</div>
</template>
<script>
// 我是js逻辑
export default {
data() {
return {
// 定义变量,数据
}
}
}
</script>
<style>
/* 我是css样式 */
.box {
color:red
}
</style>
//vscode插件 vetur vue vscode snippets
插值表达式 { {}} 输出{ {}}中的表达式的值的语法
渲染数据 ,将数据(变量,或者从ajax从后端获取到的数据)展示在页面上
{
{}}可以 写data数据字段名称 运算拼接,算数运算符 ,三元运算 不可以写js语句变量分枝循环 访问在vue实例中的data之外定义的自定义的变量
vue中的指令
1.v-bind
v-bind用来动态绑定标签上的属性的值。(标签上的属性值不能使用插值表达式来设置)。
<元素 v-bind:属性名1="值1" v-bind:属性名2="值2"></元素>
// 简写, 省略v-bind
<元素 :属性名1="值1" :属性名2="值2"></元素>
//v-bind指令有简写用法 : 冒号,例如:
<img :src="data数据">
一般在是在属性名的=里面写一个data中的数据项, :属性名=“数据项” 称之为:把x绑定在y属性上
2.v-for
列表渲染, 所在标签结构, 按照数据数量, 循环生成
<标签 v-for=“(值, 索引或者属性名) in 目标结构” :key=“唯一值”></标签>
索引可以省略
目标结构可以是:数组 / 对象 / 数字
3.v-text和v-html
v-text=“vue数据变量”
v-html=“vue数据变量”
v-text把值当成普通字符串显示, v-text === > innerText
v-html把值当做html解析,v-html ===> innerHTML
4.v-show和v-if 如果vue变量的值为true,就可见,否则就不可见。
<标签 v-show=“vue变量” />
<标签 v-if=“vue变量” />
v-show 用的display:none隐藏 (频繁切换使用)
v-if 直接从DOM树上添加或移除
小结
● v-show 性能较好,对应需要频繁切换显示与隐藏的功能,可以使用v-show。
○ 注意无论变量是否为true还是false,它一定会创建元素的。
● v-if 会动态创建和删除元素。
○ 在频繁的切换可见与不可见时,它的效率会低一点
○ 如果变量的值为false,它将不会创建元素
特殊的适用v-if的场景:如果是登陆用户就显示头像 <img src="xxx" v-if="isLogin"> (未登录就不创建需要的标签,后台给数据后才显示)
5.v-if和v-else-if和else
80 :显示优秀
[60, 80]: 显示一般
<60: 显示不及格
<标签 v-if="条件"> </标签>
<标签 v-else-if="条件"> </标签>
<标签 v-else-if="条件"> </标签>
<标签 v-else> </标签>
<script>
// if(){
// }
// else if(){
// }
// else{
// }
</script>
<template>
<h2>学习v-if-elseif-else</h2>
<p v-if="num >= 80">优秀</p>
<p v-else-if="num >= 60">一般</p>
<p v-else>不及格</p>
</template>
<script>
export default {
data () {
return {
num: 59 // 分数
}
}
}
</script>
6.v-on和v-mothods
1. <标签 v-on:事件名="要执行的少量代码" >
2. <标签 v-on:事件名="methods中的函数" >
3. <标签 v-on:事件名="methods中的函数(实参)">
**注意
v-on可以简写成 @。 即 @事件名=“methods中的函数”
事件名可以是任意合法的dom事件
**
7.配置项-methods
它是一个对象,在这个对象中定义函数
export default {
methods: {
函数1: function(){
},
函数2(){
}
}
**使用场景
与v-on配合使用
在methods内部访问数据。this.xxx
在methods内部调用其他的methods
**
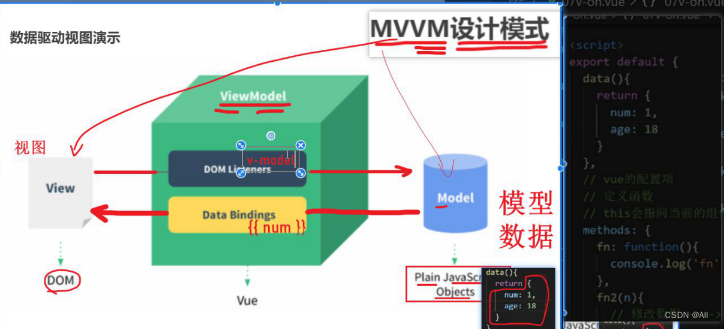
8.vue基础MVVM设计模式

演示
在devtool工具改变M层的变量, 观察V层(视图的自动同步)
MVVM详解
模式说明:MVVM = Model + View + ViewModel
- MVVM,一种软件架构模式,决定了写代码的思想和层次
● M: model数据模型 (data里定义)
● V: view视图 (template里定义html页面结构)
● VM: ViewModel视图模型 (vue组件实例this)
- MVVM通过数据双向绑定让数据自动地双向同步 不再需要操作DOM
● V(修改视图) -> M(数据自动同步)
● M(修改数据) -> V(视图自动同步)
9.v-on事件对象
无传参, 通过形参直接接收
传参, 通过$event指代事件对象传给事件处理函数
10v-on事件修饰符
<标签 @事件名.修饰符=“methods里函数” />
● .stop - 阻止事件冒泡
● .prevent - 阻止默认行为
● .once - 程序运行期间, 只触发一次事件处理函数
11.v-on按键修饰符
● 语法:
○ @keyup.enter - 监测回车按键
○ @keyup.esc - 监测返回按键
按键修饰符
12.v-model双向绑定
● 语法: v-model=“data数据变量”
● 双向数据绑定
○ 数据变化 -> 视图自动同步
○ 视图变化 -> 数据自动同步
总结: v-model适用于表单开发,自动获取用户输入或选择数据
13.v-model修饰符
○ v-model.修饰符=“vue数据变量”
■ .number 以parseFloat转成数字类型
■ .trim 去除首尾空白字符
■ .lazy 在失去焦点时触发更改而非inupt时