前言
前面两篇我们对 Redux 的基本使用和中间件有了基本的认识,这一篇我们来探讨如果实现多组件共享状态数据。和 Provider 类似,要共享数据的前提是这些组件在同一个父级组件下下级组件。
页面结构
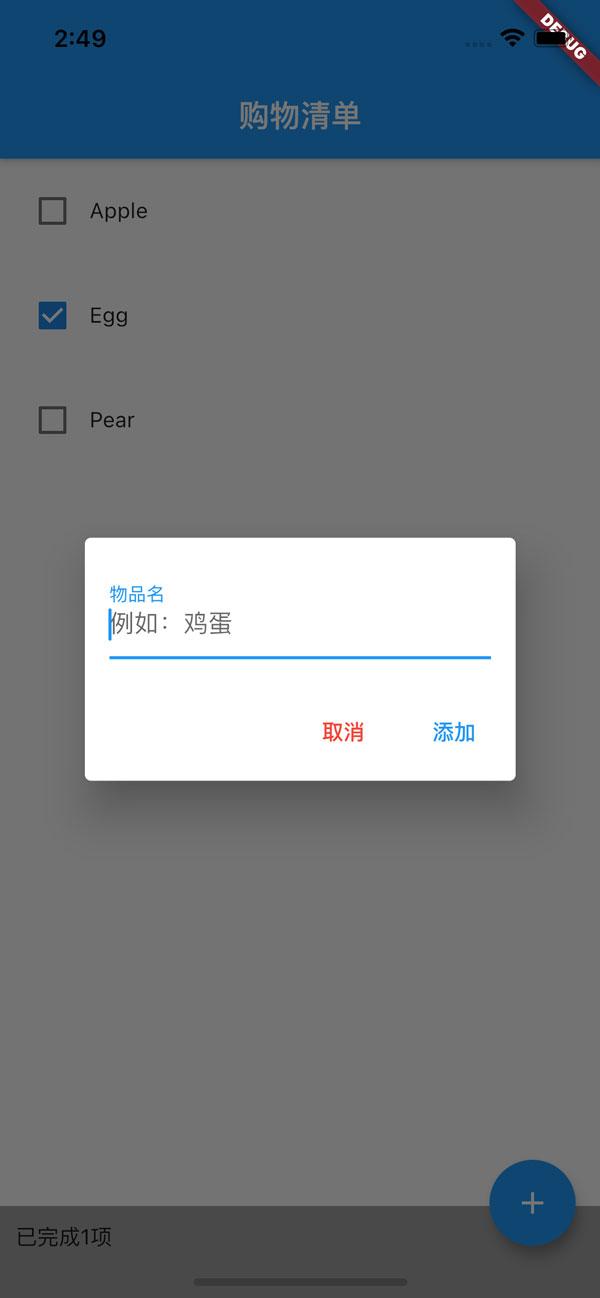
我们的页面结构分为三个部分,对应的是三个组件:
- 购物清单:支持对单个项目进行选择或取消选择,表示该物品是否已经完成购买;
- 新增购物项弹窗:点击确认后添加新的物品到清单;
- 底部购物清单统计信息:提示当前购物清单完成进度。
界面如下图所示,界面中的三个组件相互之间是独立的,但都需要用到同一个状态数据,那就是购物清单。
界面构建的代码这里就不贴了,可以到这里下载源码:Redux 状态管理源码。
组件间共享状态
上面的三个组件其实是不相关的,那么就需要将状态定义在三个组件的共同的上级组件上。这里有个特殊的组件是添加购物项的对话框弹窗,调用方法是: