文章目录
一、样式绑定( class、style )
1. class 样式:class="xxx"
xxx可以是字符串、对象、数组。
- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但要动态决定用不用。
公用 css 样式:
.basic {
width: 400px;
height: 100px;
text-align: center;
border: 1px solid black;
}
.happy {
width: 400px;
height: 100px;
background-color: orange;
border: 2px solid red;
}
.sad {
width: 400px;
height: 100px;
background-color: #ddd;
border: 2px greenyellow dashed;
}
.normal {
width: 400px;
height: 100px;
background-color: lightblue;
border: 2px solid black;
}
.atguigu1 {
background-color: bisque;
}
.atguigu2 {
text-shadow: 2px 2px #FFFF00;
}
.atguigu3 {
border-radius: 10px;
}
字符串写法,适用于:样式的类名不确定,需要动态指定。
<div id="root">
<div class="basic" :class="mood">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
mood: 'normal',
}
}
})

数组写法,适用于:要绑定的样式个数不确定、名字也不确定。
<div id="root">
<div class="basic" :class="arr">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
arr: ['demo1', 'demo2', 'demo3']
}
}
})

对象写法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定用不用。
<div id="root">
<div class="basic" :class="classObj">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
classObj: {
demo1: false,
demo2: true
}
}
}
})

2. style 样式
:style="{fontSize:xxx}"其中 xxx 是动态值。:style="[a,b]"其中a、b是样式对象。
对象写法:注意绑定的时候是
:style="styleObj"扫描二维码关注公众号,回复: 14248991 查看本文章
<div id="root">
<div class="basic" :style="styleObj">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
styleObj: {
fontSize: '40px',
color: 'red'
}
}
}
})

数组写法:数组里面添加对象。
<div id="root">
<div class="basic" :style="styleArr">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
styleArr: [{
color: 'red',
},
{
background: 'pink'
}
]
}
}
})

3. 切换心情
把三个心情写入数组,然后随机生成数,取得随机的心情,赋值给 mood。
<div id="root">
<div class="basic" :class="mood" @click="changeMood()">{
{
name}}</div>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
name: 'Hello vue.',
mood: 'normal'
}
},
methods:{
changeMood(){
const arr = ['normal','sad','happy']
let index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
}
})



二、条件渲染(v-if、v-show)
1. v-if:用于条件判断。
- 适用于:切换频率较低的场景。
- 特点:不展示的 DOM 元素直接被移除。
- v-if 可以和 v-else-if、v-else 一起使用,但要求结构不能被"打断"
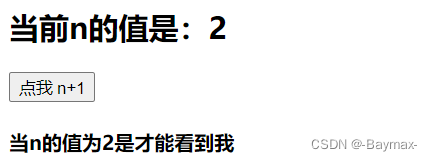
当 n 等于2 时,显示出隐藏的内容。
<div id="root">
<h2>当前n的值是:{
{
n}}</h2>
<button @click="n++">点我 n+1</button>
<h4 v-if="flase">{
{
name}}</h4>
<h4 v-if="n==2">{
{
name}}</h4>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
n: 0,
name: '当n的值为2是才能看到我'
}
}
})


2. v-show:v-show 作用与 v-if 类似。
- 适用于:切换频率较高的场景。
- 不同的是 v-show 的元素会始终渲染并保持在 DOM 中,仅仅是使用样式隐藏掉,且 v-show 不支持
<template>标签。- 注意:使用 v-if 时,元素可能无法获取到,而使用 v-show 一定可以获取到。
<div id="root">
<h2>当前n的值是:{
{
n}}</h2>
<button @click="n++">点我 n+1</button>
<h4 v-if="flase">{
{
name}}</h4>
<h4 v-if="n==2">{
{
name}}</h4>
</div>
const vm = new Vue({
el: '#root',
data: function () {
return {
n: 0,
name: '当n的值为2是才能看到我'
}
}
})
不积跬步无以至千里 不积小流无以成江海