目录

创建目录文件夹

适配方案
- flex布局
- 百分比布局
- rem布局
- vw/vh布局
- 响应式布局
- 本次案例:flex+rem+flexible.js+LESS
初始化文件
- 引入normalize.css
- less中初始化body样式
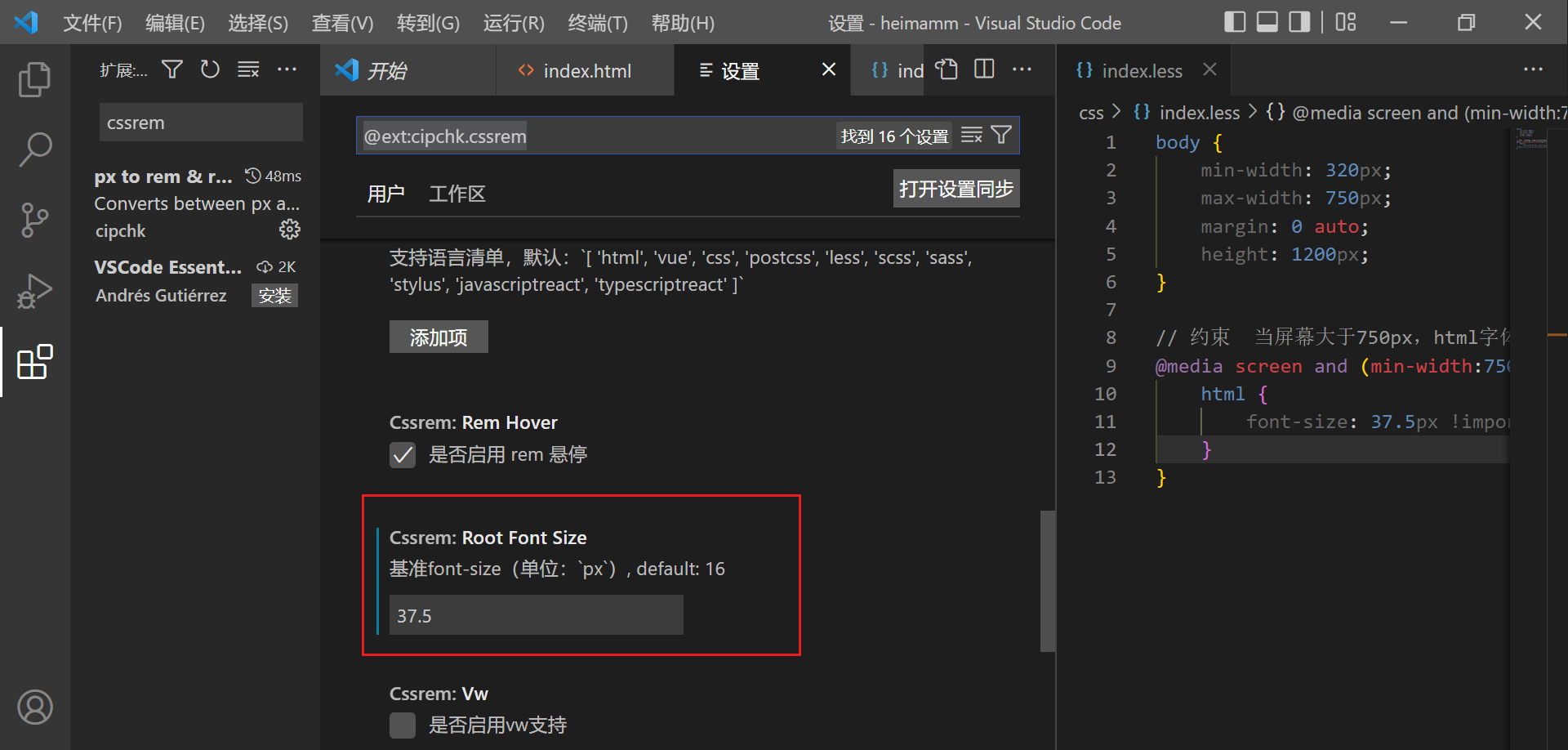
- 约束范围
@media screen and (min-width:750px) {
html {
font-size: 37.5px !important;
}
}- 去设置基准值!
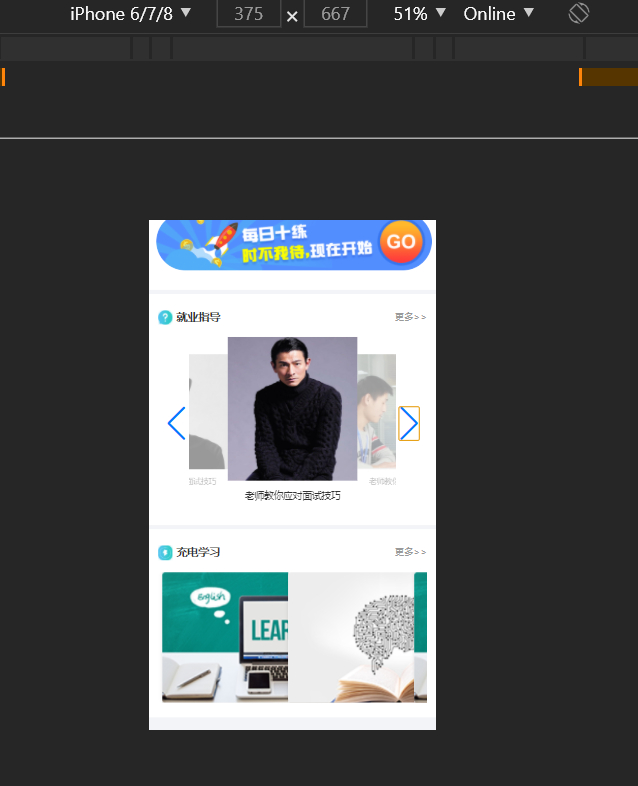
iPhone 678 宽度是375px,cssrem把宽度分成10等份,所以是37.5px

注意的地方
是给图片添加vertical-align!!
轮播图调整透明底和缩放!!!
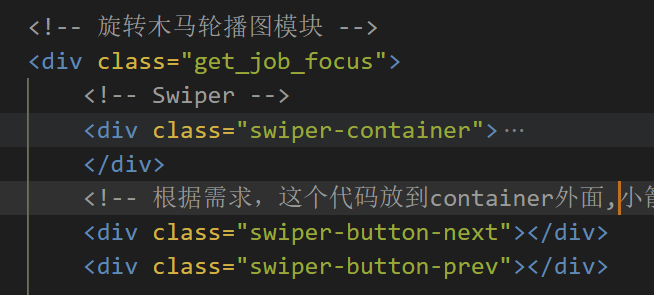
然后加定位,子绝父相
第二个轮播图,记得不要冲突,类名不要一致!!!
这里充电学习的模块,图片宽度有问题,后来查看发现,是less里面书写有误!!!less本来就包含嵌套关系了!
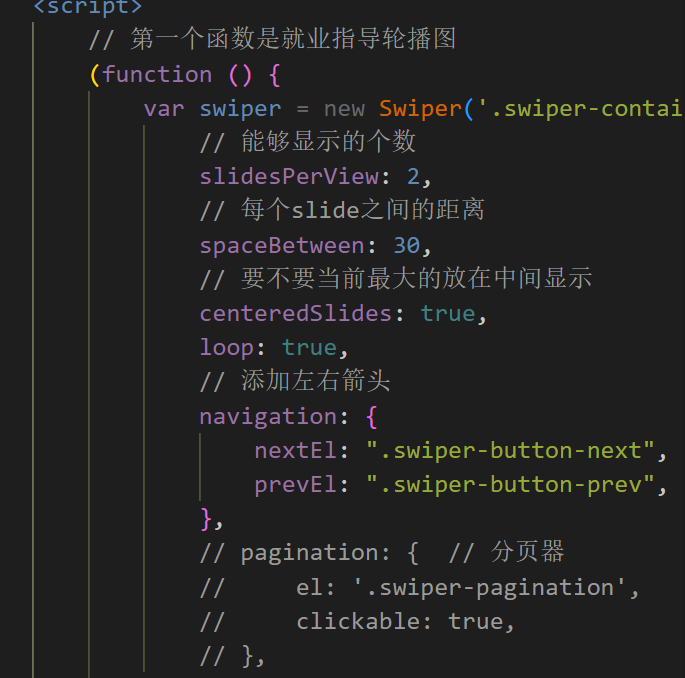
Swiper插件!!!
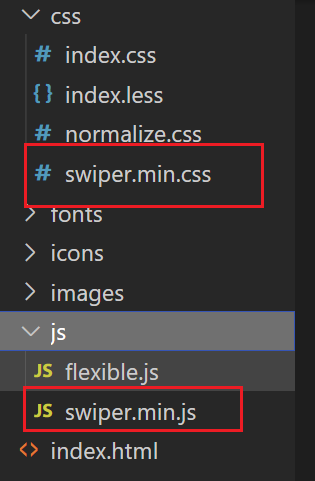
下载完以后把里面的这两个放到相应的地方

使用:
- 下载需要的css和js文件,引入相关文件
- 官网找到类似案例,复制html结构,css样式和js语法
- 根据需求定制模块修改


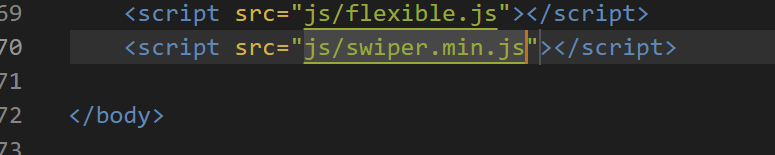
先引入文件放在自己css文件的上面



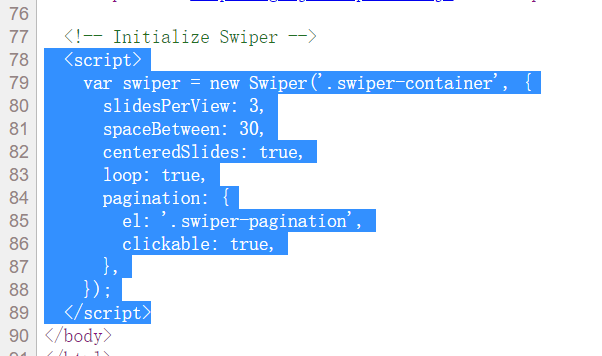
然后放在咱们自己界面的一个盒子里



引入js文件


然后不需要什么,就去删掉相关js内容和html内容,需要的话就去找相似的
上传码云并发布部署静态网站
- 下载git软件 ,需要码云注册账号
- git是个提交软件,可以把我们的本地网站提交上传到远程仓库(码云gitee)里面
1. 码云里面创建仓库
这里我去安装了一下Git,详细步骤看这个!!!
2. 利用Git 提交 把本地网站提交到 码云新建的仓库里面。
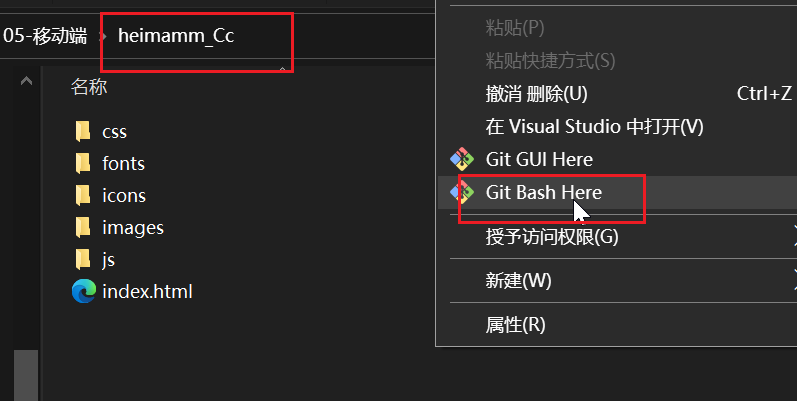
去你要上传文件的根目录右键
第一次操作需要全局布置一下
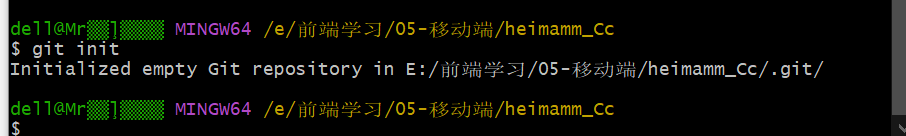
初始化仓库
把文件放到暂存区
把本地文件放到本地仓库里面
创建远程链接仓库(右键paste可复制粘贴)
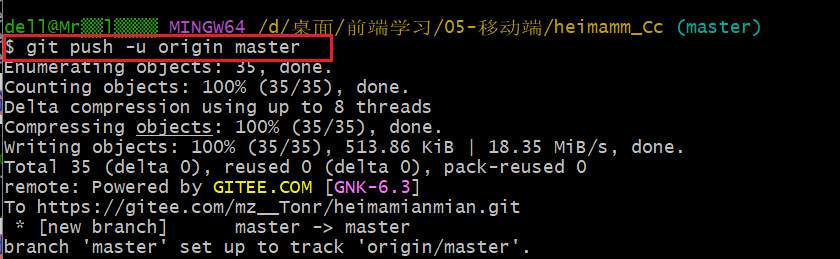
把本地仓库的文件推送到远程仓库 push(这里会有弹窗,是邮箱和密码)
成功了耶
3. 码云部署发布静态网站
然后就生成了网站
可以去草料二维码把网址复制进去,自动生成一个二维码
http://mz__tonr.gitee.io/heimamianmian/