目录

触屏事件
触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:

// 手指触摸DOM元素事件
div.addEventListener('touchstart', function () {
console.log('我摸了你');
})
// 手指在DOM元素身上移动事件
div.addEventListener('touchmove', function () {
console.log('我继续摸');
})
// 手指离开DOM元素事件
div.addEventListener('touchend', function () {
console.log('轻轻的我走了');
})
触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。
这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
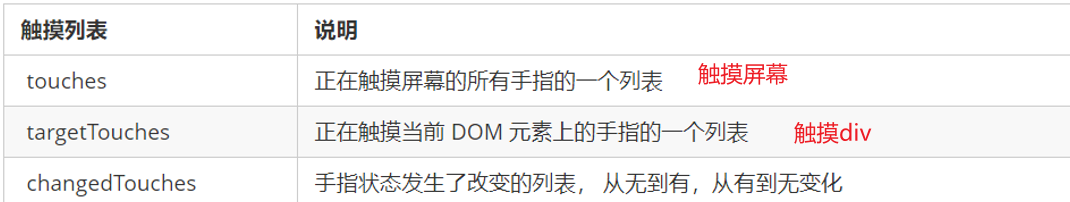
触摸事件对象重点我们看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
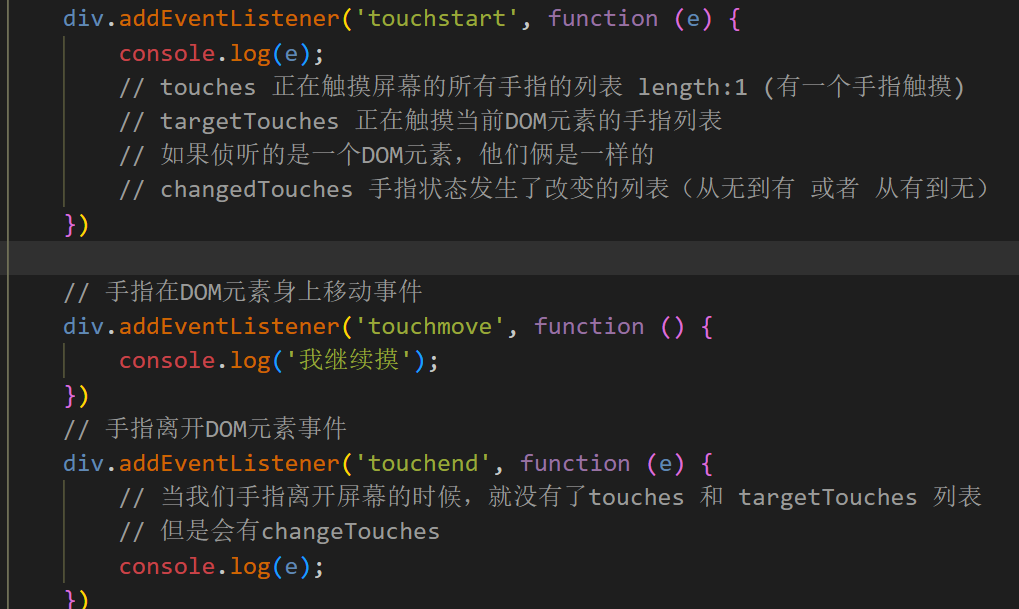
- touches 正在触摸屏幕的所有手指的列表 ,length:1 (有一个手指触摸)
- targetTouches 正在触摸当前DOM元素的手指列表
- 如果侦听的是一个DOM元素,他们俩是一样的
- changedTouches 手指状态发生了改变的列表(从无到有 或者 从有到无)
当我们手指离开屏幕的时候,就没有了touches 和 targetTouches 列表
但是会有changeTouches

console.log(e.targetTouches[0]); // 正在触摸DOM元素的第一个手指的相关信息,比如手指的坐标

移动端拖动元素
1. touchstart、touchmove、touchend 可以实现拖动元素
2. 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
3. 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
4. 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
- (1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
- (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
- (3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
var div = document.querySelector('div');
var startX = 0; // 手指的初始坐标(全局变量)
var startY = 0;
var x = 0; // 盒子原来的位置
var y = 0;
div.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX; // 鼠标的初始坐标值
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove', function (e) {
// 计算手指的移动距离:手指移动之后的坐标减去手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX; // 手指一直移动的移动距离
var moveY = e.targetTouches[0].pageY - startY;
// 移动我们的盒子 盒子现在的位置=盒子原来的位置+手指移动的距离
div.style.left = x + moveX + 'px';
div.style.top = y + moveY + 'px';
e.preventDefault(); // 阻止屏幕滚动的默认行为
});
classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。
但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。
注意以下方法里面,所有类名都不带点
- 添加类: element.classList.add(’类名’);
- 移除类: element.classList.remove(’类名’);
<div class="one two"></div>
<script>
// classList 返回元素的类名,伪数组的形式
var div = document.querySelector('div');
console.log(div.classList[0]); // one
// 1. 添加类名,是在后面追加类名,不会覆盖以前的类名,注意前面不需要加小点
div.classList.add('three'); // class="one two three"
// 2. 移除类名
div.classList.remove('one');// class="two three"
</script>
- 切换类: element.classList.toggle(’类名’);
<button>开关灯</button>
<script>
var btn = document.querySelector('button');
// 3. 切换类 如果你有这个属性,就让你去除这个属性;如果你没有这个属性,就让你加上这个属性
btn.addEventListener('click', function () {
document.body.classList.toggle('bg');
})
</script>
click 延时解决方案
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
- 1. 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。
<meta name="viewport" content="user-scalable=no">
- 2. 利用touch事件自己封装这个事件解决 300ms 延迟。
原理就是:
1. 当我们手指触摸屏幕,记录当前触摸时间
2. 当我们手指离开屏幕, 用离开的时间减去触摸的时间
3. 如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击
//封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener('touchstart', function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener('touchmove', function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener('touchend', function (e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function(){ // 执行代码 });
- 3. 使用插件。 fastclick 插件解决 300ms 延迟。
移动端常用开发插件
什么是插件
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。
如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
我们以前写的animate.js 也算一个最简单的插件
fastclick 插件解决 300ms 延迟。 使用延时
GitHub官网地址: https://github.com/ftlabs/fastclick
插件的使用
1. 引入 js 插件文件。
2. 按照规定语法使用。

Swiper 插件的使用
中文官网地址: https://www.swiper.com.cn/
1. 引入插件相关文件。
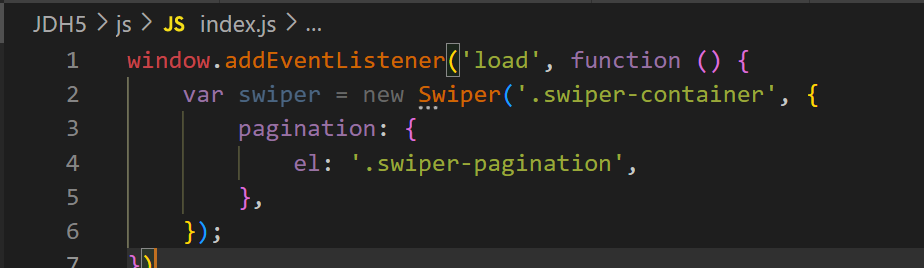
2. 按照规定语法使用
先把swiper里面的js和css文件拖动到文件夹里面,然后引入
(先引入swiper文件,然后再引入自己的js文件)


把swiper的html结构引入到自己的index.html 里面,放到该放的位置

然后把js和css文件复制粘贴到该放的位置


使用步骤:
其他移动端常见插件
superslide: http://www.superslide2.com/
iscroll: https://github.com/cubiq/iscroll
插件的使用总结
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
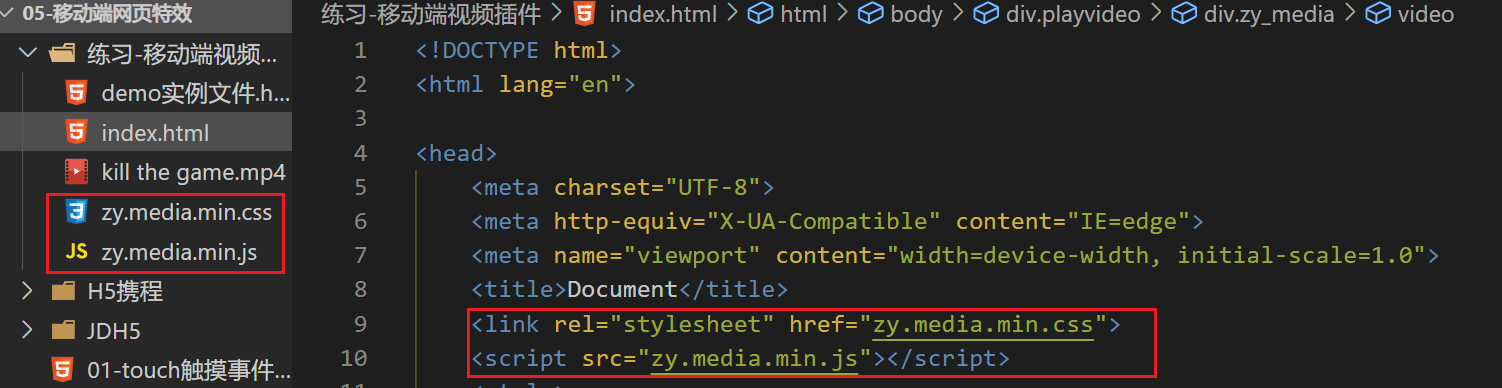
练习-移动端视频插件 zy.media.js
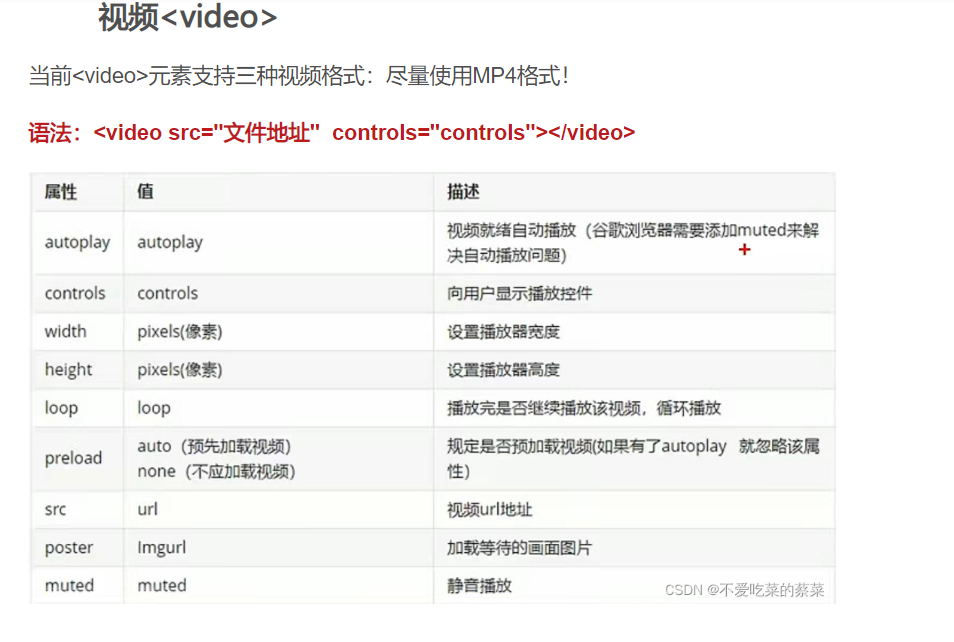
- H5 给我们提供了 video 标签,但是浏览器的支持情况不同。
- 不同的视频格式文件,我们可以通过source 解决。
- 但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。
- 这个时候我们可以使用插件方式来制作。

引入文件,然后把样式写进到index页面

移动端常用开发框架
框架概述
- 框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
- 插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React 等。既能开发PC端,也能开发移动端
前端常用的移动端插件有 swiper、superslide、iscroll等。
框架: 大而全,一整套解决方案
插件: 小而专一,某个功能的解决方案
Bootstrap
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让 web 开发更迅速、简单。
它能开发PC端,也能开发移动端
Bootstrap JS插件使用步骤:
- 引入相关js 文件(一定要在引入js文件前面引入JQ文件
<script src="https://fastly.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script> - 复制HTML 结构
- 修改对应样式
- 修改相应JS 参数

移动端常见特效
案例:移动端轮播图

因为移动端划页面的时候,第一张往左划可以看到最后一张的图片,所以我们也要让最后一张图片放到第一张的前面,最后一张图片后面也要放第一张图片

- 五张图片,要让他们在一行显示,先设置浮动,要让ul的宽度给够,设置成500%
- 然后给ul.li的宽度设置为20%,一张图片占20%,五张就是100%
- 记得清除浮动,给ul加overflow:hidden;
- 但是如果这样的话,屏幕里一打开显示的是第三张图片,不是第一张图片!
- 所以我们要让ul往左边走屏幕的宽度 margin-left: -100%;
自动播放功能
开启定时器
移动端移动transform:translateX(),可以使用translate 移动
想要图片优雅的移动,请添加过渡效果transition:all .3s;


var focus = this.document.querySelector('.focus');
var ul = focus.children[0];
var w = focus.offsetWidth; // 获取焦点图的宽度
// 利用定时器自动轮播图片
var index = 0; // 声明变量
var timer = setInterval(function () {
index++;
var translatex = - index * w;
ul.style.transition = 'all 1s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
自动播放功能-无缝滚动
- 注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
- 此时需要添加检测过渡完成事件 transitionend
- 判断条件: 如果索引号等于 3 说明走到最后一张图片(第一张复制的图片),此时 索引号要复原为 0
- 此时图片,去掉过渡效果,然后移动
- 往回拖动的时候!如果索引号小于0, 说明是倒着走, 让索引号等于2,跳到三号盒子
- 此时图片,去掉过渡效果,然后移动
// 等着我们过渡完成之后,再去判断是否到了最后一张。监听过渡完成的事件:transitionend
ul.addEventListener('transitionend', function () { // ul 做过渡效果,所以给ul添加
// 开始我们的无缝滚动
if (index >= 3) {
index = 0;
// 去掉原来的过渡效果,这样让我们的ul快速跳到目标位置(原来一打开页面的位置)
ul.style.transition = 'none';
// 然后继续让他播放图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
} else if (index < 0) {
index = 2;
// 去掉原来的过渡效果,这样让我们的ul快速跳到目标位置(原来一打开页面的位置)
ul.style.transition = 'none';
// 然后继续让他播放图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
}
})
小圆点跟随变化效果
- 把ol里面li带有current类名的选出来去掉类名 remove
- 让当前索引号 的小li 加上 current add
- 但是,是等着过渡结束之后变化,所以这个写到 transitionend 事件里面
// 3.小圆点跟随变化效果
// 把ol里面li带有current类名的选出来去掉类名 remove
ol.querySelector('.current').classList.remove('current');
// 让当前索引号 的小li 加上 current add
ol.children[index].classList.add('current');
手指滑动轮播图
- 本质就是ul跟随手指移动,简单说就是移动端拖动元素
- 触摸元素 touchstart: 获取手指初始坐标
- 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
// 4. 手指滑动轮播图
// 触摸元素 touchstart: 获取手指初始坐标
var startX = 0; // 手指初始坐标
var moveX = 0; // 移动距离 ,后面我们要使用这个移动距离,所以定义全局变量
ul.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX; // 第一个手指的坐标
// 手指触摸的时候就停止定时器
clearInterval('timer');
})
// 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
ul.addEventListener('touchmove', function (e) {
// 计算移动距离
moveX = e.targetTouches[0].pageX - startX;
// 移动盒子 盒子原来的位置+手指移动的距离
var translateX = (-index * w) + moveX;
// 手指拖动的时候不需要动画效果
ul.style.transition = 'none';
ul.style.transform = 'translateX(' + translateX + 'px)';
})
- 离开手指 touchend: 根据滑动的距离分不同的情况
- 如果移动距离小于 某个像素 就回弹原来位置
- 如果移动距离大于某个像素就上一张下一张滑动。
- 滑动也分为左滑动和右滑动 ,判断的标准是 移动距离正负
- 如果是负值就是左滑 反之右滑
- 如果是左滑 就播放下一张 (index++) ;如果是右滑 就播放上一张 (index--)
// 手指离开,根据移动距离去判断是回弹还是播放上一张下一张
ul.addEventListener('touchend', function (e) {
// 1. 如果移动距离大于50px,我们就播放上一张
if (Math.abs(moveX) > 50) { // Math.abs 取绝对值
// 如果是右滑就播放上一张,moveX是正数
if (moveX > 0) {
index--;
} else {
// 如果是左滑就播放下一张,moveX是负数
index++;
}
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)'
} else {
// 如果移动距离小于50px,我们就回弹
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)'
}
})
案例:返回顶部
当页面滚动某个地方,就显示,否则隐藏
点击可以返回顶部
- 滚动某个地方显示
- 事件: scroll 页面滚动事件
- 如果被卷去的头部(window.pageYOffset )大于某个数值
- 点击, window.scroll(0,0) 返回顶部
// 返回顶部模块制作
var goBack = document.querySelector('.goBack');
var nav = this.document.querySelector('.local-nav');
window.addEventListener('scroll', function () {
if (window.pageYOffset >= nav.offsetTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
goBack.addEventListener('click', function () {
window.scroll(0, 0);
})
全部代码
window.addEventListener('load', function () {
var focus = this.document.querySelector('.focus');
var ul = focus.children[0];
var ol = focus.children[1];
// var w = ul.children[0].offsetWidth;
var w = focus.offsetWidth; // 获取焦点图的宽度
// 利用定时器自动轮播图片
var index = 0; // 声明变量
var timer = setInterval(function () {
index++;
var translatex = - index * w;
ul.style.transition = 'all 1s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
// 等着我们过渡完成之后,再去判断是否到了最后一张。监听过渡完成的事件:transitionend
ul.addEventListener('transitionend', function () { // ul 做过渡效果,所以给ul添加
// 开始我们的无缝滚动
if (index >= 3) {
index = 0;
// 去掉原来的过渡效果,这样让我们的ul快速跳到目标位置(原来一打开页面的位置)
ul.style.transition = 'none';
// 然后继续让他播放图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
} else if (index < 0) {
index = 2;
// 去掉原来的过渡效果,这样让我们的ul快速跳到目标位置(原来一打开页面的位置)
ul.style.transition = 'none';
// 然后继续让他播放图片
var translatex = -index * w;
ul.style.transform = 'translateX(' + translatex + 'px)';
}
// 3.小圆点跟随变化效果
// 把ol里面li带有current类名的选出来去掉类名 remove
ol.querySelector('.current').classList.remove('current');
// 让当前索引号 的小li 加上 current add
ol.children[index].classList.add('current');
})
// 4. 手指滑动轮播图
// 触摸元素 touchstart: 获取手指初始坐标
var startX = 0; // 手指初始坐标
var moveX = 0; // 移动距离 ,后面我们要使用这个移动距离,所以定义全局变量
ul.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX; // 第一个手指的坐标
// 手指触摸的时候就停止定时器
clearInterval(timer);
})
// 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
ul.addEventListener('touchmove', function (e) {
// 计算移动距离
moveX = e.targetTouches[0].pageX - startX;
// 移动盒子 盒子原来的位置+手指移动的距离
var translatex = (-index * w) + moveX;
// 手指拖动的时候不需要动画效果
ul.style.transition = 'none';
ul.style.transform = 'translateX(' + translatex + 'px)';
// 阻止滚动屏幕的行为
e.preventDefault();
})
// 手指离开,根据移动距离去判断是回弹还是播放上一张下一张
ul.addEventListener('touchend', function (e) {
// 1. 如果移动距离大于50px,我们就播放上一张
if (Math.abs(moveX) > 50) { // Math.abs 取绝对值
// 如果是右滑就播放上一张,moveX是正数
if (moveX > 0) {
index--;
} else {
// 如果是左滑就播放下一张,moveX是负数
index++;
}
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)'
} else {
// 如果移动距离小于50px,我们就回弹
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)'
}
// 手指离开的时候要再开启定时器
clearInterval(timer);
timer = setInterval(function () {
index++;
var translatex = - index * w;
ul.style.transition = 'all 1s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
})
// 返回顶部模块制作
var goBack = document.querySelector('.goBack');
var nav = this.document.querySelector('.local-nav');
window.addEventListener('scroll', function () {
if (window.pageYOffset >= nav.offsetTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
goBack.addEventListener('click', function () {
window.scroll(0, 0);
})
})