前言
北京时间2021年10月16日0时23分,神舟十三号飞船成功发射,目前三名航天员已经顺利进驻空间站,开始为期6个月的“太空差旅”生活。
北京时间2022年4月16日9时56分,在太空遨游半年的神舟十三号飞船在东风着陆场平安降落,太空“出差”的3名航天员翟志刚、王亚平、叶光富安全顺利出舱,重回地球的怀抱。


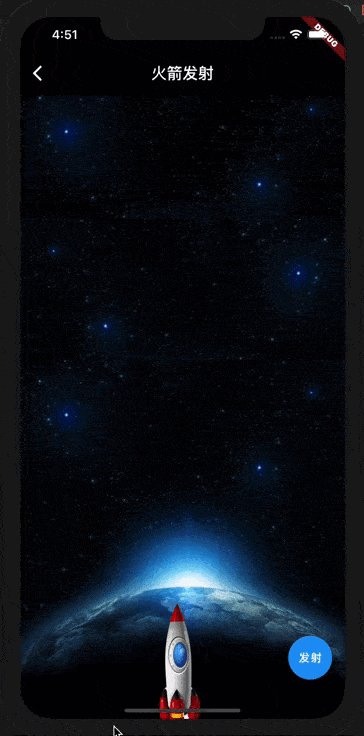
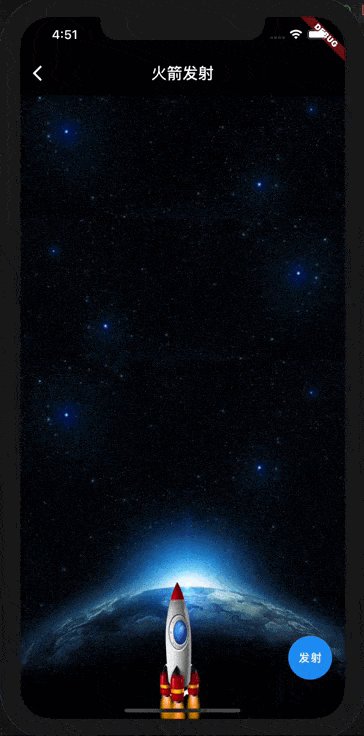
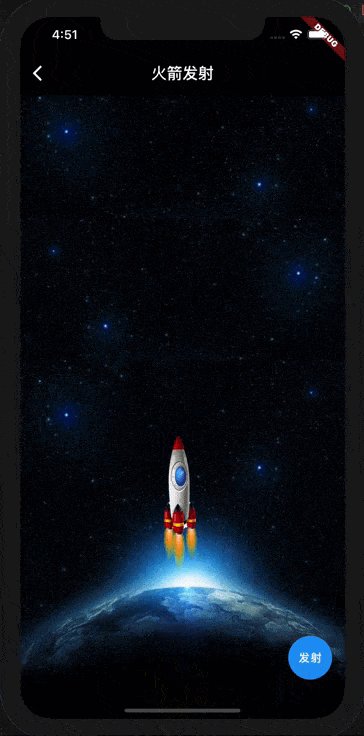
国家的航天技术的突飞猛进也让岛上码农很自豪,今天看 Flutter 的动画知识,看到了 AnimatedPositioned 这个组件,可以用于控制组件的相对位置移动。结合当时神舟十三号的发射,灵机一动,正好可以使用AnimatedPositioned 这个组件实现火箭发射动画。话不多说,先上效果!

效果说明
这里其实是两张图片叠加,一张是背景地球星空的背景图,一张是火箭。火箭在发射过程中有两个变化:
- 高度越来越高,其实就是相对图片背景图底部的位置越来越大就可以实现&