目录
面向过程编程 POP(Process-oriented programming)
面向对象编程 OOP (Object Oriented Programming)
扫描二维码关注公众号,回复:
14250145 查看本文章


面向对象编程介绍
面向过程编程 POP(Process-oriented programming)
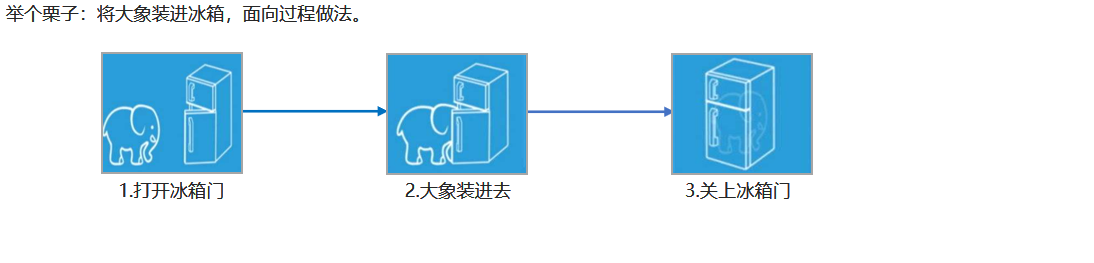
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
- 面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
- 程序比较简单,步骤比较明确,用面向过程编程
- 优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
- 缺点:没有面向对象易维护、易复用、易扩展

面向对象编程 OOP (Object Oriented Programming)
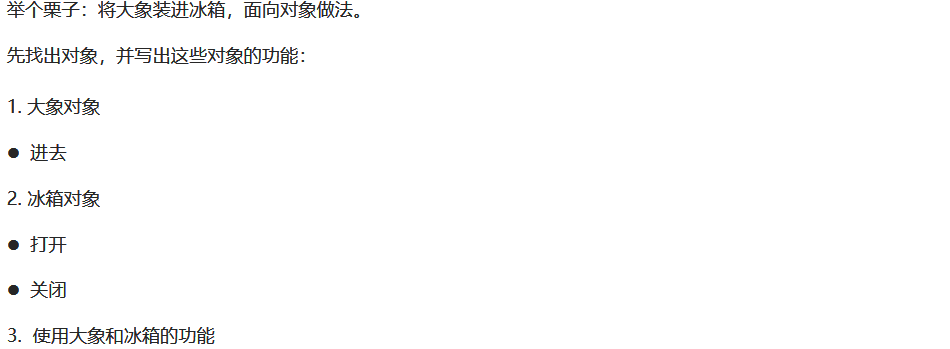
- 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
- 面向对象是以对象功能来划分问题,而不是步骤。
- 在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
- 面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
- 面向对象的特性: 封装性 继承性 多态性(同一个对象在不同的时刻有不同的状态)
- 优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护
- 缺点:性能比面向过程低

ES6 中的类和对象
面向对象更贴近我们的实际生活, 可以使用面向对象描述现实世界事物. 但是事物分为具体的事物和抽象的事物 抽象的(泛指的) 具体的(特指的)
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
- 对类进行实例化, 加工获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
- 对象是一个具体的事物(特指某一个)
- 在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
- 类抽象了对象的公共部分,它泛指某一大类(class)
- 对象特指某一个,通过类实例化一个具体的对象
创建类
class name {
// class body
}
// 创建实例
var xx = new name();
注意: 类必须使用 new 实例化对象
- constructor() 方法是类的构造函数(默认方法),用于接收传递过来的参数,返回实例对象,
- 通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()
// 1. 创建类 class 创建一个明星类
class Star {
constructor(uname, age) {
this.uname = uname; // this指的是你创建的这个实例ldh ,ldh就有了uname这个属性
this.age = age;
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var dxx = new Star('段星星', 20);
console.log(ldh);
console.log(dxx);
- (1) 通过class 关键字创建类,类名我们还是习惯性定义首字母大写
- (2) 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
- (3) constructor 函数 只要new生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数
- (4) 生成实例 new 不能省略
- (5) 创建类,类名后面不要加小括号,生成实例 类名后面要加小括号,构造函数constructor不需要加function
类添加方法
-
类里面所有的函数不需要写function
-
多个函数方法之间不需要添加逗号分隔
// 1. 创建类 class 创建一个明星类
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
sing(song) { // song是参数
console.log(this.uname + song);
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var dxx = new Star('段星星', 20);
// 类里面所有的函数不需要写function
// 多个函数方法之间不需要添加逗号分隔
ldh.sing('冰雨'); // 刘德华冰雨
dxx.sing('tiger'); // 段星星tiger
类的继承
继承 extends
- 程序中的继承:子类可以继承父类的一些属性和方法。
class Father{ // 父类
}
class Son extends Father { // 子类继承父类
}
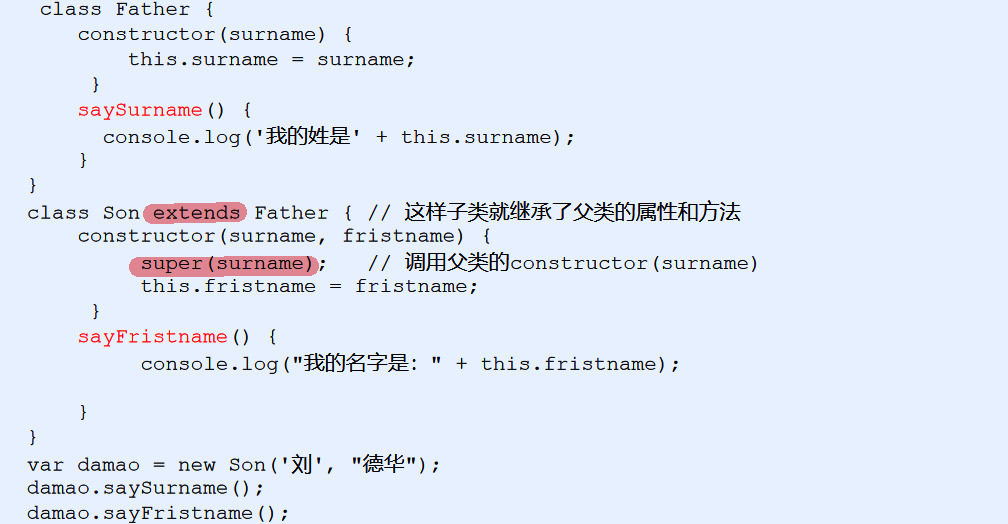
class Father {
constructor(surname) {
this.surname= surname;
}
say() {
console.log('你的姓是' + this.surname);
}
}
class Son extends Father{ // 这样子类就继承了父类的属性和方法
}
var damao= new Son('刘');
damao.say();
super 关键字
- super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数

- 也可以调用父类的普通函数
// super 关键字调用父类普通函数
class Father {
say() {
return ' 我是爸爸';
}
}
class Son extends Father {
say() {
// console.log('我是儿子');
console.log(super.say() + '的儿子'); // 调用了父类中的say()
// super.say() 就是调用父类中的普通函数 say()
}
}
var son = new Son();
son.say();
继承中的属性或者方法查找原则:就近原则
- 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
- 继承中,如果子类里面没有这个方法,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)

- 注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
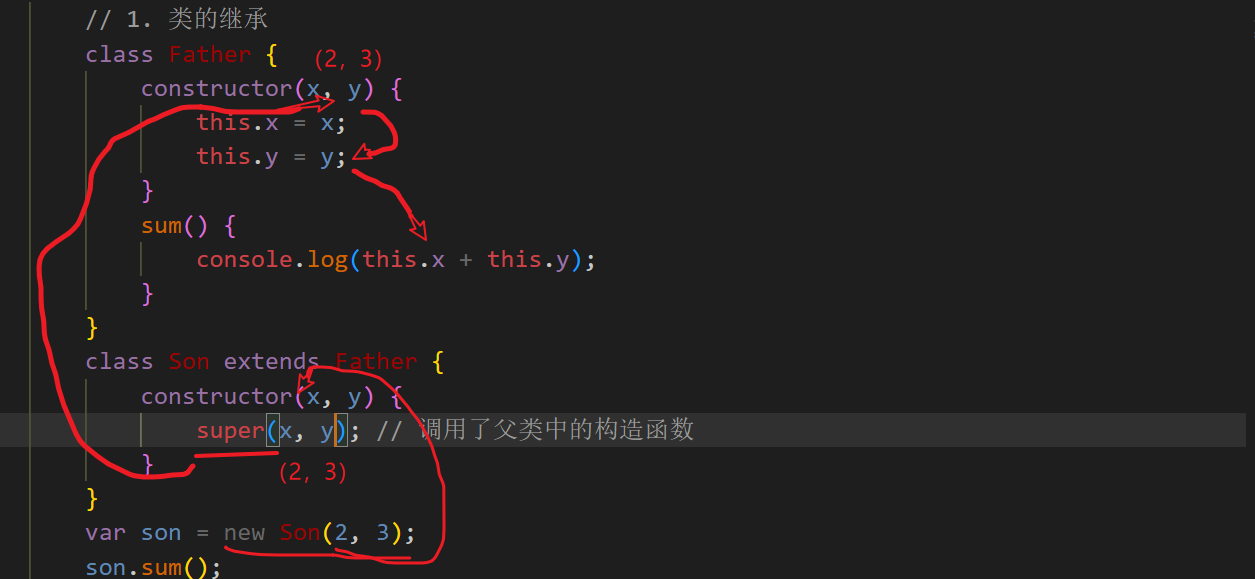
// 父类有加法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法,同时扩展减法方法
class Son extends Father {
constructor(x, y) {
// 利用super 调用父类的构造函数
// super 必须在子类this前调用
super(x, y);
this.x = x;
this.y = y;
}
substract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.substract(); // 2
son.sum(); // 8
注意点:
- 在 ES6 中类没有变量提升,所以必须先定义类class,才能通过类实例化对象new,顺序不能乱
- 类里面的共有属性和方法一定要加this使用.
- 类里面的this指向问题. constructor 里面的this指向实例对象 // 方法里面的this 指向这个方法的调用者
<button>点击</button>
<script>
var that;
class Star {
constructor(uname, age) {
// constructor 里面的this 指向的是 创建的实例对象
that = this;
console.log(this); // Star()
this.uname = uname;
this.age = age;
// this.sing();
this.btn = document.querySelector('button');
this.btn.onclick = this.sing; // 点击的时候调用sing()函数,此时this指向的是btn按钮
}
sing() {
console.log('HAHAHA' + that.uname); // that 里面存储的是constructor里面的this
// 这个sing()方法里面的this指向的是btn这个按钮,因为这个按钮调用了这个函数
console.log(this);
}
dance() {
// 这个dance里面的this 指向的是实例对象 dxx ,因为dxx调用了这个函数
console.log(this);
}
}
var dxx = new Star('段星星');
dxx.dance(); // 调用dance函数 Star()
// dxx.sing();
// 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象.
// 类里面的共有属性和方法一定要加this使用.
</script>
面向对象版 tab 栏切换

功能需求:
- 点击 tab栏,可以切换效果.
- 点击 + 号, 可以添加 tab 项和内容项.
- 点击 x 号, 可以删除当前的tab项和内容项.
- 双击tab项文字或者内容项文字,可以修改里面的文字内容.
抽象对象: Tab 对象
- 该对象具有切换功能
- 该对象具有添加功能
- 该对象具有删除功能
- 该对象具有修改功能
切换功能
- 当我们点击小li的时候,就会切换到该小li,并且tab的内容也会变
- 首先创建对象Tab ,实例化对象 var tab = new Tab("#tab"); // id为tab的为参数
- 在constructor函数里面 获取元素 constructor(id) 这里面的id是#tab的盒子
- 然后获取元素 id为 #tab 的大盒子
- 获取这个大盒子里面的所有小li 和section

- 刚打开页面的时候,要初始化元素,给元素绑定事件
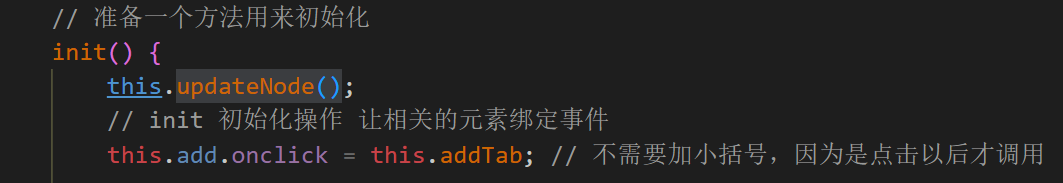
- 准备一个方法用来初始化init()

- 然后回到constructor里面调用初始化函数 this.init();
- 切换功能的主要就是排他思想

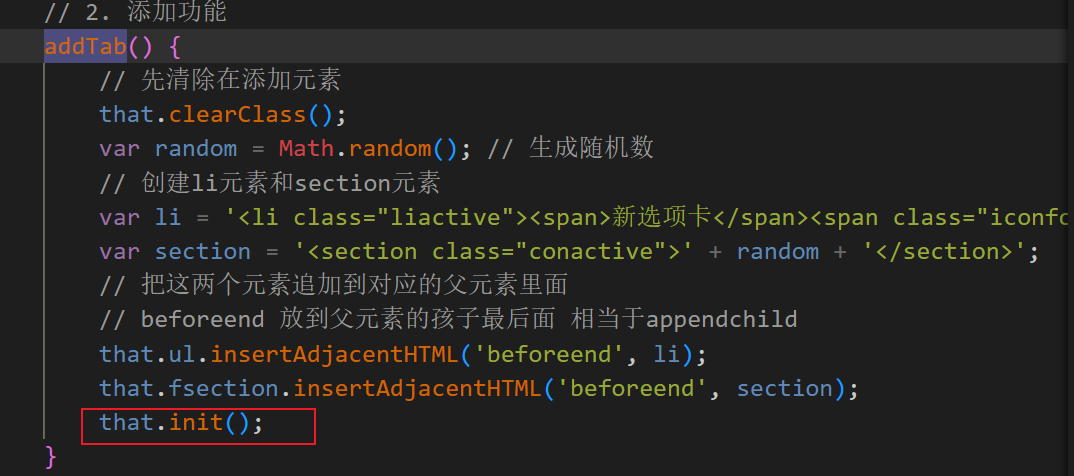
添加功能
- 点击 + 可以实现添加新的选项卡和内容
- 第一步: 创建新的选项卡li 和 新的 内容 section

- 第二步: 把创建的两个元素追加到对应的父元素中.

- 以前的做法: 动态创建元素 createElement , 但是元素里面内容较多, 需要innerHTML赋值,在 appendChild 追加到父元素里面.
- 现在高级做法: 利用 insertAdjacentHTML() 可以直接把字符串格式元素添加到父元素中
- appendChild 不支持追加字符串的子元素, insertAdjacentHTML 支持追加字符串的元素
- insertAdjacentHTML(追加的位置,‘要追加的字符串元素’)
- 追加的位置有: beforeend 插入元素内部的最后一个子节点之后 该方法地址: https://developer.mozilla.org/zh-CN/docs/Web/API/Element/insertAdjacentHTML
- 第三步:发现切换不了tab栏和section
- 因为新创建的li和section是后来添加的,而我们是一开始就获取了li和section
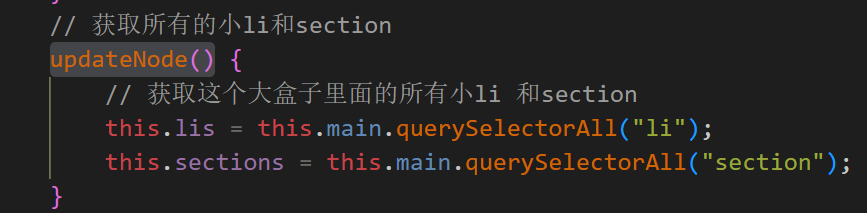
- 所以我们把 获取li和section 放到一个函数里面updateNode()

- 只要我们执行一次init()函数,就调用updateNode()

- 这样每次init()执行一次,就会获取一次新的li和section
- 最后,当我们每次执行添加功能,都会调用一次init()

删除功能
- 点击 × 可以删除当前的li选项卡和当前的section
- X是没有索引号的, 但是它的父亲li 有索引号, 这个索引号正是我们想要的索引号
- 所以核心思路是: 点击 x 号可以删除这个索引号对应的 li 和 section
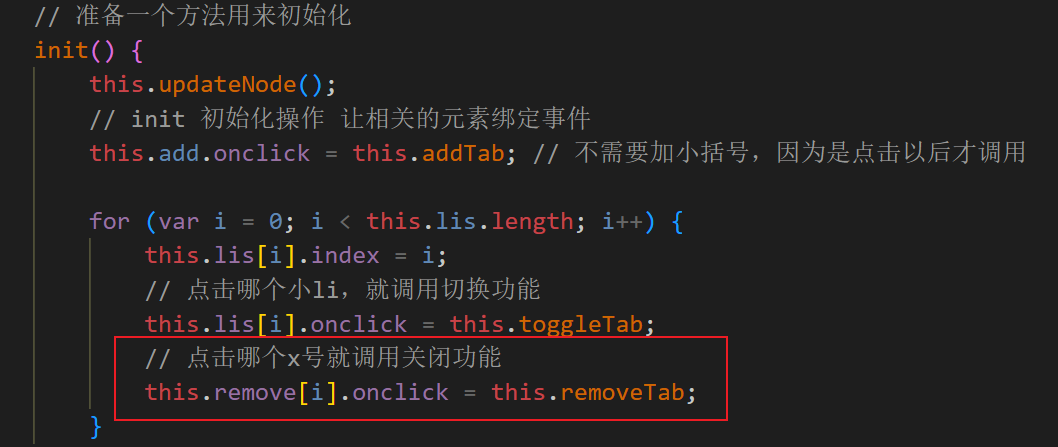
- 但是,当我们动态删除新的li和索引号时,也需要重新获取 x 这个元素. 需要调用init 方法
- 当我们添加小li的时候,小li的长度发生变化,但是x号并没有动态获取,我们就需要把获取x号元素和获取小li元素放到一起(因为我们动态添加元素,所以需要重新获取对应的元素)updateNode

- 当你点击这个x号的时候会冒泡到小li,然后tab栏会切换到小li,所以我们要阻止冒泡

- 用remove()方法直接删除

- 删除后要重新动态获取这个元素x号,调用inie()函数
-
当我们删除了选中状态的这个li的时候,让他前一个li处于选定状态

-
当我们删除的不是选中状态的li的时候,原来你的选中状态li不变

编辑功能
- 双击选项卡li或者 section里面的文字,可以实现修改功能
- 双击事件是: ondblclick
- 如果双击文字,会默认选定文字,此时需要双击禁止选中文字
- window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
- 核心思路: 双击文字的时候, 在 里面生成一个文本框, 当失去焦点或者按下回车然后把文本框输入的值给原先元素即可.
- 当你双击选中文本框的时候,之前的文字会在里面,并且属于选中状态

-
按下回车也可以把文本框里面的值给span

完整JS源码!!常看
var that;
class Tab {
// 页面一加载就会执行 constructor
constructor(id) {
// that 是个全局变量 把constructor里面this 赋值给that
that = this;
// 获取元素
// 拿到了 id为 #tab 的大盒子
this.main = document.querySelector(id);
// 获取添加元素
this.add = this.main.querySelector('.tabadd');
// li 的父元素
this.ul = this.main.querySelector('.firstnav ul:first-child')
// 获取section的父元素
this.fsection = this.main.querySelector('.tabscon');
this.init(); // 调用初始化函数
}
// 准备一个方法用来初始化
init() {
this.updateNode();
// init 初始化操作 让相关的元素绑定事件
this.add.onclick = this.addTab; // 不需要加小括号,因为是点击以后才调用
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].index = i;
// 点击哪个小li,就调用切换功能
this.lis[i].onclick = this.toggleTab;
// 点击哪个x号就调用关闭功能
this.remove[i].onclick = this.removeTab;
// span双击事件
this.spans[i].ondblclick = this.editTab;
// sections双击事件
this.sections[i].ondblclick = this.editTab;
}
}
// 获取所有的小li和section 和x号关闭元素
// 因为我们动态添加元素,所以需要重新获取对应的元素
updateNode() {
// 获取这个大盒子里面的所有小li 和section
this.lis = this.main.querySelectorAll("li");
this.sections = this.main.querySelectorAll("section");
// 获取所有x号关闭的元素
this.remove = this.main.querySelectorAll('.icon-guanbi')
// 获取所有的span
this.spans = this.main.querySelectorAll('.firstnav li span:first-child');
}
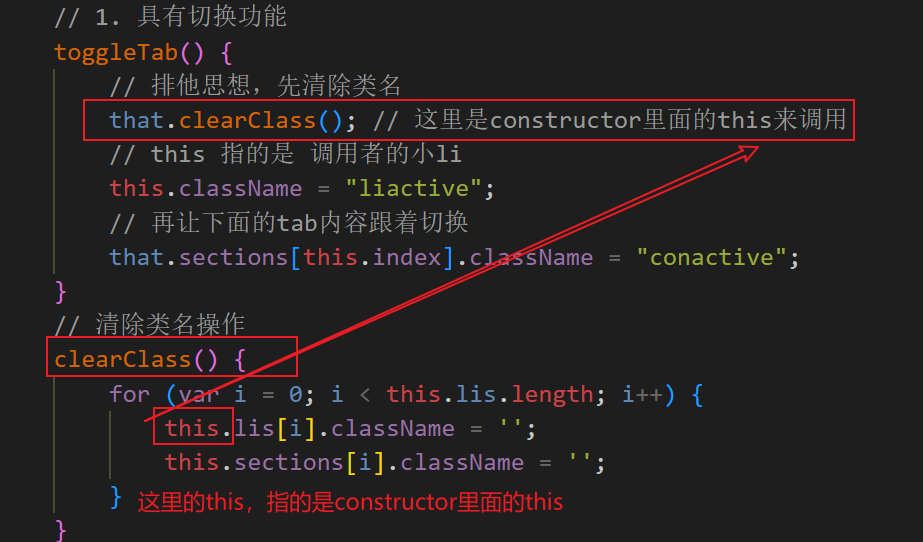
// 1. 具有切换功能
toggleTab() {
// 排他思想,先清除类名
that.clearClass(); // 这里是constructor里面的this来调用
// this 指的是 调用者的小li
this.className = "liactive";
// 再让下面的tab内容跟着切换
that.sections[this.index].className = "conactive";
}
// 清除类名操作
clearClass() {
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = '';
this.sections[i].className = '';
}
}
// 2. 添加功能
addTab() {
// 先清除在添加元素
that.clearClass();
var random = Math.random(); // 生成随机数
// 创建li元素和section元素
var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>';
var section = '<section class="conactive">' + random + '</section>';
// 把这两个元素追加到对应的父元素里面
// beforeend 放到父元素的孩子最后面 相当于appendchild
that.ul.insertAdjacentHTML('beforeend', li);
that.fsection.insertAdjacentHTML('beforeend', section);
that.init();
}
// 3. 删除功能
removeTab(e) {
// 阻止冒泡,当你点击这个x号的时候会冒泡到小li,然后tab栏会切换到小li
e.stopPropagation();
// 这里的this是指 这个x号 ,x号的parentNode是小li,他有索引号
var index = this.parentNode.index;
// remove()方法可以直接删除指定的元素
that.lis[index].remove();
that.sections[index].remove();
that.init();
// 当我们删除的不是选中状态的li的时候,原来你的选中状态li不变
if (document.querySelector('.liactive')) return;
// 当我们删除了选中状态的这个li的时候,让他前一个li处于选定状态
index--;
// 手动调用我们的点击事件,不需要鼠标触发
that.lis[index] && that.lis[index].click();
// && 回调函数 如果你第一个是假,就不执行后面的了
}
// 4. 修改功能
editTab() {
// 这里的this指的是span
var str = this.innerHTML;
// 双击禁止选中文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
// 添加文本框
this.innerHTML = '<input type="text" /> ';
// 给文本框赋值,文本框是span的第一个孩子
var input = this.children[0];
input.value = str;
// 让文本框里面的文字处于选中状态
input.select();
// 当我们离开文本框就把文本框里面的值给span
input.onblur = function () {
this.parentNode.innerHTML = this.value;
}
// 按下回车也可以把文本框里面的值给span
input.onkeyup = function(e){
if(e.keyCode==13){
// 手动调用表单焦点事件
this.blur();
}
}
}
}
var tab = new Tab("#tab"); // id为tab的为参数
class inheritance