目录
元素可视区 client 系列
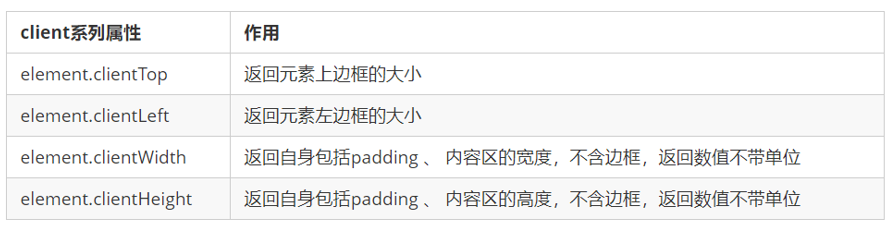
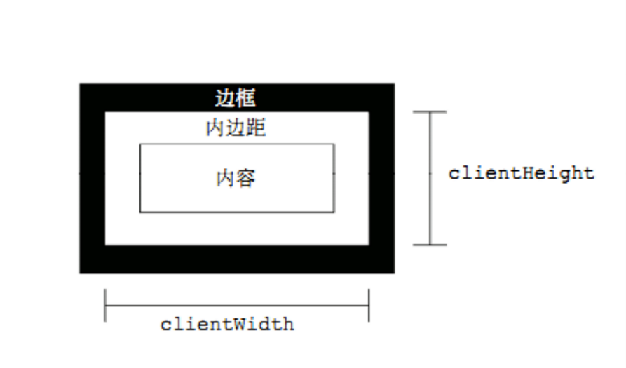
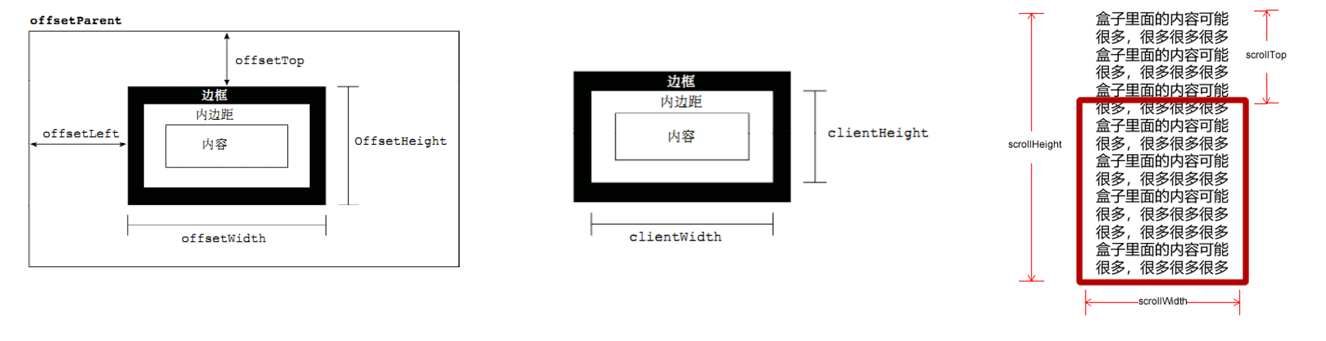
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


<script>
// client 宽度 和我们offsetWdith 最大的区别就是不包含 边框
var div = document.querySelector('div');
console.log(div.clientWidth);
</script>
案例: 淘宝 flexible.js 源码分析
立即执行函数 (function() {})() 或者 (function(){}()) 主要作用: 创建一个独立的作用域。 避免了命名冲突问题
1.立即执行函数:不需要调用,立马能够自己执行的函数
2. 立即执行函数最大的作用就是 独立创建了一个作用域,里面所有的变量都是局部变量,不会有命名冲突的情况
<script> // 1.立即执行函数:不需要调用,立马能够自己执行的函数 function fn() { console.log(1); } fn(); // 2.写法 也可以传递参数进来 // (function () { })() 或者(function () { }()); (function (a, b) { // 第一个小括号里面是形参 匿名函数 console.log(2); console.log(a + b); //4 var num = 12; })(1, 3); // 第二个小括号可以看作是调用函数,里面是实参 // 如果有多个立即执行函数,一定要用分号隔开 (function sum(a, b) { // 有名字的函数 console.log(a + b); // 5 var num = 10; // num是一个局部变量 }(2, 3)) // 3. 立即执行函数最大的作用就是 独立创建了一个作用域,里面所有的变量都是局部变量,不会有命名冲突的情况 </script>
下面三种情况都会刷新页面都会触发 load 事件。
- a标签的超链接
- F5或者刷新按钮(强制刷新)
- 前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。 此时可以使用 pageshow事件来触发。
这个事件在页面显示时触发,无论页面是否来自缓存。
在重新加载页面中,pageshow会在load事件触发后触发;
根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件,注意这个事件给window添加。
// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要从新设置下rem的大小 window.addEventListener('resize', setRemUnit) // pageshow 是我们从新加载页面触发的事件 window.addEventListener('pageshow', function (e) { // e.persisted 返回的是true 如果这个页面是从缓存取过来的页面,也需要重新计算一下rem的大小 if (e.persisted) { setRemUnit() } })
元素滚动 scroll 系列
元素 scroll 系列属性
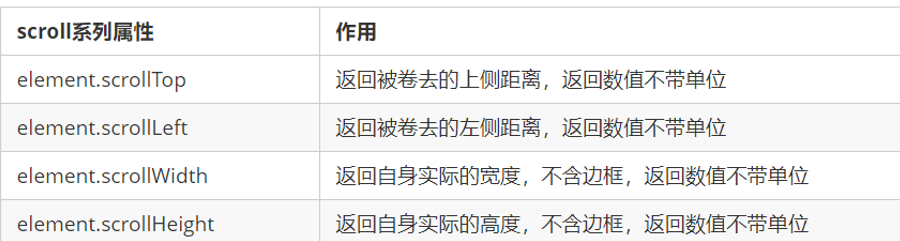
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


<script>
var div = document.querySelector('div');
console.log(div.scrollHeight); // 283 真正的内容的大小,超出盒子的也有
console.log(div.clientHeight); // 220 包含padding值,不包含边框
console.log(div.scrollTop);
</script>
页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
// 滚动事件,当我们滚动太、发生变化时会触发的事件
div.addEventListener('scroll', function () {
console.log(div.scrollTop);
})
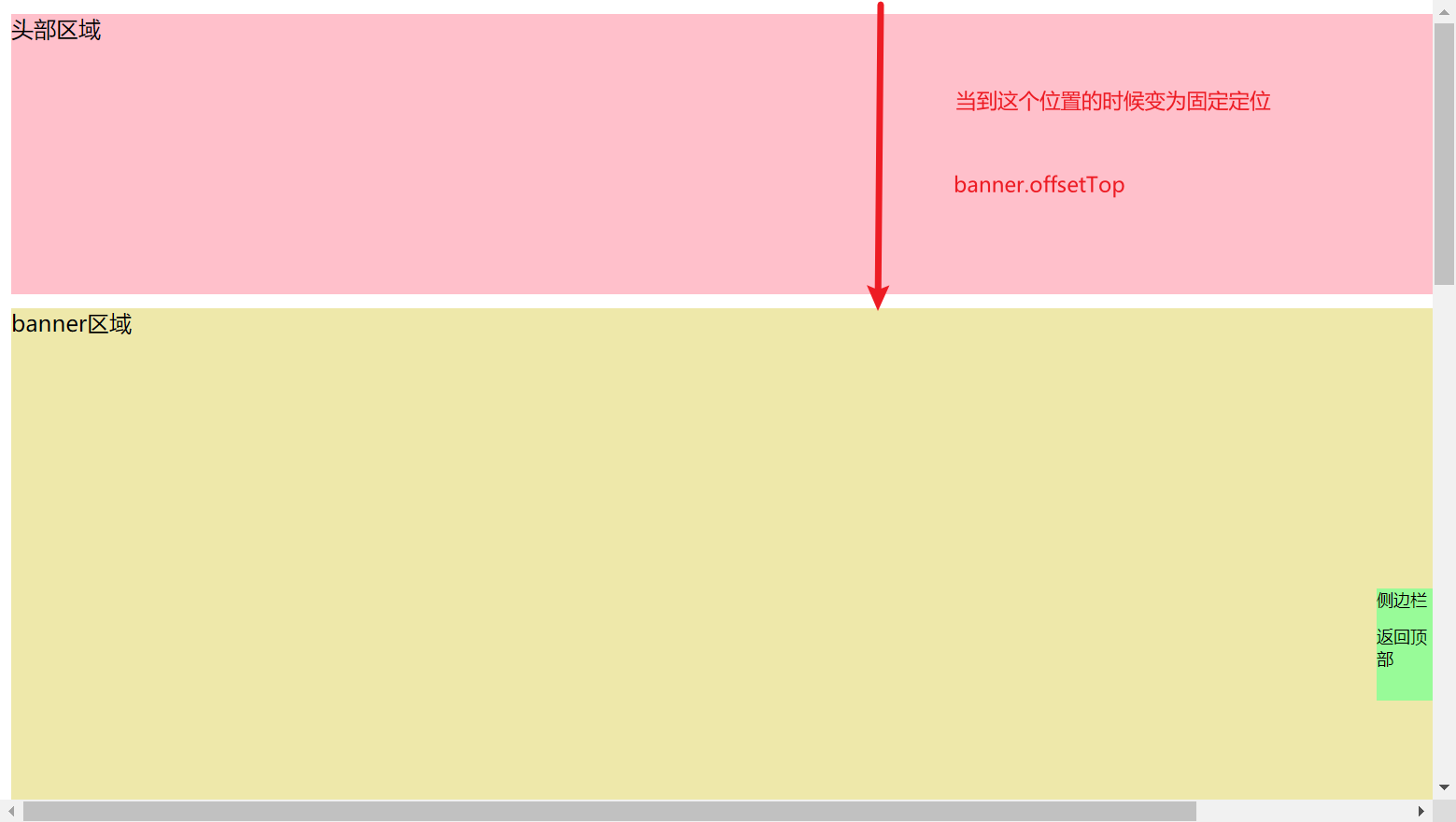
案例:仿淘宝固定右侧侧边栏
1.原先侧边栏是绝对定位
2. 当页面滚动到一定位置,侧边栏改为固定定位
3. 页面继续滚动,会让 返回顶部显示出来
- 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是 document
- 当滚到一定位置(这里设为滚到:当页面被卷去的px=banner顶部到页面上部的px)侧边栏改为固定定位
- 然后当滚到main顶部是页面顶端的时候,显示出来 返回顶部
- 滚动到某个位置,就是判断页面被卷去的上部值
- 页面被卷去的头部:可以通过window.pageYOffset 获得
- 注意,元素被卷去的头部是 element.scrollTop ,如果是页面被卷去的头部 则是 window.pageYOffset 其实这个值 可以通过盒子的 offsetTop 可以得到
要看代码注释!!!



<script>
// 当滚到一定位置(这里设为滚到:当页面被卷去的px = banner顶部到页面上部的px)侧边栏改为固定定位 先计算到什么位置开始变为固定位置
// 获取元素
var banner = document.querySelector('.banner');
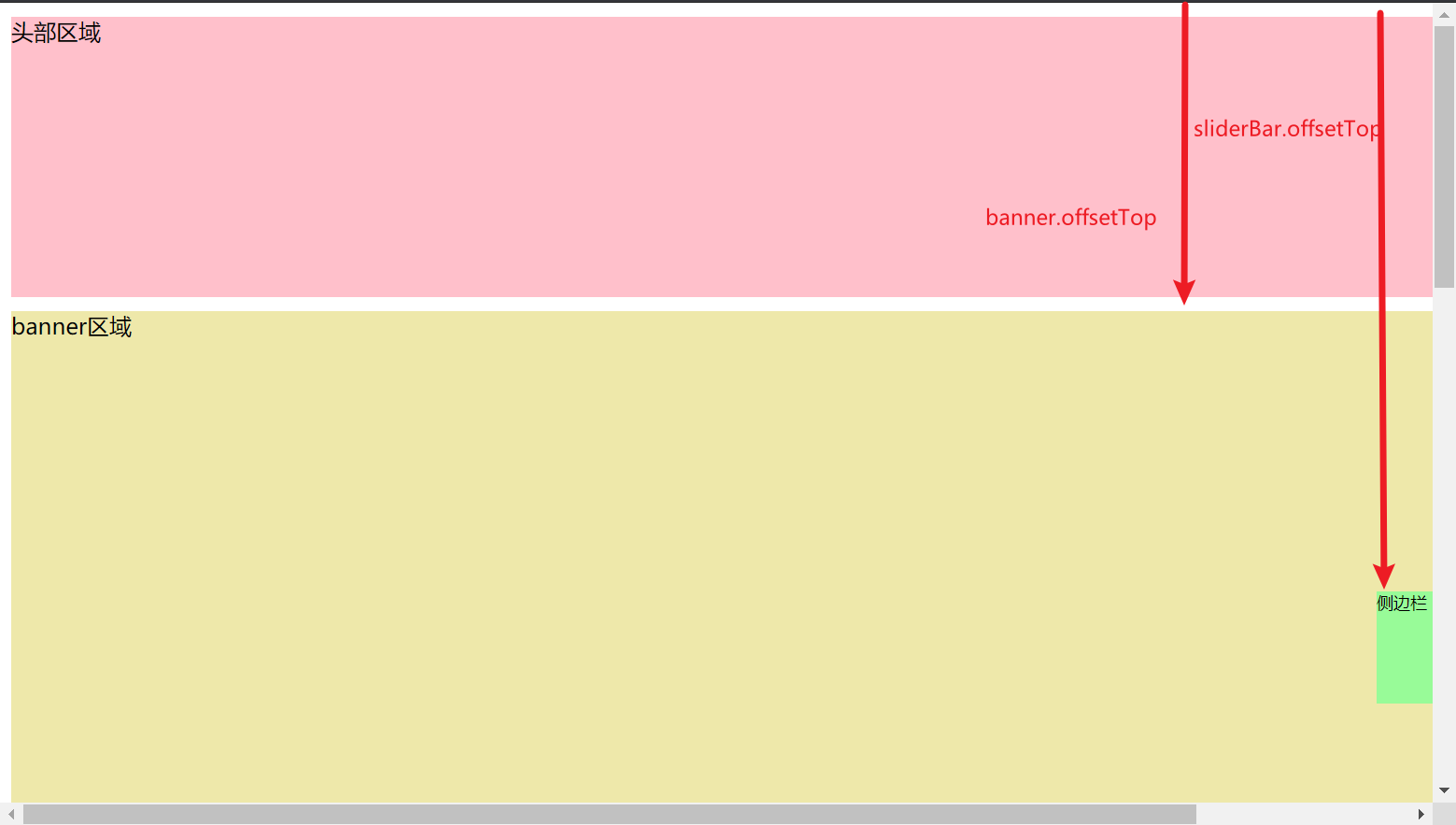
// banner.offsetTop 是banner距离顶部的偏移量
var bannerTop = banner.offsetTop;
// 1.当页面开始滚动的时候,banner距离顶部的偏移量 = 页面被卷上去的偏移量 ,侧边栏就变为固定定位
var sliderBar = document.querySelector('.sliderBar');
// 页面被卷去的头部:可以通过window.pageYOffset 获得
// 3. 当main顶部到达页面顶部的时候,让返回顶部 显示
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
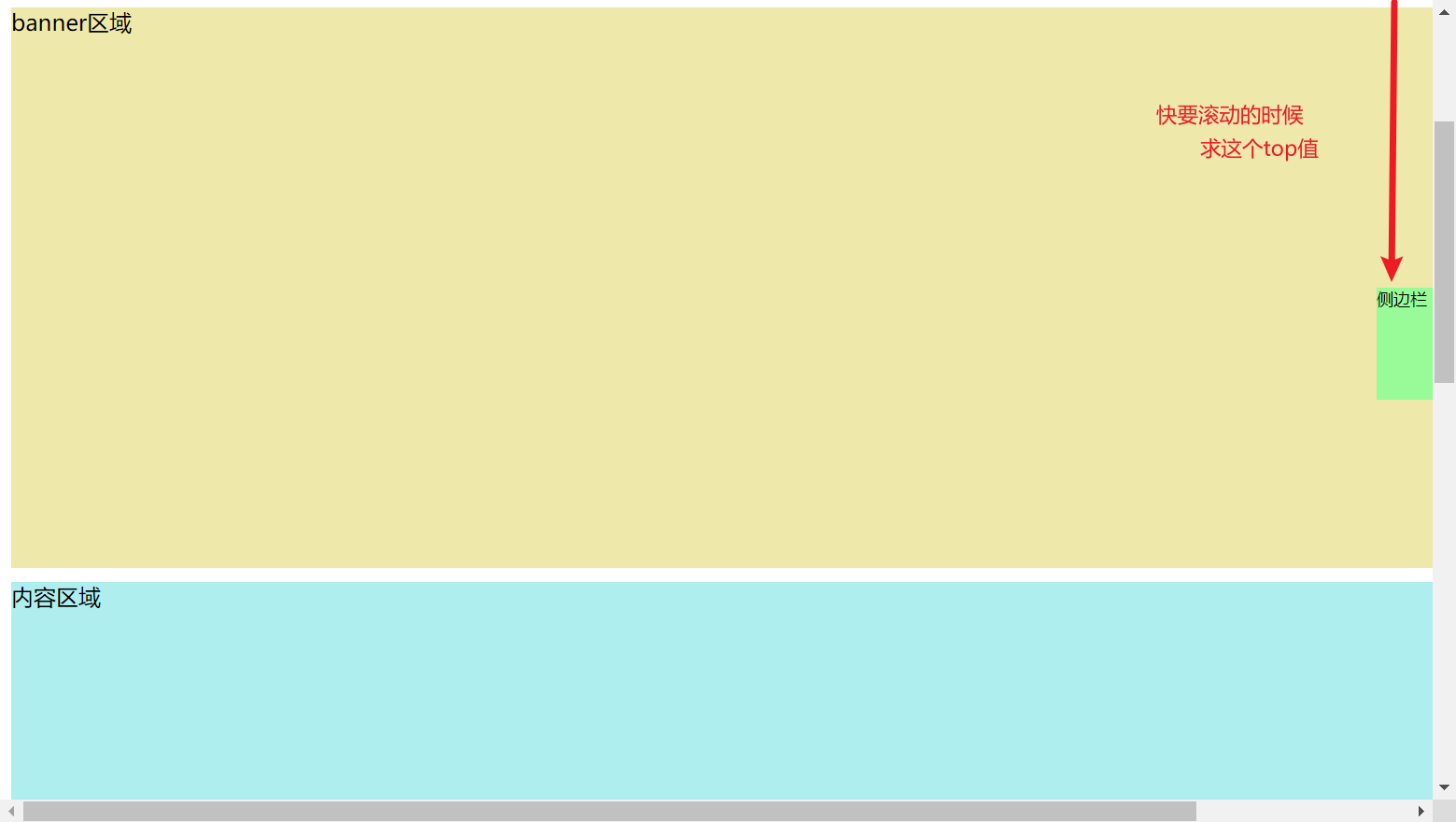
// 2. 当我们侧边栏固定定位后变化的top值
var sliderBarTop = sliderBar.offsetTop - bannerTop;
document.addEventListener('scroll', function () {
if (window.pageYOffset >= bannerTop) {
sliderBar.style.position = 'fixed';
// 变为固定定位后,他应该和原来在页面的位置一样,top值应该修改
sliderBar.style.top = sliderBarTop + 'px';
} else {
sliderBar.style.position = 'absolute';
// 当要返回的时候top值改为原来的
sliderBar.style.top = '420px';
}
// 3. 当main顶部到达页面顶部的时候,让返回顶部 显示
if (window.pageYOffset >= main.offsetTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1. 声明了 DTD,使用 document.documentElement.scrollTop
2. 未声明 DTD,使用 document.body.scrollTop
3. 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
使用的时候 getScroll().left
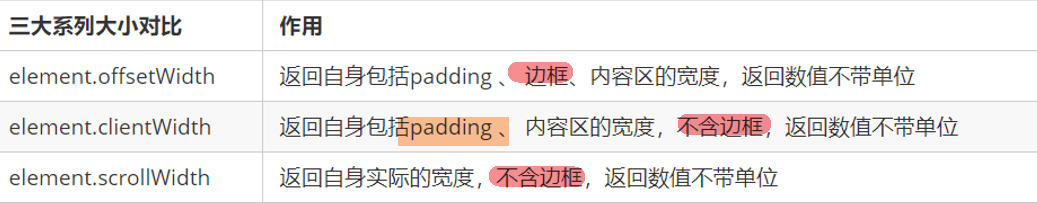
三大系列总结


他们主要用法:
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client 经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于元素获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。
- mouseenter 只会经过自身盒子触发 。
- 之所以这样,就是因为mouseenter不会冒泡 ,跟mouseenter搭配,鼠标离开 mouseleave 同样不会冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
mouse over事件:当你经过son盒子,son没有触发事件,但是它冒泡,father会触发事件
动画函数封装
动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 1. 获得盒子当前位置
- 2. 让盒子在当前位置加上1个移动距离
- 3. 利用定时器不断重复这个操作
- 4. 加一个结束定时器的条件
- 5. 注意此元素需要添加定位,才能使用element.style.left
- !!!一定要加定位啊!!!
<script>
var div = document.querySelector('div');
// 利用定时器不断重复这个操作
var timer = setInterval(function () {
if (div.offsetLeft >= 400) {
// 停止动画,本质是停止定时器
clearInterval(timer); // 结束定时器
}
// 获取当前盒子距离左边的定位,然后加1px,赋值给当前定位left
div.style.left = div.offsetLeft + 1 + 'px';
}, 30)
动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离。
<body>
<div></div>
<span></span>
<script>
// 简单动画封装函数
function animate(obj, target) { // obj目标对象,target目标位置(哪里停止)
// 利用定时器不断重复这个操作
var timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画,本质是停止定时器
clearInterval(timer); // 结束定时器
}
// 获取当前盒子距离左边的定位,然后加1px,赋值给当前定位left
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30)
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
</body>
动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。

为了防止定时器引起歧义,给定时器obj对象添加了timer属性,这样就不会引起歧义和开辟多余的内存空间。
// var obj = {}; // obj.name = 'andy'; // 给obj的name属性添加了andy的内容
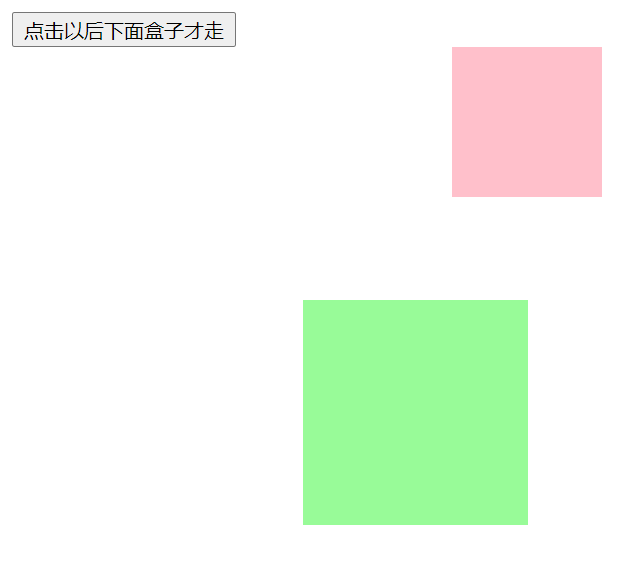
当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器。
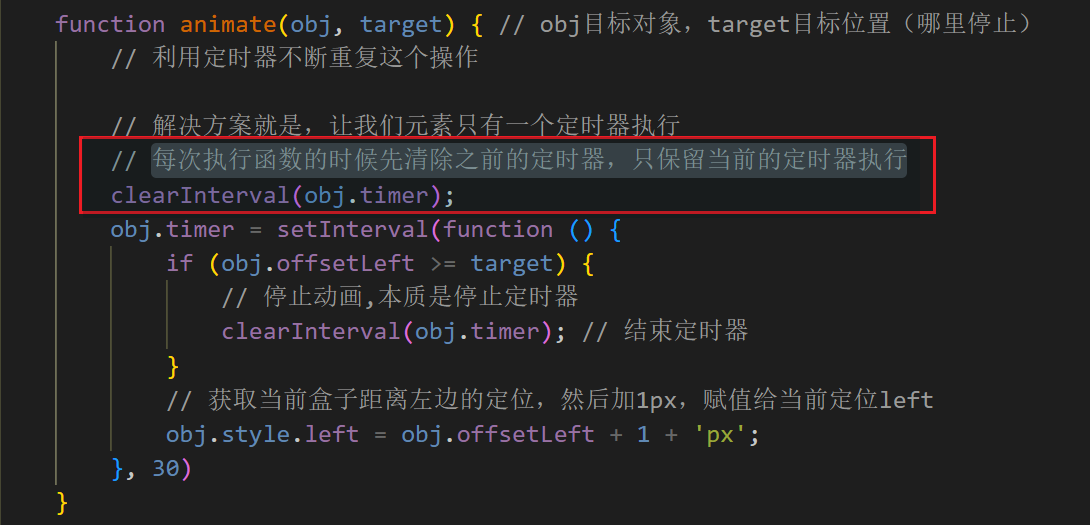
解决方案就是,让我们元素只有一个定时器执行。
每次执行函数的时候先清除之前的定时器,只保留当前的定时器执行。
<body>
<button>点击以后下面盒子才走</button>
<div></div>
<span></span>
<script>
// var obj = {};
// obj.name = 'andy'; // 给obj的name属性添加了andy的内容
// 简单动画封装函数
// 给不同的元素指定不同的定时器
function animate(obj, target) { // obj目标对象,target目标位置(哪里停止)
// 利用定时器不断重复这个操作
// 解决方案就是,让我们元素只有一个定时器执行
// 每次执行函数的时候先清除之前的定时器,只保留当前的定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画,本质是停止定时器
clearInterval(obj.timer); // 结束定时器
}
// 获取当前盒子距离左边的定位,然后加1px,赋值给当前定位left
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30)
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
animate(div, 300);
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是,让我们元素只有一个定时器执行
btn.addEventListener('click', function () {
animate(span, 200);
})
</script>
</body>
缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来 。
思路:
- 1.让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 2.核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
- 3.停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 4.注意步长值需要取整

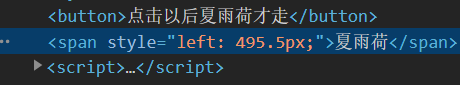
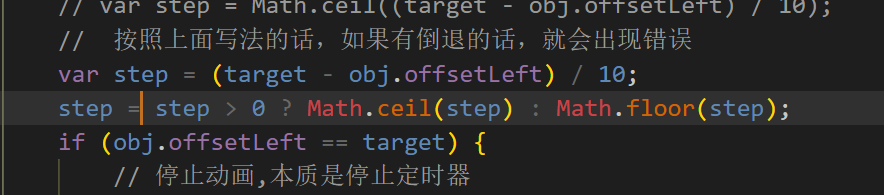
当动画完成后,会发现盒子距离左边不是500px,而是495.5px,这是因为步长step里面有小数的问题,我们要把步长改为整数,不要出现小数
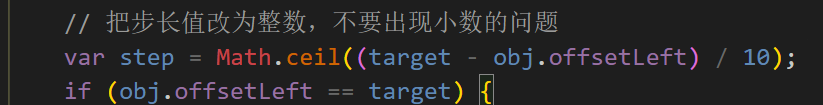
假如剩下9px, step=9/10=0.9 如果向下取整的话就是0了,这样距离500px就更远了,所以要往上取整(往大取整)

按照上面写法的话,如果有倒退的话,就会出现错误,倒退的话就会有负数,负数小数向上取整的话(比如-8.1,按照原来的向上取整的话就是-8,就往回倒了)所以要负数小数向下取整

<body>
<button class="btn500">点击以后夏雨荷到500</button>
<button class="btn800">点击以后夏雨荷到800</button>
<span>夏雨荷</span>
<script>
function animate(obj, target) { // obj目标对象,target目标位置(哪里停止)
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写在定时器的里面,因为每次打开定时器都要重新计算步长
// 步长公式=(目标位置-现在位置)/10
// 把步长值改为整数,不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
// 按照上面写法的话,如果有倒退的话,就会出现错误
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画,本质是停止定时器
clearInterval(obj.timer); // 结束定时器
}
// 把这个每次加1 这个步长值改为一个慢慢变小的值 步长公式=(目标位置-现在位置)/10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15)
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function () {
animate(span, 500);
});
btn800.addEventListener('click', function () {
animate(span, 800);
})
// 匀速动画就是盒子当前的位置 + 固定的值 10
// 缓动动画就是盒子当前的位置 + 变化的值 step
</script>
</body>
动画函数添加回调函数
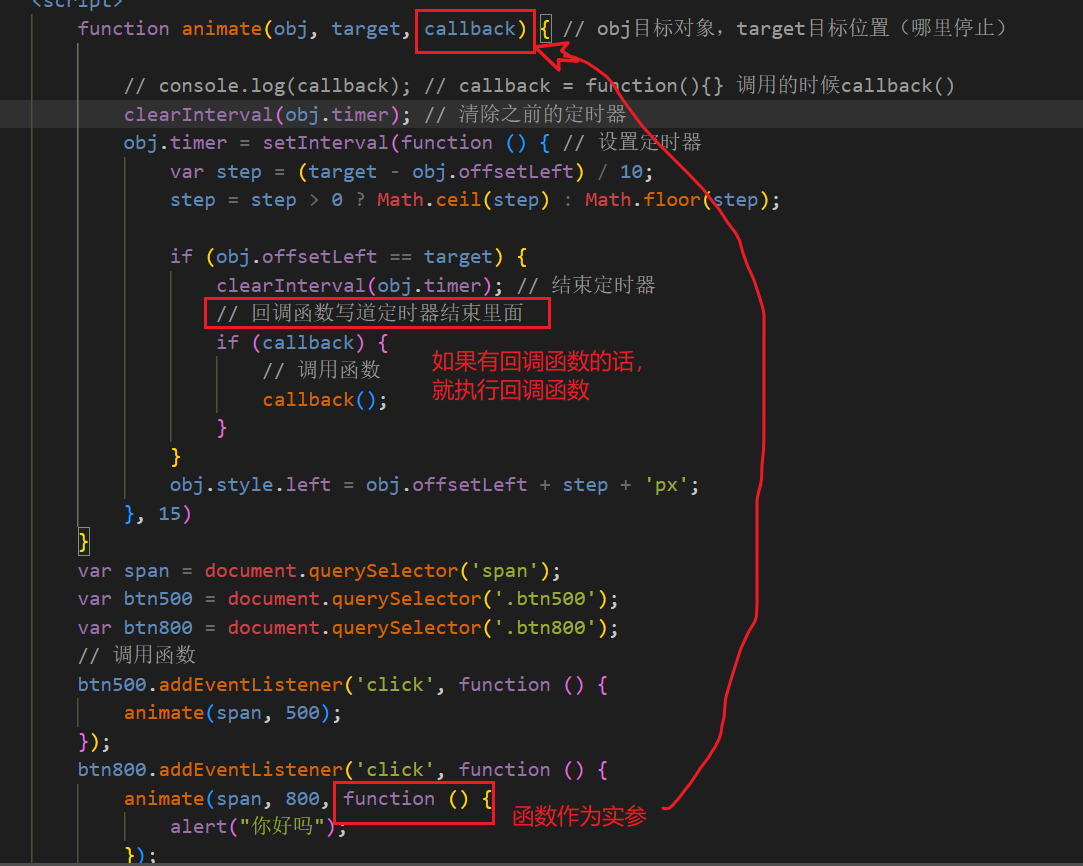
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。

当盒子移动到800的时候,盒子变色
<body>
<button class="btn500">点击以后夏雨荷到500</button>
<button class="btn800">点击以后夏雨荷到800</button>
<span>夏雨荷</span>
<script>
function animate(obj, target, callback) { // obj目标对象,target目标位置(哪里停止)
// console.log(callback); // callback = function(){} 调用的时候callback()
clearInterval(obj.timer); // 清除之前的定时器
obj.timer = setInterval(function () { // 设置定时器
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer); // 结束定时器
// 回调函数写道定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15)
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
// 调用函数
btn500.addEventListener('click', function () {
animate(span, 500);
});
btn800.addEventListener('click', function () {
animate(span, 800, function () { // 等执行完毕定时器再执行回调函数
span.style.backgroundColor = 'pink';
});
})
</script>
</body>
动画函数封装到单独JS文件里面
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
- 单独新建一个JS文件。
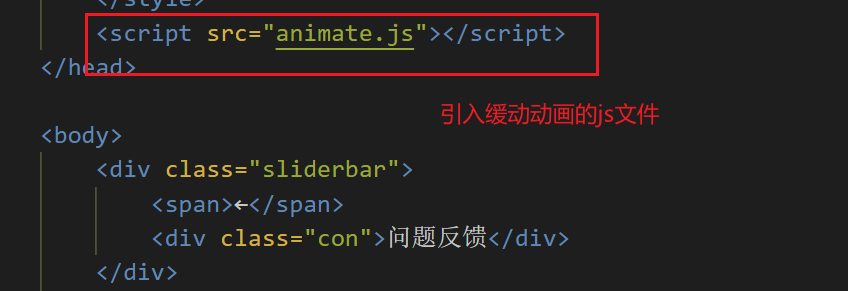
- HTML文件引入 JS 文件。

当鼠标经过的时候,问题反馈向左滑动,箭头变成右箭头
鼠标离开的时候,问题反馈向右滑动,箭头变成左箭头


<body>
<div class="sliderbar">
<span>←</span>
<div class="con">问题反馈</div>
</div>
<script>
var sliderBar = document.querySelector('.sliderbar');
var span = document.querySelector('span');
var con = document.querySelector('.con');
// 鼠标经过
sliderBar.addEventListener('mouseenter', function () {
// animate(obj, target, callback);
animate(con, -100, function () {
// 当我们鼠标经过以后,箭头变成右箭头
span.innerHTML = '→';
});
})
// 鼠标离开
sliderBar.addEventListener('mouseleave', function () {
// animate(obj, target, callback);
animate(con, 0, function () {
// 当我们鼠标离开以后,箭头变成左箭头
span.innerHTML = '←';
});
})
</script>
</body>