一跨域 (必会) 不同源的Ajax请求 (协议,域名,端口)相同 同源策略
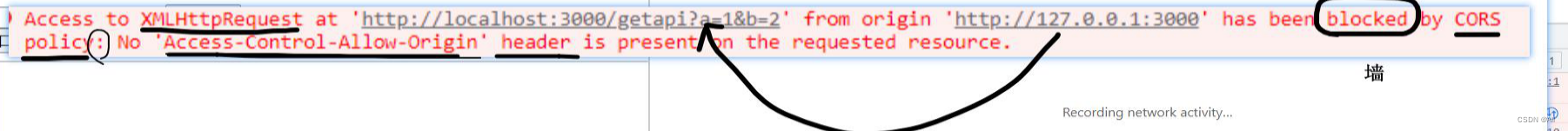
概述:不同源的Ajax请求 (协议,域名,端口)相同 错误发生在浏览器端 (浏览器会执行同源策略)
例如:跨域在域名不相同的情况下,发送ajax, 服务器会响应数据回来了(没有头)(浏览器报错 (不接收因为没有遵循同源策略) 阅览器会执行同源策略(不让返回))
响应头

**如何解决问题: 阅览器觉得不安全 (后端还是能收到请求的)
1.让其同源 :修改 (弊端:前后端分离)
改发JSONP :
2.安装插件:可以安装一个浏览器插件allow-control-allow-origin 绕过同源策略。
3. 不发ajax
**
CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
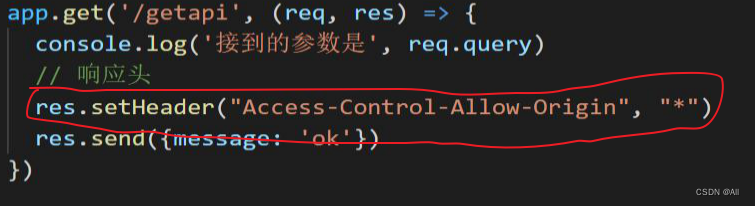
方法一



什么是同源策略
一个域下的 js 脚本未经允许的情况下,不能访问另一个域下的内容。通常判断跨域的依据是协议、域名、端口号是否相同,不同则跨域。同源策略是对 js 脚本的一种限制,并不是对浏览器的限制,像 img,script 脚本请求不会有跨域限制。前后端如何通信Ajax : 短连接Websocket : 长连接,双向的。Form 表单(最原始的)
方法二
- 它是一个npm包,要单独下载使用 npm 包 cors
npm i cors
- 当做express中的中间件,注意代码应该放在顶部
var cors = require('cors') app.use(cors())
JSONP 本质不是ajax请求,没有跨域问题,只支持get请求
前提下载express包
方法一:
前端
</script>
<!-- app跨域.js -->
<script>
function fn(data) {
console.log('从后端获取的数据', data)
}
</script>
<!-- src求资源 发起请求到服务器 不管是不是ajax请求
有人访问(get请求)地址 (返回的是字符串 我们要返回的js代码 )-->
<script src="http://localhost:3000/getJsonp?id=1&age=23">
//(1)
//src指向服务器的接口
//接口返回js代码 => 在浏览器中执行 不是ajax 不是跨域
//相当于把app跨域.js里面的 返回的是js里面的 " conlose.log('abc')"
//(2)
//fn({arr: [1, 2, 3],age: 23})传的字符串,作为实参 调用上面的函数来返回给服务器
//后端返回的都是字符串
// 转字符串JSON.stringify({arr: [1, 2, 3],age: 23})
</script>
后端运行的
app.use(express.static('public跨域')) //静态资源托管
app.get('/getJsonp', (req, res) => {
// const astr = "console.log('abc')"
const data = JSON.stringify({
arr: [1, 2, 3],
age: 23
})
const astr = `fn(${
data})`
res.jsonp(astr)
})
结果:

方法二:
下载jQuery 使用
前端
$.ajax({
type: 'GET',
url: 'http://localhost:4000/get',
success: function (result) {
console.log(result);
},
dataType: 'jsonp' // 必须要指定dataType为jsonp```
**后端**
```c
const express = require('express');
const app = express();
app.get('/get', (req, res) => {
let data = {
a:1,b:2}
// res.json(data)
res.jsonp(data)
})
app.listen(3000, () => {
console.log('你可以通过http://localhost:3000来访问...');
});
});
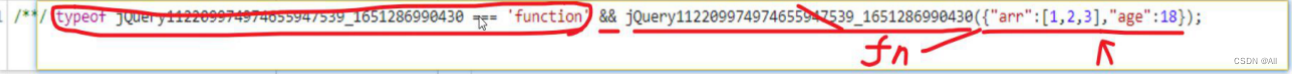
原理图:


/**/ typeof jQuery112208774921747263127_1651288569797 === 'function' && jQuery112208774921747263127_1651288569797({
"arr":[1,2,3],"age":18});
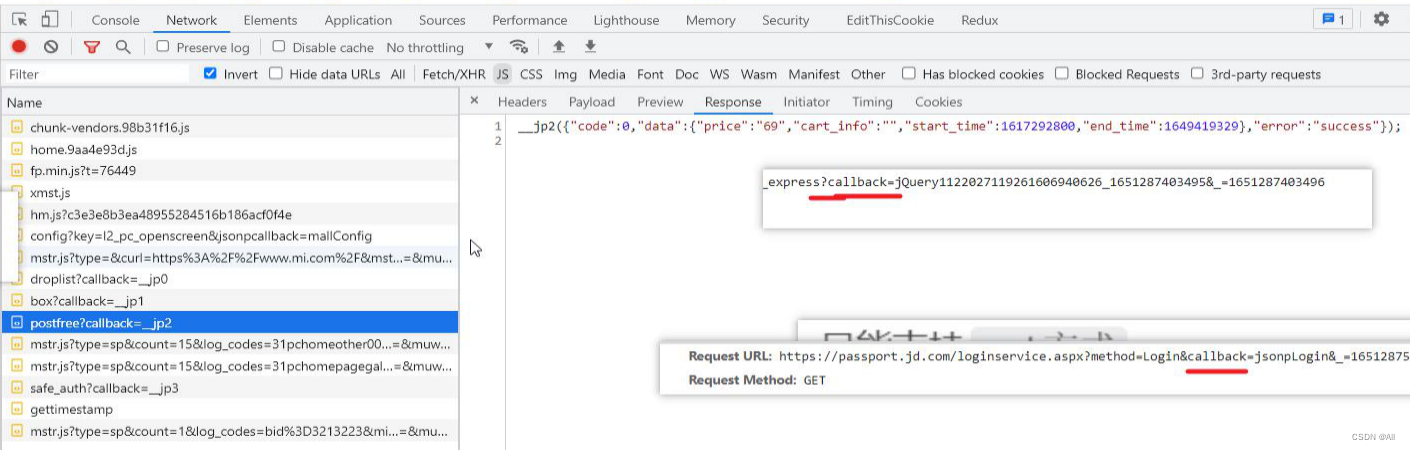
例如:
小米

跨域通信的几种方式
解决方案:
- jsonp(利用 script 标签没有跨域限制的漏洞实现。缺点:只支持 GET 请
求) - CORS(设置 Access-Control-Allow-Origin:指定可访问资源的域名)
- postMessage(message, targetOrigin, [transfer])(HTML5 新增 API 用
于多窗口消息、页面内嵌 iframe 消息传递),通过 onmessage 监听 传递过
来的数据 - Websocket 是 HTML5 的一个持久化的协议,它实现了浏览器与服务器的全
双工通信,同时也是跨域的一种解决方案。 - Node 中间件代理
- Nginx 反向代理
- 各种嵌套 iframe 的方式,不常用。
- 日常工作中用的最对的跨域方案是 CORS